CSS实现的几款不错的菜单栏
2017-02-11 20:47
531 查看
前言
自从做了智慧城市这个项目之后,我一个做后端的开发者,瞬间转为前端开发,不过我还是很喜欢前端的。前端那些事,其实蛮有意思的,HTML实现的是静态的,使用ajax之后就可以和数据库交互了,加上js和jQuery之后就动起来了,加上CSS之后就更加炫酷了。因为项目中需要,查资料和编写了一些炫酷的二级菜单,分享给大家,好东西就要分享嘛!
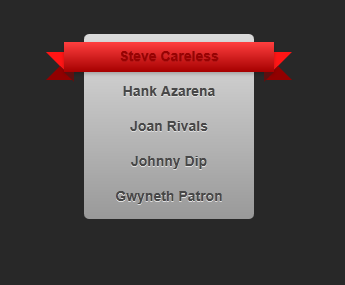
一、滑动菜单
1、代码:


View Code
2、效果

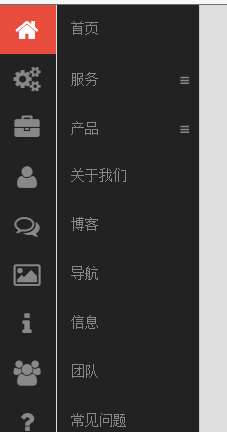
二、左侧带图标多级下拉菜单
1、HTML代码:


View Code
2、CSS代码:


View Code
3、效果:

三、立体动感菜单
1、代码:


View Code
2、效果:

四、可同时折叠的手风琴菜单
1、代码:


View Code
2、效果:

五、鼠标滑动展开二级菜单
1、代码:


View Code
2、效果:

六、垂直多级菜单,显示未读数目和折叠
1、代码:


View Code
2、效果:

总结:
还有很多很多,这里就不一一列举出来了,还有这里的代码可能不全面,大家有需要的可以跟我要。大家一起学习!
自从做了智慧城市这个项目之后,我一个做后端的开发者,瞬间转为前端开发,不过我还是很喜欢前端的。前端那些事,其实蛮有意思的,HTML实现的是静态的,使用ajax之后就可以和数据库交互了,加上js和jQuery之后就动起来了,加上CSS之后就更加炫酷了。因为项目中需要,查资料和编写了一些炫酷的二级菜单,分享给大家,好东西就要分享嘛!
一、滑动菜单
1、代码:


1 <!DOCTYPE HTML>
2 <html lang="en-US">
3 <head>
4 <meta charset="UTF-8">
5 <title>纯CSS3垂直菜单 菜单项滑动动画DEMO演示</title>
6 <link rel="stylesheet" type="text/css" href="http://www.w3cplus.com/demo/css3/base.css" media="all" />
7 <script type="text/javascript" src="http://www.w3cplus.com/demo/css3/prefixfree.min.js"></script>
8 <style>
9 body {
10 background-color:#282828;
11 }
12 .demo {
13 margin: 40px auto 0;
14 width: 170px;
15 text-align: center;
16 }
17 .menu {
18 position: relative;
19 width: 170px;
20 padding: 5px 0;
21 line-height: 35px;
22 border-radius: 5px;
23 background: -*-linear-gradient(top,#dbdbdb,#999);
24 }
25 .menu a {
26 display: block;
27 color: #484848;
28 text-decoration: none;
29 text-shadow: 0 1px 0 #e0e0e0;
30 font-size: 14px;
31 }
32 .menu li:hover a,
33 .menu li:first-child a {
34 color: #980202;
35 text-shadow: 0 1px 0 rgba(0,0,0,.1);
36 }
37 .menu li:hover a{
38 color: #fff;
39 }
40 .menu li {
41 position: relative;
42 z-index: 2;
43 }
44 .ribbon_wrap {
45 position: absolute;
46 top: 8px;
47 left: -20px;
48 z-index: 1;
49 transition: top 0.4s;
50 }
51 .ribbon_rail {
52 position: relative;
53 width: 170px;
54 height: 30px;
55 padding: 0 20px;
56 color: #e3e3e3;
57 text-shadow: 0 1px 0 #6b6b6b;
58 box-shadow: 0 2px 5px rgba(0,0,0,.2);
59 background: -*-linear-gradient(top,#ff3f3f,#a50000);
60 }
61 .ribbon_rail:before,
62 .ribbon_rail:after {
63 position:absolute;
64 content:"";
65 top:100%;
66 width:0;
67 height:0;
68 border: 5px solid transparent;
69 }
70 .ribbon_rail:before {
71 left:0;
72 border-color: #5d0f0f #5d0f0f transparent transparent;
73 }
74 .ribbon_rail:after {
75 right:0;
76 border-color: #5d0f0f transparent transparent #5d0f0f;
77 }
78 .ribbon_rail > div {
79 width: 100%;
80 }
81 .ribbon_rail > div:before,
82 .ribbon_rail > div:after {
83 content:"";
84 position: absolute;
85 top:10px;
86 z-index: -1;
87 width: 0;
88 height:0;
89 border-width: 14px;
90 border-style: solid;
91 border-color: #ff1515 #ff1515 #920000 #ff1515;
92 }
93 .ribbon_rail > div:before {
94 right: 100%;
95 border-left-color: transparent;
96 margin-right: -10px;
97 }
98 .ribbon_rail > div:after {
99 left: 100%;
100 border-right-color: transparent;
101 margin-left: -10px;
102 }
103 .menu li:nth-child(1):hover ~ .ribbon_wrap{
104 top: 8px;
105 }
106 .menu li:nth-child(2):hover ~ .ribbon_wrap{
107 top: 43px;
108 }
109 .menu li:nth-child(3):hover ~ .ribbon_wrap{
110 top: 78px;
111 }
112 .menu li:nth-child(4):hover ~ .ribbon_wrap{
113 top: 113px;
114 }
115 .menu li:nth-child(5):hover ~ .ribbon_wrap{
116 top: 148px;
117 }
118 </style>
119 </head>
120 <body>
121 <div class="page">
122 <section class="demo">
123 <ul class="menu unstyled">
124 <li><a href="#" title=""><strong>Steve Careless</strong></a></li>
125 <li><a href="#" title=""><strong>Hank Azarena</strong></a></li>
126 <li><a href="#" title=""><strong>Joan Rivals</strong></a></li>
127 <li><a href="#" title=""><strong>Johnny Dip</strong></a></li>
128 <li><a href="#" title=""><strong>Gwyneth Patron</strong></a></li>
129 <div class="ribbon_wrap">
130 <div class="ribbon_rail">
131 <div></div>
132 </div>
133 </div>
134 </ul>
135 </section>
136 <div style="text-align:center;clear:both">
137 <script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
138 <script src="/follow.js" type="text/javascript"></script>
139 </div>
140 </div>
141 </body>
142 </html>View Code
2、效果

二、左侧带图标多级下拉菜单
1、HTML代码:


1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="utf-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
6 <title>jQuery左侧带小图标的多级下拉菜单DEMO演示</title>
7 <link href="css/font-awesome.css" rel="stylesheet">
8 <script type="text/javascript" src="js/jquery-1.10.1.min.js"></script>
9 <script type="text/javascript" src="js/google-maps.js"></script>
10 <script>$(document).ready(function(){$(".vertical-nav").verticalnav({speed: 400,align: "left"});});</script>
11 </head>
12 <body>
13 <div style="text-align:center;clear:both;">
14 <script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
15 <script src="/follow.js" type="text/javascript"></script>
16 </div>
17 <div class="kePublic">
18 <!--效果html开始-->
19 <div class="content">
20 <ul class="vertical-nav dark red">
21 <li class="active"><a href="http://www.internetke.com/"><i class="icon-home"></i>首页</a></li>
22 <li><a href="http://www.internetke.com/"><i class="icon-cogs"></i>服务
23 <span class="submenu-icon"></span></a>
24 <ul>
25 <li><a href="http://www.internetke.com/">二级导航</a></li>
26 <li><a href="http://www.internetke.com/">二级导航</a></li>
27 <li><a href="http://www.internetke.com/">二级导航</a></li>
28 <li><a href="http://www.internetke.com/">二级导航</a></li>
29 <li><a href="http://www.internetke.com/">二级导航</a></li>
30 <li><a href="http://www.internetke.com/">二级导航</a></li>
31 </ul>
32 </li>
33 <li><a href="http://www.internetke.com/"><i class="icon-briefcase"></i>产品
34 <span class="submenu-icon"></span></a>
35 <ul>
36 <li><a href="http://www.internetke.com/">二级导航</a></li>
37 <li><a href="http://www.internetke.com/">二级导航</a></li>
38 <li><a href="http://www.internetke.com/">二级导航<span class="submenu-icon"></span></a><ul>
39 <li><a href="http://www.internetke.com/">三级导航</a></li>
40 <li><a href="http://www.internetke.com/">三级导航</a></li>
41 <li><a href="http://www.internetke.com/">三级导航 <span class="submenu-icon"></span>
42 </a>
43 <ul>
44 <li><a href="http://www.internetke.com/">四级导航</a></li>
45 <li><a href="http://www.internetke.com/">四级导航</a></li>
46 <li><a href="http://www.internetke.com/">四级导航</a></li>
47 <li><a href="http://www.internetke.com/">四级导航</a></li>
48 </ul>
49 </li>
50 <li><a href="http://www.internetke.com/">三级导航</a></li>
51 </ul>
52 </li>
53 <li><a href="http://www.internetke.com/">二级导航</a></li>
54 <li><a href="http://www.internetke.com/">二级导航</a></li>
55 </ul>
56 </li>
57 <li><a href="http://www.internetke.com/"><i class="icon-user"></i>关于我们</a></li>
58 <li><a href="http://www.internetke.com/"><i class="icon-comments-alt"></i>博客</a></li>
59 <li><a href="http://www.internetke.com/"><i class="icon-picture"></i>导航</a></li>
60 <li><a href="http://www.internetke.com/"><i class="icon-info"></i>信息</a></li>
61 <li><a href="http://www.internetke.com/"><i class="icon-group"></i>团队</a></li>
62 <li><a href="http://www.internetke.com/"><i class="icon-question"></i>常见问题</a></li>
63 <li><a href="http://www.internetke.com/"><i class="icon-bar-chart"></i>案例</a></li>
64 <li><a href="http://www.internetke.com/"><i class="icon-envelope"></i>联系我们</a></li>
65 </ul>
66 </div>
67 <!--效果html结束-->
68 <div class="clear"></div>
69 </div>
70
71 </body>
72 </html>View Code
2、CSS代码:


