WEB前端开发分享-CSS,JS工具
2017-02-09 08:27
691 查看
推荐sublime text,
webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs.emmet.io,而这两个对他的支持是:
sublime text 是所有编辑器里边支持emmet比较好的的唯一一款。
webstorm是所有编辑器里边唯一内置emmet的一款,并且将emmet的精神往前推动的一款。
phpstorm,idea包括所有webstorm的功能。只是phpstorm是针对phper的,idea是针对javaer,webstorm针对前端er。
一. css工具:
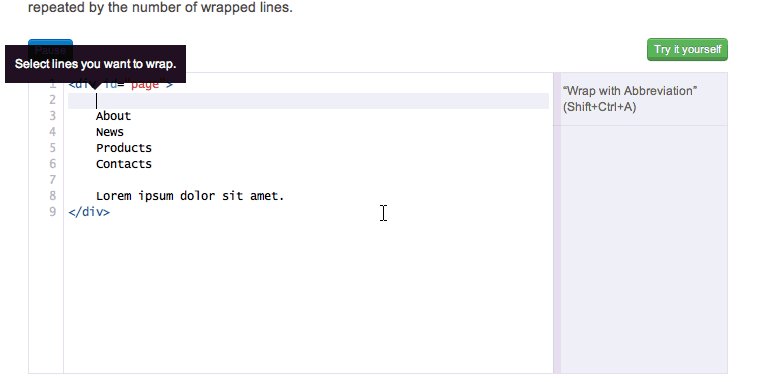
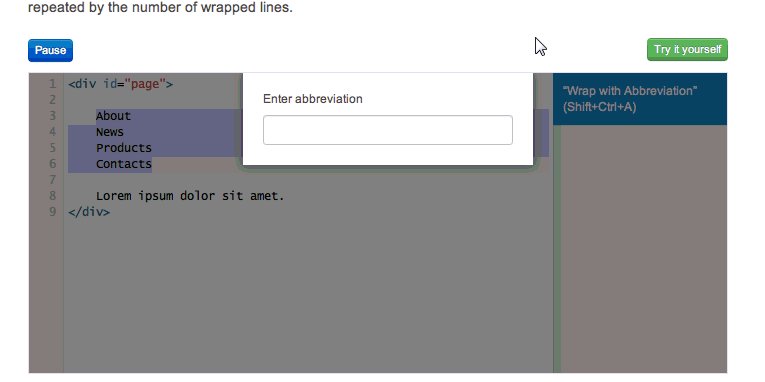
1. emmet http://docs.emmet.io/


