event对象中 target和currentTarget 属性的区别。
2017-02-13 12:15
399 查看
首先本质区别是:
event.target返回触发事件的元素
event.currentTarget返回绑定事件的元素
🙋🌰举个例子:1 <ul id="ul">ul
2 <li>li<a href="">a</a></li>
3 <li>li<a href="">a</a></li>
4 <li>li<a href="">a</a></li>
5 </ul>
6 <script>
7 var ul = document.getElementById("ul");
8 ul.onclick = function(event){
9 var tar = event.target;
10 var tagName = tar.nodeName.toLowerCase();
11 console.log("你点击了:"+tagName);
12 event.preventDefault();
13 }
14 </script>
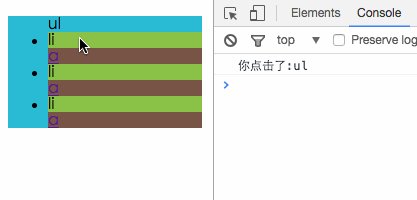
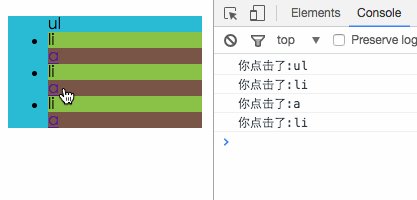
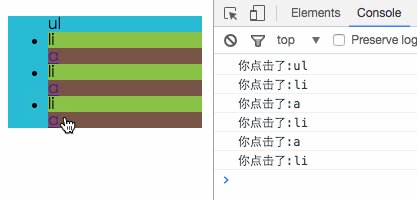
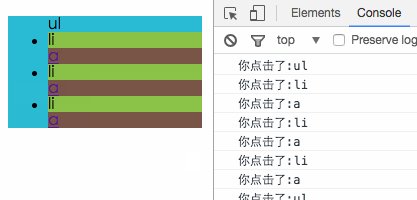
当我点击哪个元素时,event.target返回的是点击的元素节点,我们可以用返回的节点使用一些DOM对象上的一些操作。这里event.preventDefault,是用来阻止点击a默认跳转,刷新页面导致结果不能输出来的一个作用。
event.currentTarget的作用是什么呢,我觉得他和this 的作用是差不多的,始终返回的是绑定事件的元素
1 <ul id="ul">ul
2 <li>li<a href="">a</a></li>
3 <li>li<a href="">a</a></li>
4 <li>li<a href="">a</a></li>
5 </ul>
6 <script>
7 var ul = document.getElementById("ul");
8 ul.onclick = function(event){
9 var tar = event.target;
10 var current = event.currentTarget;
11 var tagName = tar.nodeName.toLowerCase();
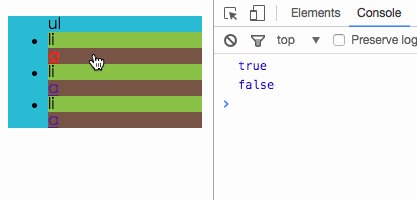
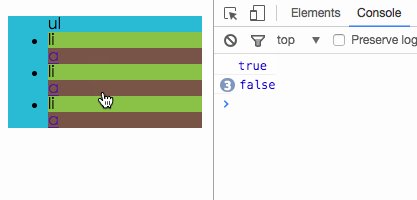
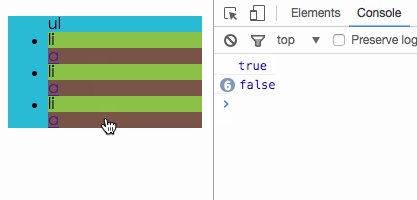
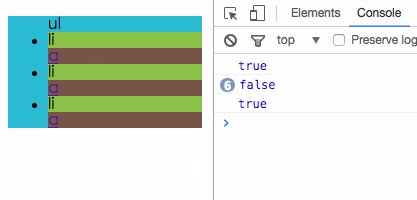
12 console.log(tar == this);
13 event.preventDefault();
14 }
15 </script>
实际使用中target的妙用:
target事件委托的定义:本来该自己干的事,但是自己不干,交给别人来干。比如上面的例子中,应该是ul li a 来监控自身的点击事件,但是li a自己不监控这个点击事件了,全部交给li父节点和a祖父节点ul来监控自己的点击事件。一般用到for循环遍历节点添加事件的时候都可以用事件委托来做,可以提高性能。来个案例:一个添加删除的demo。
1 <input type="text" id="text">
2 <input type="button" value="添加" id="button">
3 <ul>
4 <li>第1个<button class="btn" id="1">删除</button></li>
5 <li>第2个<button class="btn" id="2">删除</button></li>
6 <li>第3个<button class="btn" id="3">删除</button></li>
7 </ul>
8 <script>
9 var button = document.getElementById("button");
10 var text = document.getElementById("text");
11 var ul = document.getElementsByTagName("ul")[0];
12 var btnClass = document.getElementsByClassName("btn");
13 button.onclick = function(){
14 var deleteButton = document.createElement("button");
15 var value = text.value;
16 deleteButton.setAttribute("class","btn");
17 var deleteText = document.createTextNode("删除");
18 deleteButton.appendChild(deleteText);
19 var li = document.createElement("li");