1 @charset "utf-8";
2 body, ul, dl, dd, dt, ol, li, p, h1, h2, h3, h4, h5, h6, textarea, form, select, fieldset, table, td, div, input {margin:0;padding:0;-webkit-text-size-adjust: none}
3 h1, h2, h3, h4, h5, h6{font-size:12px;font-weight:normal}
4 div {text-align:left}
5 a img {border:0}
6 body { color: #333; text-align: center; font: 12px "宋体"; }
7 ul, ol, li {list-style-type:none;vertical-align:0}
8 .clear{height:0; overflow:hidden; clear:both}
9
10 @font-face {
11 font-family: 'FontAwesome';
12 src: url('font/fontawesome-webfont.eot?v=3.1.0');
13 src: url('font/fontawesome-webfont.eot?#iefix&v=3.1.0') format('embedded-opentype'),
14 url('font/fontawesome-webfont.woff?v=3.1.0') format('woff'),
15 url('font/fontawesome-webfont.ttf?v=3.1.0') format('truetype'),
16 url('font/fontawesome-webfont.svg#fontawesomeregular?v=3.1.0') format('svg');
17 font-weight: normal;
18 font-style: normal;
19 }
20 /* FONT AWESOME CORE
21 * -------------------------- */
22 [class^="icon-"],
23 [class*=" icon-"] {
24 font-family: FontAwesome;
25 font-weight: normal;
26 font-style: normal;
27 text-decoration: inherit;
28 -webkit-font-smoothing: antialiased;
29 *margin-right: .3em;
30 }
31 [class^="icon-"]:before,
32 [class*=" icon-"]:before {
33 text-decoration: inherit;
34 display: inline-block;
35 speak: none;
36 }
37 /* makes the font 33% larger relative to the icon container */
38 .icon-large:before {
39 vertical-align: -10%;
40 font-size: 1.3333333333333333em;
41 }
42 /* makes sure icons active on rollover in links */
43 a [class^="icon-"],
44 a [class*=" icon-"],
45 a [class^="icon-"]:before,
46 a [class*=" icon-"]:before {
47 display: inline;
48 }
49 /* increased font size for icon-large */
50 [class^="icon-"].icon-fixed-width,
51 [class*=" icon-"].icon-fixed-width {
52 display: inline-block;
53 width: 1.2857142857142858em;
54 text-align: center;
55 }
56 [class^="icon-"].icon-fixed-width.icon-large,
57 [class*=" icon-"].icon-fixed-width.icon-large {
58 width: 1.5714285714285714em;
59 }
60 ul.icons-ul {
61 list-style-type: none;
62 text-indent: -0.7142857142857143em;
63 margin-left: 2.142857142857143em;
64 }
65 ul.icons-ul > li .icon-li {
66 width: 0.7142857142857143em;
67 display: inline-block;
68 text-align: center;
69 }
70 [class^="icon-"].hide,
71 [class*=" icon-"].hide {
72 display: none;
73 }
74 .icon-muted {
75 color: #eeeeee;
76 }
77 .icon-light {
78 color: #ffffff;
79 }
80 .icon-dark {
81 color: #333333;
82 }
83 .icon-border {
84 border: solid 1px #eeeeee;
85 padding: .2em .25em .15em;
86 -webkit-border-radius: 3px;
87 -moz-border-radius: 3px;
88 border-radius: 3px;
89 }
90 .icon-2x {
91 font-size: 2em;
92 }
93 .icon-2x.icon-border {
94 border-width: 2px;
95 -webkit-border-radius: 4px;
96 -moz-border-radius: 4px;
97 border-radius: 4px;
98 }
99 .icon-3x {
100 font-size: 3em;
101 }
102 .icon-3x.icon-border {
103 border-width: 3px;
104 -webkit-border-radius: 5px;
105 -moz-border-radius: 5px;
106 border-radius: 5px;
107 }
108 .icon-4x {
109 font-size: 4em;
110 }
111 .icon-4x.icon-border {
112 border-width: 4px;
113 -webkit-border-radius: 6px;
114 -moz-border-radius: 6px;
115 border-radius: 6px;
116 }
117 .icon-5x {
118 font-size: 5em;
119 }
120 .icon-5x.icon-border {
121 border-width: 5px;
122 -webkit-border-radius: 7px;
123 -moz-border-radius: 7px;
124 border-radius: 7px;
125 }
126 .pull-right {
127 float: right;
128 }
129 .pull-left {
130 float: left;
131 }
132 [class^="icon-"].pull-left,
133 [class*=" icon-"].pull-left {
134 margin-right: .3em;
135 }
136 [class^="icon-"].pull-right,
137 [class*=" icon-"].pull-right {
138 margin-left: .3em;
139 }
140 /* BOOTSTRAP SPECIFIC CLASSES
141 * -------------------------- */
142 /* Bootstrap 2.0 sprites.less reset */
143 [class^="icon-"],
144 [class*=" icon-"] {
145 display: inline;
146 width: auto;
147 height: auto;
148 line-height: normal;
149 vertical-align: baseline;
150 background-image: none;
151 background-position: 0% 0%;
152 background-repeat: repeat;
153 margin-top: 0;
154 }
155 /* more sprites.less reset */
156 .icon-white,
157 .nav-pills > .active > a > [class^="icon-"],
158 .nav-pills > .active > a > [class*=" icon-"],
159 .nav-list > .active > a > [class^="icon-"],
160 .nav-list > .active > a > [class*=" icon-"],
161 .navbar-inverse .nav > .active > a > [class^="icon-"],
162 .navbar-inverse .nav > .active > a > [class*=" icon-"],
163 .dropdown-menu > li > a:hover > [class^="icon-"],
164 .dropdown-menu > li > a:hover > [class*=" icon-"],
165 .dropdown-menu > .active > a > [class^="icon-"],
166 .dropdown-menu > .active > a > [class*=" icon-"],
167 .dropdown-submenu:hover > a > [class^="icon-"],
168 .dropdown-submenu:hover > a > [class*=" icon-"] {
169 background-image: none;
170 }
171 /* keeps Bootstrap styles with and without icons the same */
172 .btn [class^="icon-"].icon-large,
173 .nav [class^="icon-"].icon-large,
174 .btn [class*=" icon-"].icon-large,
175 .nav [class*=" icon-"].icon-large {
176 line-height: .9em;
177 }
178 .btn [class^="icon-"].icon-spin,
179 .nav [class^="icon-"].icon-spin,
180 .btn [class*=" icon-"].icon-spin,
181 .nav [class*=" icon-"].icon-spin {
182 display: inline-block;
183 }
184 .nav-tabs [class^="icon-"],
185 .nav-pills [class^="icon-"],
186 .nav-tabs [class*=" icon-"],
187 .nav-pills [class*=" icon-"],
188 .nav-tabs [class^="icon-"].icon-large,
189 .nav-pills [class^="icon-"].icon-large,
190 .nav-tabs [class*=" icon-"].icon-large,
191 .nav-pills [class*=" icon-"].icon-large {
192 line-height: .9em;
193 }
194 .btn [class^="icon-"].pull-left.icon-2x,
195 .btn [class*=" icon-"].pull-left.icon-2x,
196 .btn [class^="icon-"].pull-right.icon-2x,
197 .btn [class*=" icon-"].pull-right.icon-2x {
198 margin-top: .18em;
199 }
200 .btn [class^="icon-"].icon-spin.icon-large,
201 .btn [class*=" icon-"].icon-spin.icon-large {
202 line-height: .8em;
203 }
204 .btn.btn-small [class^="icon-"].pull-left.icon-2x,
205 .btn.btn-small [class*=" icon-"].pull-left.icon-2x,
206 .btn.btn-small [class^="icon-"].pull-right.icon-2x,
207 .btn.btn-small [class*=" icon-"].pull-right.icon-2x {
208 margin-top: .25em;
209 }
210 .btn.btn-large [class^="icon-"],
211 .btn.btn-large [class*=" icon-"] {
212 margin-top: 0;
213 }
214 .btn.btn-large [class^="icon-"].pull-left.icon-2x,
215 .btn.btn-large [class*=" icon-"].pull-left.icon-2x,
216 .btn.btn-large [class^="icon-"].pull-right.icon-2x,
217 .btn.btn-large [class*=" icon-"].pull-right.icon-2x {
218 margin-top: .05em;
219 }
220 .btn.btn-large [class^="icon-"].pull-left.icon-2x,
221 .btn.btn-large [class*=" icon-"].pull-left.icon-2x {
222 margin-right: .2em;
223 }
224 .btn.btn-large [class^="icon-"].pull-right.icon-2x,
225 .btn.btn-large [class*=" icon-"].pull-right.icon-2x {
226 margin-left: .2em;
227 }
228 /* EXTRAS
229 * -------------------------- */
230 /* Stacked and layered icon */
231 .icon-stack {
232 position: relative;
233 display: inline-block;
234 width: 2em;
235 height: 2em;
236 line-height: 2em;
237 vertical-align: -35%;
238 }
239 .icon-stack [class^="icon-"],
240 .icon-stack [class*=" icon-"] {
241 display: block;
242 text-align: center;
243 position: absolute;
244 width: 100%;
245 height: 100%;
246 font-size: 1em;
247 line-height: inherit;
248 *line-height: 2em;
249 }
250 .icon-stack .icon-stack-base {
251 font-size: 2em;
252 *line-height: 1em;
253 }
254 /* Animated rotating icon */
255 .icon-spin {
256 display: inline-block;
257 -moz-animation: spin 2s infinite linear;
258 -o-animation: spin 2s infinite linear;
259 -webkit-animation: spin 2s infinite linear;
260 animation: spin 2s infinite linear;
261 }
262 @-moz-keyframes spin {
263 0% {
264 -moz-transform: rotate(0deg);
265 }
266 100% {
267 -moz-transform: rotate(359deg);
268 }
269 }
270 @-webkit-keyframes spin {
271 0% {
272 -webkit-transform: rotate(0deg);
273 }
274 100% {
275 -webkit-transform: rotate(359deg);
276 }
277 }
278 @-o-keyframes spin {
279 0% {
280 -o-transform: rotate(0deg);
281 }
282 100% {
283 -o-transform: rotate(359deg);
284 }
285 }
286 @-ms-keyframes spin {
287 0% {
288 -ms-transform: rotate(0deg);
289 }
290 100% {
291 -ms-transform: rotate(359deg);
292 }
293 }
294 @keyframes spin {
295 0% {
296 transform: rotate(0deg);
297 }
298 100% {
299 transform: rotate(359deg);
300 }
301 }
302 /* Icon rotations and mirroring */
303 .icon-rotate-90:before {
304 -webkit-transform: rotate(90deg);
305 -moz-transform: rotate(90deg);
306 -ms-transform: rotate(90deg);
307 -o-transform: rotate(90deg);
308 transform: rotate(90deg);
309 filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
310 }
311 .icon-rotate-180:before {
312 -webkit-transform: rotate(180deg);
313 -moz-transform: rotate(180deg);
314 -ms-transform: rotate(180deg);
315 -o-transform: rotate(180deg);
316 transform: rotate(180deg);
317 filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2);
318 }
319 .icon-rotate-270:before {
320 -webkit-transform: rotate(270deg);
321 -moz-transform: rotate(270deg);
322 -ms-transform: rotate(270deg);
323 -o-transform: rotate(270deg);
324 transform: rotate(270deg);
325 filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
326 }
327 .icon-flip-horizontal:before {
328 -webkit-transform: scale(-1, 1);
329 -moz-transform: scale(-1, 1);
330 -ms-transform: scale(-1, 1);
331 -o-transform: scale(-1, 1);
332 transform: scale(-1, 1);
333 }
334 .icon-flip-vertical:before {
335 -webkit-transform: scale(1, -1);
336 -moz-transform: scale(1, -1);
337 -ms-transform: scale(1, -1);
338 -o-transform: scale(1, -1);
339 transform: scale(1, -1);
340 }
341 /* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen
342 readers do not read off random characters that represent icons */
343 .icon-glass:before {
344 content: "\f000";
345 }
346 .icon-music:before {
347 content: "\f001";
348 }
349 .icon-search:before {
350 content: "\f002";
351 }
352 .icon-envelope:before {
353 content: "\f003";
354 }
355 .icon-heart:before {
356 content: "\f004";
357 }
358 .icon-star:before {
359 content: "\f005";
360 }
361 .icon-star-empty:before {
362 content: "\f006";
363 }
364 .icon-user:before {
365 content: "\f007";
366 }
367 .icon-film:before {
368 content: "\f008";
369 }
370 .icon-th-large:before {
371 content: "\f009";
372 }
373 .icon-th:before {
374 content: "\f00a";
375 }
376 .icon-th-list:before {
377 content: "\f00b";
378 }
379 .icon-ok:before {
380 content: "\f00c";
381 }
382 .icon-remove:before {
383 content: "\f00d";
384 }
385 .icon-zoom-in:before {
386 content: "\f00e";
387 }
388 .icon-zoom-out:before {
389 content: "\f010";
390 }
391 .icon-off:before {
392 content: "\f011";
393 }
394 .icon-signal:before {
395 content: "\f012";
396 }
397 .icon-cog:before {
398 content: "\f013";
399 }
400 .icon-trash:before {
401 content: "\f014";
402 }
403 .icon-home:before {
404 content: "\f015";
405 }
406 .icon-file:before {
407 content: "\f016";
408 }
409 .icon-time:before {
410 content: "\f017";
411 }
412 .icon-road:before {
413 content: "\f018";
414 }
415 .icon-download-alt:before {
