前端学习笔记--jQuery-插件-Validation Plugin
2017-01-20 00:00
495 查看
[转]来自于慕课网学习整理。
客户端验证优点: 1、可以减少服务器压力; 2、缩短用户等待时间提升用户体验
jQuery表单验证插件网址:https://plugins.jquery.com/tag/validate/
jQuery Validation插件网址:http://jqueryvalidation.org/
<script src="jquery.js"></script>
<script src="jquery.validate.js"></script>
一个例子:用户名和密码表单最小长度和最大长度分别为2,10.
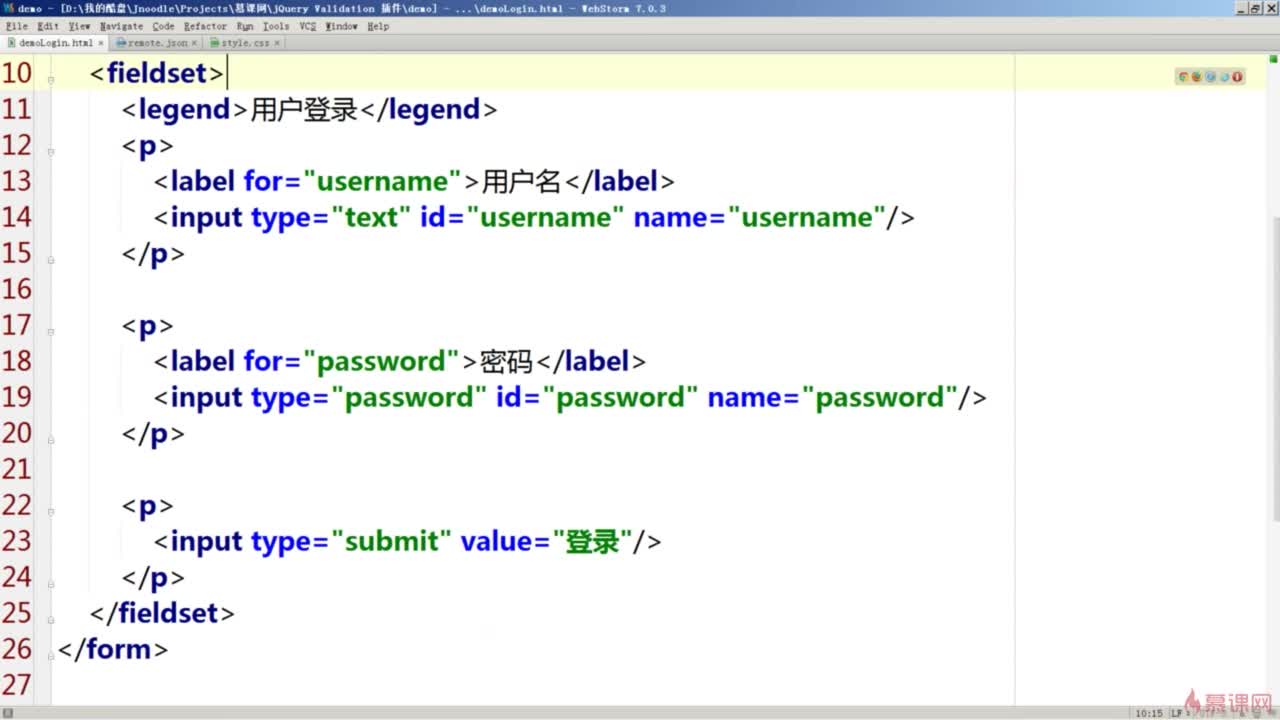
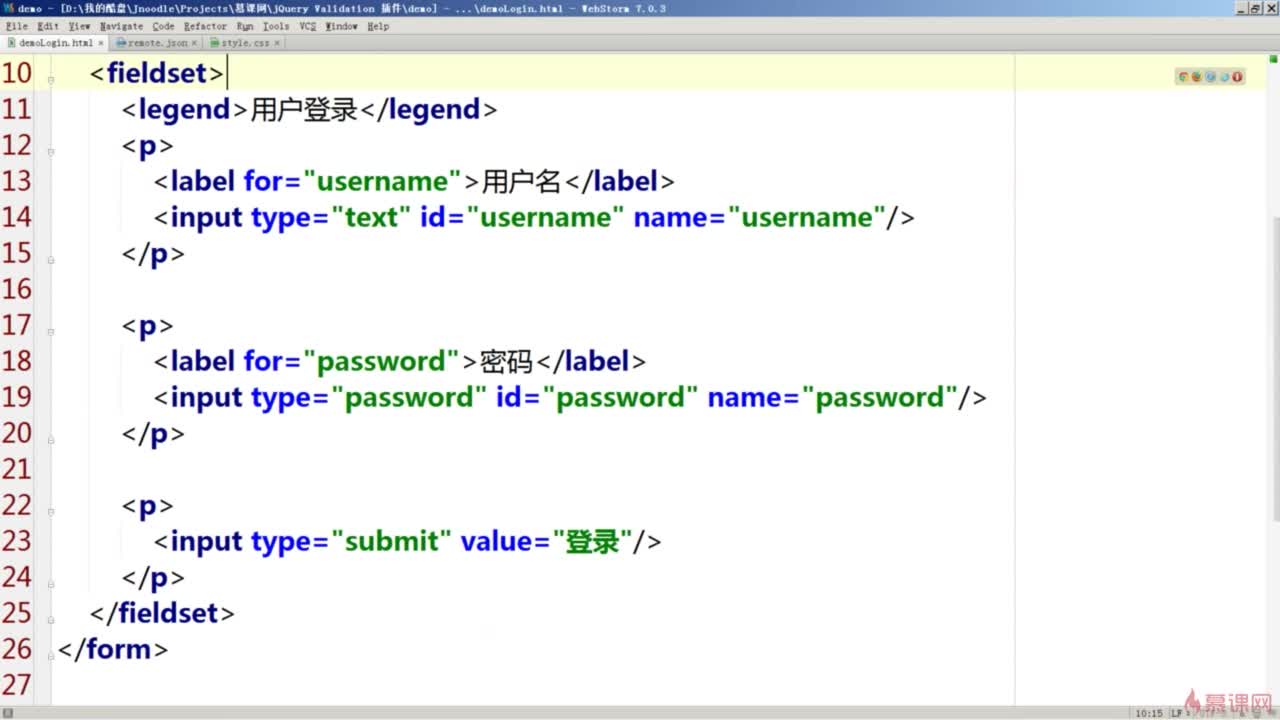
HTML:

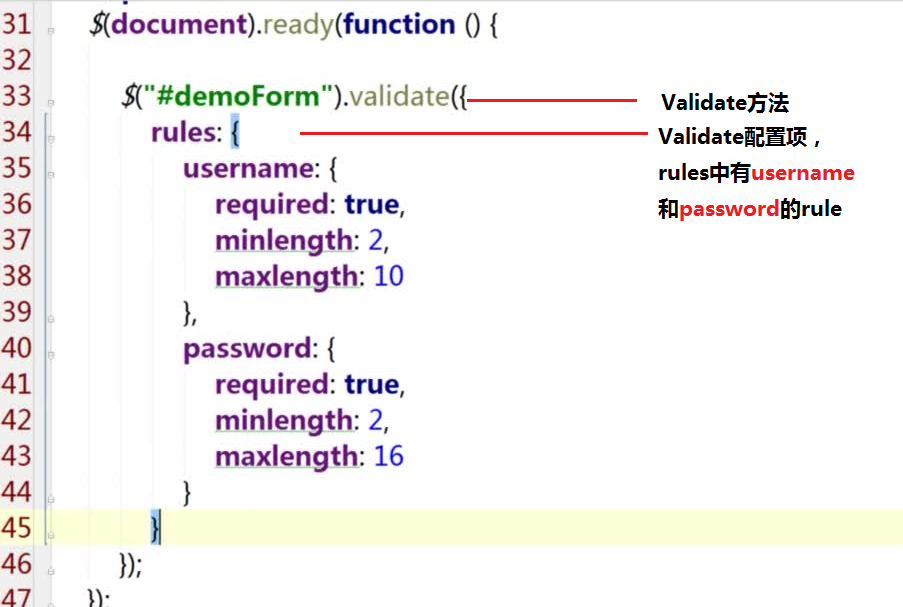
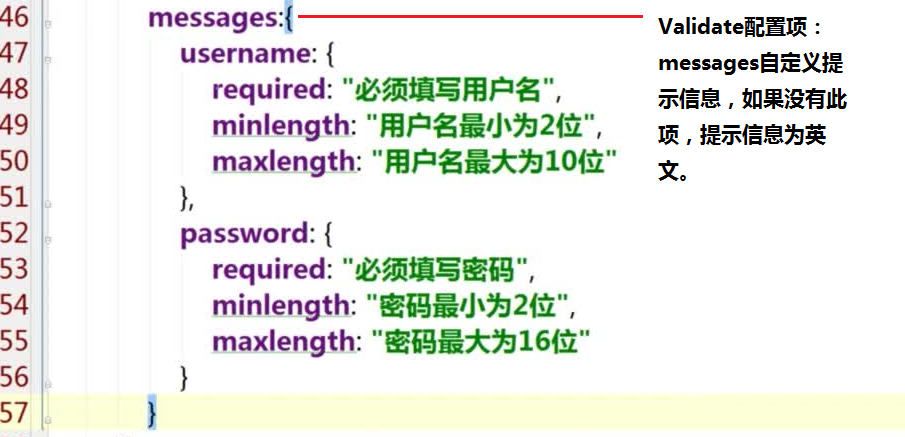
JQuery


