前端自动化构建工具----gulp安装教程
2017-02-07 15:40
411 查看
第一步:安装node.js,如果nodejs安装在C盘,在其他盘也可以查到版本号,那么可以不用配置环境变量,如果查不到需要配置环境变量。例如:C:\Program Files\nodejs
第二步:全局安装gulp 命令:npm install -g gulp
第三步:更改镜像,命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org
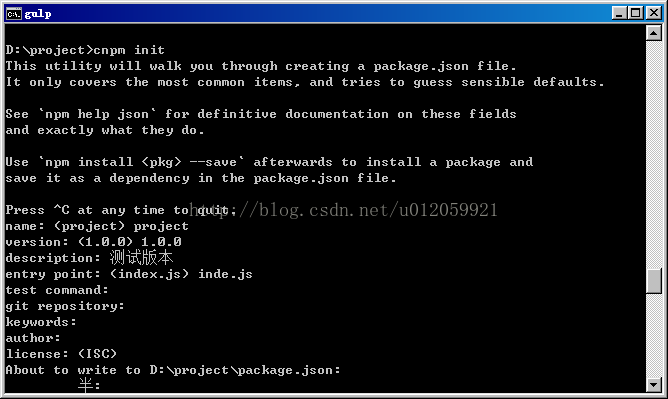
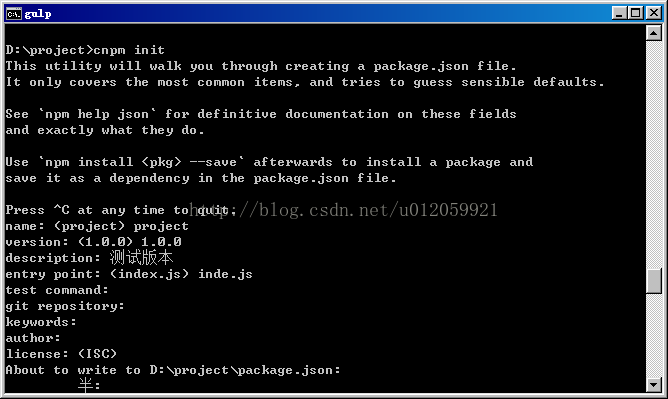
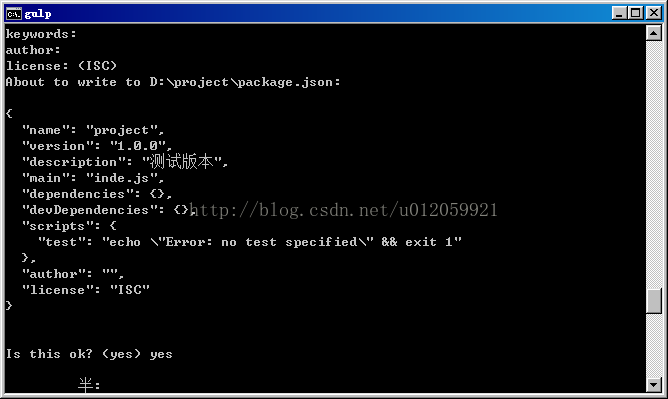
第四步:新建package.json文件,命令:cnpm init