416 content: "\f019";
417 }
418 .icon-download:before {
419 content: "\f01a";
420 }
421 .icon-upload:before {
422 content: "\f01b";
423 }
424 .icon-inbox:before {
425 content: "\f01c";
426 }
427 .icon-play-circle:before {
428 content: "\f01d";
429 }
430 .icon-repeat:before,
431 .icon-rotate-right:before {
432 content: "\f01e";
433 }
434 /* F020 doesn't work in Safari. all shifted one down */
435 .icon-refresh:before {
436 content: "\f021";
437 }
438 .icon-list-alt:before {
439 content: "\f022";
440 }
441 .icon-lock:before {
442 content: "\f023";
443 }
444 .icon-flag:before {
445 content: "\f024";
446 }
447 .icon-headphones:before {
448 content: "\f025";
449 }
450 .icon-volume-off:before {
451 content: "\f026";
452 }
453 .icon-volume-down:before {
454 content: "\f027";
455 }
456 .icon-volume-up:before {
457 content: "\f028";
458 }
459 .icon-qrcode:before {
460 content: "\f029";
461 }
462 .icon-barcode:before {
463 content: "\f02a";
464 }
465 .icon-tag:before {
466 content: "\f02b";
467 }
468 .icon-tags:before {
469 content: "\f02c";
470 }
471 .icon-book:before {
472 content: "\f02d";
473 }
474 .icon-bookmark:before {
475 content: "\f02e";
476 }
477 .icon-print:before {
478 content: "\f02f";
479 }
480 .icon-camera:before {
481 content: "\f030";
482 }
483 .icon-font:before {
484 content: "\f031";
485 }
486 .icon-bold:before {
487 content: "\f032";
488 }
489 .icon-italic:before {
490 content: "\f033";
491 }
492 .icon-text-height:before {
493 content: "\f034";
494 }
495 .icon-text-width:before {
496 content: "\f035";
497 }
498 .icon-align-left:before {
499 content: "\f036";
500 }
501 .icon-align-center:before {
502 content: "\f037";
503 }
504 .icon-align-right:before {
505 content: "\f038";
506 }
507 .icon-align-justify:before {
508 content: "\f039";
509 }
510 .icon-list:before {
511 content: "\f03a";
512 }
513 .icon-indent-left:before {
514 content: "\f03b";
515 }
516 .icon-indent-right:before {
517 content: "\f03c";
518 }
519 .icon-facetime-video:before {
520 content: "\f03d";
521 }
522 .icon-picture:before {
523 content: "\f03e";
524 }
525 .icon-pencil:before {
526 content: "\f040";
527 }
528 .icon-map-marker:before {
529 content: "\f041";
530 }
531 .icon-adjust:before {
532 content: "\f042";
533 }
534 .icon-tint:before {
535 content: "\f043";
536 }
537 .icon-edit:before {
538 content: "\f044";
539 }
540 .icon-share:before {
541 content: "\f045";
542 }
543 .icon-check:before {
544 content: "\f046";
545 }
546 .icon-move:before {
547 content: "\f047";
548 }
549 .icon-step-backward:before {
550 content: "\f048";
551 }
552 .icon-fast-backward:before {
553 content: "\f049";
554 }
555 .icon-backward:before {
556 content: "\f04a";
557 }
558 .icon-play:before {
559 content: "\f04b";
560 }
561 .icon-pause:before {
562 content: "\f04c";
563 }
564 .icon-stop:before {
565 content: "\f04d";
566 }
567 .icon-forward:before {
568 content: "\f04e";
569 }
570 .icon-fast-forward:before {
571 content: "\f050";
572 }
573 .icon-step-forward:before {
574 content: "\f051";
575 }
576 .icon-eject:before {
577 content: "\f052";
578 }
579 .icon-chevron-left:before {
580 content: "\f053";
581 }
582 .icon-chevron-right:before {
583 content: "\f054";
584 }
585 .icon-plus-sign:before {
586 content: "\f055";
587 }
588 .icon-minus-sign:before {
589 content: "\f056";
590 }
591 .icon-remove-sign:before {
592 content: "\f057";
593 }
594 .icon-ok-sign:before {
595 content: "\f058";
596 }
597 .icon-question-sign:before {
598 content: "\f059";
599 }
600 .icon-info-sign:before {
601 content: "\f05a";
602 }
603 .icon-screenshot:before {
604 content: "\f05b";
605 }
606 .icon-remove-circle:before {
607 content: "\f05c";
608 }
609 .icon-ok-circle:before {
610 content: "\f05d";
611 }
612 .icon-ban-circle:before {
613 content: "\f05e";
614 }
615 .icon-arrow-left:before {
616 content: "\f060";
617 }
618 .icon-arrow-right:before {
619 content: "\f061";
620 }
621 .icon-arrow-up:before {
622 content: "\f062";
623 }
624 .icon-arrow-down:before {
625 content: "\f063";
626 }
627 .icon-share-alt:before,
628 .icon-mail-forward:before {
629 content: "\f064";
630 }
631 .icon-resize-full:before {
632 content: "\f065";
633 }
634 .icon-resize-small:before {
635 content: "\f066";
636 }
637 .icon-plus:before {
638 content: "\f067";
639 }
640 .icon-minus:before {
641 content: "\f068";
642 }
643 .icon-asterisk:before {
644 content: "\f069";
645 }
646 .icon-exclamation-sign:before {
647 content: "\f06a";
648 }
649 .icon-gift:before {
650 content: "\f06b";
651 }
652 .icon-leaf:before {
653 content: "\f06c";
654 }
655 .icon-fire:before {
656 content: "\f06d";
657 }
658 .icon-eye-open:before {
659 content: "\f06e";
660 }
661 .icon-eye-close:before {
662 content: "\f070";
663 }
664 .icon-warning-sign:before {
665 content: "\f071";
666 }
667 .icon-plane:before {
668 content: "\f072";
669 }
670 .icon-calendar:before {
671 content: "\f073";
672 }
673 .icon-random:before {
674 content: "\f074";
675 }
676 .icon-comment:before {
677 content: "\f075";
678 }
679 .icon-magnet:before {
680 content: "\f076";
681 }
682 .icon-chevron-up:before {
683 content: "\f077";
684 }
685 .icon-chevron-down:before {
686 content: "\f078";
687 }
688 .icon-retweet:before {
689 content: "\f079";
690 }
691 .icon-shopping-cart:before {
692 content: "\f07a";
693 }
694 .icon-folder-close:before {
695 content: "\f07b";
696 }
697 .icon-folder-open:before {
698 content: "\f07c";
699 }
700 .icon-resize-vertical:before {
701 content: "\f07d";
702 }
703 .icon-resize-horizontal:before {
704 content: "\f07e";
705 }
706 .icon-bar-chart:before {
707 content: "\f080";
708 }
709 .icon-twitter-sign:before {
710 content: "\f081";
711 }
712 .icon-facebook-sign:before {
713 content: "\f082";
714 }
715 .icon-camera-retro:before {
716 content: "\f083";
717 }
718 .icon-key:before {
719 content: "\f084";
720 }
721 .icon-cogs:before {
722 content: "\f085";
723 }
724 .icon-comments:before {
725 content: "\f086";
726 }
727 .icon-thumbs-up:before {
728 content: "\f087";
729 }
730 .icon-thumbs-down:before {
731 content: "\f088";
732 }
733 .icon-star-half:before {
734 content: "\f089";
735 }
736 .icon-heart-empty:before {
737 content: "\f08a";
738 }
739 .icon-signout:before {
740 content: "\f08b";
741 }
742 .icon-linkedin-sign:before {
743 content: "\f08c";
744 }
745 .icon-pushpin:before {
746 content: "\f08d";
747 }
748 .icon-external-link:before {
749 content: "\f08e";
750 }
751 .icon-signin:before {
752 content: "\f090";
753 }
754 .icon-trophy:before {
755 content: "\f091";
756 }
757 .icon-github-sign:before {
758 content: "\f092";
759 }
760 .icon-upload-alt:before {
761 content: "\f093";
762 }
763 .icon-lemon:before {
764 content: "\f094";
765 }
766 .icon-phone:before {
767 content: "\f095";
768 }
769 .icon-check-empty:before {
770 content: "\f096";
771 }
772 .icon-bookmark-empty:before {
773 content: "\f097";
774 }
775 .icon-phone-sign:before {
776 content: "\f098";
777 }
778 .icon-twitter:before {
779 content: "\f099";
780 }
781 .icon-facebook:before {
782 content: "\f09a";
783 }
784 .icon-github:before {
785 content: "\f09b";
786 }
787 .icon-unlock:before {
788 content: "\f09c";
789 }
790 .icon-credit-card:before {
791 content: "\f09d";
792 }
793 .icon-rss:before {
794 content: "\f09e";
795 }
796 .icon-hdd:before {
797 content: "\f0a0";
798 }
799 .icon-bullhorn:before {
800 content: "\f0a1";
801 }
802 .icon-bell:before {
803 content: "\f0a2";
804 }
805 .icon-certificate:before {
806 content: "\f0a3";
807 }
808 .icon-hand-right:before {
809 content: "\f0a4";
810 }
811 .icon-hand-left:before {
812 content: "\f0a5";
813 }
814 .icon-hand-up:before {
815 content: "\f0a6";
816 }
817 .icon-hand-down:before {
818 content: "\f0a7";
819 }
820 .icon-circle-arrow-left:before {
821 content: "\f0a8";
822 }
823 .icon-circle-arrow-right:before {
824 content: "\f0a9";
825 }
826 .icon-circle-arrow-up:before {
827 content: "\f0aa";
828 }
829 .icon-circle-arrow-down:before {
830 content: "\f0ab";
831 }
832 .icon-globe:before {
833 content: "\f0ac";
834 }
835 .icon-wrench:before {
836 content: "\f0ad";
837 }
838 .icon-tasks:before {
839 content: "\f0ae";
840 }
841 .icon-filter:before {
842 content: "\f0b0";
843 }
844 .icon-briefcase:before {
845 content: "\f0b1";
846 }
847 .icon-fullscreen:before {
848 content: "\f0b2";
849 }
850 .icon-group:before {
851 content: "\f0c0";
852 }
853 .icon-link:before {
854 content: "\f0c1";
855 }
856 .icon-cloud:before {
857 content: "\f0c2";
858 }
859 .icon-beaker:before {
860 content: "\f0c3";
861 }
862 .icon-cut:before {
863 content: "\f0c4";
864 }
865 .icon-copy:before {
866 content: "\f0c5";
867 }
868 .icon-paper-clip:before {
869 content: "\f0c6";
870 }
871 .icon-save:before {
872 content: "\f0c7";
873 }
874 .icon-sign-blank:before {
875 content: "\f0c8";
876 }
877 .icon-reorder:before {
878 content: "\f0c9";
879 }
880 .icon-list-ul:before {
881 content: "\f0ca";
882 }
883 .icon-list-ol:before {
884 content: "\f0cb";
885 }
886 .icon-strikethrough:before {
887 content: "\f0cc";
888 }
889 .icon-underline:before {
890 content: "\f0cd";
891 }
892 .icon-table:before {
893 content: "\f0ce";
894 }
895 .icon-magic:before {
896 content: "\f0d0";
897 }
898 .icon-truck:before {
899 content: "\f0d1";
900 }
901 .icon-pinterest:before {
902 content: "\f0d2";
903 }
904 .icon-pinterest-sign:before {
905 content: "\f0d3";
906 }
907 .icon-google-plus-sign:before {
908 content: "\f0d4";
909 }
910 .icon-google-plus:before {
911 content: "\f0d5";
912 }
913 .icon-money:before {
914 content: "\f0d6";
915 }
916 .icon-caret-down:before {
917 content: "\f0d7";
918 }
919 .icon-caret-up:before {
920 content: "\f0d8";
921 }
922 .icon-caret-left:before {
923 content: "\f0d9";
924 }
925 .icon-caret-right:before {
926 content: "\f0da";
927 }
928 .icon-columns:before {
929 content: "\f0db";
930 }
931 .icon-sort:before {
932 content: "\f0dc";
933 }
934 .icon-sort-down:before {
935 content: "\f0dd";
936 }
937 .icon-sort-up:before {
938 content: "\f0de";
939 }
940 .icon-envelope-alt:before {
941 content: "\f0e0";
942 }
943 .icon-linkedin:before {
944 content: "\f0e1";
945 }
946 .icon-undo:before,
947 .icon-rotate-left:before {
948 content: "\f0e2";
949 }
950 .icon-legal:before {
951 content: "\f0e3";
952 }
953 .icon-dashboard:before {
954 content: "\f0e4";
955 }
956 .icon-comment-alt:before {
957 content: "\f0e5";
958 }
959 .icon-comments-alt:before {
960 content: "\f0e6";
961 }
962 .icon-bolt:before {
963 content: "\f0e7";
964 }
965 .icon-sitemap:before {
966 content: "\f0e8";
967 }
968 .icon-umbrella:before {
969 content: "\f0e9";
970 }
971 .icon-paste:before {
972 content: "\f0ea";
973 }
974 .icon-lightbulb:before {
975 content: "\f0eb";
976 }
977 .icon-exchange:before {
978 content: "\f0ec";
979 }
980 .icon-cloud-download:before {
981 content: "\f0ed";
982 }
983 .icon-cloud-upload:before {
984 content: "\f0ee";
985 }
986 .icon-user-md:before {
987 content: "\f0f0";
988 }
989 .icon-stethoscope:before {
990 content: "\f0f1";