a. 可以以插件的形式安装在dreamweaver,notepad++,editplus,sublime各个编辑器上。
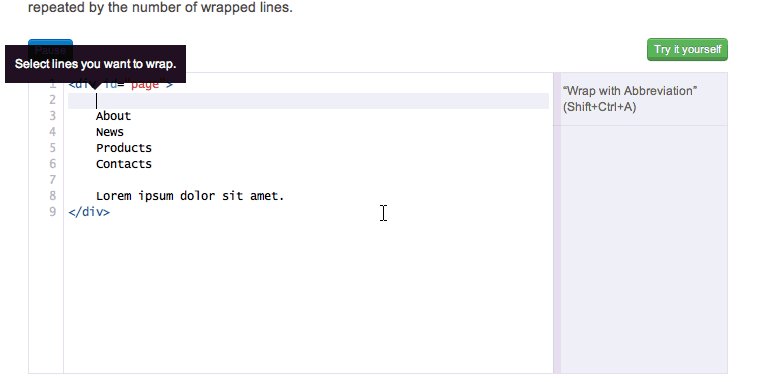
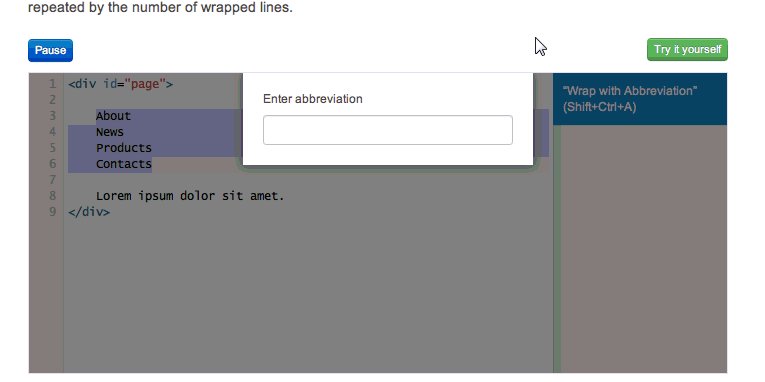
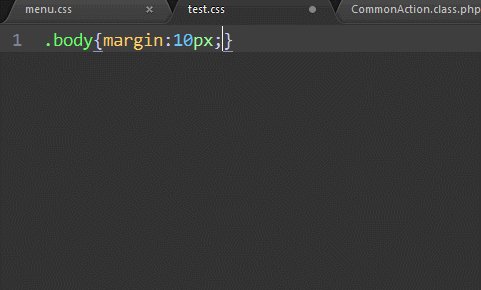
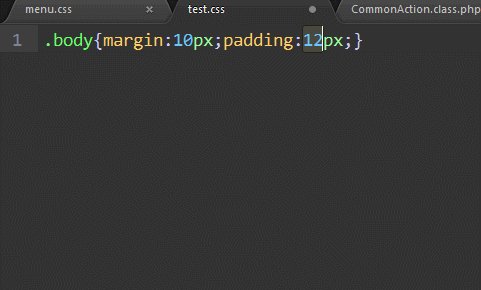
