如何发布hexo到免费空间码云Pages,以及配置多说和友情链接
2017-02-11 00:00
363 查看
摘要: 部署到码云,配置hexo多说和友情链接遇到的一些问题,记录一下
上次我们介绍了如何在本地搭建hexo, 但博客如果只能在本地观看,那就非常不方便自己或他人访
问,下面就介绍如何把本地的hexo发布到码云pages免费空间,还有关于hexo默认主题landscape
的修改以及多说评论的添加。
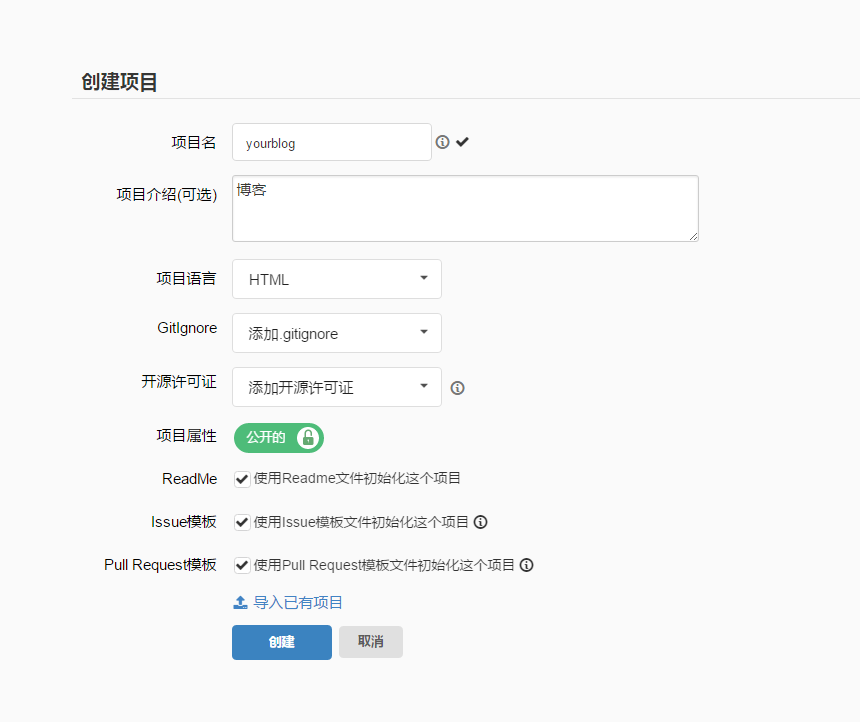
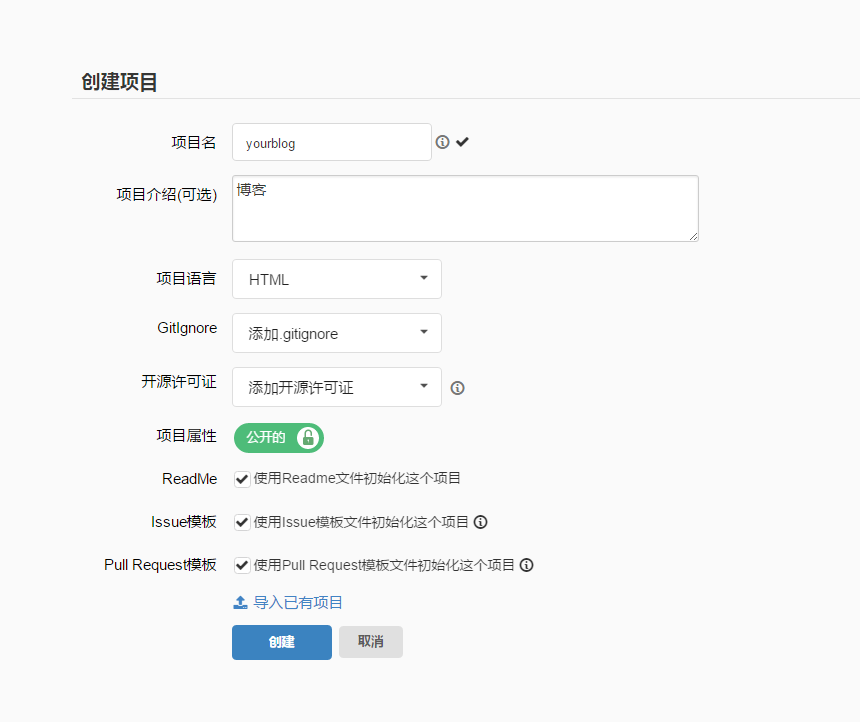
首先得有个码云的账号,没有请自行注册...码云,不是马云,马云的人生是注册不了的,哈哈。然后你在码云上面新建一个项目,尽量造一个与博客相关的名字。

