CSS3视窗单位vw、vh、vmin、vmax说明
2017-02-14 09:03
190 查看
vw、vh做为CSS3中的新单位,已经出来挺久的了,这里也我个人也做一下详细的总结。
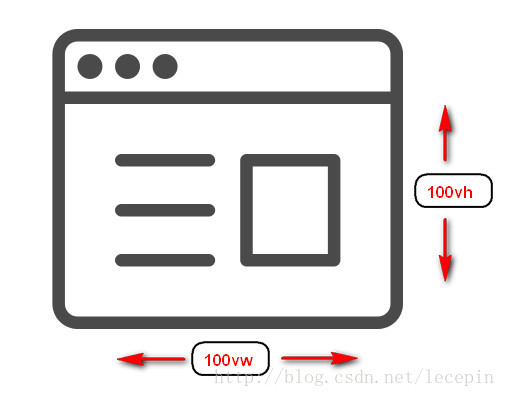
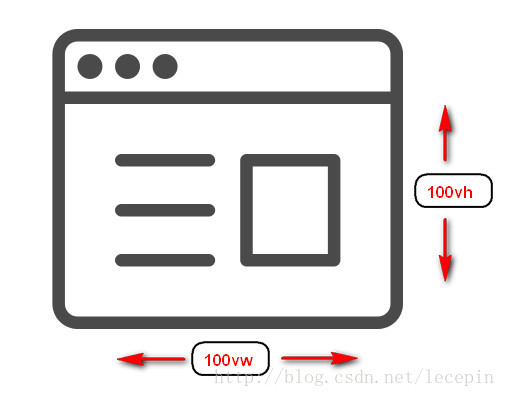
视窗,指的是浏览器可视区域的宽高,也就是
如下图:


当设置字体为
其实这些视窗单位与
移动设备上兼容没问题。

说明
vw、
vh、
vmin和
vmax是CSS3中的新单位,是一种视窗单位,也是相对单位。它们的大小都是由视窗大小来决定的,单位
1,代表类似于
1%。具体描述如下:
vw:视窗宽度的百分比
vh:视窗高度的百分比
vmin:当前较小的vw和vh
vmax:当前较大的vw和vh
视窗,指的是浏览器可视区域的宽高,也就是
window.innerWidth/window.innerHeight。
1vw就是
1%的浏览器的宽度。
100vw就是整个视窗的宽度。
如下图:

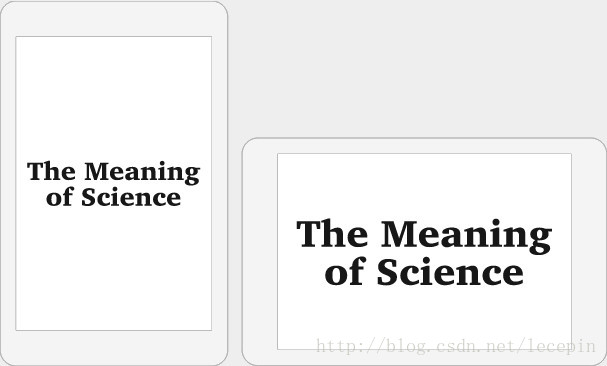
vmin、vmax用处
vmin和
vmax是当前较小的
vw和
vh和当前较大的
vw和
vh,看一下下面场景:

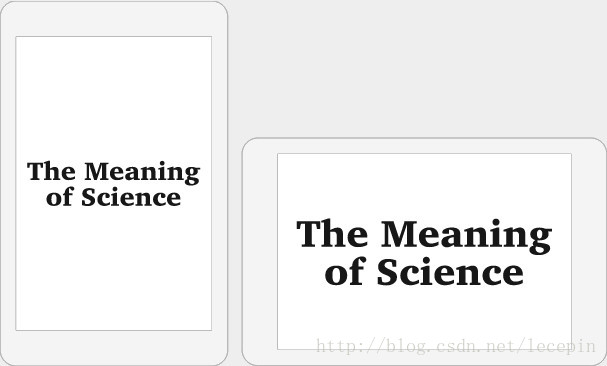
当设置字体为
5vw时,竖屏和横屏状态下显示的字体大小是不一样的,为了保持一致,这里就可以用到
vmin和
vmax来进行确认了。
与%
百分比的区别
%是相对于父元素的大小设定的比率,
vw是视窗大小决定的。
其实这些视窗单位与
%使用基本类似,优势在于能够直接获取高度,而用
%在没有设置
body高度的情况下,是无法正确获得可视区域的高度的,所以这是挺不错的优势。
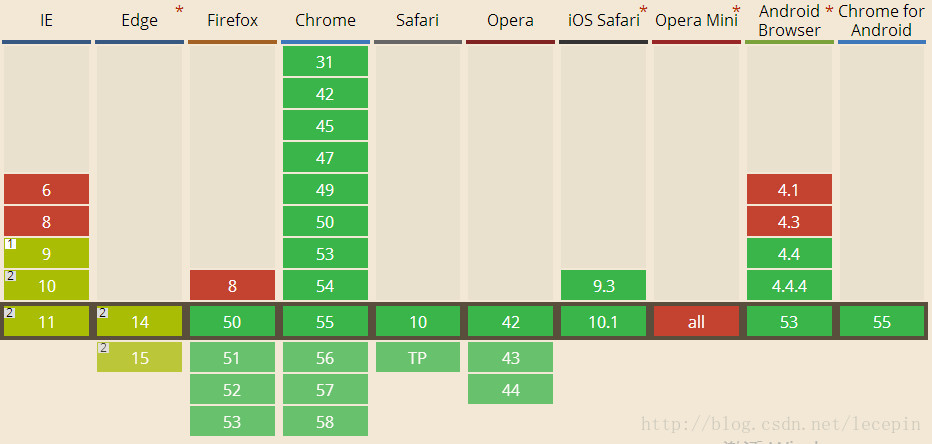
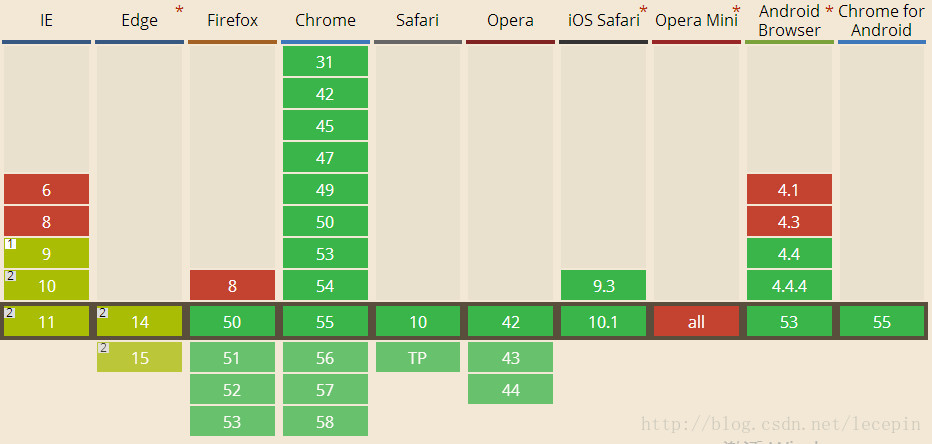
兼容性
移动设备上兼容没问题。
相关文章推荐
- CSS3视窗单位vw、vh、vmin、vmax说明
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3新单位vw、vh、vmin、vmax的使用详解
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3新单位vw、vh、vmin、vmax的使用介绍
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况[转载]
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3中的一些特别的单位:em、rem、vw、vh、vmin、vmax
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3中的一些特别的单位:em、rem、vw、vh、vmin、vmax