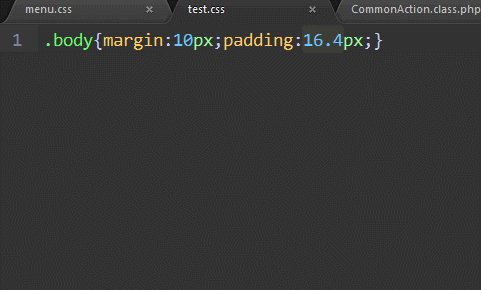
emmet在sublime上的效果:
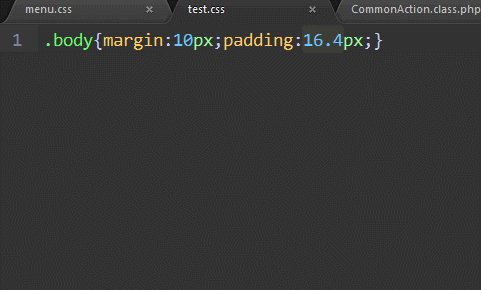
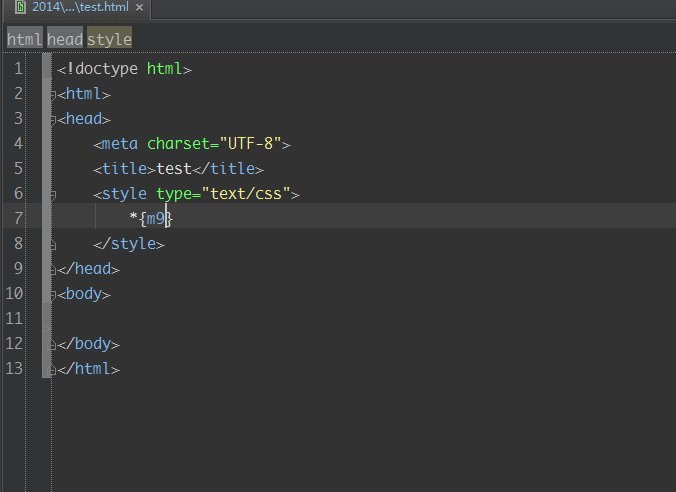
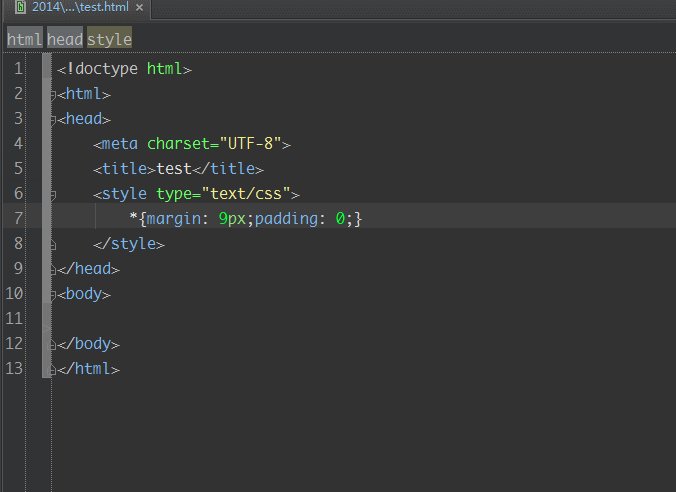
1). css :他与其它编辑器的区别在于细节上,比如ctrl,alt+方向键可以修和里边的数值