method:验证方法,指的是校验的逻辑。比如email方法,检查输入的文本是否符合email的规则。
rule:验证规则,值得是元素和验证方法的关联。比如页面一个id为email的文本框,需要带有email的验证方法。
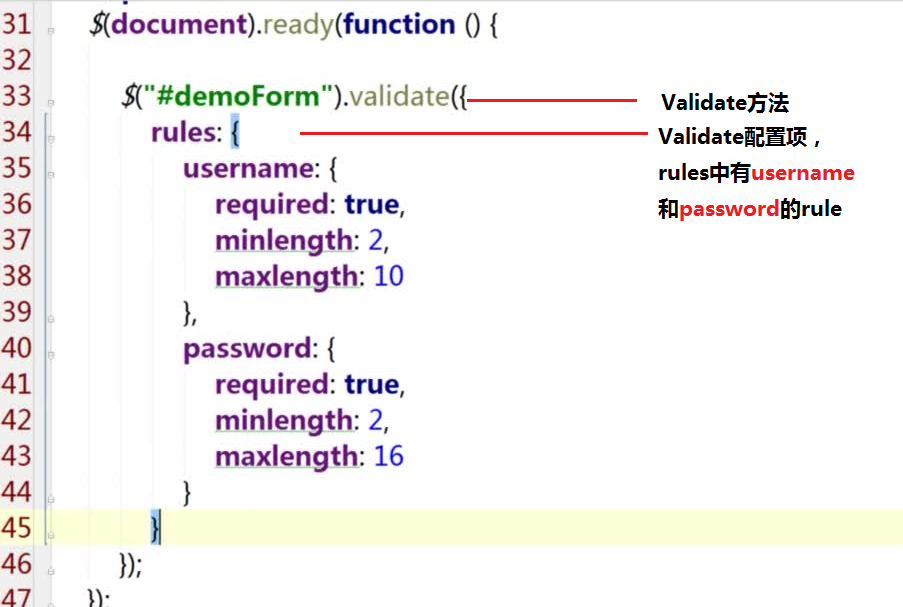
Validate是插件的核心方法,定义了基本的校验规则和一些有用的配置项
2、基本验证方法:

解释,例子:
1.remote:"remote.json"
//传入验证的url地址,用远程的此文件验证usernae是否有效等。向后台发送一些数据,后台根据信息在数据库查找,返回一些信息提示,譬如说用户名不存在。
remote:{
url:"r"emote.json"
type:"post"
data:{ //传入Data
loginTime:function(){
return +new Date;
}
}
}
2.email:true, //要求输入的必须是一个email
3.url:true, //要求输入的必须是一个url
4.number:true //要求是数字,整数或者浮点数,负数
5.digits:true //非负整数
6.confirm-password:{ //再次输入密码的input选择器
equalTo:“#password” //与输入密码的input的选择器相等
}

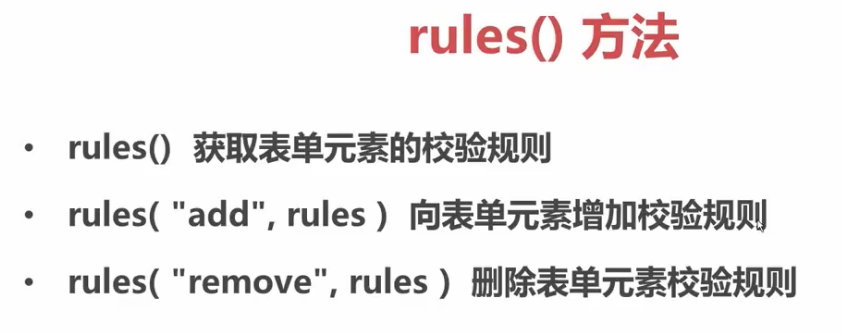
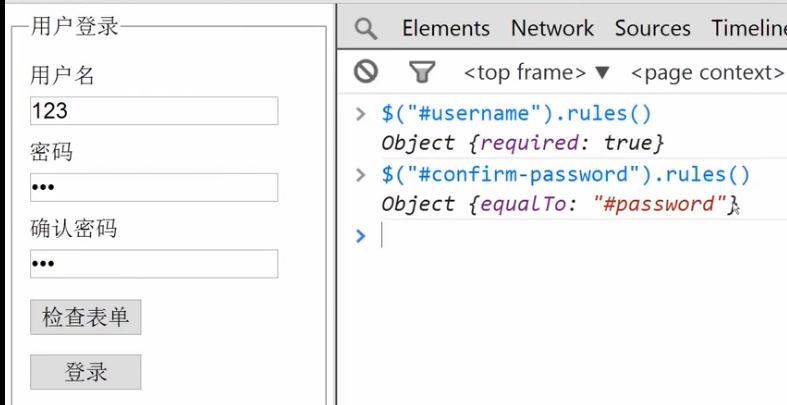
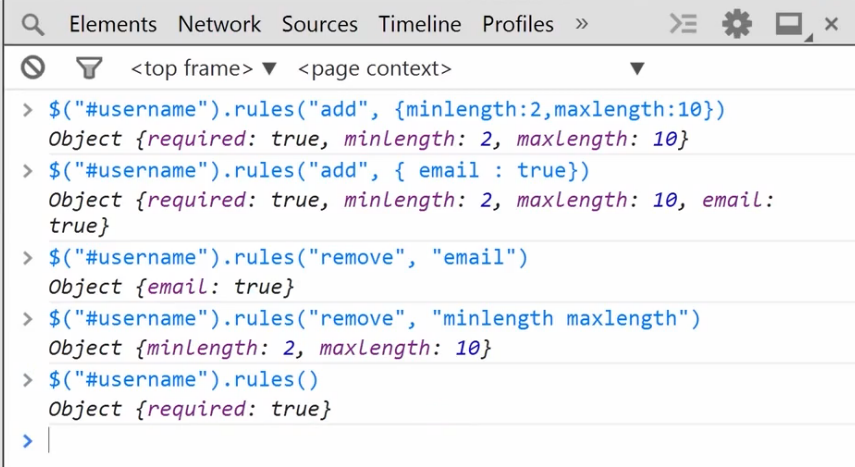
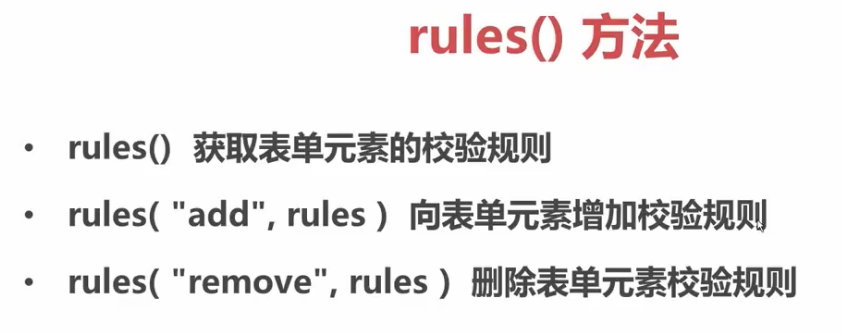
rules()方法:

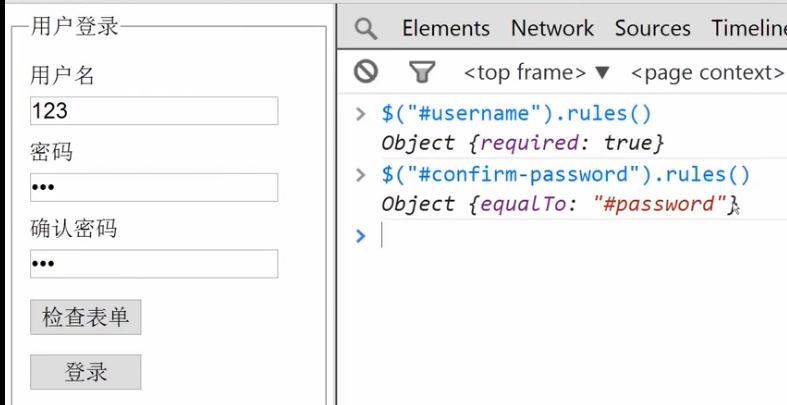
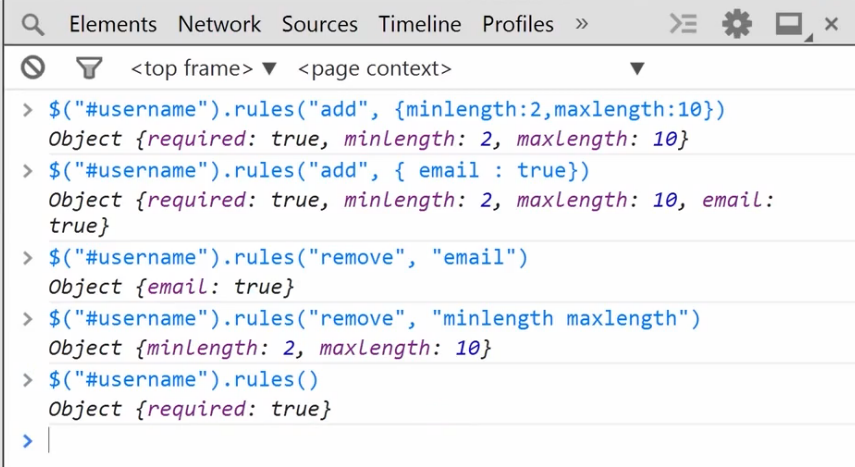
举例:



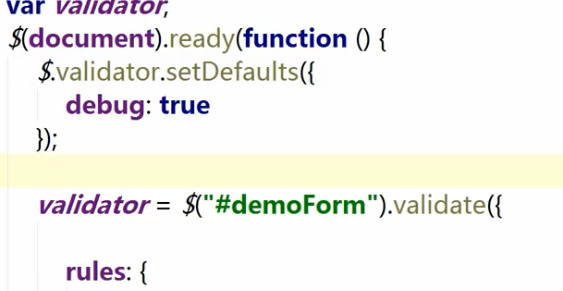
使用:首先捕获一个validate对象:



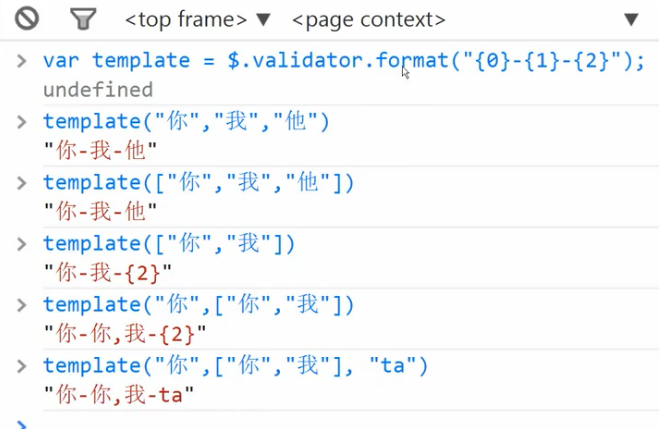
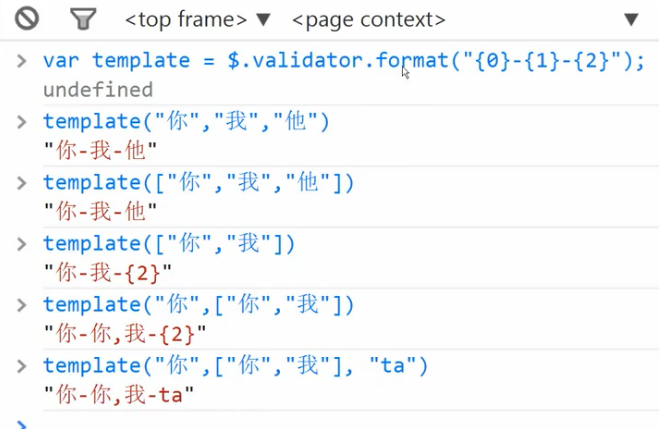
format方法,格式化

setDefault方法,修改默认的设置

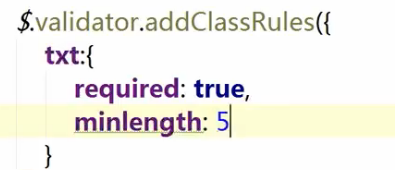
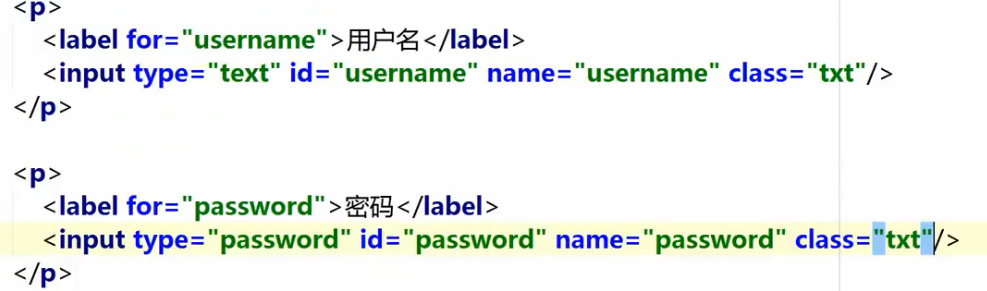
addClassrule方法:给class属性为txt的元素加上规则:



例子:
1).submitHandler,验证成功后运行的函数,验证失败不会触发

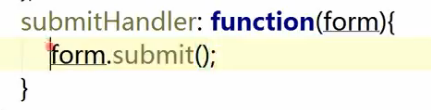
//验证通过后 运行的函数:提交表单

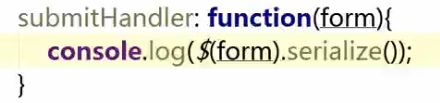
//验证通过后,收集表单的信息,序列化的

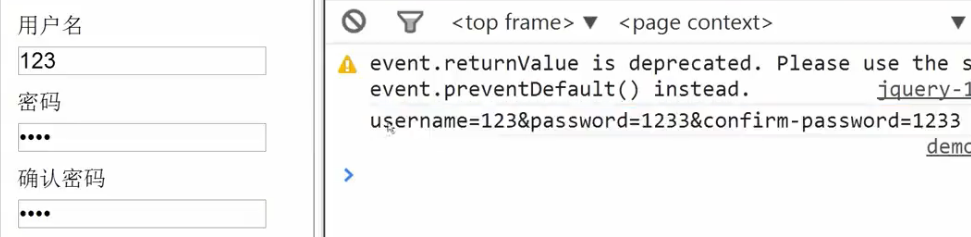
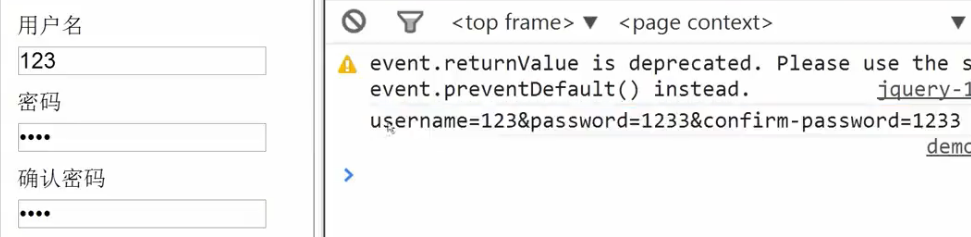
//点击登录之后,控制台后会实现序列化后的表单的值
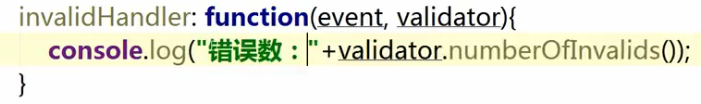
2)invalidHandler:验证错误是运行的函数

3)ignore:对某些元素不进行验证,值为选择器

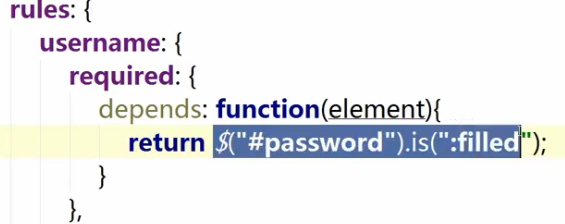
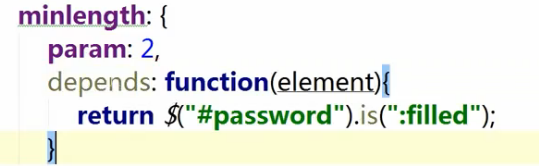
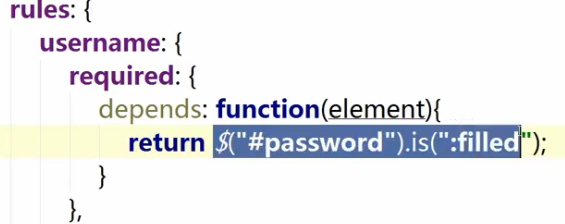
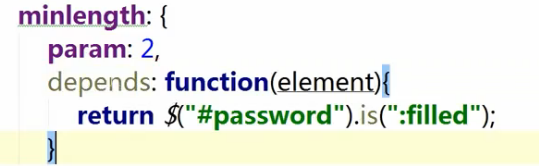
4)rules,每隔rule(如required,minlength), 可以定义一个depends属性,
需要满足depends定义的条件,例如:密码填了才用required属性

//如果depends return true,param 2参数就传进来了。

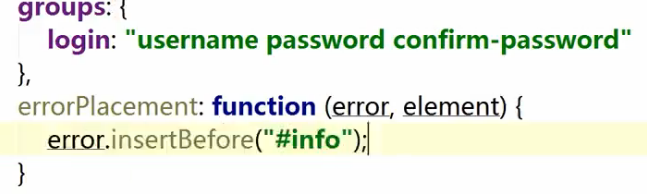
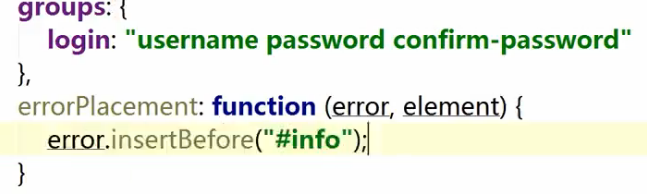
5)groups,把一组元素的信息在一处显示,与errorPlacement配合使用。



6)errorClass、validClass
为错误的或正确的input指定class类名,默认为error、valid,通过定义类名,可以自定义样式。
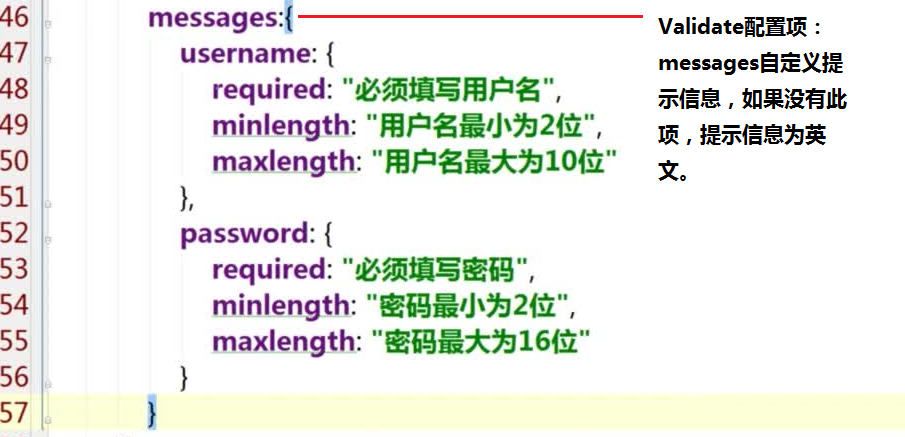
例子:自定义错误或正确的提示信息的class,然后设置样式,如下:

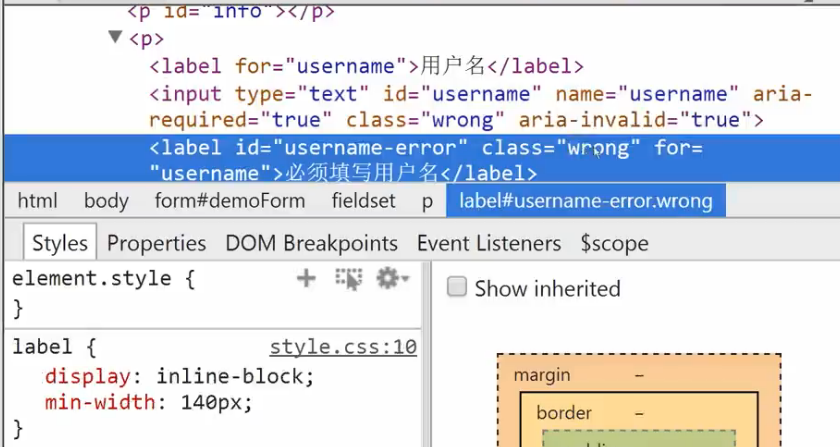
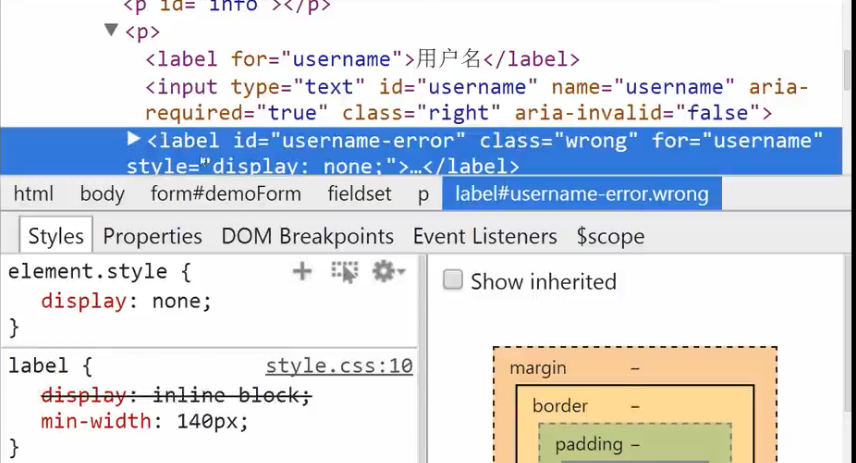
username举例,当错误时,在imput里添加class为wong,同时显示class为wrong的lable,如下:

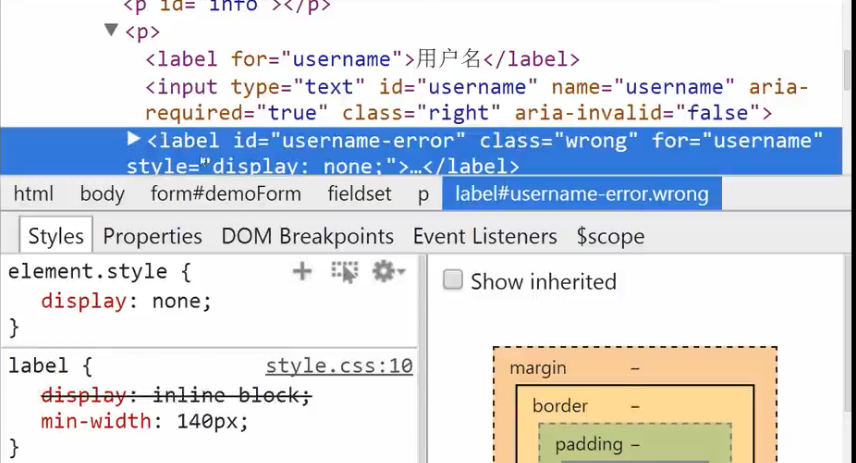
当正确时,在imput里添加class为right,同时隐藏class为wrong的lable,

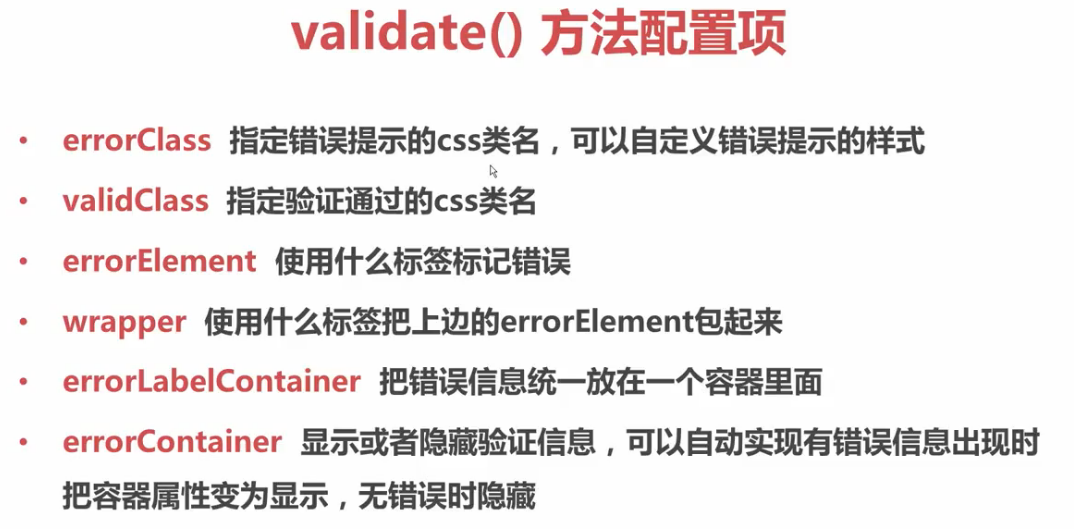
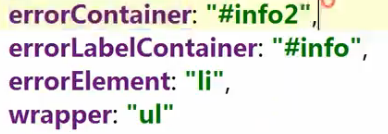
7)errorElement,使用什么标签标记错误,以上的例子用的是labe,这个可换的。
8)wrapper,用什么标签把上边的errorElement包裹起来
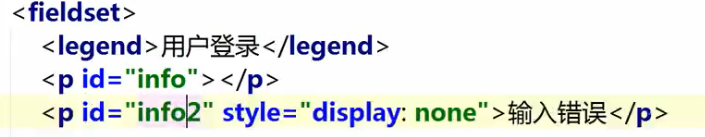
9)errorLabelContainer:把错误信息统一放在一个容器里
10)errorContainer:显示或隐藏验证信息,可以自动实现有错误信息出现时把容器属性变为显示,无错误时隐藏



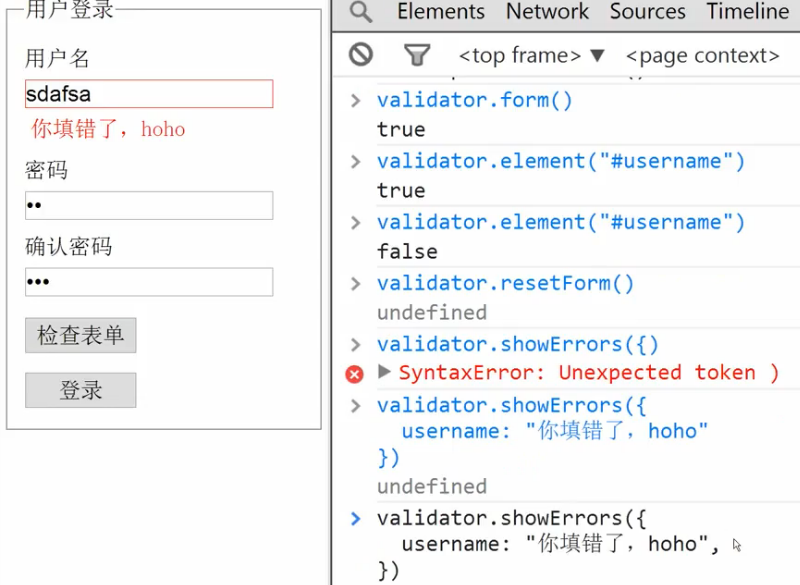
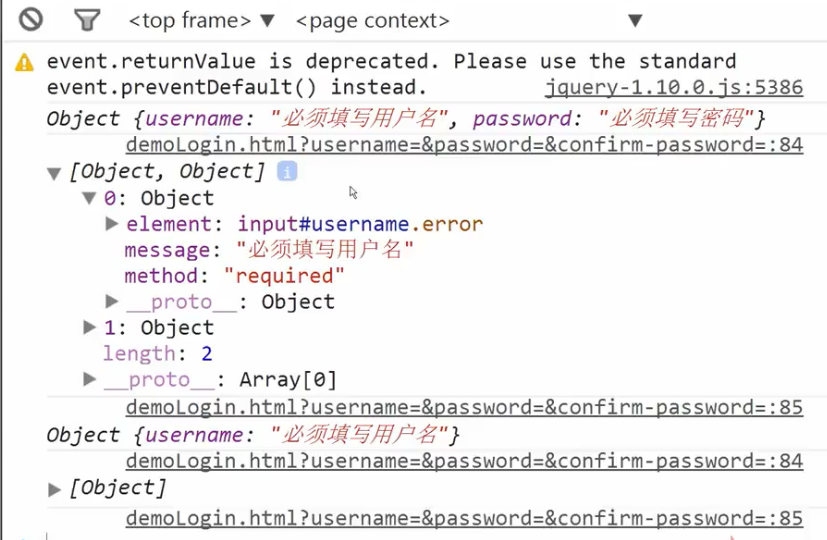
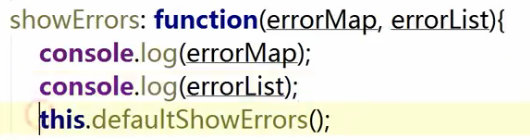
11)showErrors,errorMap和errorList两个参数,显示的样式为如下:

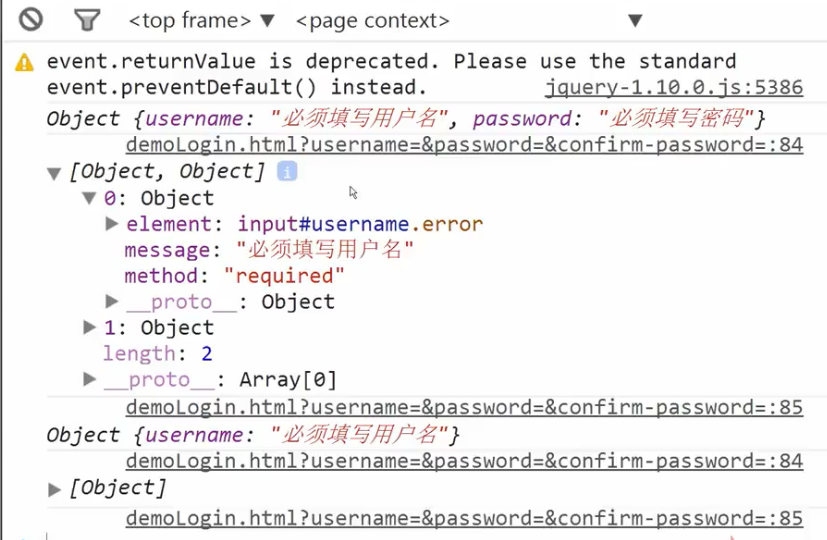
errorMap显示错误信息,errorList显示的错误比较详细

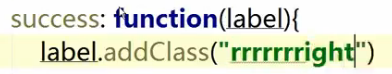
12)success:设置字符串或者方法
给验证通过的label增加 一个class


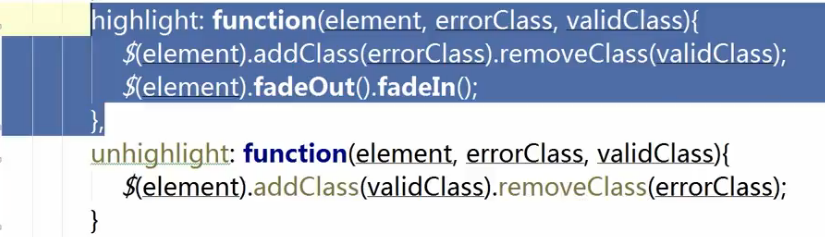
13)highlight,unhighlight,主要针对表单元素,做效果



method方法返回true or flase.
//element没有值的时候method方法直接返回true:用this.optional(element)
目的:让值为空的时候不去校验



一、Validation Plugin介绍
1、
JQuery 表单验证可以用插件,Validation是最常用的JQuery验证表单的插件客户端验证优点: 1、可以减少服务器压力; 2、缩短用户等待时间提升用户体验
jQuery表单验证插件网址:https://plugins.jquery.com/tag/validate/
jQuery Validation插件网址:http://jqueryvalidation.org/
2、如何使用:
在页面引入插件(需先引入jquery)<script src="jquery.js"></script>
<script src="jquery.validate.js"></script>
一个例子:用户名和密码表单最小长度和最大长度分别为2,10.
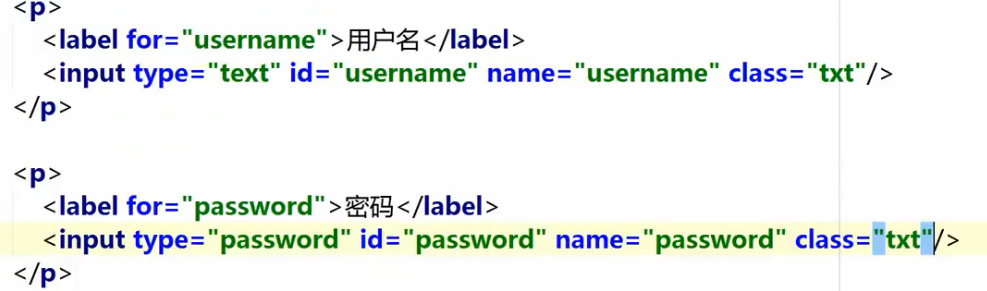
HTML:

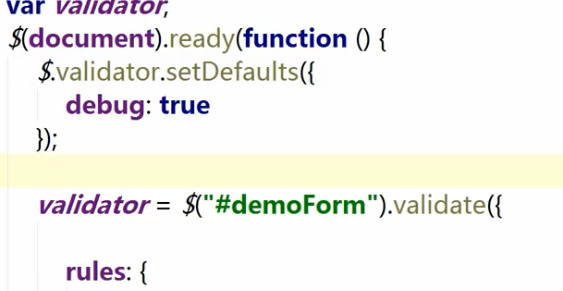
JQuery


二、基本API
1、两个重要概念、Validate方法
两个概念:method:验证方法,指的是校验的逻辑。比如email方法,检查输入的文本是否符合email的规则。
rule:验证规则,值得是元素和验证方法的关联。比如页面一个id为email的文本框,需要带有email的验证方法。
Validate是插件的核心方法,定义了基本的校验规则和一些有用的配置项
2、基本验证方法:

解释,例子:
1.remote:"remote.json"
//传入验证的url地址,用远程的此文件验证usernae是否有效等。向后台发送一些数据,后台根据信息在数据库查找,返回一些信息提示,譬如说用户名不存在。
remote:{
url:"r"emote.json"
type:"post"
data:{ //传入Data
loginTime:function(){
return +new Date;
}
}
}
2.email:true, //要求输入的必须是一个email
3.url:true, //要求输入的必须是一个url
4.number:true //要求是数字,整数或者浮点数,负数
5.digits:true //非负整数
6.confirm-password:{ //再次输入密码的input选择器
equalTo:“#password” //与输入密码的input的选择器相等
}
三、高级API
1、Validate()和rules方法:
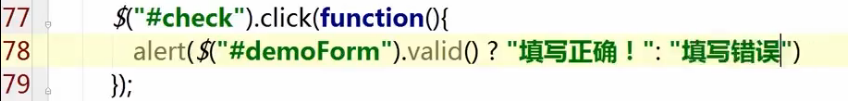
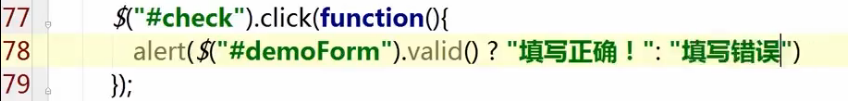
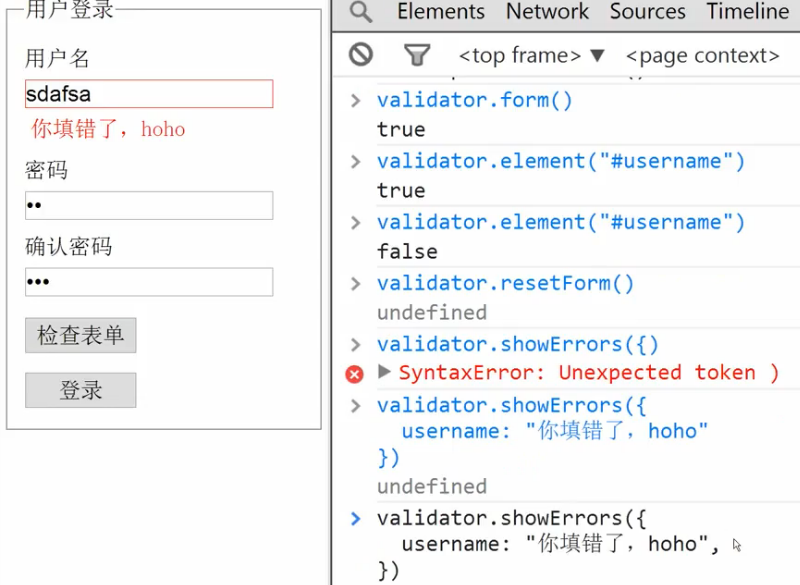
Validate()方法:检查表单或者某些元素是否有效
rules()方法:

举例:


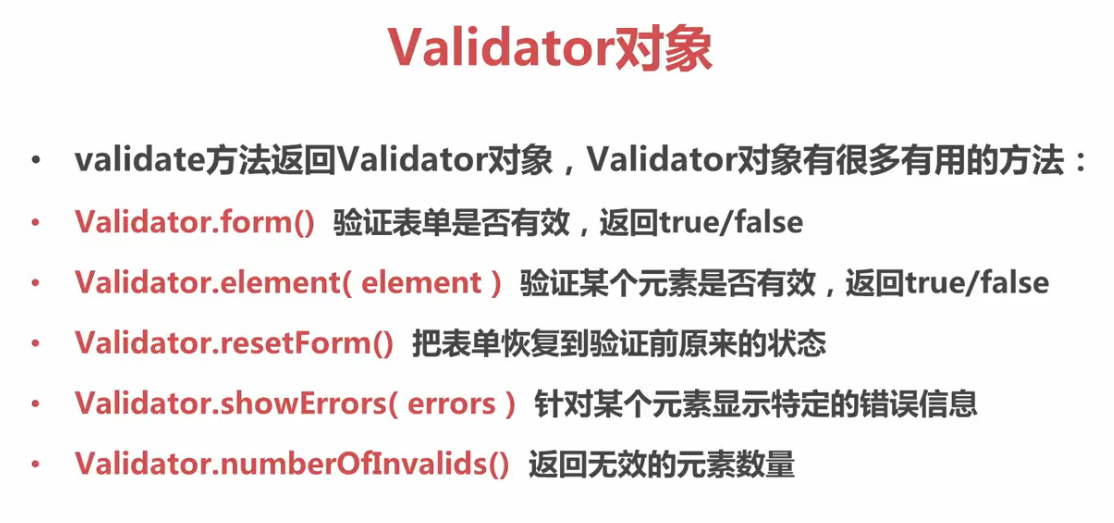
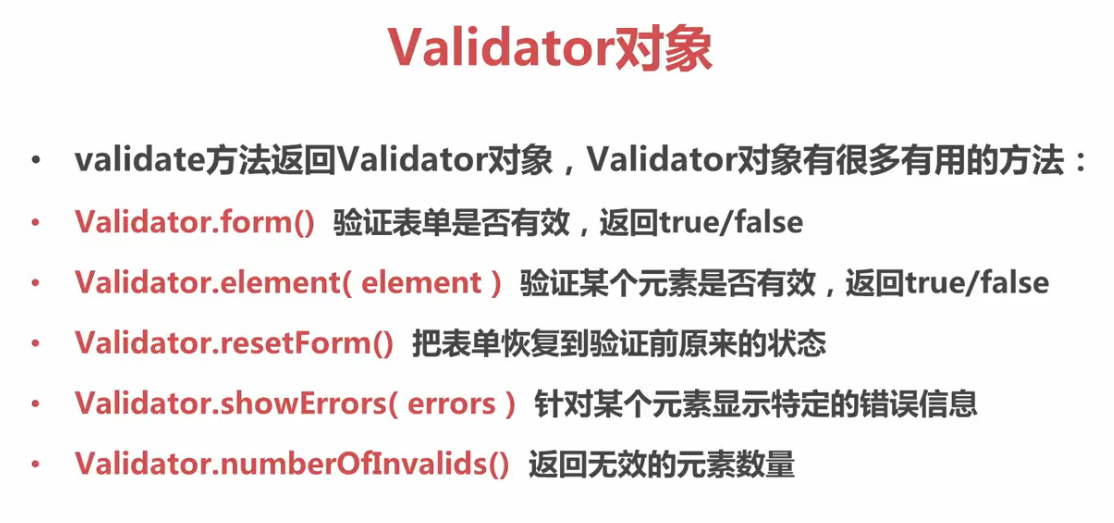
2、Validate对象
Validate方法会返回 一个Validate对象
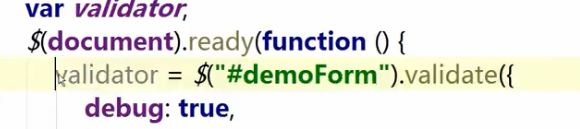
使用:首先捕获一个validate对象:


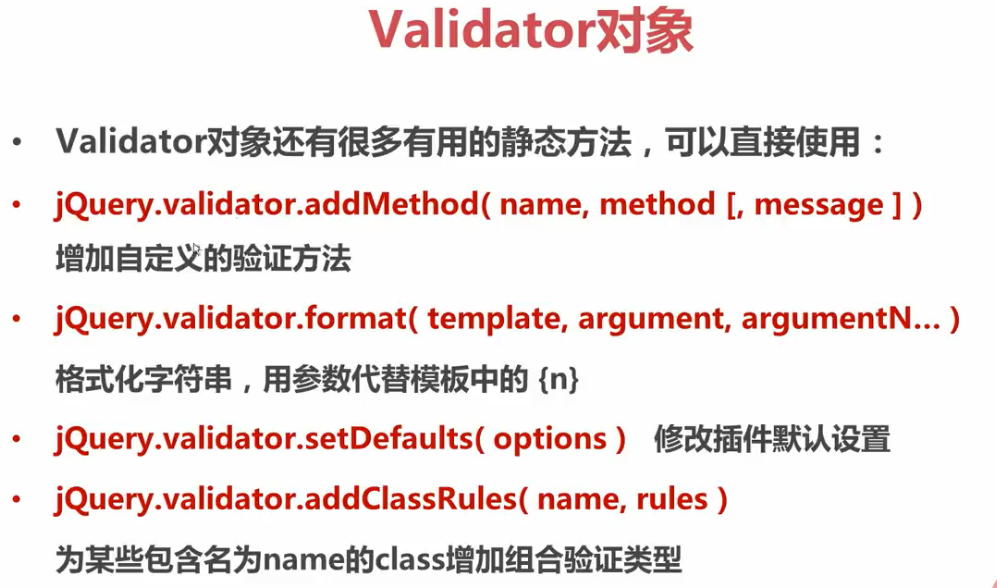
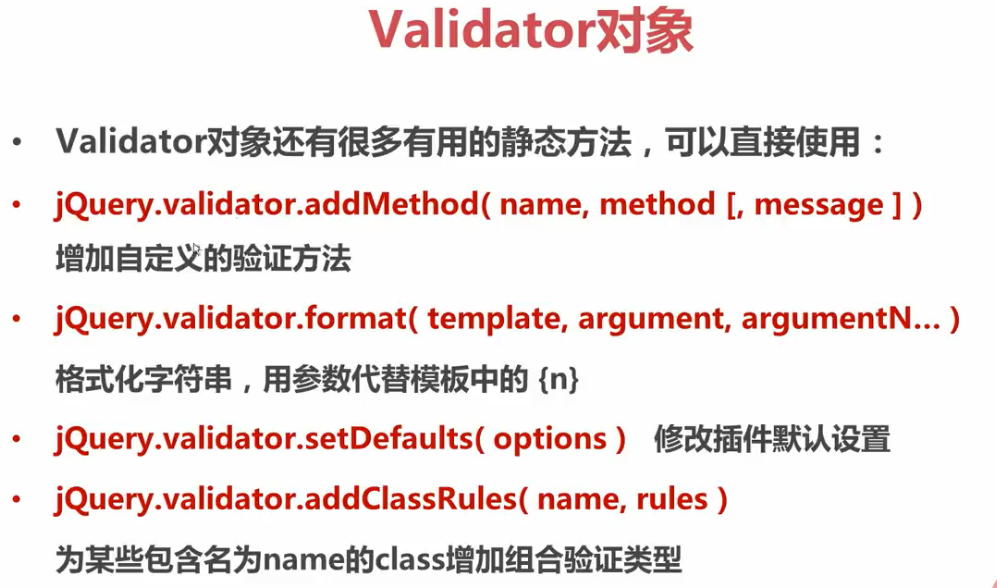
3、Validate静态方法
不用捕获Validate对象就能直接使用的方法。
format方法,格式化

setDefault方法,修改默认的设置

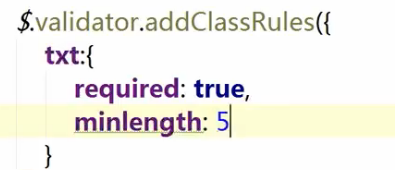
addClassrule方法:给class属性为txt的元素加上规则:


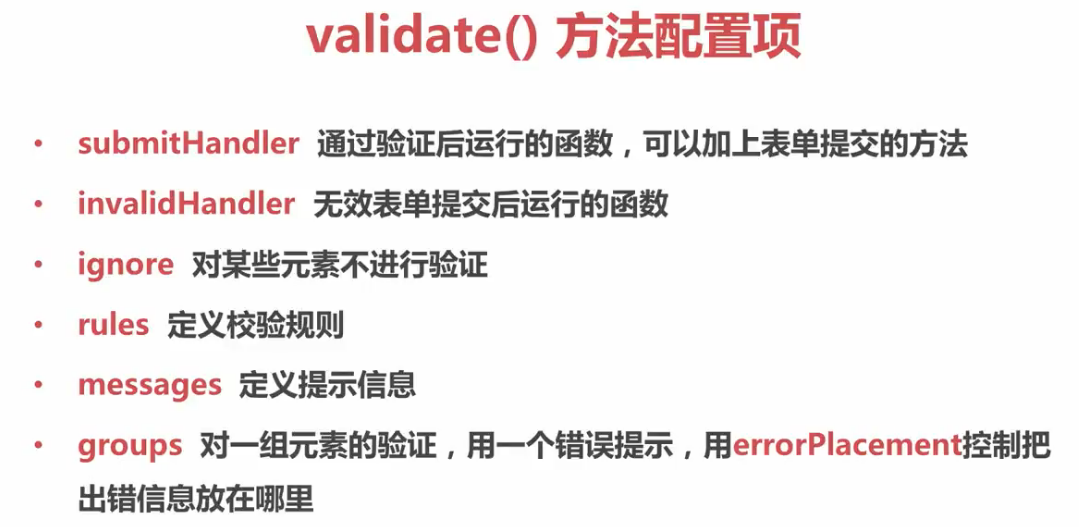
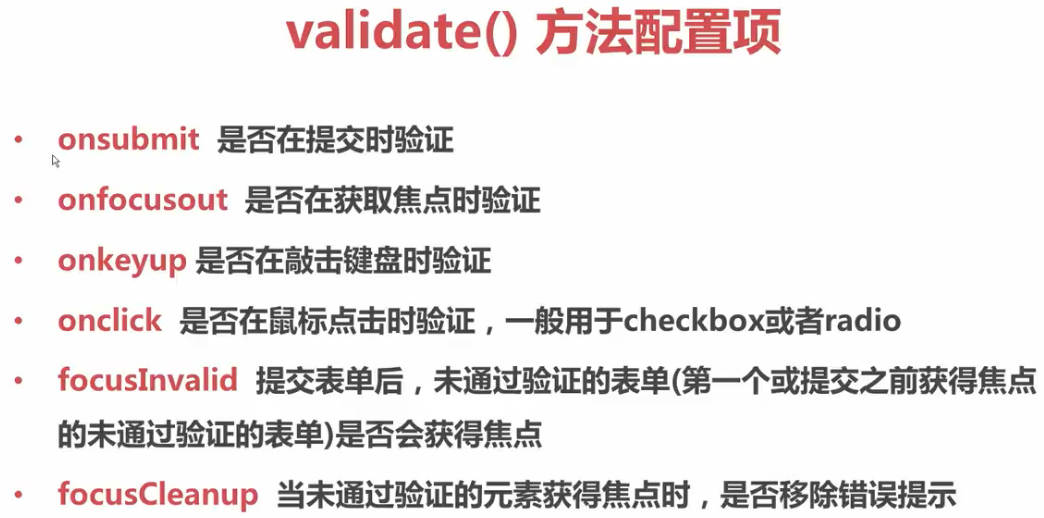
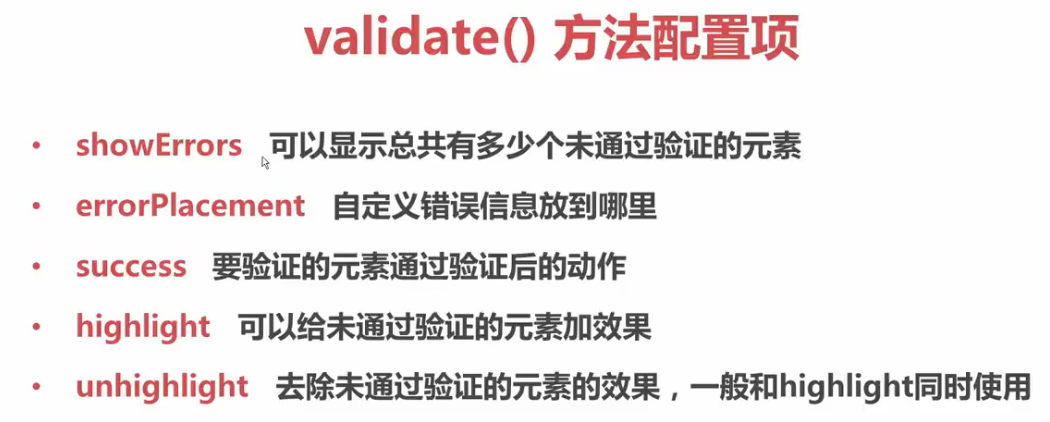
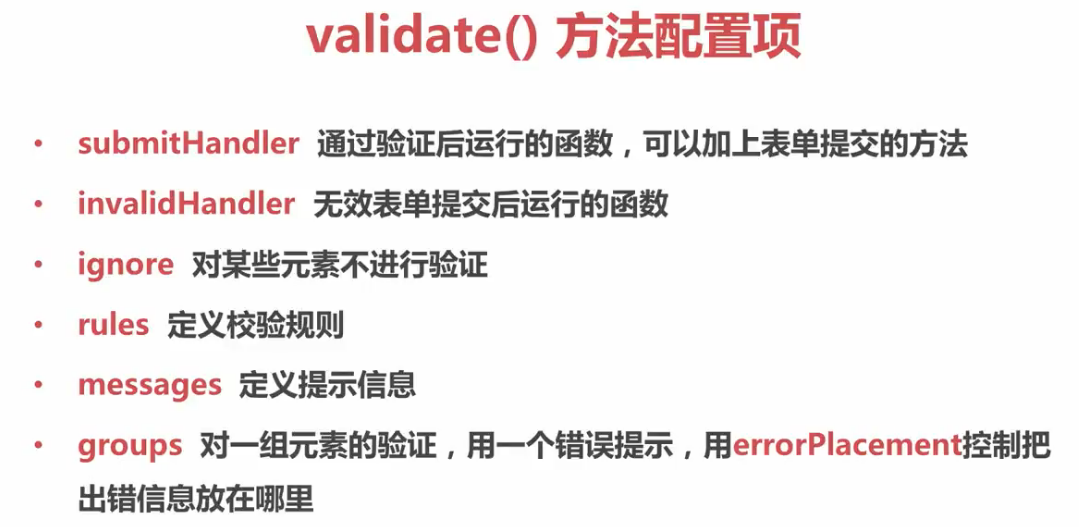
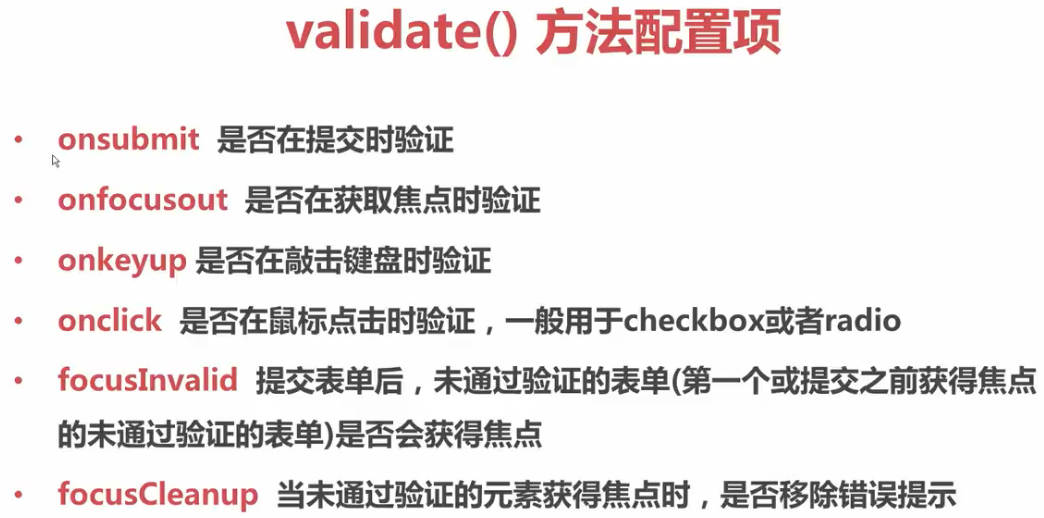
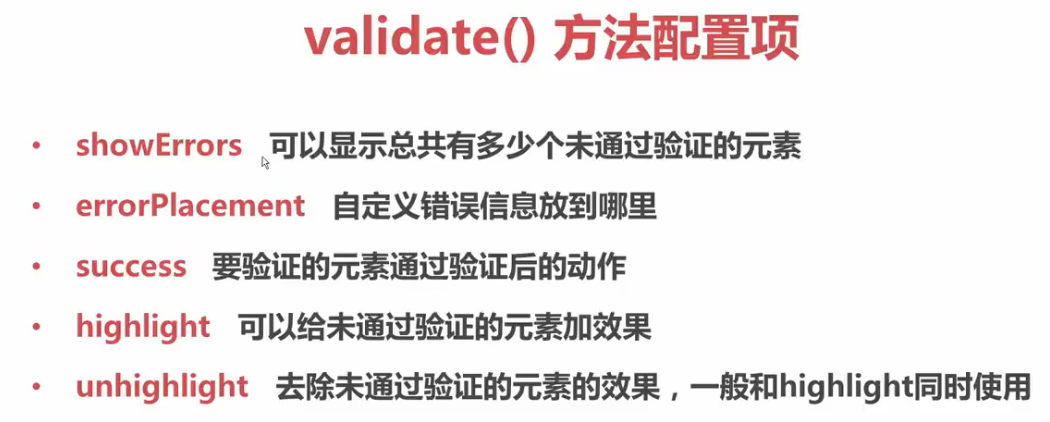
4、Validate()方法配置项

例子:
1).submitHandler,验证成功后运行的函数,验证失败不会触发

//验证通过后 运行的函数:提交表单

//验证通过后,收集表单的信息,序列化的

//点击登录之后,控制台后会实现序列化后的表单的值
2)invalidHandler:验证错误是运行的函数

3)ignore:对某些元素不进行验证,值为选择器

4)rules,每隔rule(如required,minlength), 可以定义一个depends属性,
需要满足depends定义的条件,例如:密码填了才用required属性

//如果depends return true,param 2参数就传进来了。

5)groups,把一组元素的信息在一处显示,与errorPlacement配合使用。



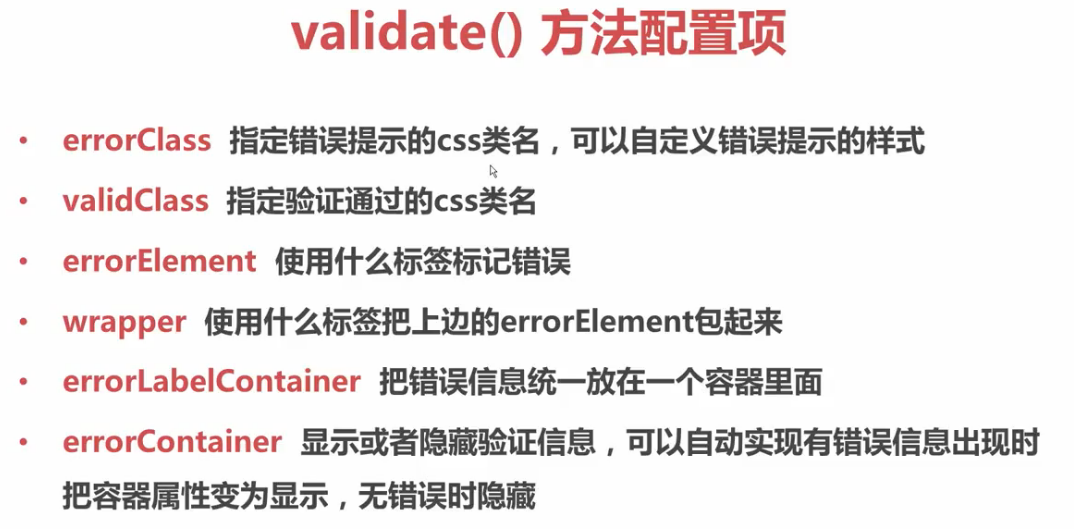
6)errorClass、validClass
为错误的或正确的input指定class类名,默认为error、valid,通过定义类名,可以自定义样式。
例子:自定义错误或正确的提示信息的class,然后设置样式,如下:

