JavaScript之window.console
2017-02-06 15:22
357 查看

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>window.console测试~</title>
<script language="javascript">
try{
if(window.console&&window.console.log){
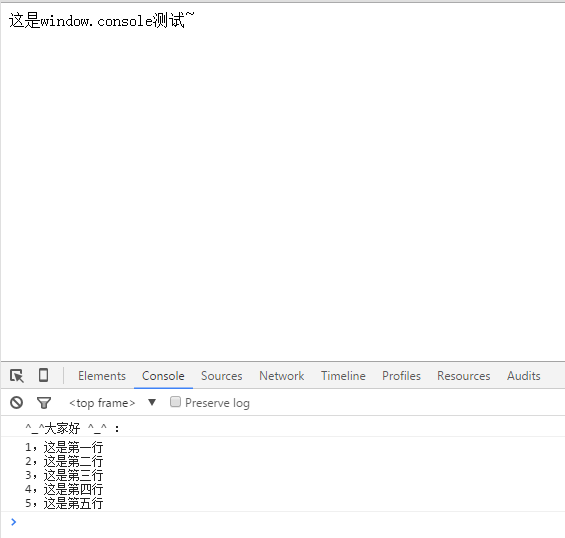
console.log("\x5e\x5f\x5e\u5927\u5bb6\u597d\x20\x5e\x5f\x5e\x20\uff1a");
console.log("\x31\uff0c\u8fd9\u662f\u7b2c\u4e00\u884c\x0a\x32\uff0c\u8fd9\u662f\u7b2c\u4e8c\u884c\x0a\x33\uff0c\u8fd9\u662f\u7b2c\u4e09\u884c\x0a\x34\uff0c\u8fd9\u662f\u7b2c\u56db\u884c\x0a\x35\uff0c\u8fd9\u662f\u7b2c\u4e94\u884c");
}
}catch(e){
};
</script>
</head>
<body>
这是window.console测试~
</body>
</html>
相关文章推荐
- JavaScript中的window.open(转贴)
- Write debug output to console window
- WinMain中的Console与main中的Window
- NavigateUrl Datalist javascript:var wino=window
- javascript 中的window.open()函数用法
- JavaScript WINDOW FOR JAVASCRIPT
- javascript-window.open()的所有参数列表
- JavaScript : WINDOW FOR JAVASCRIPT
- how to use javascript to open modal window?
- 如何在javascript里用window.close(); 关闭窗口时不提示“是否要关闭本窗口”!
- javascript中的window.showModalDialog()方法
- javascript 中的window.open()函数用法
- javascript 中的window.open()函数用法
- [导入]Processing A .aspx File From Console Window, Without Using IIS
- 如何在javascript里用window.close(); 关闭窗口时不提示“是否要关闭本窗口”!
- Javascript:window对象的方法
- -在javascript中获取机器名和window登录名
- javascript window.open
- JavaScript的document和window对象详解
- javascript window.open的所有参数