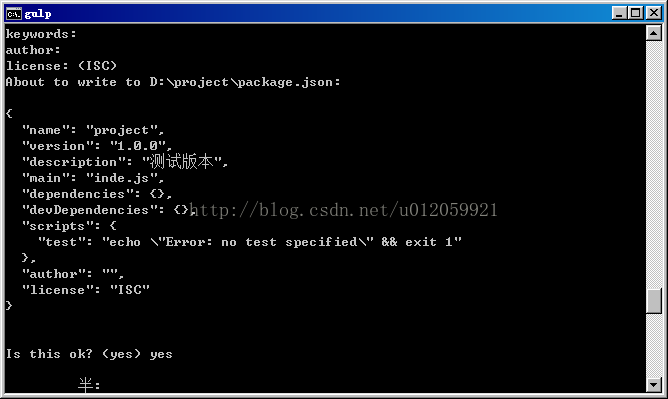
最后输入yes保存,这是通过cnpm创建的package.json文件,也可以在本地根项目录上创建
第五步:安装gulp插件命令:cnpm install gulp --save-dev
第六步:cnpm install gulp-sass --save-dev
第七步:创建gulpfile.js文件
//导入你所需要用的工具包 require('node_modules里对应模块')
var gulp = require('gulp'),
sass = require('gulp-sass');
// scss 任务
gulp.task('sass',function(){
return gulp.src('src/css/test.scss') //获取该任务需要的文件
.pipe( sass() ) //该任务调用的模块
.pipe( gulp.dest('src/css') ); //将在 src/css 文件夹中生产test.css
});
// 默认任务
gulp.task('default',['sass','watch1']);
//监听文件
gulp.task('watch1',function(){
return gulp.watch('src/css/test.scss',['sass']);
//监听 src/css/test.scss 文件,修改时自动执行 sass 任务。
});
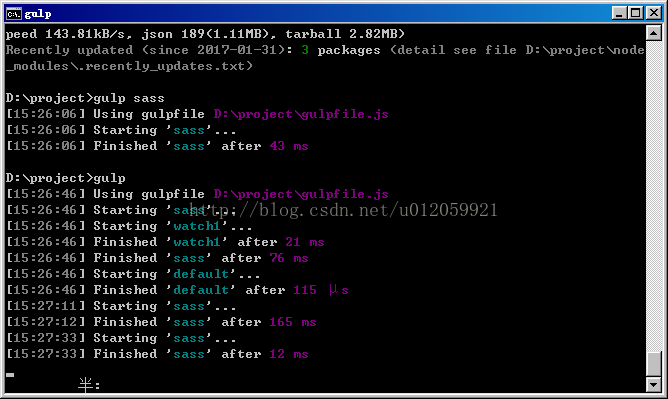
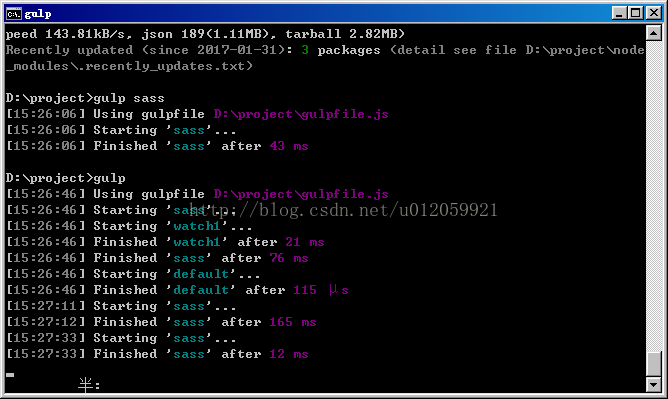
最后是测试一下本地构建的项目是否能够跑起来:

我监控的是sass文件,当我在编辑器上修改test.scss文件时,在cmd上会发生变化
第二步:全局安装gulp 命令:npm install -g gulp
第三步:更改镜像,命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org
第四步:新建package.json文件,命令:cnpm init


最后输入yes保存,这是通过cnpm创建的package.json文件,也可以在本地根项目录上创建
第五步:安装gulp插件命令:cnpm install gulp --save-dev
第六步:cnpm install gulp-sass --save-dev
第七步:创建gulpfile.js文件
//导入你所需要用的工具包 require('node_modules里对应模块')
var gulp = require('gulp'),
sass = require('gulp-sass');
// scss 任务
gulp.task('sass',function(){
return gulp.src('src/css/test.scss') //获取该任务需要的文件
.pipe( sass() ) //该任务调用的模块
.pipe( gulp.dest('src/css') ); //将在 src/css 文件夹中生产test.css
});
// 默认任务
gulp.task('default',['sass','watch1']);
//监听文件
gulp.task('watch1',function(){
return gulp.watch('src/css/test.scss',['sass']);
//监听 src/css/test.scss 文件,修改时自动执行 sass 任务。
});
最后是测试一下本地构建的项目是否能够跑起来:

我监控的是sass文件,当我在编辑器上修改test.scss文件时,在cmd上会发生变化
相关文章推荐
- 前端自动化构建工具---gulp的安装与基本使用方法
- 做一个合格的前端,gulp自动化构建工具入门教程
- 做一个合格的前端,gulp自动化构建工具入门教程
- 【转载】前端构建工具gulp入门教程
- 前端自动化构建工具gulp的使用介绍
- 前端自动化构建工具gulp记录
- 前端构建工具gulp安装(整理补充)
- 前端构建工具gulp入门教程
- 前端构建工具gulp的使用教程集合
- 前端构建工具gulp入门教程
- 在Mac OS上安装使用Node.js的项目自动化构建工具Gulp
- 前端自动化构建工具 Gulp 使用
- 前段自动化构建工具gulp使用(一) 安装
- 前端构建工具gulp入门教程
- 前端构建工具gulp入门教程
- 前端构建工具gulp入门教程
- Gulp.js—比Grunt更易用的前端构建工具-前端自动化
- 前端构建工具gulp入门教程
- 前端构建工具gulp入门教程