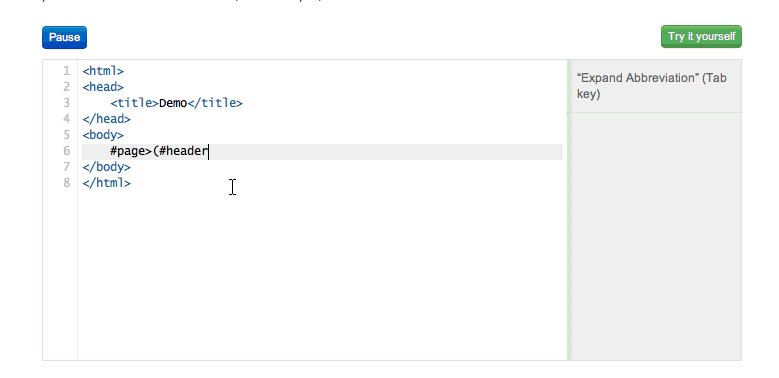
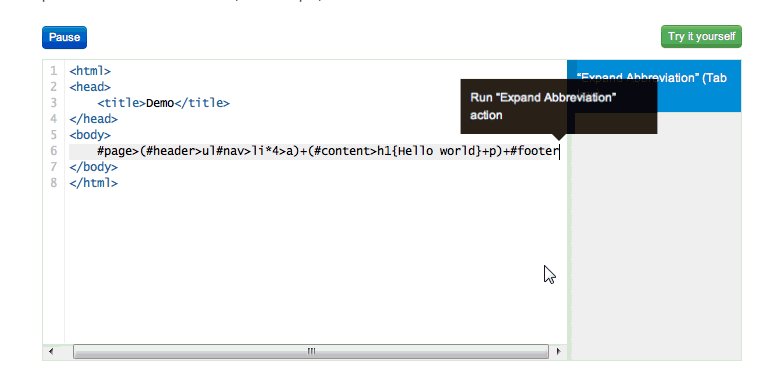
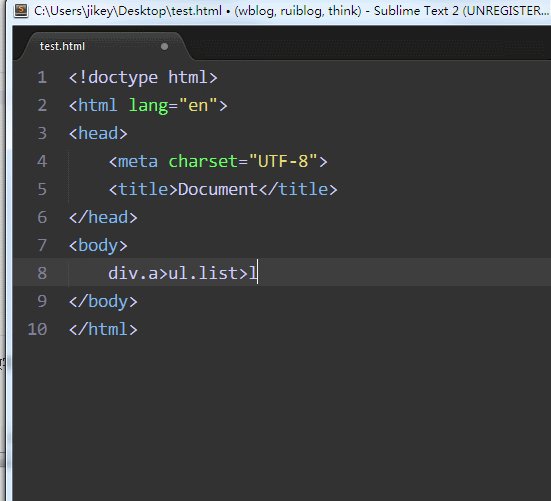
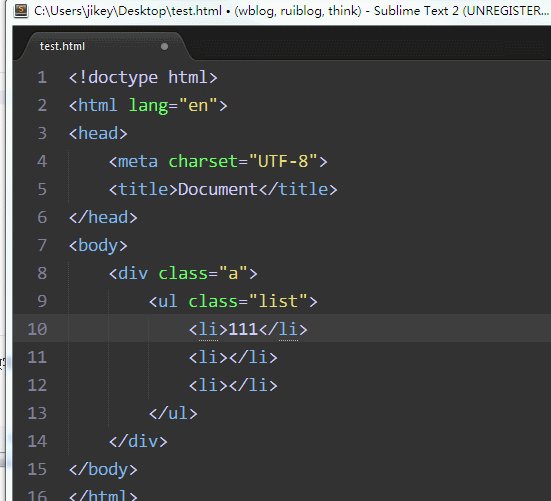
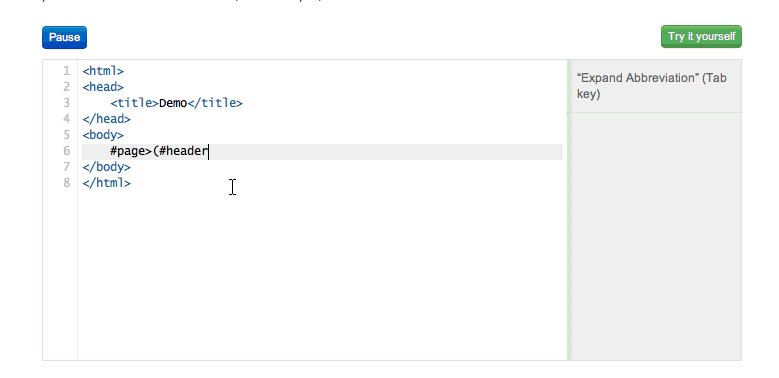
