android实现双日期选择控件(可隐藏日,只显示年月)
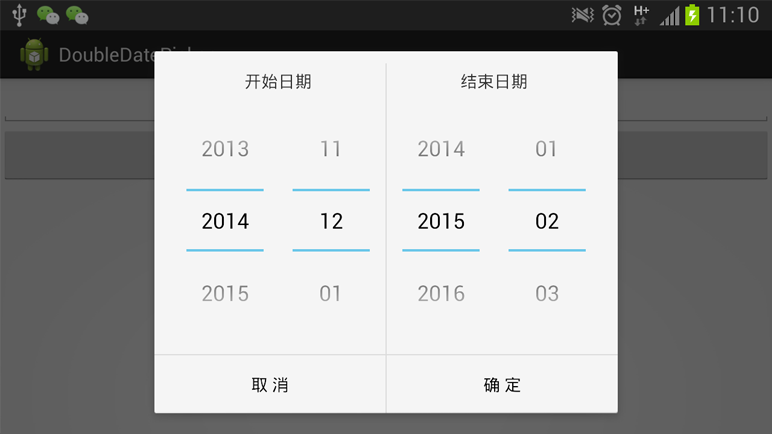
在安卓开发中,会碰到选开始日期和结束日期的问题。特别是在使用Pad时,如果弹出一个Dialog,能够同时选择开始日期和结束日期,那将是极好的。我在开发中在DatePickerDialog的基础上做了修改,实现了这种Dialog。效果如下:

具体实现方法为:
先新建一个安卓项目DoubleDatePicker,在res/layout文件夹下新建date_picker_dialog.xml,内容如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="horizontal" android:paddingTop="10dp" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical" android:padding="5dip" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="开始日期" /> <DatePicker android:id="@+id/datePickerStart" android:layout_width="wrap_content" android:layout_height="wrap_content" android:calendarViewShown="false" /> </LinearLayout> <ImageView android:layout_width="wrap_content" android:layout_height="fill_parent" android:src="@drawable/fenge" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical" android:padding="5dip" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="结束日期" /> <DatePicker android:id="@+id/datePickerEnd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:calendarViewShown="false" /> </LinearLayout> </LinearLayout>
然后,在src的 默认包下新建文件DoubleDatePickerDialog.java,内容如下:
/*
* Copyright (C) 2007 The Android Open Source Project
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
package com.example.doubledatepicker;
import java.lang.reflect.Field;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.DatePicker;
import android.widget.DatePicker.OnDateChangedListener;
/**
* A simple dialog containing an {@link android.widget.DatePicker}.
*
* <p>
* See the <a href="{@docRoot}guide/topics/ui/controls/pickers.html">Pickers</a>
* guide.
* </p>
*/
public class DoubleDatePickerDialog extends AlertDialog implements OnClickListener, OnDateChangedListener {
private static final String START_YEAR = "start_year";
private static final String END_YEAR = "end_year";
private static final String START_MONTH = "start_month";
private static final String END_MONTH = "end_month";
private static final String START_DAY = "start_day";
private static final String END_DAY = "end_day";
private final DatePicker mDatePicker_start;
private final DatePicker mDatePicker_end;
private final OnDateSetListener mCallBack;
/**
* The callback used to indicate the user is done filling in the date.
*/
public interface OnDateSetListener {
/**
* @param view
* The view associated with this listener.
* @param year
* The year that was set.
* @param monthOfYear
* The month that was set (0-11) for compatibility with
* {@link java.util.Calendar}.
* @param dayOfMonth
* The day of the month that was set.
*/
void onDateSet(DatePicker startDatePicker, int startYear, int startMonthOfYear, int startDayOfMonth,
DatePicker endDatePicker, int endYear, int endMonthOfYear, int endDayOfMonth);
}
/**
* @param context
* The context the dialog is to run in.
* @param callBack
* How the parent is notified that the date is set.
* @param year
* The initial year of the dialog.
* @param monthOfYear
* The initial month of the dialog.
* @param dayOfMonth
* The initial day of the dialog.
*/
public DoubleDatePickerDialog(Context context, OnDateSetListener callBack, int year, int monthOfYear, int dayOfMonth) {
this(context, 0, callBack, year, monthOfYear, dayOfMonth);
}
public DoubleDatePickerDialog(Context context, int theme, OnDateSetListener callBack, int year, int monthOfYear,
int dayOfMonth) {
this(context, 0, callBack, year, monthOfYear, dayOfMonth, true);
}
/**
* @param context
* The context the dialog is to run in.
* @param theme
* the theme to apply to this dialog
* @param callBack
* How the parent is notified that the date is set.
* @param year
* The initial year of the dialog.
* @param monthOfYear
* The initial month of the dialog.
* @param dayOfMonth
* The initial day of the dialog.
