javascript学习之 function类型 (29)——浏览器对象模型 Bom 简介
2017-02-13 10:25
351 查看
1、介绍:
1.BOM(Browser Object Document)即浏览器对象模型。2.由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window;
3.由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window;
4.BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。
2、常见的bom方法
浏览器通过 alert() confirm() 和 prompt()方法可以调用系统对话框 向用户显示信息2.1、alert()
alert();弹出显示数据的对话框示例代码:
alert("hello");效果图:

2.2、confirm()
confirm(); 弹出确认对话框,用户点击确定返回true,否则返回falseif(confirm("确定退出吗?"))
alert("退出");
else
alert("不退出");效果图:

2.3、prompt()
prompt();弹出让用户输入数据的对话框,返回用户输入的值,点击取消时返回null,第二个参数是默认值示例代码:
var num=prompt("请输入一个整数",'100');
alert(num);效果图:

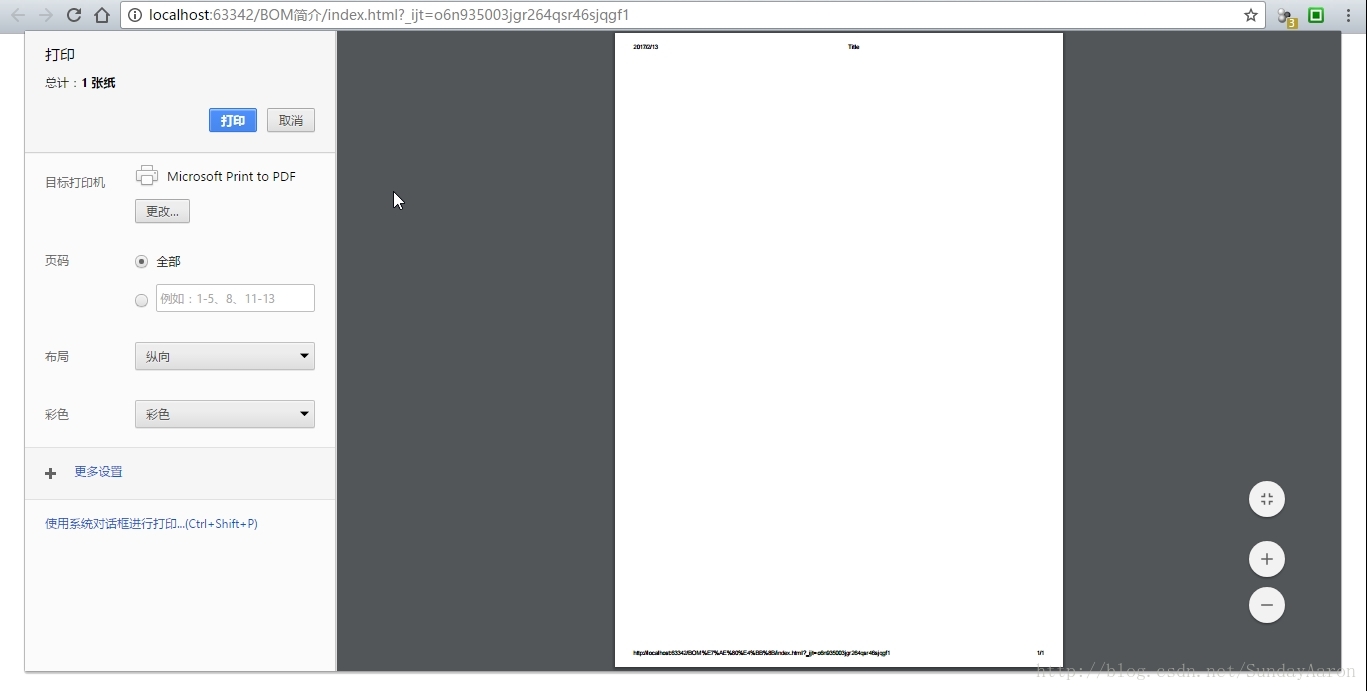
2.4、print
打印方法代码:
print();
效果图:

个人微信公众号:

如果我的文章对您有帮助,微信或支付宝打赏:
微信:
支付宝:

相关文章推荐
- jsweb常用代码
- 浅谈键盘上回车按钮的js触发事件
- js JSON 对象和字符创互转
- Javascript开发者 常用知识
- JSON 和 XML 优缺点的比较
- AngulerJS学习之按需动态加载文件
- JavaScript获取ul中li个数的方法
- extjs常见的三种统计图
- JS的Document属性和方法
- Three.js 出错提示:无效的的面线(face line)
- video-js简单操作
- js实现自定义右键菜单
- JS实现选定指定HTML元素对象中指定文本内容功能示例
- maven配置jsp中的jstl
- javascript随笔
- 【前端Js】高级加密解密标准AES加密(Javascript代码实现)
- JavaScript获取URL中的参数值
- 详谈js中window.location.search的用法和作用
- 2016 年 7 个顶级 JavaScript 框架
- JavaScript arguments 对象详解
