vue学习 第四节
2017-01-31 00:29
393 查看
路由的使用
1.安装路由
cnpm install --save vue-router -D
2.编写页面
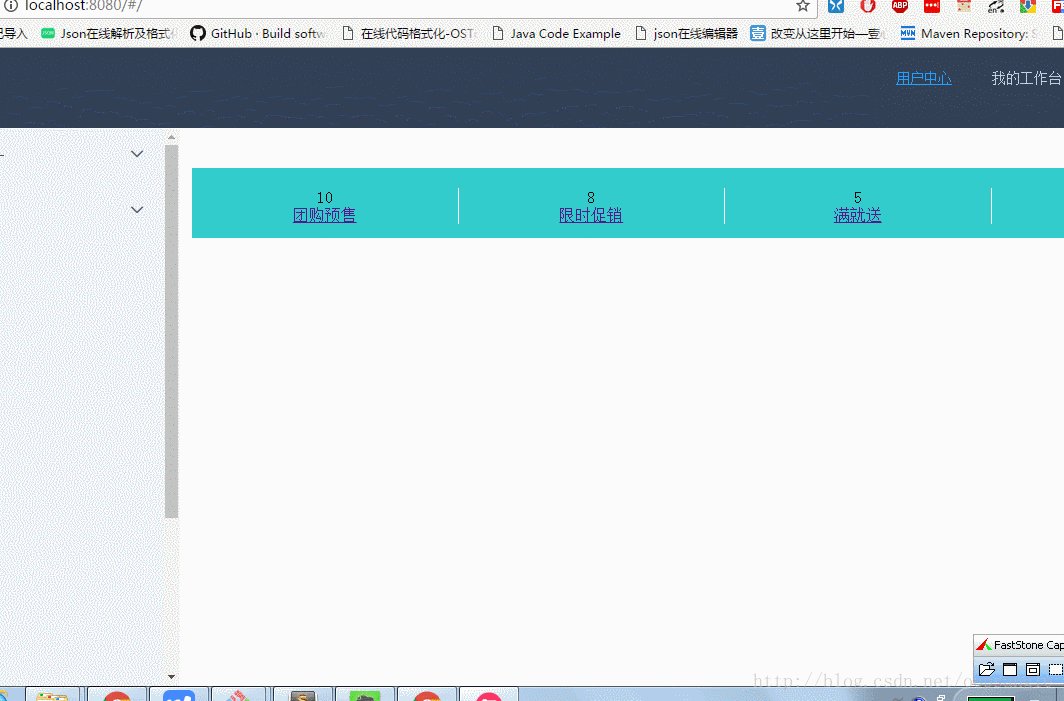
这里测试路由功能就写了两个页面home.vue/user-list.vuevue-list.vue是上节的老内容下面贴一下home.vue
<template>
<div>
<el-col class="bar">
<el-col :span="6" v-for="record in records">
{{record.count}}<br>
<router-link :to="'user'"><span>{{record.desc}}</span></router-link>
</el-col>
</el-col>
</div>
</template>
<script>
export default {
name: 'home',
data () {
return {
records: [
{count: 10, desc: '团购预售'},
{count: 8, desc: '限时促销'},
{count: 5, desc: '满就送'},
{count: 11, desc: '满立减'}
]
}
}
}
</script>
<style scope>
.bar {
padding:20px 0;
background: #33CCCC;
text-align: center;
height:70px;
}
.bar > .el-col {
border-right: solid 1px #fff;
}
.bar > .el-col:last-child{border:none;}
</style>3.路由配置
import VueRouter from 'vue-router'
import routers from './route/router'
#这里我把路由文件单独抽到一个文件里去了router.js
Vue.use(VueRouter)
const router = new VueRouter({
routes: routers