*/
public DoubleDatePickerDialog(Context context, int theme, OnDateSetListener callBack, int year, int monthOfYear,
int dayOfMonth, boolean isDayVisible) {
super(context, theme);
mCallBack = callBack;
Context themeContext = getContext();
setButton(BUTTON_POSITIVE, "确 定", this);
setButton(BUTTON_NEGATIVE, "取 消", this);
// setButton(BUTTON_POSITIVE,
// themeContext.getText(android.R.string.date_time_done), this);
setIcon(0);
LayoutInflater inflater = (LayoutInflater) themeContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.date_picker_dialog, null);
setView(view);
mDatePicker_start = (DatePicker) view.findViewById(R.id.datePickerStart);
mDatePicker_end = (DatePicker) view.findViewById(R.id.datePickerEnd);
mDatePicker_start.init(year, monthOfYear, dayOfMonth, this);
mDatePicker_end.init(year, monthOfYear, dayOfMonth, this);
// updateTitle(year, monthOfYear, dayOfMonth);
// 如果要隐藏当前日期,则使用下面方法。
if (!isDayVisible) {
hidDay(mDatePicker_start);
hidDay(mDatePicker_end);
}
}
/**
* 隐藏DatePicker中的日期显示
*
* @param mDatePicker
*/
private void hidDay(DatePicker mDatePicker) {
Field[] datePickerfFields = mDatePicker.getClass().getDeclaredFields();
for (Field datePickerField : datePickerfFields) {
if ("mDaySpinner".equals(datePickerField.getName())) {
datePickerField.setAccessible(true);
Object dayPicker = new Object();
try {
dayPicker = datePickerField.get(mDatePicker);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (IllegalArgumentException e) {
e.printStackTrace();
}
// datePicker.getCalendarView().setVisibility(View.GONE);
((View) dayPicker).setVisibility(View.GONE);
}
}
}
public void onClick(DialogInterface dialog, int which) {
// Log.d(this.getClass().getSimpleName(), String.format("which:%d",
// which));
// 如果是“取 消”按钮,则返回,如果是“确 定”按钮,则往下执行
if (which == BUTTON_POSITIVE)
tryNotifyDateSet();
}
@Override
public void onDateChanged(DatePicker view, int year, int month, int day) {
if (view.getId() == R.id.datePickerStart)
mDatePicker_start.init(year, month, day, this);
if (view.getId() == R.id.datePickerEnd)
mDatePicker_end.init(year, month, day, this);
// updateTitle(year, month, day);
}
/**
* 获得开始日期的DatePicker
*
* @return The calendar view.
*/
public DatePicker getDatePickerStart() {
return mDatePicker_start;
}
/**
* 获得结束日期的DatePicker
*
* @return The calendar view.
*/
public DatePicker getDatePickerEnd() {
return mDatePicker_end;
}
/**
* Sets the start date.
*
* @param year
* The date year.
* @param monthOfYear
* The date month.
* @param dayOfMonth
* The date day of month.
*/
public void updateStartDate(int year, int monthOfYear, int dayOfMonth) {
mDatePicker_start.updateDate(year, monthOfYear, dayOfMonth);
}
/**
* Sets the end date.
*
* @param year
* The date year.
* @param monthOfYear
* The date month.
* @param dayOfMonth
* The date day of month.
*/
public void updateEndDate(int year, int monthOfYear, int dayOfMonth) {
mDatePicker_end.updateDate(year, monthOfYear, dayOfMonth);
}
private void tryNotifyDateSet() {
if (mCallBack != null) {
mDatePicker_start.clearFocus();
mDatePicker_end.clearFocus();
mCallBack.onDateSet(mDatePicker_start, mDatePicker_start.getYear(), mDatePicker_start.getMonth(),
mDatePicker_start.getDayOfMonth(), mDatePicker_end, mDatePicker_end.getYear(),
mDatePicker_end.getMonth(), mDatePicker_end.getDayOfMonth());
}
}
@Override
protected void onStop() {
// tryNotifyDateSet();
super.onStop();
}
@Override
public Bundle onSaveInstanceState() {
Bundle state = super.onSaveInstanceState();
state.putInt(START_YEAR, mDatePicker_start.getYear());
state.putInt(START_MONTH, mDatePicker_start.getMonth());
state.putInt(START_DAY, mDatePicker_start.getDayOfMonth());
state.putInt(END_YEAR, mDatePicker_end.getYear());
state.putInt(END_MONTH, mDatePicker_end.getMonth());
state.putInt(END_DAY, mDatePicker_end.getDayOfMonth());