20 var liText = document.createTextNode(value);
21 li.appendChild(liText);
22 li.appendChild(deleteButton);
23 ul.appendChild(li);
24 for(var i=0;i<btnClass.length;i++){
25 btnClass[i].onclick=function(){
26 this.parentNode.parentNode.removeChild(this.parentNode);
27 }
28 }
29 }
30
31 for(var i=0;i<btnClass.length;i++){
32 btnClass[i].onclick=function(){
3334 this.parentNode.parentNode.removeChild(this.parentNode);
35 }
36 }
37 </script>
为什么在第24行也需要一个for循环,给每个删除按钮添加事件呢,因为外面的for循环,在文档刷新时给页面中存在的三个删除按钮添加了点击事件,而后来添加的删除按钮并没有绑定事件,导致页面中存在的三个li标签可以删除,而后来新添加的li不能删除这个问题。我们使用事件委托来做就不用这么麻烦了
1 <script>
2 var button = document.getElementById("button");
3 var text = document.getElementById("text");
4 var ul = document.getElementsByTagName("ul")[0];
5 var btnClass = document.getElementsByClassName("btn");
6 button.onclick = function(){
7 var deleteButton = document.createElement("button");
8 var value = text.value;
9 deleteButton.setAttribute("class","btn");
10 var deleteText = document.createTextNode("删除");
11 deleteButton.appendChild(deleteText);
12 var li = document.createElement("li");
13 var liText = document.createTextNode(value);
14 li.appendChild(liText);
15 li.appendChild(deleteButton);
16 ul.appendChild(li);
17 }
18 ul.onclick = function(event){
19 var tar = event.target;
20 if(tar.nodeName.toLowerCase() == "button"){
21 tar.parentNode.parentNode.removeChild(tar.parentNode);
22 }
23 }
24 </script>给ul添加了点击事件,点击ul里面的子元素,event.target都会返回当前点击的元素节点,做一个判断,如果点击了button标签,删除这个li节点。由于添加的li都在ul节点里面,所以并不用再去添加li事件里面去写代码了,是不是很方便呢。
分类: Javascript学习笔记
相关文章推荐
- event对象中 target和currentTarget 属性的区别。
- event对象中 target和currentTarget 属性的区别。
- event对象中 target和currentTarget 属性的区别
- Flex的 Event中属性currentTarget与target的区别
- 事件对象的target和currentTarget属性区别
- event对象中的target和currentTarget的区别
- flash对象中target与currentTarget属性的区别
- Flex的 Event中属性currentTarget与target的区别
- AS3中Event的target和currentTarget的区别
- FLEX:target和currentTarget属性的区别
- Event的target和currentTarget的区别
- event.currentTarget与event.target的区别介绍
- event.currentTarget与event.target的区别介绍
- flex 3 中 event 的 target 与 currentTarget的区别
- Event.target和Event.currentTarget之间的区别
- js中event的target和currentTarget的区别
- AS3中Event的target和currentTarget的区别
- AS3中Event的target和currentTarget的区别
- AS3中Event的target和currentTarget的区别(事件处理的三个阶段)
- event.currentTarget与event.target的区别介绍