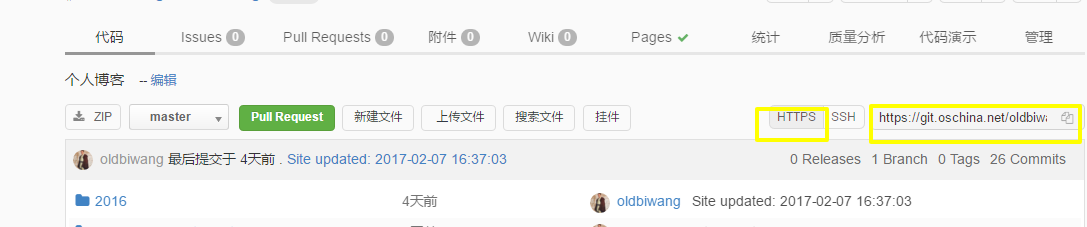
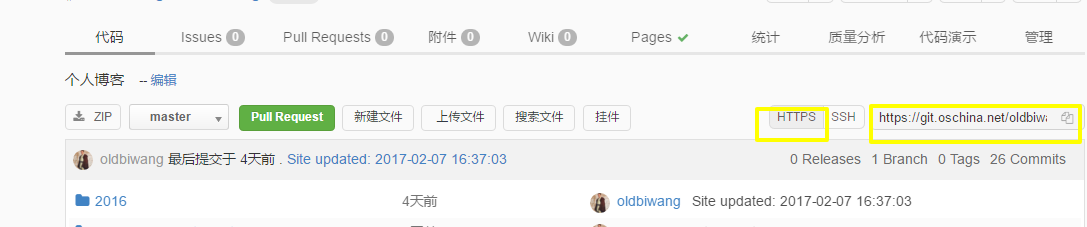
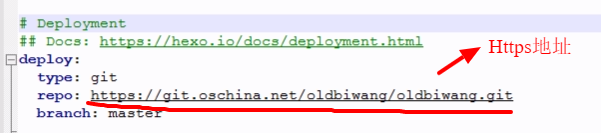
创建完之后,项目地址选择HTTPS,将项目的Https地址复制下来,接下来要用,位置如下图所示:

因为接下来要部署hexo到码云,所以要先安装一个插件hexo-deployer-git:
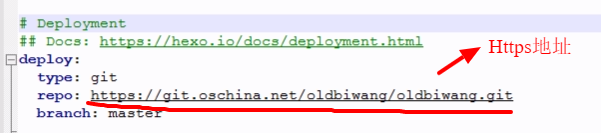
#####部署需要修改hexo根目录的_config.yml里面的deploy配置:

-->这个地址就是你上面创建项目的Https地址,没配置之前是空的,需要配置type为git,repo为上面地址,branch为master分支,[b]注意:属性和值要有一个空格隔开,这是hexo配置文件的要求。配置完之后,就在命令行敲下:[/b]
=_=这时会出现一个对话框,你要输入你码云的账号和密码,然后才能把之前[b]hexo g命令产生的public文件夹上传到码云,其实在hexo d之前应该敲下hexo g命令。然后怎么检验是成功的呢?登陆码云,查看你创建的项目,和本地public文件夹对比,此时应该有和本地public文件夹相同的内容文件。[/b]
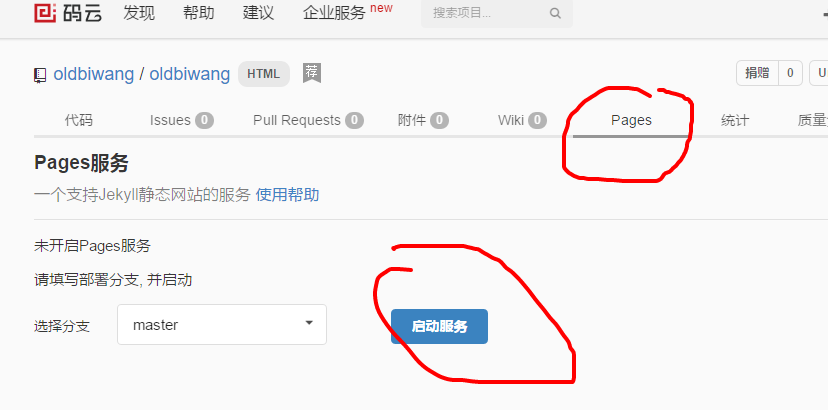
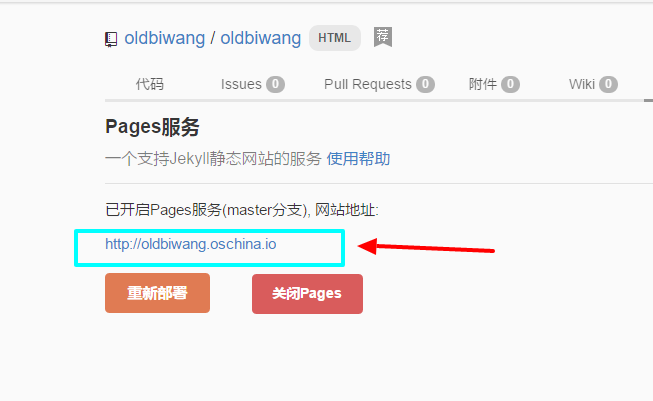
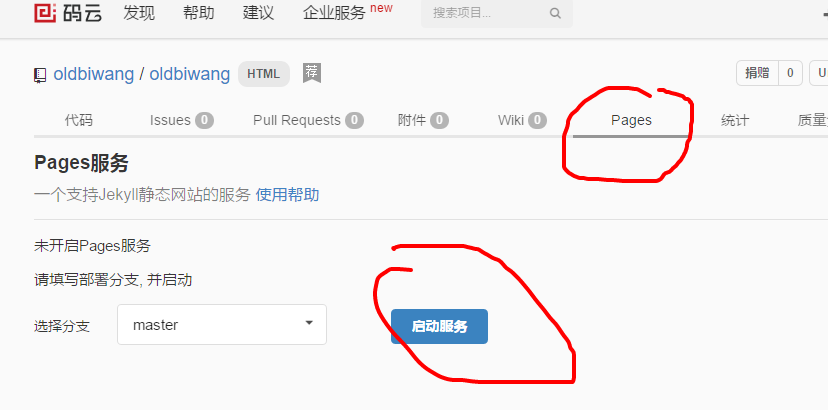
^-^接下来就要启动码云的pages,点击启动服务功能

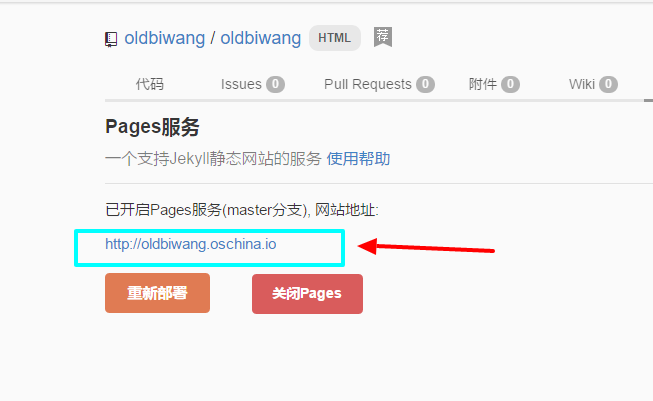
#####!!!你会看到这时生成了一个网站地址:

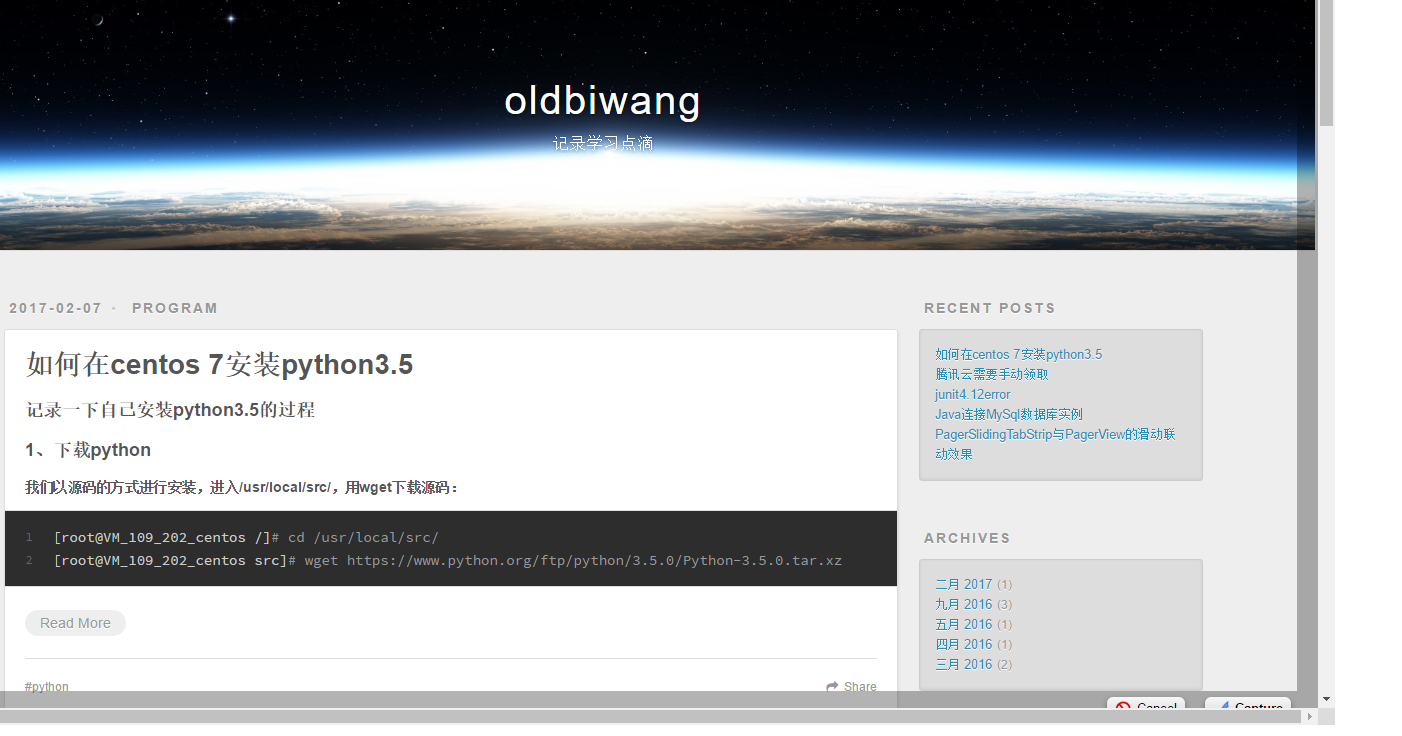
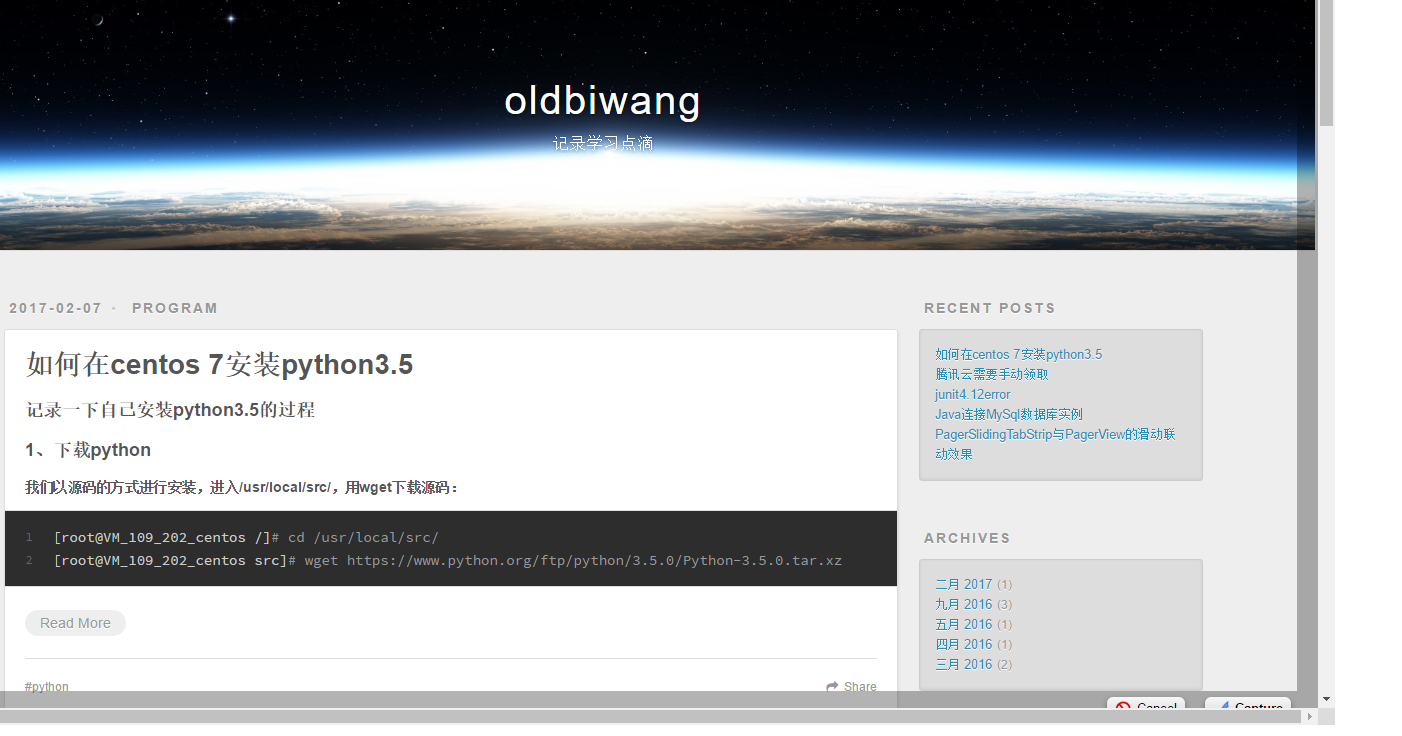
#####虽然你和我的会不一样,不过部署到码云的工作就完成了,打开浏览器,输入你的网址,就会出现,哈哈,当然这是我的地址:

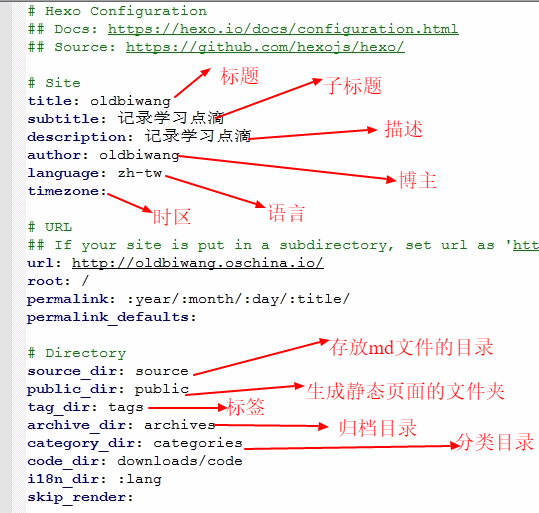
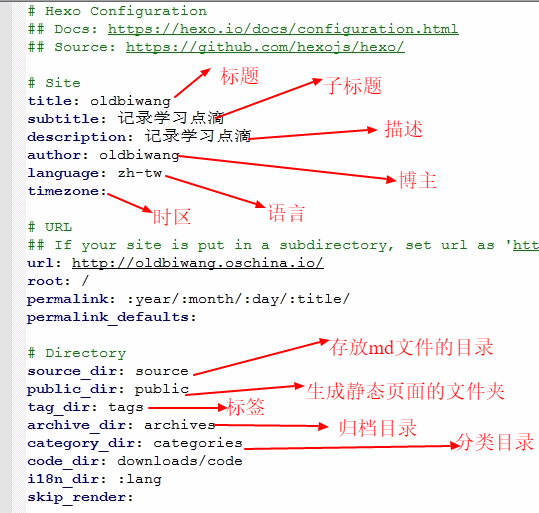
好了,下面说说主题的基本修改,以及如何添加多说评论和RSS支持。主题基本配置:

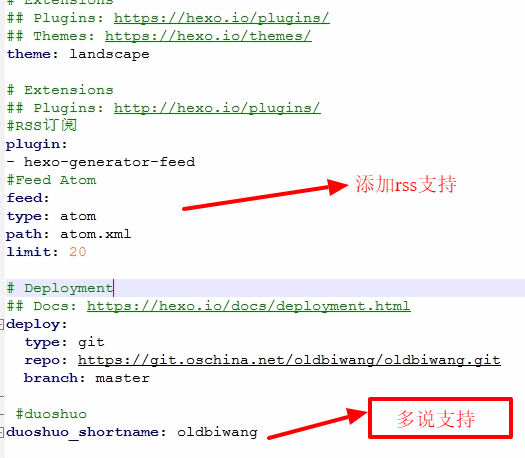
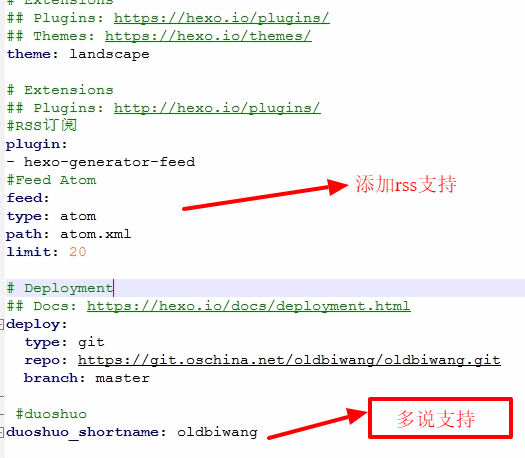
接下来是多说和RSS支持,RSS支持需要添加一个插件,生成atom.xml文件,配置如下图:

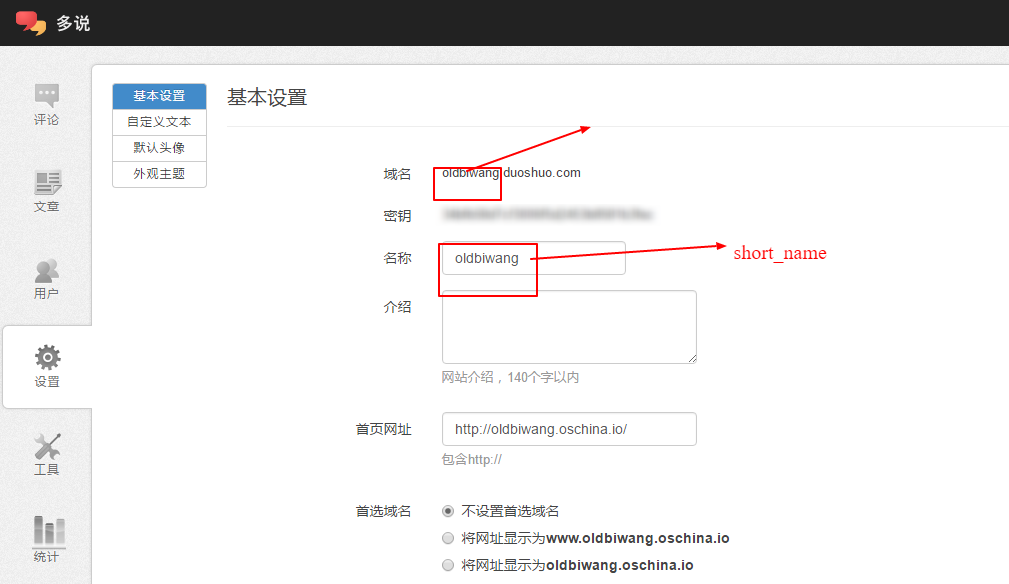
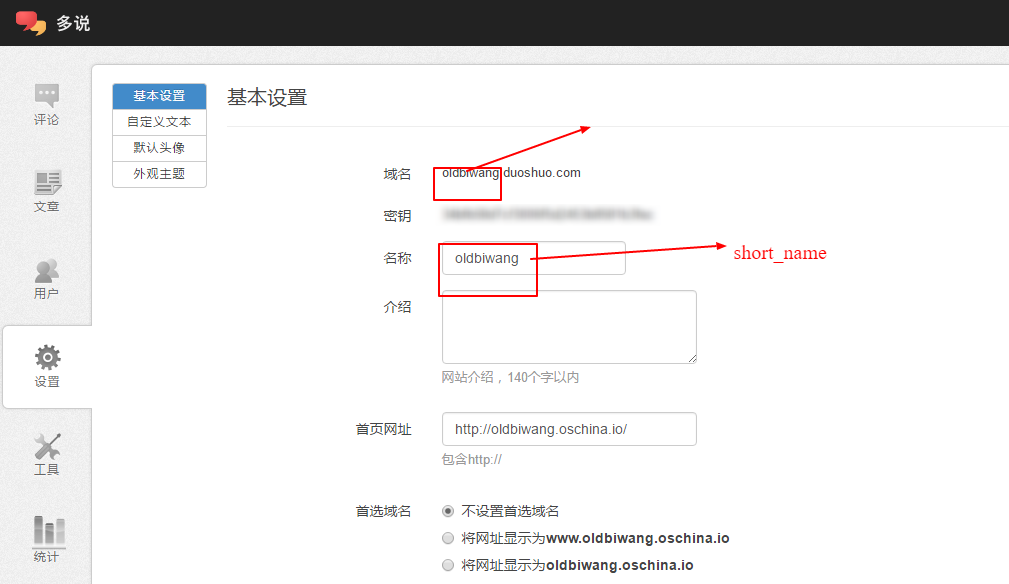
[b]特别注意:多说的支持是在根目录的_config.yml配置,而不能去landscape主题的_config.yml配置,多说配置的值是你站点的short_name,我的是oldbiwang。这个short_name怎么来的呢?看下图:[/b]