return state;
}
@Override
public void onRestoreInstanceState(Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
int start_year = savedInstanceState.getInt(START_YEAR);
int start_month = savedInstanceState.getInt(START_MONTH);
int start_day = savedInstanceState.getInt(START_DAY);
mDatePicker_start.init(start_year, start_month, start_day, this);
int end_year = savedInstanceState.getInt(END_YEAR);
int end_month = savedInstanceState.getInt(END_MONTH);
int end_day = savedInstanceState.getInt(END_DAY);
mDatePicker_end.init(end_year, end_month, end_day, this);
}
}
这些代码是以DatePickerDialog.java为基础修改的。总的来说,阅读源码是一种好习惯。这里面最需要注意的是hidDay方法,该方法如果调用,则隐藏“日”的选择框,只能选择“年月”。这个方法的实现也比较有难度,需要通过反射,找出DatePicker中表示日的字段,并将其设置为隐藏。
还有一点需要注意的是,为了让控件显示更加好看,我用了一张名字为fenge.png的图片,图片在我提供的源码中可以找到。
下面就需要编辑activity_main.xml了,这个内容相当简单,只要一个显示的text和一个button即可,代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/LinearLayout01" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <EditText android:id="@+id/et" android:layout_width="fill_parent" android:layout_height="wrap_content" android:cursorVisible="false" android:editable="false" /> <Button android:id="@+id/dateBtn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="日期对话框" /> </LinearLayout>
最后,在MainActivity.java中,加入测试代码:
package com.example.doubledatepicker;
import java.util.Calendar;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
public class MainActivity extends Activity {
Button btn;
TextView et;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.dateBtn);
et = (TextView) findViewById(R.id.et);
btn.setOnClickListener(new View.OnClickListener() {
Calendar c = Calendar.getInstance();
@Override
public void onClick(View v) {
// 最后一个false表示不显示日期,如果要显示日期,最后参数可以是true或者不用输入
new DoubleDatePickerDialog(MainActivity.this, 0, new DoubleDatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker startDatePicker, int startYear, int startMonthOfYear,
int startDayOfMonth, DatePicker endDatePicker, int endYear, int endMonthOfYear,
int endDayOfMonth) {
String textString = String.format("开始时间:%d-%d-%d\n结束时间:%d-%d-%d\n", startYear,
startMonthOfYear + 1, startDayOfMonth, endYear, endMonthOfYear + 1, endDayOfMonth);
et.setText(textString);
}
}, c.get(Calendar.YEAR), c.get(Calendar.MONTH), c.get(Calendar.DATE), true).show();
}
});
}
}
可以看到,在新建DoubleDatePickerDialog时, 我们实现了一个new DoubleDatePickerDialog.OnDateSetListener()的匿名类,这个类被DoubleDatePickerDialog引用,当DoubleDatePickerDialog中的“确 定”按钮被点击时,就会调用匿名类的onDateSet方法。(这也是事件绑定的基本原理)。
DoubleDatePickerDialog构造函数的最后一个参数,true为显示日期,false为不显示日期。
当最后一个参数为true时,显示效果如下:

当最后一个参数为false时,显示如下

源码下载地址:http://xiazai.jb51.net/201701/yuanma/DoubleDatePicker_jb51.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- android中ViewPager结合Fragment进行无限滑动
- Android实现图片自动轮播并且支持手势左右无限滑动
- Android使用ViewPager实现无限滑动效果
- Android自定义DataTimePicker实例代码(日期选择器)
- Android 日期和时间的使用实例详解
- Android开发中实现IOS风格底部选择器(支持时间 日期 自定义)
- Android日期显示和日期选择库
- Android时间选择器、日期选择器实现代码
- Android中TimePicker与DatePicker时间日期选择组件的使用实例
- Android编程实现根据不同日期计算天数差的方法
- Android之日期及时间选择对话框用法实例分析
- android实现切换日期左右无限滑动效果
- 安卓开发中的双日期选择控件(可隐藏日,只显示年月)
- 安卓开发中的双日期选择控件(可隐藏日,只显示年月)
- 安卓开发中的双日期选择控件(可隐藏日,只显示年月)
- 安卓开发中的双日期选择控件(可隐藏日,只显示年月)
- 安卓开发中的双日期选择控件(可隐藏日,只显示年月)
- 安卓开发中的双日期选择控件(可隐藏日,只显示年月)
- easyui datebox只显示年月选择,隐藏日期
- android实现点击TextView显示隐藏控件
- Android开发实现自定义日历、日期选择控件效果
- 修改easyui日期控件只显示年月,并且只能选择年月
- android开发像QQ这样的选择日期的控件是如何实现的
- android开发时为日期控件设置选择范围,再次点击时显示上次选择日期
- bootstrap 只显示选择年份的 十年视图日期控件实现
- Android实战简易教程-第五十一枪(ListView实现子控件的动态显示和隐藏、checkbox全选和反选)
- android开发笔记--时间控件只显示年月不显示日期【如有需要可以更为只显示月日不显示年份】
- android—DatePicker 和TimePicker显示日期以及使用TimePickerDialog,DatePickerDialog来专门实现时间选择对话框
- 用c/c++混合编程方式为ios/android实现一个自绘日期选择控件(一)
- EasyUi日期控件datebox设置,只显示年月,也只能选择年月
- Android 点击按钮实现控件显示隐藏
- Android日历选择控件DatePickerDialog只显示年月