})
new Vue({
el: '#app',
router: router,
template: '<App/>',
components: { App }
})其中router.js
import UserList from '../views/user-list'
import Home from '../views/home'
export default [
{
path: '/',
name: '首页',
component: Home
},
{
path: '/user',
name: '用户管理',
component: UserList
}
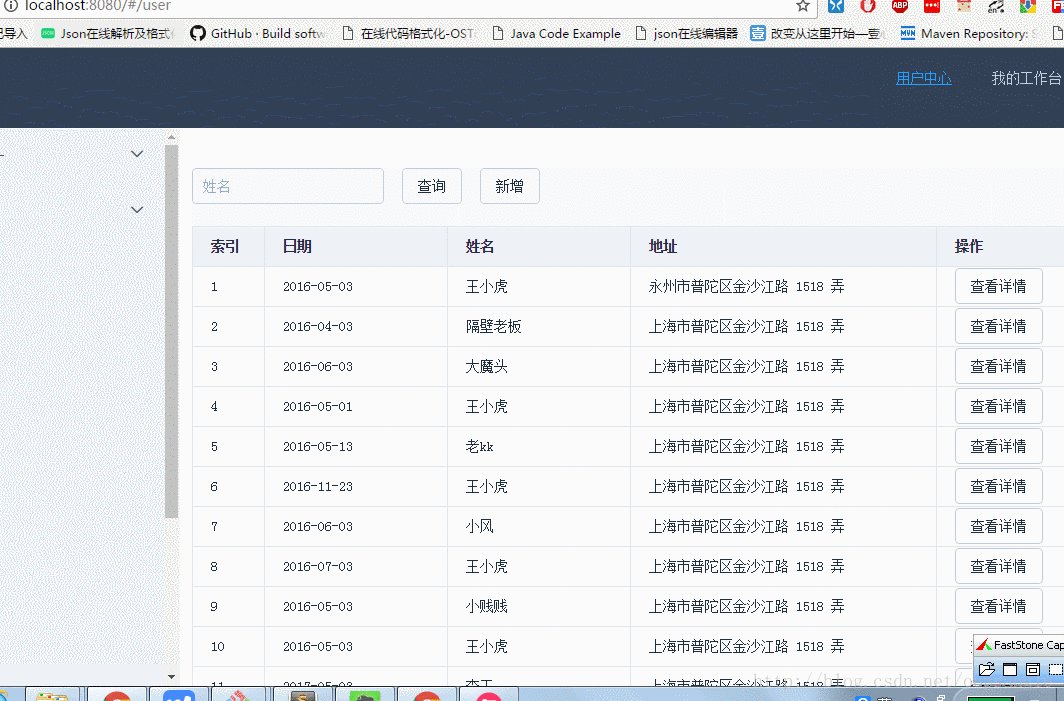
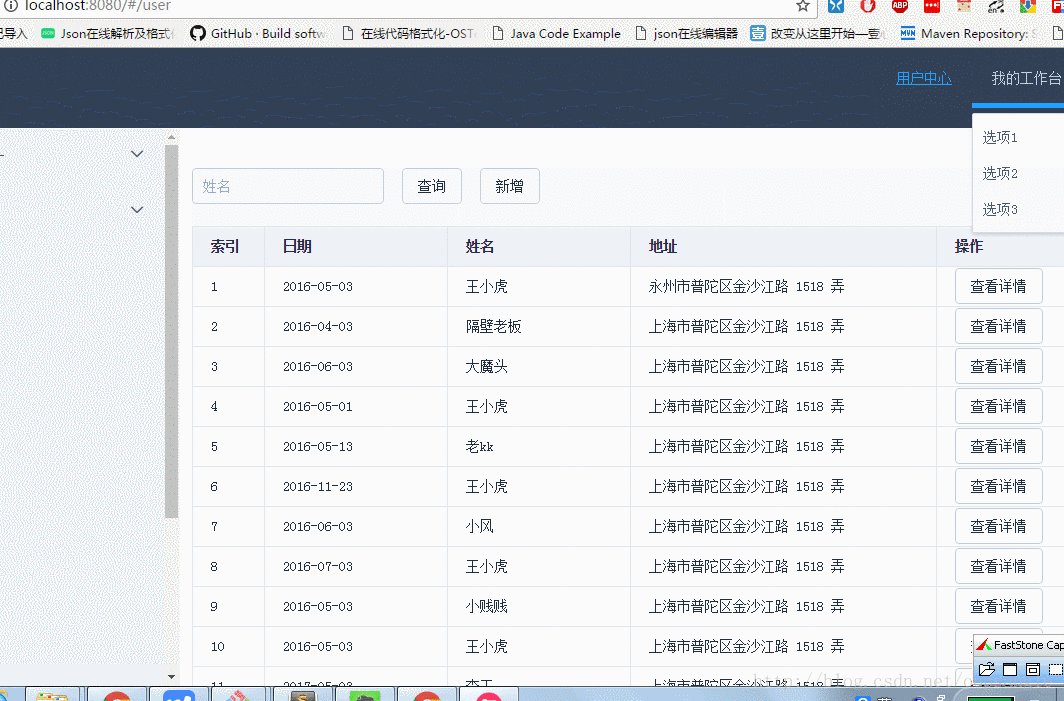
]4.测试
注意url hash的变化,这里router的很多配置项没用
相关文章推荐
- HTML5学习第四节 HTML5的所有标签介绍
- PHP学习第四节----控制语句if else 和递归的使用
- 第四节 html5学习——音频
- 学习Ajax框架之dojo:第四节——Dojo拖拽效果的实现(附源代码)
- [struts2学习笔记] 第四节 学着使用struts 2的tag标签
- 收包软中断和netif_rx (linux网络子系统学习 第四节 )
- 第四节 xml学习——xml元素
- 第四节 CSS学习——派生选择器
- 学习javascript基础知识系列第四节 - 闭包
- 第四节、学习黑客的基本环境
- JAVA学习第四节-----类和对象
- php学习 第四节
- 框架学习之Spring 第四节 Spring集成JDBC组件开发
- Android学习笔记 第四节 Intent学习
- 学习Ajax框架之dojo:第四节——Dojo拖拽效果的实现(附源代码)
- 课堂笔记学习java(初级)第四节课
- 框架学习之Struts2 第四节 文件上传
- 框架学习之Spring 第四节 Spring集成JDBC组件开发
- [struts2学习笔记] 第四节 学着使用struts 2的tag标签
- JPA学习---第四节:JPA实例与JPA主键生成策略