还有一个需要配置的地方,修改themes\landscape\layout_partial\article.ejs模板,把
改为
然后重新hexo clean让改动生效,如果有时没看到效果,你可以先clean一下,再hexo g,最后看看效果,否则有时以为修改没生效。每篇文章默认是启用评论的,你应该可以看到效果,否则再看看哪里配置出了错。
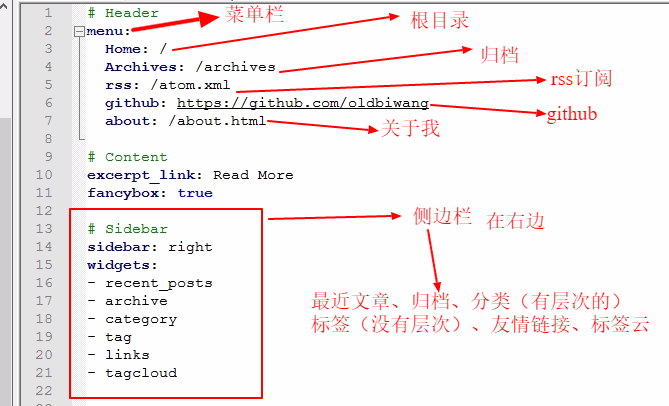
最后,再说说landscape的主题_config.yml配置文件:

#####说说友情链接,在source目录下创建_data目录,在_data中创建一个links.yml数据文件,内容如下:
w3schools: http://www.w3school.com.cn
#####友情链接是放到右侧的 sidebar 中,于是需要在主题目录下的 layout/_widget 中添加文件 links.ejs ,内容如下:
其实的 site.data.links 就是上面创建的 links.yml 数据文件所对应的对象。
上次我们介绍了如何在本地搭建hexo, 但博客如果只能在本地观看,那就非常不方便自己或他人访
问,下面就介绍如何把本地的hexo发布到码云pages免费空间,还有关于hexo默认主题landscape
的修改以及多说评论的添加。
首先得有个码云的账号,没有请自行注册...码云,不是马云,马云的人生是注册不了的,哈哈。然后你在码云上面新建一个项目,尽量造一个与博客相关的名字。

创建完之后,项目地址选择HTTPS,将项目的Https地址复制下来,接下来要用,位置如下图所示:

因为接下来要部署hexo到码云,所以要先安装一个插件hexo-deployer-git:
$ npm install hexo-deployer-git --save
#####部署需要修改hexo根目录的_config.yml里面的deploy配置:

-->这个地址就是你上面创建项目的Https地址,没配置之前是空的,需要配置type为git,repo为上面地址,branch为master分支,[b]注意:属性和值要有一个空格隔开,这是hexo配置文件的要求。配置完之后,就在命令行敲下:[/b]
$ cd folder #项目的目录 $ hexo deploy #部署
=_=这时会出现一个对话框,你要输入你码云的账号和密码,然后才能把之前[b]hexo g命令产生的public文件夹上传到码云,其实在hexo d之前应该敲下hexo g命令。然后怎么检验是成功的呢?登陆码云,查看你创建的项目,和本地public文件夹对比,此时应该有和本地public文件夹相同的内容文件。[/b]
^-^接下来就要启动码云的pages,点击启动服务功能

#####!!!你会看到这时生成了一个网站地址:

#####虽然你和我的会不一样,不过部署到码云的工作就完成了,打开浏览器,输入你的网址,就会出现,哈哈,当然这是我的地址:

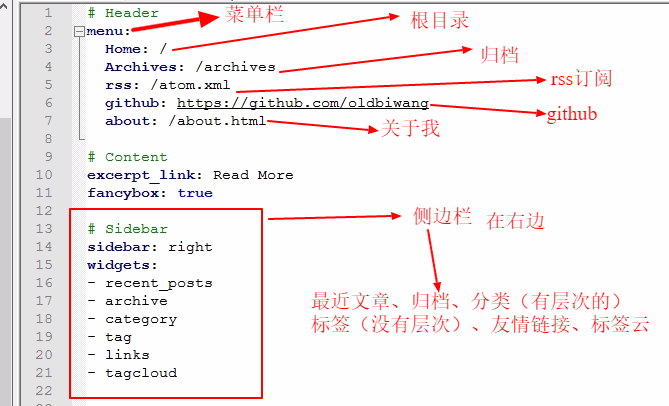
好了,下面说说主题的基本修改,以及如何添加多说评论和RSS支持。主题基本配置:

接下来是多说和RSS支持,RSS支持需要添加一个插件,生成atom.xml文件,配置如下图:

[b]特别注意:多说的支持是在根目录的_config.yml配置,而不能去landscape主题的_config.yml配置,多说配置的值是你站点的short_name,我的是oldbiwang。这个short_name怎么来的呢?看下图:[/b]

还有一个需要配置的地方,修改themes\landscape\layout_partial\article.ejs模板,把
<% if (!index && post.comments && config.disqus_shortname){ %>
<section id="comments">
<div id="disqus_thread">
<noscript>Please enable JavaScript to view the <a href="//disqus.com/?ref_noscript">comments powered by Disqus.</a> </noscript>
</div>
</section>
<% } %>改为
<% if (!index && post.comments && config.duoshuo_shortname){ %>
<section id="comments">
<!-- 多说评论框 start -->
<div class="ds-thread" data-thread-key="<%= post.layout %>-<%= post.slug %>" data-title="<%= post.title %>" data-url="<%= page.permalink %>"></div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:'<%= config.duoshuo_shortname %>'};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
</section>
<% } %>然后重新hexo clean让改动生效,如果有时没看到效果,你可以先clean一下,再hexo g,最后看看效果,否则有时以为修改没生效。每篇文章默认是启用评论的,你应该可以看到效果,否则再看看哪里配置出了错。
最后,再说说landscape的主题_config.yml配置文件:

#####说说友情链接,在source目录下创建_data目录,在_data中创建一个links.yml数据文件,内容如下:
w3schools: http://www.w3school.com.cn
#####友情链接是放到右侧的 sidebar 中,于是需要在主题目录下的 layout/_widget 中添加文件 links.ejs ,内容如下:
<% if (site.data.links){ %>
<div class="widget tag">
<h3 class="title">友情链接</h3>
<ul class="entry">
<% for (var i in site.data.links){ %>
<li class='link'><a href='<%- site.data.links[i] %>'><%= i %></a></li>
<% } %>
</ul>
</div>
<% } %>其实的 site.data.links 就是上面创建的 links.yml 数据文件所对应的对象。
总结:在学习了有关hexo的配置博文之后,就想记录一下,自己在配置过程中遇到的一些主要问题。
本地搭建可以参考这一篇
相关文章推荐
- 如何发布hexo到免费空间码云Pages,以及配置多说和友情链接
- 在Tomcat中手动发布项目以及如何配置免安装的JDK
- 如何在JBOSS(免费的EJB server)上发布EJB.
- 如何获得免费网络空间
- CSDN的Blog要如何配置才能够用Windows Live Writer发布带有图片的Post?
- CSDN的Blog要如何配置才能够用Windows Live Writer发布带有图片的Post?
- CSDN的Blog要如何配置才能够用Windows Live Writer发布带有图片的Post?
- 如何做链接以及彩色文字
- tomcat和apache整合之后如何配置数据源,以及web应用程序应该放到哪里呢
- CSDN的Blog要如何配置才能够用Windows Live Writer发布带有图片的Post?
- CSDN的Blog要如何配置才能够用Windows Live Writer发布带有图片的Post?
- 如何配置Windows Live Writer发布博客园随笔
- 免费发放百度指数邀请,只需做好我的网站友情链接即可。
- 在Managed Code通过Google Gmail发送邮件以及如何通过Outlook配置Gmail
- [原创]在Managed Code通过Google Gmail发送邮件以及如何通过Outlook配置Gmail
- CSDN的Blog要如何配置才能够用Windows Live Writer发布带有图片的Post?
- XML 命名空间以及它们如何影响 XPath 和 XSLT (Extreme XML)
- oracle中如何将表空间进行统一以及规划表空间的方法!
- CSDN的Blog要如何配置才能够用Windows Live Writer发布带有图片的Post?
- 新网站建设好了如何和其它网站做外部链接以及搜索引擎优化