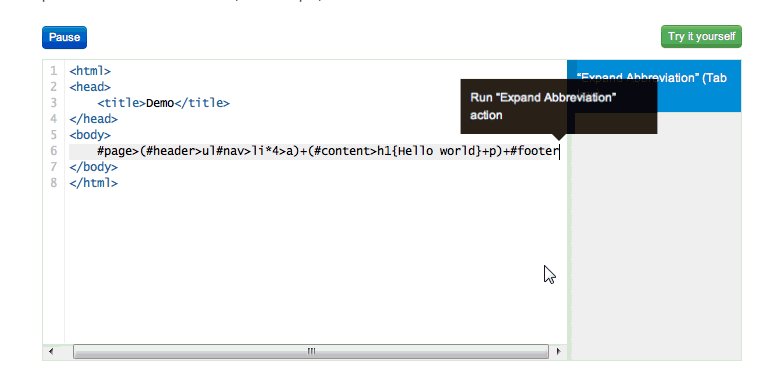
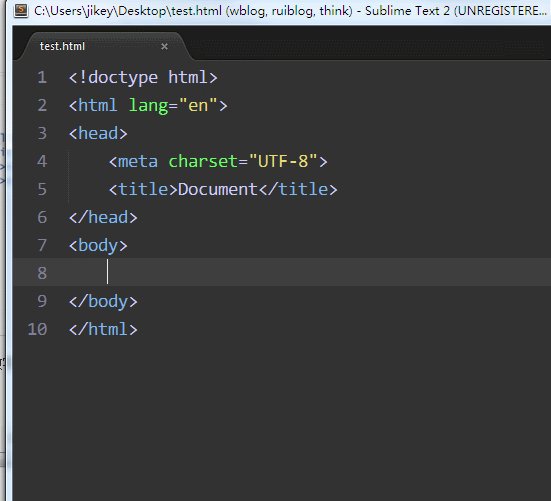
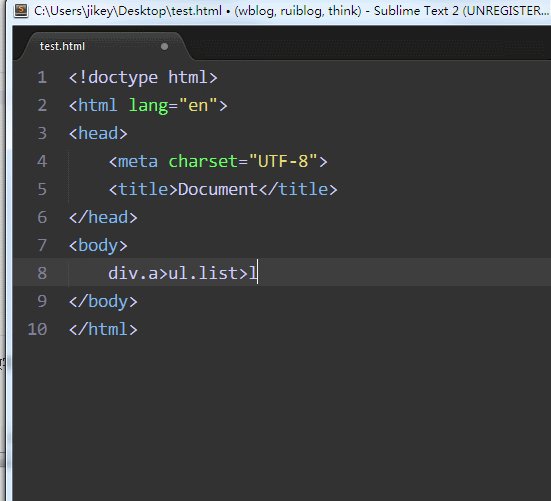
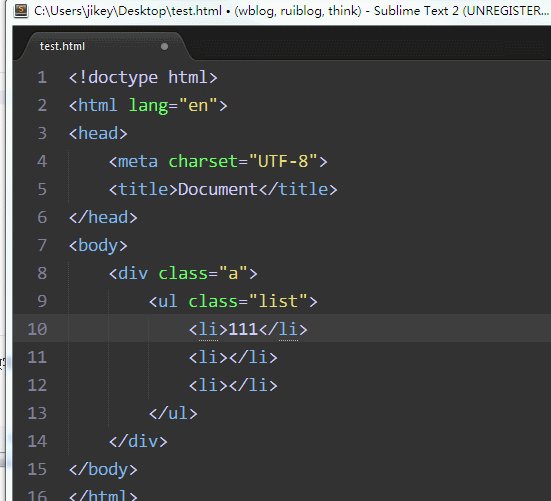
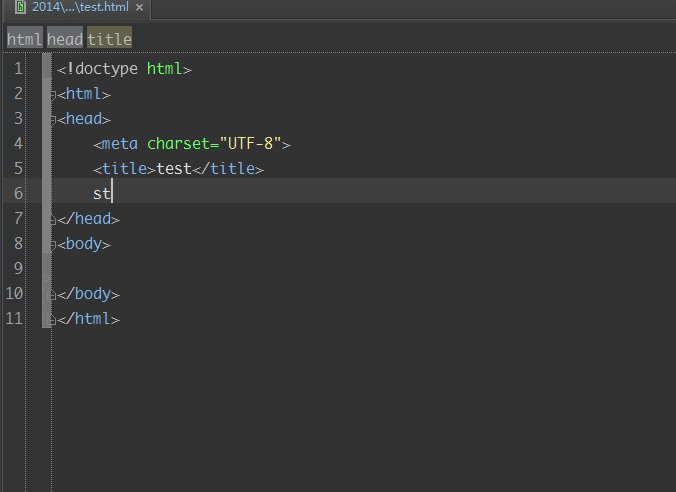
2). html 效果:

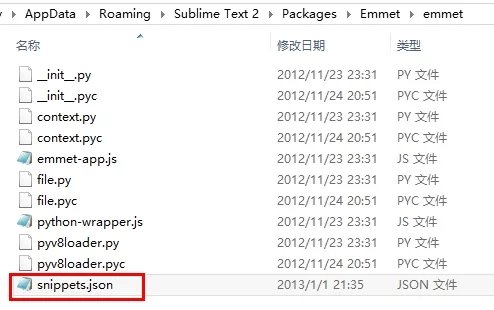
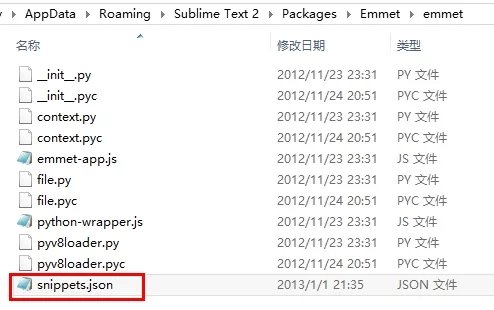
3). sublime的emmet规则修改:
packages->Emmet->emmet->snippets.json

b. 只有一个例外jetbrain公司的产品线:webstorm,phpstorm,intellij idea都是内置的,不需要安装。
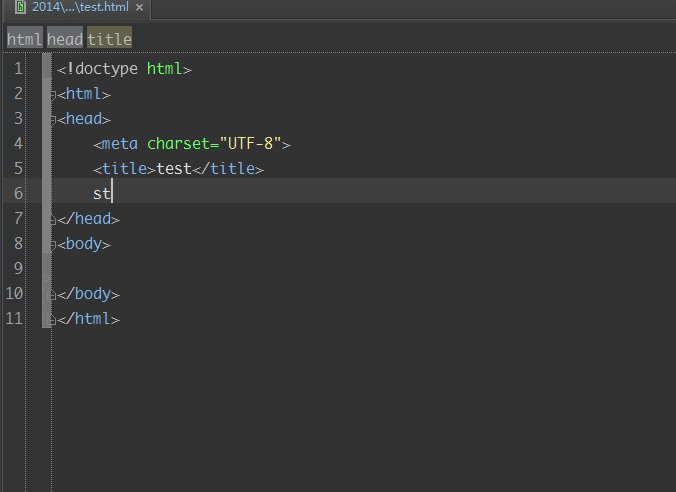
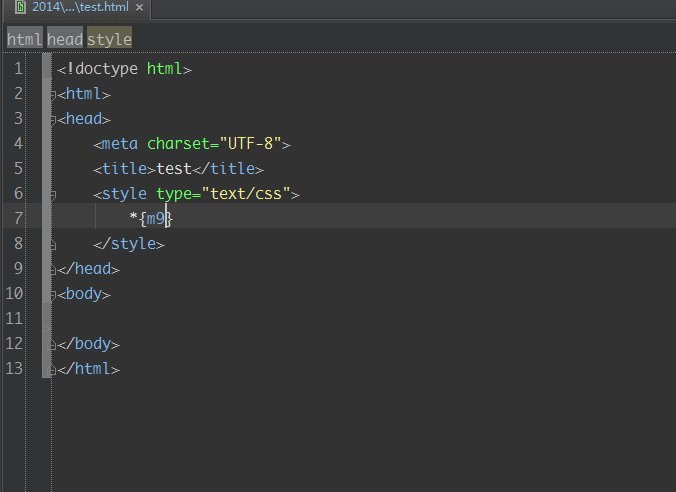
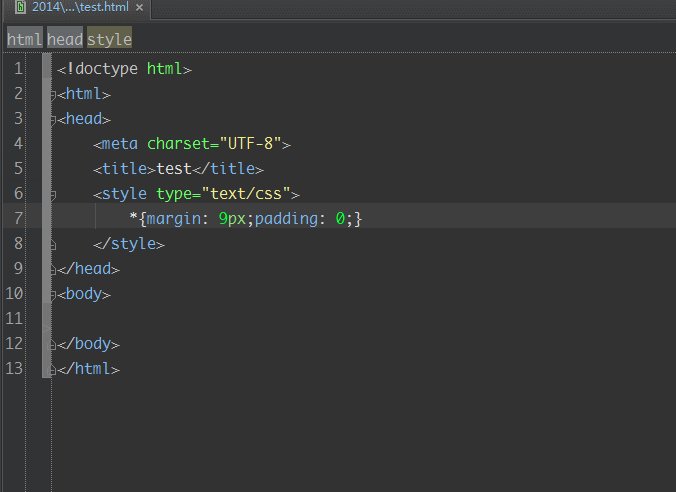
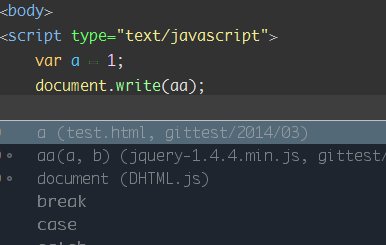
1). css效果