991 }
992 .icon-suitcase:before {
993 content: "\f0f2";
994 }
995 .icon-bell-alt:before {
996 content: "\f0f3";
997 }
998 .icon-coffee:before {
999 content: "\f0f4";
1000 }
1001 .icon-food:before {
1002 content: "\f0f5";
1003 }
1004 .icon-file-alt:before {
1005 content: "\f0f6";
1006 }
1007 .icon-building:before {
1008 content: "\f0f7";
1009 }
1010 .icon-hospital:before {
1011 content: "\f0f8";
1012 }
1013 .icon-ambulance:before {
1014 content: "\f0f9";
1015 }
1016 .icon-medkit:before {
1017 content: "\f0fa";
1018 }
1019 .icon-fighter-jet:before {
1020 content: "\f0fb";
1021 }
1022 .icon-beer:before {
1023 content: "\f0fc";
1024 }
1025 .icon-h-sign:before {
1026 content: "\f0fd";
1027 }
1028 .icon-plus-sign-alt:before {
1029 content: "\f0fe";
1030 }
1031 .icon-double-angle-left:before {
1032 content: "\f100";
1033 }
1034 .icon-double-angle-right:before {
1035 content: "\f101";
1036 }
1037 .icon-double-angle-up:before {
1038 content: "\f102";
1039 }
1040 .icon-double-angle-down:before {
1041 content: "\f103";
1042 }
1043 .icon-angle-left:before {
1044 content: "\f104";
1045 }
1046 .icon-angle-right:before {
1047 content: "\f105";
1048 }
1049 .icon-angle-up:before {
1050 content: "\f106";
1051 }
1052 .icon-angle-down:before {
1053 content: "\f107";
1054 }
1055 .icon-desktop:before {
1056 content: "\f108";
1057 }
1058 .icon-laptop:before {
1059 content: "\f109";
1060 }
1061 .icon-tablet:before {
1062 content: "\f10a";
1063 }
1064 .icon-mobile-phone:before {
1065 content: "\f10b";
1066 }
1067 .icon-circle-blank:before {
1068 content: "\f10c";
1069 }
1070 .icon-quote-left:before {
1071 content: "\f10d";
1072 }
1073 .icon-quote-right:before {
1074 content: "\f10e";
1075 }
1076 .icon-spinner:before {
1077 content: "\f110";
1078 }
1079 .icon-circle:before {
1080 content: "\f111";
1081 }
1082 .icon-reply:before,
1083 .icon-mail-reply:before {
1084 content: "\f112";
1085 }
1086 .icon-folder-close-alt:before {
1087 content: "\f114";
1088 }
1089 .icon-folder-open-alt:before {
1090 content: "\f115";
1091 }
1092 .icon-expand-alt:before {
1093 content: "\f116";
1094 }
1095 .icon-collapse-alt:before {
1096 content: "\f117";
1097 }
1098 .icon-smile:before {
1099 content: "\f118";
1100 }
1101 .icon-frown:before {
1102 content: "\f119";
1103 }
1104 .icon-meh:before {
1105 content: "\f11a";
1106 }
1107 .icon-gamepad:before {
1108 content: "\f11b";
1109 }
1110 .icon-keyboard:before {
1111 content: "\f11c";
1112 }
1113 .icon-flag-alt:before {
1114 content: "\f11d";
1115 }
1116 .icon-flag-checkered:before {
1117 content: "\f11e";
1118 }
1119 .icon-terminal:before {
1120 content: "\f120";
1121 }
1122 .icon-code:before {
1123 content: "\f121";
1124 }
1125 .icon-reply-all:before {
1126 content: "\f122";
1127 }
1128 .icon-mail-reply-all:before {
1129 content: "\f122";
1130 }
1131 .icon-star-half-full:before,
1132 .icon-star-half-empty:before {
1133 content: "\f123";
1134 }
1135 .icon-location-arrow:before {
1136 content: "\f124";
1137 }
1138 .icon-crop:before {
1139 content: "\f125";
1140 }
1141 .icon-code-fork:before {
1142 content: "\f126";
1143 }
1144 .icon-unlink:before {
1145 content: "\f127";
1146 }
1147 .icon-question:before {
1148 content: "\f128";
1149 }
1150 .icon-info:before {
1151 content: "\f129";
1152 }
1153 .icon-exclamation:before {
1154 content: "\f12a";
1155 }
1156 .icon-superscript:before {
1157 content: "\f12b";
1158 }
1159 .icon-subscript:before {
1160 content: "\f12c";
1161 }
1162 .icon-eraser:before {
1163 content: "\f12d";
1164 }
1165 .icon-puzzle-piece:before {
1166 content: "\f12e";
1167 }
1168 .icon-microphone:before {
1169 content: "\f130";
1170 }
1171 .icon-microphone-off:before {
1172 content: "\f131";
1173 }
1174 .icon-shield:before {
1175 content: "\f132";
1176 }
1177 .icon-calendar-empty:before {
1178 content: "\f133";
1179 }
1180 .icon-fire-extinguisher:before {
1181 content: "\f134";
1182 }
1183 .icon-rocket:before {
1184 content: "\f135";
1185 }
1186 .icon-maxcdn:before {
1187 content: "\f136";
1188 }
1189 .icon-chevron-sign-left:before {
1190 content: "\f137";
1191 }
1192 .icon-chevron-sign-right:before {
1193 content: "\f138";
1194 }
1195 .icon-chevron-sign-up:before {
1196 content: "\f139";
1197 }
1198 .icon-chevron-sign-down:before {
1199 content: "\f13a";
1200 }
1201 .icon-html5:before {
1202 content: "\f13b";
1203 }
1204 .icon-css3:before {
1205 content: "\f13c";
1206 }
1207 .icon-anchor:before {
1208 content: "\f13d";
1209 }
1210 .icon-unlock-alt:before {
1211 content: "\f13e";
1212 }
1213 .icon-bullseye:before {
1214 content: "\f140";
1215 }
1216 .icon-ellipsis-horizontal:before {
1217 content: "\f141";
1218 }
1219 .icon-ellipsis-vertical:before {
1220 content: "\f142";
1221 }
1222 .icon-rss-sign:before {
1223 content: "\f143";
1224 }
1225 .icon-play-sign:before {
1226 content: "\f144";
1227 }
1228 .icon-ticket:before {
1229 content: "\f145";
1230 }
1231 .icon-minus-sign-alt:before {
1232 content: "\f146";
1233 }
1234 .icon-check-minus:before {
1235 content: "\f147";
1236 }
1237 .icon-level-up:before {
1238 content: "\f148";
1239 }
1240 .icon-level-down:before {
1241 content: "\f149";
1242 }
1243 .icon-check-sign:before {
1244 content: "\f14a";
1245 }
1246 .icon-edit-sign:before {
1247 content: "\f14b";
1248 }
1249 .icon-external-link-sign:before {
1250 content: "\f14c";
1251 }
1252 .icon-share-sign:before {
1253 content: "\f14d";
1254 }
1255 .content,.content ul{margin:0!important}
1256 .410000{clear: both}.410001:after{display: block;visibility: hidden;content: ".";clear: both;text-indent: -9999px;height: 0;}.410002{margin-right: 0 !important}#sdgagdgd10000{width: 660px;padding: 40px;background: #FFF;margin: 20px auto;-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;}.410003{background: none !important;width:740px !important;padding: 0px !important;}.vertical-nav{width: 200px;margin:0;padding:0;float: left;font-family: Segoe UI, Arial;position:relative;list-style: none;box-shadow: 0 1px 2px rgba(0,0,0,0.5);background: #fff;}#sdgagdgd10001{margin: 0 0 40px;font-size: 14px;color: #999;}.410004{display:block;margin:0 auto}.410005{float:right;margin:10px 0 10px 10px}.410006{float:left;margin:10px 10px 10px 0}.410007{float:left}.410008{float:right}.410009{text-align:center}.410010{text-align:right}.410011{text-align:left}.vertical-nav li{display: block;width: 100%;padding:0;float:left;font-size:14px;position:relative;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;}.410012{border:1px solid #ddd;text-align:center;background-color:#f3f3f3;padding-top:4px;margin:10px;-moz-border-radius:3px;-khtml-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}.410012 img{margin:0;padding:0;border:0 none;}.vertical-nav li a{width: 100%;display:block;padding:15px 20px 15px 19px;color: #888;text-decoration:none;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;-o-transition: all .3s ease-in-out;-webkit-transition: all .3s ease-in-out;-moz-transition: all .3s ease-in-out;transition: all .3s ease-in-out;}.410012 p.410013{font-size:11px;line-height:17px;padding:0 4px 5px;margin:0;}.410014{margin:0 !important;max-height:1em;}.vertical-nav li:hover > a > i,.vertical-nav > li.active a > i{background: #95a5a6;color: #fff;}blockquote.410015{margin-right:20px;text-align:right;margin-left:0;width:33%;float:left;}blockquote.410016{margin-left:20px;text-align:left;margin-right:0;width:33%;float:right;}.410017 a{float: left;display: block;color: #666;margin-left: 5px;margin-bottom: 5px;padding: 3px 7px;line-height: 1em;background: #EEE;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}.vertical-nav ul, .vertical-nav ul li ul{list-style: none;margin: 0;padding: 0;display: none;position: absolute;z-index: 999;width:100%;background: #fff;box-shadow: 0 1px 3px rgba(0,0,0,0.3);}.vertical-nav ul{top: 0;left: 100%;}.410018{float: left;}#sdgagdgd10002{width: 100%;}#sdgagdgd10002 caption{text-align: right;color: #333;font-size: 12px;margin-top: 10px;margin-bottom: 15px;}.vertical-nav ul li ul{top: 1px;}.vertical-nav ul li{clear: both;width: 100%;}.vertical-nav ul li a{padding: 15px 20px;text-decoration:none;display:inline-block;border:0 none;float:left;clear:both;}#sdgagdgd10002 thead{font-size: 10px;}#sdgagdgd10002 thead th{padding-bottom: 10px;}#sdgagdgd10002 tbody{color: #aaa;}#sdgagdgd10002 tbody td{background: #f5f5f5;border: 1px solid #fff;text-align: center;padding:8px;}#sdgagdgd10002 tbody td:hover{background: #fff;}#sdgagdgd10002 tbody .410019{background: none;}#sdgagdgd10002 tfoot #sdgagdgd10003{font-size: 10px;text-transform: uppercase;text-align: right;}#sdgagdgd10002 tfoot #sdgagdgd10004{font-size: 10px;text-transform: uppercase;padding-top: 10px;}.vertical-nav .submenu-icon{font-family: 'FontAwesome';font-size: 10px;float: right;margin-right: -10px;line-height: 24px;}.vertical-nav > li > a > .submenu-icon:before{content: "\f0c9";}.vertical-nav > li ul a .submenu-icon:before{content: "\f0c9";float: right;line-height: 23px;}#sdgagdgd10005{width: 740px;margin: 0 auto;position: relative;text-shadow: 1px 1px 1px #FFF;}#sdgagdgd10006{float: left;}#sdgagdgd10006 h2,#sdgagdgd10006 h1{margin: 0;line-height: 1em;font-size: 20px;font-weight: normal;font-style: normal;}#sdgagdgd10006 h2 a,#sdgagdgd10006 h1 a{color: #7B7B7B;text-decoration: none;}#sdgagdgd10006 h2 a:hover,#sdgagdgd10006 h1 a:hover{color: #000}#sdgagdgd10007{position: absolute;height: 48px;top: 4px;right: -15px;font-family: 'Droid Sans', arial, serif;}.410020,.410020 *{margin: 0;padding: 0;list-style: none;}.410020{line-height: 1.0}.410020 ul{position: absolute;top: -999em;width: 10em;}.410020 ul li{width: 100%}.410020 li:hover{visibility: inherit;}.vertical-nav > li i{line-height: 24px !important;margin: -16px 14px 0 -20px;font-size: 25px;float: left;border-right: solid 1px #dedede;padding-right: 10px;padding:14px 15px 12px 15px;width: 28px;text-align: center;-o-transition: background .3s ease-in-out;-webkit-transition: background .3s ease-in-out;-moz-transition: background .3s ease-in-out;transition: background .3s ease-in-out;}.410020 li{float: left;position: relative;}.410020 a{display: block;position: relative;}.410020 li:hover ul,.410020 li.410021 ul{left: 0;top: 3em;z-index: 99;background: #FFF;padding: 10px 0;border: 1px solid #DDD;border-top: none;}ul.410020 li:hover li ul,ul.410020 li.410021 li ul{top: -999em}ul.410020 li li:hover ul,ul.410020 li li.410021 ul{left: 10em;top: 0;}.vertical-nav > li.showhide{display: none;width: 100%;height: 50px;cursor: pointer;color:#888;border-bottom: solid 1px rgba(0, 0, 0, 0.1);background: #fff;}.vertical-nav > li.showhide span.title{margin: 16px 0 0 25px;float: left;}ul.410020 li li:hover li ul,ul.410020 li li.410021 li ul{top: -999em}ul.410020 li li li:hover ul,ul.410020 li li li.410021 ul{left: 10em;top: 0;}.410020{float: left;margin-bottom: 1em;}.410020 a{color: #666;padding: 0 15px;text-decoration: none;}.410020 a:focus,.410020 a:hover,.410020 a:active{color: #000;}.vertical-nav > li.showhide span.icon{margin: 17px 20px;float: right;}.vertical-nav > li.showhide .icon em{margin-bottom: 3px;display: block;width: 20px;height: 2px;background: #ccc;}.410022 a{color: #000;}.410020 ul a:focus,.410020 ul a:hover,.410020 ul a:active{color: #000 !important;}li.410021{color: #000}.410020 li li{text-transform: none;}.410020 li li li{background: #FFF}.410020 ul a{color: #999;padding: 1em 1.2em}.410022 ul a{color: #000 !important;}.vertical-nav.dark, .vertical-nav.dark ul, .vertical-nav.dark ul li ul{background: #222!important;}.vertical-nav.dark > li.showhide{background: #222;color: #fff !important;}.vertical-nav.dark > li.showhide .icon em{background: #fff;}.410020 a.410023{padding-right: 2.25em;min-width: 1px;}.410024{position: absolute;display: block;right: .75em;width: 9px;height: 5px;text-indent: -999em;overflow: hidden;background: url('images/arrows-down.png');}a > .410024{top: .4em;background-position: 0 -100px;}a:focus > .410024,a:hover > .410024,a:active > .410024,li:hover > a > .410024,li.410021 > a > .410024{background-position: -9px 0px;}.red li:hover > a > i, .red li.active > a > i{background: #e74c3c;color: #fff!important;}.red li:hover > a{color: #e74c3c;}.410020 ul .410024{top: 1em;width: 5px;height: 9px;background: url('images/arrows-side.png');}.410020 ul a > .410024{background-position: 0 0}.410020 ul a:focus > .410024,.410020 ul a:hover > .410024,.410020 ul a:active > .410024,.410020 ul li:hover > a > .410024,.410020 ul li.410021 > a > .410024{background-position: -5px 0;}#sdgagdgd10008{margin-bottom: 40px;}.410025{float: left;width: 290px;margin-right: 25px;text-align: center;}.410025 h2{font-size: 16px;font-weight: bold;margin-bottom: 20px;}#sdgagdgd10009 h2{font-size: 14px;font-style: normal;margin-bottom: 20px;}#sdgagdgd10010{}#portfolio-group{margin: 40px 0px;}#sdgagdgd10011{list-style: none;}#sdgagdgd10011 a{font-size: 10px;font-weight: bold;float: left;padding: 5px 10px;margin-right: 5px;margin-bottom: 5px;cursor: pointer;color: #969696;background: -moz-linear-gradient( top, #f2f2f2 0%, #dbdbdb);background: -webkit-gradient( linear, left top, left bottom, from(#f2f2f2), to(#dbdbdb));border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border: 1px solid #CCC;text-shadow: 1px 1px 1px #FFF;}@media (max-width: 768px){.vertical-nav,.vertical-nav li{width: 100%;}.vertical-nav > li > a{padding-top:15px;padding-bottom:15px;padding-left: 25px;}.vertical-nav a{width: 100%;}.vertical-nav ul, .vertical-nav ul li ul{width: 100%;left: 0;border-left: none;position: static;}.vertical-nav ul li{background: #e9e9e9;}.vertical-nav.dark ul li{background: #333;}.vertical-nav ul li a{padding-top:10px;padding-bottom:10px;}.vertical-nav > li i{margin: -16px 14px 0 -25px;}.vertical-nav > li > ul > li > a{padding-left: 40px !important;}.vertical-nav > li > ul > li > ul > li > a{padding-left: 60px !important;}.vertical-nav > li > ul > li > ul > li > ul > li > a{padding-left: 80px !important;}.vertical-nav .submenu-icon{margin-right: 5px;}.vertical-nav ul .submenu-icon{display: none;}}#sdgagdgd10011 a:hover{background: #EEE;color: #666;}#sdgagdgd10011 a span{display: block;border-top: 1px solid #FFF;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}.410026{position: relative;float: left;width: 150px;margin-right: 20px;margin-bottom: 20px;cursor: pointer;}.410026 img{}.overlay{background: url(images/overlay-bg.png) repeat;width: 150px;height: 120px;position: absolute;display: none;left: 0;top: 0;}.410027 p{margin-top: 45px;margin-left: 40px;}.410028,.410029{-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=60)";filter: alpha(opacity=60);-moz-opacity: 0.60;-khtml-opacity: 0.60;opacity: 0.60;}.410028:hover,.410029:hover{-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";filter: alpha(opacity=80);-moz-opacity: 0.80;-khtml-opacity: 0.80;opacity: 0.80;}.410028{display: block;float: left;margin-right: 10px;text-indent: -99999px;width: 32px;height: 32px;background: url(images/overlay-image.png);}.410029{display: block;float: left;text-indent: -99999px;width: 32px;height: 32px;background: url(images/overlay-link.png);}#sdgagdgd10012{float: left;width: 200px;}#sdgagdgd10013{float: right;width: 400px;}#sdgagdgd10014{padding: 25px 0;}#sdgagdgd10015 a,#sdgagdgd10016 a{display:block;float: left;height:30px;width:30px;margin-right: 5px;background:url(images/bx-arrows.png) no-repeat}#sdgagdgd10016 a{background-position: -30px 0;}#sdgagdgd10015 a:hover{background-position: 0px -30px;}#sdgagdgd10016 a:hover{background-position: -30px;}#sdgagdgd10017{position: relative;width: 660px;height: 350px;}.410030{position: relative}.410030 img{position: absolute;top: 0px;left: 0px;z-index: 6;}.410030 a.410031{position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;border: 0;padding: 0;margin: 0;z-index: 6;display: none;}.410032{display: block;position: absolute;z-index: 5;height: 100%;}.410033{display: block;position: absolute;z-index: 5;}.410034{position:absolute;left:0px;bottom:0px;background:#000;color:#fff;opacity:0.8;width:100%;z-index:8;}.410034 p{padding:5px;margin:0;}.410034 a{display:inline !important;}.410035{display:none;}.410036 a{position: absolute;top: 45%;z-index: 9;cursor: pointer;}.410037{left: 0px}.410038{right: 0px}.410039 a{position: relative;z-index: 9;cursor: pointer;}.410039 a.410040{font-weight: bold}.410036 a{display: block;width: 20px;height: 40px;background: url(images/slider-arrows.png) no-repeat;text-indent: -9999px;border: 0;-webkit-transition: hover 0.2s ease-in-out;-moz-transition: hover 0.2s ease-in-out;-o-transition: hover 0.2s ease-in-out;-ms-transition: hover 0.2s ease-in-out;transition: hover 0.2s ease-in-out;}.410036 a:hover{background: url(images/slider-arrows-hover.png) no-repeat;}a.410038{background-position: -20px 0 !important;right: -20px;}a.410037{left: -20px}#sdgagdgd10018{}.post-entry{margin-bottom: 20px;padding-bottom: 20px;border-bottom: 1px solid #EEE;}.410041{margin-bottom: 20px;}.410042{float: left;height: 150px;width: 150px;}.410043{float: right;width: 480px;}#sdgagdgd10018 ul,ol{margin-left: 50px;margin-bottom: 10px;}.410044,.410045{background: #F9F9F9;font-size: 11px;color: #999;padding: 5px;margin: 8px 0px;text-shadow: 1px 1px 1px #FFF;letter-spacing: 1px;}.410044 a,.410045 a,.410044 span,.410045 span{color: #000;}.410045{margin-bottom: 20px !important;}.410046{margin-right: 10px;margin-top: 30px;font-size: 12px;}.410046 a{margin-left: 5px;}#sdgagdgd10018 h1{margin-bottom: 0px}.410047 h2{line-height: 1.2em;margin: 0 !important;font-size: 21px;}.410047 h2 a{text-decoration: none;}.410048{margin-bottom: 20px !important;}#sdgagdgd10019{font-size: 14px;padding: 20px 0px;margin-bottom: 40px;border-bottom: 1px dotted #CCC;}#sdgagdgd10019 p{margin: 0;padding: 0;}#sdgagdgd10020{margin-bottom: 20px;}#sdgagdgd10021{float: left;width: 50%;}#sdgagdgd10022{float: right;width: 50%;text-align: right;}#sdgagdgd10021 a{float: left;}#sdgagdgd10022 a{float: right !important;}#sdgagdgd10023{background: #F9F9F9;margin: 30px 0px;padding: 20px;border-top: 1px solid #EEE;border-bottom: 1px solid #EEE;}#sdgagdgd10024{float: left;width: 70px;}#sdgagdgd10024 img{padding: 3px;border: 1px solid #CCC;}#sdgagdgd10025{float: right;width: 540px;}#sdgagdgd10023 h4{margin-top: 0px;margin-bottom: 5px;}#sdgagdgd10026{margin: 20px 0;padding-bottom: 20px;border-bottom: 1px solid #EEE;color: #999;}.410049{margin-bottom: 20px}.410050{float: left;width: 60px;margin-right: 20px;}.410050 img{padding: 3px;border: 1px solid #EEE;}.410051{float: right;width: 580px;}#sdgagdgd10026 h3{margin: 0 0 20px}#sdgagdgd10026 h4{font-size: 12px;font-style: normal;margin-top: 0px;margin-bottom: 5px;}#sdgagdgd10026 h4 a:hover{text-decoration: none;}#sdgagdgd10027{}#commentsbox{margin-top: 30px}#sdgagdgd10028 ol,#sdgagdgd10028 ul{list-style: none;margin-left: 0 !important;}#sdgagdgd10028 li{margin-bottom: 30px}.410052{list-style: none;margin: 30px 0 0;text-indent: 0;}.410052 li.410053{margin: 0 0 0px 50px}.410052 li.410054{margin: 0 0 0px 50px}.410052 li.410055{margin: 0 0 0px 50px}.410052 li.410056{margin: 0 0 0px 50px}.410057{background: #FFF;position: relative;padding: 20px;border-bottom: 1px dashed #E3E3E3;}#sdgagdgd10028 .410058{float: left;margin-right: 30px;}.410059{font-size: 12px;color: #000;line-height: 1em;margin-bottom: 5px;}.410060{display: none}.410061 a{margin-bottom: 10px;font-size: 10px;font-style: italic;color: #666;}.410062{font-size: 10px;position: absolute;bottom: -10px;right: 0;border: 1px solid #E3E3E3;padding: 0 8px;background: #EEE;color: #666;-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;}.410063 a{color: #F00;line-height: 20px;height: 20px;}.410063 a:hover{text-decoration: underline;}#sdgagdgd10029{margin: 40px 0 15px}#sdgagdgd10030{margin: 0 0 10px;padding: 0;clear: both;}#sdgagdgd10031 label{display: block;font-size: 11px;}#sdgagdgd10031 input{margin-bottom: 10px;width: 40%;}#sdgagdgd10031 textarea{margin-top: 10px;display: block;width: 70%;}#sdgagdgd10031 input#sdgagdgd10032,#sdgagdgd10031 input#sdgagdgd10033,#sdgagdgd10031 input#sdgagdgd10034,#sdgagdgd10031 textarea{background: #FFF;position: relative;padding: 5px;border: 1px solid #E3E3E3;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.2s ease-in-out;-moz-transition: all 0.2s ease-in-out;-o-transition: all 0.2s ease-in-out;-ms-transition: all 0.2s ease-in-out;transition: all 0.2s ease-in-out;}#sdgagdgd10031 input#sdgagdgd10032:focus,#sdgagdgd10031 input#sdgagdgd10033:focus,#sdgagdgd10031 input#sdgagdgd10034:focus,#sdgagdgd10031 textarea:focus{-moz-box-shadow: 3px 3px 0px #EEE;-webkit-box-shadow: 3px 3px 0px #EEE;box-shadow: 3px 3px 0px #EEE;}#sdgagdgd10035{cursor: pointer;font-size: 12px;color: #969696;padding: 5px 0px;width: 100px !important;background: -moz-linear-gradient( top, #f2f2f2 0%, #dbdbdb);background: -webkit-gradient( linear, left top, left bottom, from(#f2f2f2), to(#dbdbdb));border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border: 1px solid #CCC;}#sdgagdgd10035:hover{background: #EEE !important}.410064{position: absolute;left: 0;bottom: 0;color: #EEE;}body{margin: 0;padding: 0;background: #dedede url(img/back.png) repeat;}.content{margin: 10px 50px 0 50px;}.panel{position:relative;top:0;width:auto;margin:40px 0;}.panel a{display: inline-block;width:20px;margin: 0;height:20px;outline:none;border-radius:2px;}.panel a:nth-child(1){background: #95a5a6;}.panel a:nth-child(2){background: #3498db;}.panel a:nth-child(3){background: #075395;}.panel a:nth-child(4){background: #2ecc71;}.panel a:nth-child(5){background: #299a0b;}.panel a:nth-child(6){background: #e74c3c;}.panel a:nth-child(7){background: #a90329;}.panel a:nth-child(8){background: #9b59b6;}.panel a:nth-child(9){background: #ff5db1;}.panel a:nth-child(10){background: #f39c12;}.panel a:nth-child(11){background: #ca4a00;}.panel a:nth-child(12){background: #ffcf41;}.vertical-nav{margin: 20px 0 0 0;}View Code
3、效果:

三、立体动感菜单
1、代码:


1 <!DOCTYPE html>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4 <title>纯CSS3实现的动感菜单</title>
5
6 <style type="text/css">
7
8 * { margin:0;
9 padding:0;
10 }
11
12 html {height: 100%;}
13
14 body{
15 position: relative;
16 height: 100%;
17 background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#fff));
18
19 }
20
21 .navbox {
22 position: relative;
23 float: left;
24 }
25
26 ul.nav {
27 list-style: none;
28 display: block;
29 width: 200px;
30 position: relative;
31 top: 100px;
32 left: 100px;
33 padding: 60px 0 60px 0;
34 background: url(images/shad2.png) no-repeat;
35 -webkit-background-size: 50% 100%;
36 }
37
38 li {
39 margin: 5px 0 0 0;
40 }
41
42 ul.nav li a {
43 -webkit-transition: all 0.3s ease-out;
44 background: #cbcbcb url(images/border.png) no-repeat;
45 color: #174867;
46 padding: 7px 15px 7px 15px;
47 -webkit-border-top-right-radius: 10px;
48 -webkit-border-bottom-right-radius: 10px;
49 width: 100px;
50 display: block;
51 text-decoration: none;
52 -webkit-box-shadow: 2px 2px 4px #888;
53 }
54
55 ul.nav li a:hover {
56 background: #ebebeb url(images/border.png) no-repeat;
57 color: #67a5cd;
58 padding: 7px 15px 7px 30px;
59 }
60
61 </style>
62
63 </head>
64
65 <body>
66
67 <div class="navbox">
68 <ul class="nav">
69 <li><a href="">XHTML</a></li>
70 <li><a href="">C++</a></li>
71 <li><a href="">Mootools</a></li>
72 <li><a href="">HTML5</a></li>
73 <li><a href="">CSS</a></li>
74 <li><a href="">jQuery</a></li>
75 <li><a href="">Ajax</a></li>
76 <li><a href="">PHP</a></li>
77 <li><a href="">Perl</a></li>
78 </ul>
79 </div>
80
81 <div class="navbox">
82 <ul class="nav">
83 <li><a href="">XHTML</a></li>
84 <li><a href="">HTML5</a></li>
85 <li><a href="">CSS</a></li>
86 <li><a href="">jQuery</a></li>
87 <li><a href="">Ajax</a>
2467c
;</li>
88 <li><a href="">PHP</a></li>
89 </ul>
90 </div>
91
92 <div class="navbox">
93 <ul class="nav">
94 <li><a href="">XHTML</a></li>
95 <li><a href="">HTML5</a></li>
96 <li><a href="">CSS</a></li>
97 </ul>
98 </div>
99
100 </body>
101 </html>View Code
2、效果:

四、可同时折叠的手风琴菜单
1、代码:


1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 6 <meta charset="UTF-8"> 7 8 <title>CSS3手风琴菜单</title> 9 10 <link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /> 11 12 </head> 13 14 <body> 15 <div style="text-align:center;clear:both"> 16 <script src="/gg_bd_ad_720x90.js" type="text/javascript"></script> 17 <script src="/follow.js" type="text/javascript"></script> 18 </div> 19 <ul> 20 <li class="block"> 21 <input type="checkbox" name="item" id="item1" /> 22 <label for="item1"><i aria-hidden="true" class="icon-users"></i> Friends <span>124</span></label> 23 <ul class="options"> 24 <li><a href="#"><i aria-hidden="true" class="icon-search"></i> Find New Friends</a></li> 25 <li><a href="#"><i aria-hidden="true" class="icon-point-right"></i> Poke A Friend</a></li> 26 <li><a href="#"><i aria-hidden="true" class="icon-fire"></i> Incinerate Existing Friends</a></li> 27 </ul> 28 </li> 29 <li class="block"> 30 <input type="checkbox" name="item" id="item2" /> 31 <label for="item2"><i aria-hidden="true" class="icon-film"></i> Videos <span>1,034</span></label> 32 <ul class="options"> 33 <li><a href="#"><i aria-hidden="true" class="icon-movie"></i> My Videos <span>7</span></a></li> 34 <li><a href="#"><i aria-hidden="true" class="icon-download"></i> My Downloaded Videos <span>3</span></a></li> 35 <li><a href="#"><i aria-hidden="true" class="icon-warning"></i> My Well Dodgy Videos <span>1,024</span></a></li> 36 </ul> 37 </li> 38 <li class="block"> 39 <input type="checkbox" name="item" id="item3" /> 40 <label for="item3"><i aria-hidden="true" class="icon-images"></i> Galleries <span>4</span></label> 41 <ul class="options"> 42 <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-deviantart"></i> My Deviant Art</a></li> 43 <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-dribbble"></i> Latest Dribbble Images</a></li> 44 <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-flickr"></i> Sample Flickr Stream</a></li> 45 <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-picassa"></i> Sample Picasa Stream</a></li> 46 </ul> 47 </li> 48 <li class="block"> 49 <input type="checkbox" name="item" id="item4" /> 50 <label for="item4"><i aria-hidden="true" class="icon-microphone"></i> Podcasts <span>1</span></label> 51 <ul class="options"> 52 <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-music"></i> CSS-Tricks</a></li> 53 </ul> 54 </li> 55 <li class="block"> 56 <input type="checkbox" name="item" id="item5" /> 57 <label for="item5"><i aria-hidden="true" class="icon-android"></i> Robots <span>3</span></label> 58 <ul class="options"> 59 <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-eye"></i> Hal 9000</a></li> 60 <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-cloud"></i> Skynet</a></li> 61 <li><a href="#" target="_blank"><i aria-hidden="true" class="icon-reddit"></i> Johnny 5</a></li> 62 </ul> 63 </li> 64 </ul> 65 66 </body> 67 68 </html>
View Code
2、效果:

五、鼠标滑动展开二级菜单
1、代码:


1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 6 <meta charset="UTF-8"> 7 8 <title>纯CSS3垂直动画菜单</title> 9 10 <link rel='stylesheet prefetch' href='http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css'> 11 <link rel='stylesheet prefetch' href='http://puertokhalid.com/up/demos/puerto-Mega_Menu/css/normalize.css'> 12 13 <link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /> 14 15 </head> 16 17 <body> 18 19 <div class="container"> 20 <nav> 21 <ul class="mcd-menu"> 22 <li> 23 <a href=""> 24 <i class="fa fa-home"></i> 25 <strong>Home</strong> 26 <small>sweet home</small> 27 </a> 28 </li> 29 <li> 30 <a href="" class="active"> 31 <i class="fa fa-edit"></i> 32 <strong>About us</strong> 33 <small>sweet home</small> 34 </a> 35 </li> 36 <li> 37 <a href=""> 38 <i class="fa fa-gift"></i> 39 <strong>Features</strong> 40 <small>sweet home</small> 41 </a> 42 </li> 43 <li> 44 <a href=""> 45 <i class="fa fa-globe"></i> 46 <strong>News</strong> 47 <small>sweet home</small> 48 </a> 49 </li> 50 <li> 51 <a href=""> 52 <i class="fa fa-comments-o"></i> 53 <strong>Blog</strong> 54 <small>what they say</small> 55 </a> 56 <ul> 57 <li><a href="#"><i class="fa fa-globe"></i>Mission</a></li> 58 <li> 59 <a href="#"><i class="fa fa-group"></i>Our Team</a> 60 <ul> 61 <li><a href="#"><i class="fa fa-female"></i>Leyla Sparks</a></li> 62 <li> 63 <a href="#"><i class="fa fa-male"></i>Gleb Ismailov</a> 64 <ul> 65 <li><a href="#"><i class="fa fa-leaf"></i>About</a></li> 66 <li><a href="#"><i class="fa fa-tasks"></i>Skills</a></li> 67 </ul> 68 </li> 69 <li><a href="#"><i class="fa fa-female"></i>Viktoria Gibbers</a></li> 70 </ul> 71 </li> 72 <li><a href="#"><i class="fa fa-trophy"></i>Rewards</a></li> 73 <li><a href="#"><i class="fa fa-certificate"></i>Certificates</a></li> 74 </ul> 75 </li> 76 <li> 77 <a href=""> 78 <i class="fa fa-picture-o"></i> 79 <strong>Portfolio</strong> 80 <small>sweet home</small> 81 </a> 82 </li> 83 <li> 84 <a href=""> 85 <i class="fa fa-envelope-o"></i> 86 <strong>Contacts</strong> 87 <small>drop a line</small> 88 </a> 89 </li> 90 <li class="float"> 91 <a class="search"> 92 <input type="text" value="search ..."> 93 <button><i class="fa fa-search"></i></button> 94 </a> 95 <a href="" class="search-mobile"> 96 <i class="fa fa-search"></i> 97 </a> 98 </li> 99 </ul> 100 </nav> 101 </div> 102 <div style="text-align:center;clear:both"> 103 <script src="/gg_bd_ad_720x90.js" type="text/javascript"></script> 104 <script src="/follow.js" type="text/javascript"></script> 105 </div> 106 </body> 107 108 </html>
View Code
2、效果:

六、垂直多级菜单,显示未读数目和折叠
1、代码:


1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="utf-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
6 <title>jQuery 3D 垂直多级菜单 可筛选菜单</title>
7
8 <link href="css/jquery-accordion-menu.css" rel="stylesheet" type="text/css" />
9 <link href="css/font-awesome.css" rel="stylesheet" type="text/css" />
10
11 <style type="text/css">
12 *{box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;}
13 body{background:#f0f0f0;}
14 .content{width:260px;margin:20px auto;}
15 .filterinput{
16 background-color:rgba(249, 244, 244, 0);
17 border-radius:15px;
18 width:90%;
19 height:30px;
20 border:thin solid #FFF;
21 text-indent:0.5em;
22 font-weight:bold;
23 color:#FFF;
24 }
25 #demo-list a{
26 overflow:hidden;
27 text-overflow:ellipsis;
28 -o-text-overflow:ellipsis;
29 white-space:nowrap;
30 width:100%;
31 }
32 </style>
33
34 <script src="js/jquery-1.11.2.min.js" type="text/javascript"></script>
35 <script src="js/jquery-accordion-menu.js" type="text/javascript"></script>
36 <script type="text/javascript">
37
38 $(function(){
39 //顶部导航切换
40 $("#demo-list li").click(function(){
41 $("#demo-list li.active").removeClass("active")
42 $(this).addClass("active");
43 })
44 })
45 </script>
46 </head>
47 <body>
48 <div style="text-align:center;clear:both">
49 <script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
50 <script src="/follow.js" type="text/javascript"></script>
51 </div>
52 <div class="content">
53
54 <div id="jquery-accordion-menu" class="jquery-accordion-menu red">
55 <div class="jquery-accordion-menu-header" id="form"></div>
56 <ul id="demo-list">
57
58 <li class="active"><a href="#"><i class="fa fa-home"></i>Home </a></li>
59 <li><a href="#"><i class="fa fa-glass"></i>Events </a></li>
60 <li><a href="#"><i class="fa fa-file-image-o"></i>Gallery </a><span class="jquery-accordion-menu-label">
61 12 </span></li>
62 <li><a href="#"><i class="fa fa-cog"></i>Services </a>
63 <ul class="submenu">
64 <li><a href="#">Web Design </a></li>
65 <li><a href="#">Hosting </a></li>
66 <li><a href="#">Design </a>
67 <ul class="submenu">
68 <li><a href="#">Graphics </a></li>
69 <li><a href="#">Vectors </a></li>
70 <li><a href="#">Photoshop </a></li>
71 <li><a href="#">Fonts </a></li>
72 </ul>
73 </li>
74 <li><a href="#">Consulting </a></li>
75 </ul>
76 </li>
77 <li><a href="#"><i class="fa fa-home"></i>系统管理 </a></li>
78 <li><a href="#"><i class="fa fa-suitcase"></i>Portfolio </a>
79 <ul class="submenu">
80 <li><a href="#">Web Design </a></li>
81 <li><a href="#">Graphics </a><span class="jquery-accordion-menu-label">10 </span>
82 </li>
83 <li><a href="#">Photoshop </a></li>
84 <li><a href="#">Programming </a></li>
85 </ul>
86 </li>
87 <li><a href="#"><i class="fa fa-user"></i>About </a></li>
88 <li><a href="#"><i class="fa fa-envelope"></i>Contact </a></li>
89
90 </ul>
91 <div class="jquery-accordion-menu-footer">
92 Footer
93 </div>
94 </div>
95 </div>
96
97 <script type="text/javascript">
98 (function($) {
99 $.expr[":"].Contains = function(a, i, m) {
100 return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase()) >= 0;
101 };
102 function filterList(header, list) {
103 //@header 头部元素
104 //@list 无需列表
105 //创建一个搜素表单
106 var form = $("<form>").attr({
107 "class":"filterform",
108 action:"#"
109 }), input = $("<input>").attr({
110 "class":"filterinput",
111 type:"text"
112 });
113 $(form).append(input).appendTo(header);
114 $(input).change(function() {
115 var filter = $(this).val();
116 if (filter) {
117 $matches = $(list).find("a:Contains(" + filter + ")").parent();
118 $("li", list).not($matches).slideUp();
119 $matches.slideDown();
120 } else {
121 $(list).find("li").slideDown();
122 }
123 return false;
124 }).keyup(function() {
125 $(this).change();
126 });
127 }
128 $(function() {
129 filterList($("#form"), $("#demo-list"));
130 });
131 })(jQuery);
132 </script>
133
134 <script type="text/javascript">
135
136 jQuery("#jquery-accordion-menu").jqueryAccordionMenu();
137
138 </script>
139
140 </body>
141 </html>View Code
2、效果:

总结:
还有很多很多,这里就不一一列举出来了,还有这里的代码可能不全面,大家有需要的可以跟我要。大家一起学习!
相关文章推荐
- 转载:CSS实现三栏布局的四种方法示例
- CSS3入门学习之属性大全手册
- css rem 的理解
- 图标元素动画效果
- 给DialogFragment设置样式
- CSS3:background-size属性
- 8.CSS之盒子模型
- css学习一
- css清除浮动的几种方式
- 使用sublimeText3编译less后css被压缩解决办法
- CSS sticky footer
- 转 CSS3+js实现多彩炫酷旋转圆环时钟效果
- php部分:网页中报表的打印,并用CSS样式控制打印的部分;
- js-DOM-css的className相关
- CSS学习笔记5:盒模型
- before 和after的应用
- 【CSS】【第六天】【CSS的基本语法】
- 【CSS】【第七天】【CSS的三种样式】
- CSS3 cursor
- H5 CSS的格式
