零碎的前端知识点(为方便记录,每次更新都在最上面)
2017-01-23 16:27
387 查看
----------------------------------------------------------------------------------------------------
2017-02-07
用html和css制作一个三角形(类似于箭头的)HTML代码:
<div class="arrows"></div>
CSS代码:
.arrows{
/*注意只有块级元素才能设置宽高,如若使用行内元素,要设置display为block/inline-block*/
width: 0;
height: 0;
/*设置需要方向的箭头 top 向下 */
border: 19px solid transparent;
border-top: 19px solid greenyellow;
/* 设置堆叠顺序 */
z-index: 1;
}结果:(同理上下左右四个方向的都可以)
<!DOCTYPE HTML>
<html>
<head>
<title></title>
</head>
<body>
<input type="checkbox" name="intersting" id="one" checked="checked" value=""/>
<button id="button">显示prop和attr获取的值</button>
<p class="prop"></p>
<p class="attr"></p>
</body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$("#button").click(function(){
$(".prop").html("prop(): "+$("input[name='intersting']").prop('checked'));
$(".attr").html("attr(): "+$("input[name='intersting']").attr("checked"));
})
</script>
</html>View Code
4、赋值换行符<br />和“\n”的区别
(1) 用 innerHTML 是直接插入HTML代码,以HTML的方式解析换行当然用<br />(2) "\n"是向文本编辑框中插入换行,比如input、textarea
<!DOCTYPE HTML>
<html>
<head>
<title></title>
</head>
<body>
<textarea name="" rows="3" cols="" id="text1"></textarea>
<div id="text2"></div>
<script type="text/javascript">
document.getElementById("text1").value = "wang\nle\nhui";
document.getElementById("text2").innerHTML = "wang<br />le<br />hui";
</script>
</body>
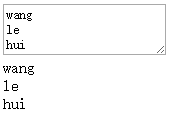
</html>效果:

—————————————————————————————————————
2016年12月30日
1、JavaScript Boolean 类型
true ------非零数字、非空字符串、[](空数组)、” “(一个空的字符串)false------0、null、‘’、undefined、NaN(not a number)
2、JavaScript 类型转换
parseInt() \ parseInt("1000",2)parseFloat() \ toFixed(number)
NaN \ isNaN \ Number
3、逻辑运算符
与 &&或 ||
非 !
—————————————————————————————————————
相关文章推荐
- 在这里记录自己学习中遇到的零碎的容易忽略的知识点,不定时总结更新
- 记录每次更新到仓库
- 【记录】做网站需要的零碎的知识点。
- 知识点要做好记录,方便以后自己查阅
- 前端攻城狮应该熟记的知识点(永久更新)
- 前端知识点(持续更新)
- 零碎的问题记录--持续更新中......
- C# 知识点记录(持续更新中)
- 记录一些学习到的零碎的知识点。
- android知识点记录汇总(不断更新中)
- u3d新手 零碎知识点记录
- 【Git 学习笔记】2.2 - 记录每次更新到仓库
- 【Git 学习笔记】2.2 - 记录每次更新到仓库
- 内核学习笔记知识点记录(更新中)
- 2.2 Git 基础 - 记录每次更新到仓库
- qt零碎知识点记录
- 『C#基础』一些零碎东西的记录(持续更新)
- 前端(js/css/html)那些小的知识点,持续更新......
- git学习——记录每次更新到仓库
- Android小知识点记录【持续更新】