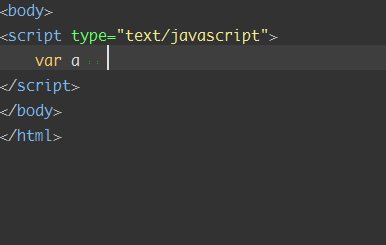
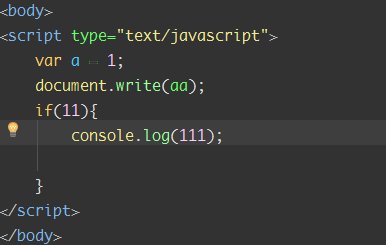
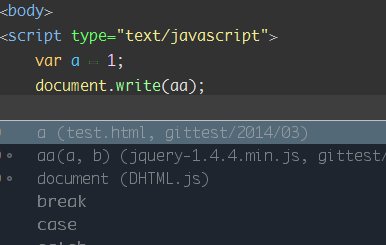
写js的效果:

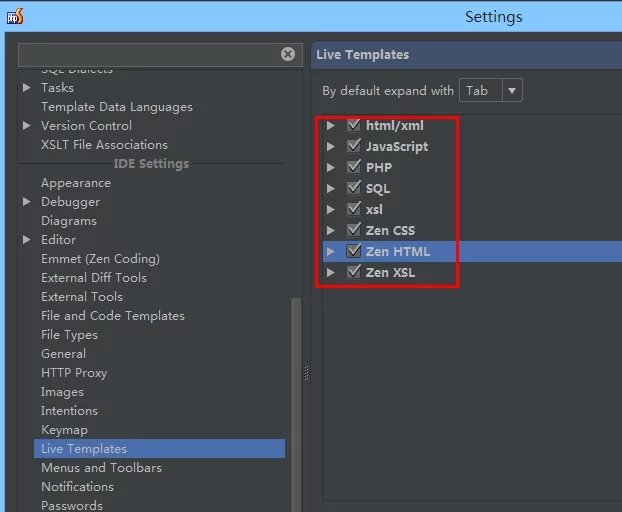
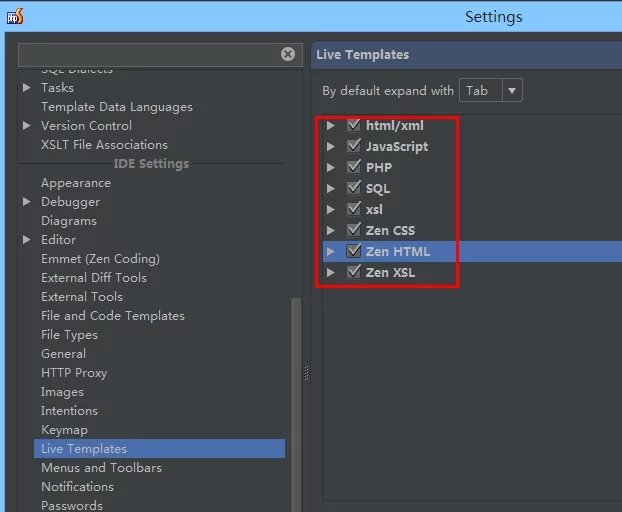
2). webstorm的emmet规则修改:Files -> settings -> Live Templates

webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs.emmet.io,而这两个对他的支持是:
sublime text 是所有编辑器里边支持emmet比较好的的唯一一款。
webstorm是所有编辑器里边唯一内置emmet的一款,并且将emmet的精神往前推动的一款。
phpstorm,idea包括所有webstorm的功能。只是phpstorm是针对phper的,idea是针对javaer,webstorm针对前端er。
一. css工具:
1. emmet http://docs.emmet.io/


a. 可以以插件的形式安装在dreamweaver,notepad++,editplus,sublime各个编辑器上。
emmet在sublime上的效果:
1). css :他与其它编辑器的区别在于细节上,比如ctrl,alt+方向键可以修和里边的数值

2). html 效果:

3). sublime的emmet规则修改:
packages->Emmet->emmet->snippets.json

b. 只有一个例外jetbrain公司的产品线:webstorm,phpstorm,intellij idea都是内置的,不需要安装。
1). css效果

写js的效果:

2). webstorm的emmet规则修改:Files -> settings -> Live Templates