使用Echarts图表动态加载饼图数据 pie
2017-02-14 10:55
691 查看
使用Echarts图表动态加载饼图数据 pie
新人撰写博客,如有不足望提出且多多见谅!项目设计过程当中需要用到统计报表功能。有试过很多报表控件,最后看中了百度团队当中的Echarts。今天,我们要实现的是标准饼图的动态数据加载。
* Echarts简介*
ECharts是一款开源、功能强大的数据可视化产品。
—— [ Echarts官网 ]
具体实现代码如下:
HTML代码:<!--输出的报表内容---> <div id="main" style="height:300px;width:500px;"></div>
JavaScript代码:
1.写入ajax代码通过servlet获取Json数据
<script type="text/javascript">
$.ajax({
type : 'post',
async : false, //同步执行
url :'adm_index/goods.ad', //web.xml中注册的Servlet的url-pattern
data : {}, //无参数
dataType : 'json', //返回数据形式为json
success : function(result) {
if (result) {
//把result(即Json数据)以参数形式放入Echarts代码中
bind(result);
}
},
error : function(errorMsg) {
alert("加载数据失败");
}
}); //ajax
</script>- 2.把Json数据传入Echarts代码当中
<script type="text/javascript">
//JS成功后的代码
function bind(result){
// 基于准备好的dom,初始化echarts图表
var TypeSalesChart = echarts.init(document.getElementById('main'));
var option = {
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:(function(){
var res = [];
var len = result.length;
for(var i=0,size=len;i<size;i++) {
res.push({
name: result[i].typeName,
});
}
return res;
})()
},
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '60%'],
data:(function(){
var res = [];
var len = result.length;
for(var i=0,size=len;i<size;i++) {
res.push({
//通过把result进行遍历循环来获取数据并放入Echarts中
name: result[i].typeName,
value: result[i].sales
});
}
return res;
})()
}
]
};
// 为echarts对象加载数据
TypeSalesChart.setOption(option);
}
</script>
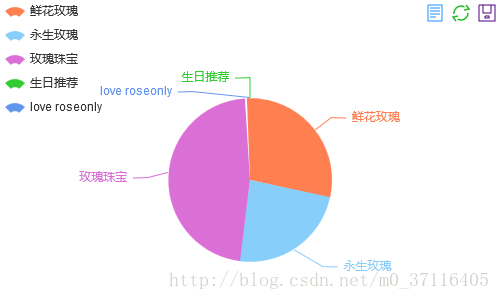
* 上面就是以最简单的方式显示饼状图数据了,如果有问题欢迎在下方评论,谢谢!*
相关文章推荐
- Echarts使用及动态加载图表数据 折线图X轴数据动态加载
- Echarts使用及动态加载图表数据
- 使用Echarts柱形图表动态加载数据且颜色的独立设置 bar
- Echarts使用及动态加载图表数据 折线图X轴数据动态加载
- 使用echarts动态加载数据
- Echarts动态加载折线图X Y轴数据图表数据
- 微信小程序中使用ECharts 异步加载数据实现图表功能
- echarts在.Net中使用实例(二) 使用ajax动态加载数据
- ECharts通过Ajax动态加载数据到图表
- 使用echarts做动态数据 图表
- echarts在.Net中使用实例(二) 使用ajax动态加载数据
- Echarts动态加载图表数据
- vue+echarts 动态绘制图表以及异步加载数据
- 最近项目要求开发一个echarts的小功能图表,需要动态加载数据,现在做完后把源码拷上来
- Echarts的使用以及动态加载数据
- Echarts 动态数据图表使用
- echarts动态加载数据,显示柱状图,饼图图表
- 使用Echarts和Ajax动态加载数据进行大数据可视化
- 开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