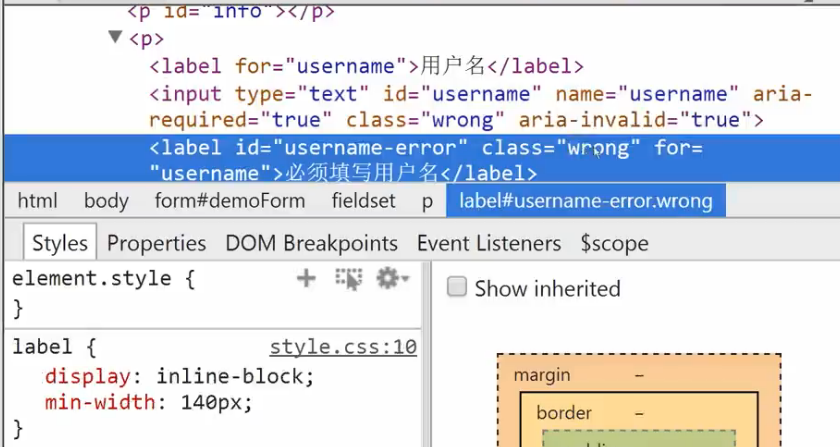
username举例,当错误时,在imput里添加class为wong,同时显示class为wrong的lable,如下:

当正确时,在imput里添加class为right,同时隐藏class为wrong的lable,

7)errorElement,使用什么标签标记错误,以上的例子用的是labe,这个可换的。
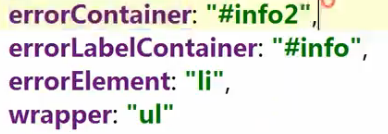
8)wrapper,用什么标签把上边的errorElement包裹起来
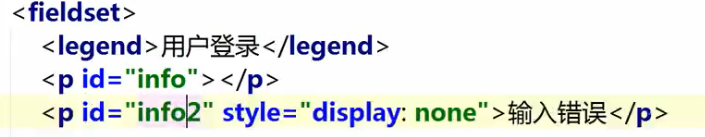
9)errorLabelContainer:把错误信息统一放在一个容器里
10)errorContainer:显示或隐藏验证信息,可以自动实现有错误信息出现时把容器属性变为显示,无错误时隐藏



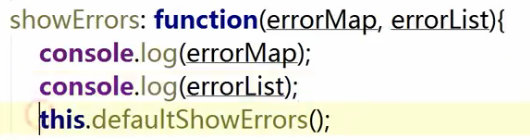
11)showErrors,errorMap和errorList两个参数,显示的样式为如下:

errorMap显示错误信息,errorList显示的错误比较详细

12)success:设置字符串或者方法
给验证通过的label增加 一个class


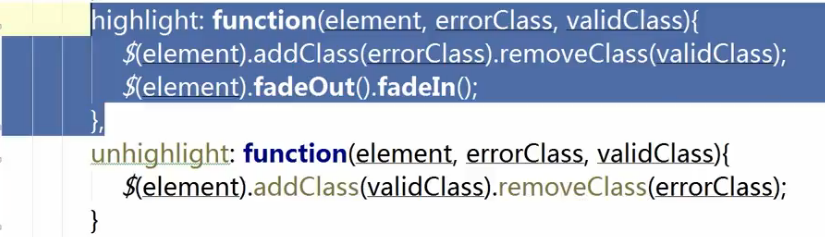
13)highlight,unhighlight,主要针对表单元素,做效果

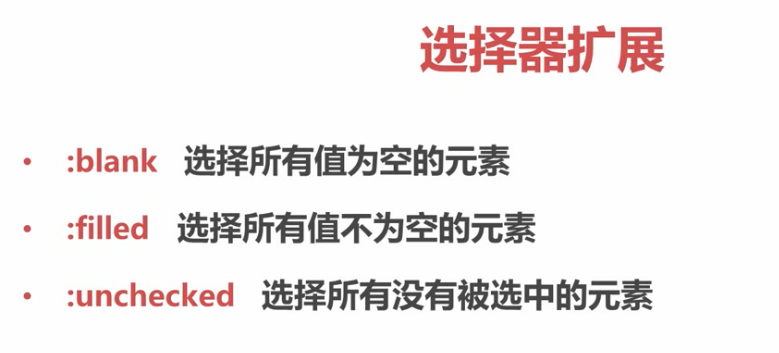
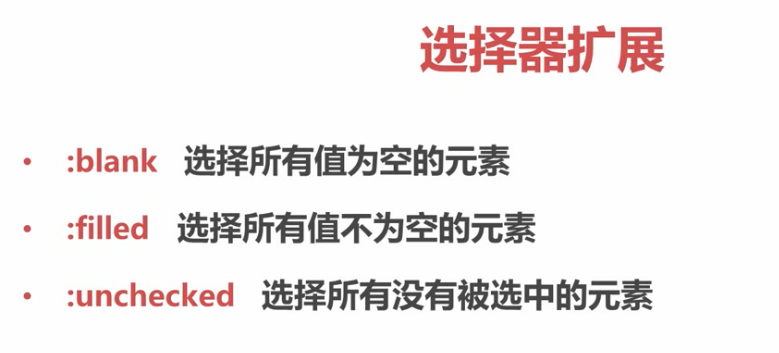
5、选择器扩展

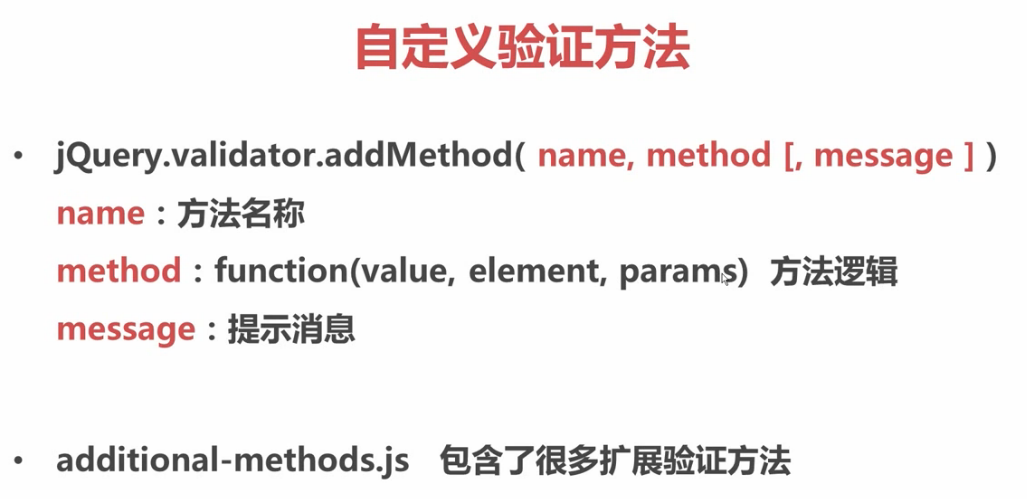
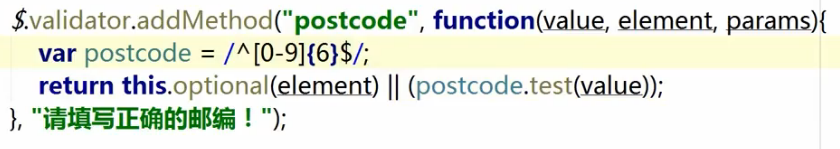
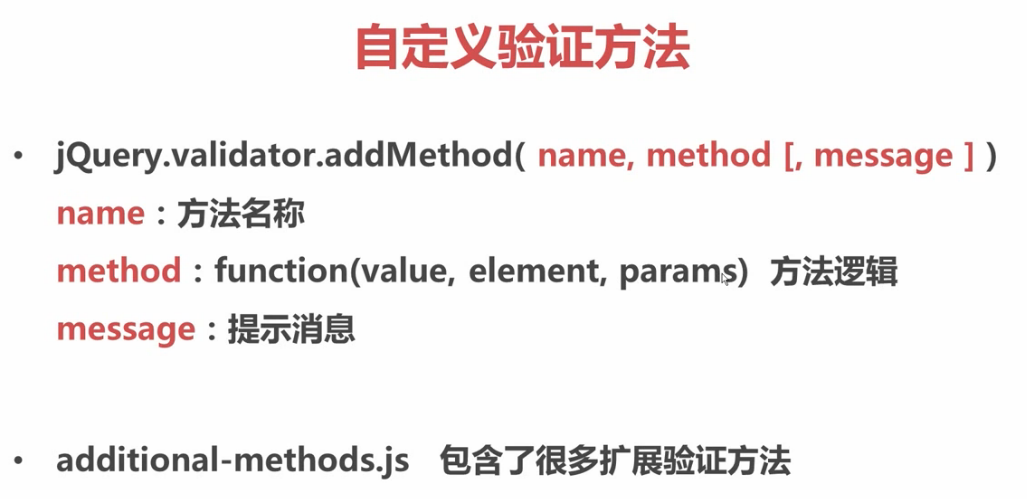
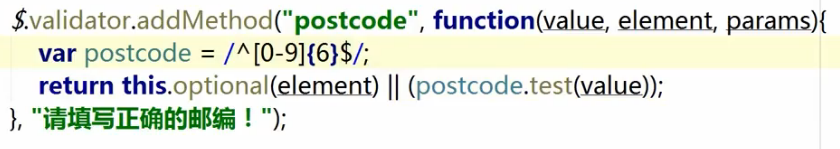
6、自定义验证

method方法返回true or flase.
//element没有值的时候method方法直接返回true:用this.optional(element)
目的:让值为空的时候不去校验

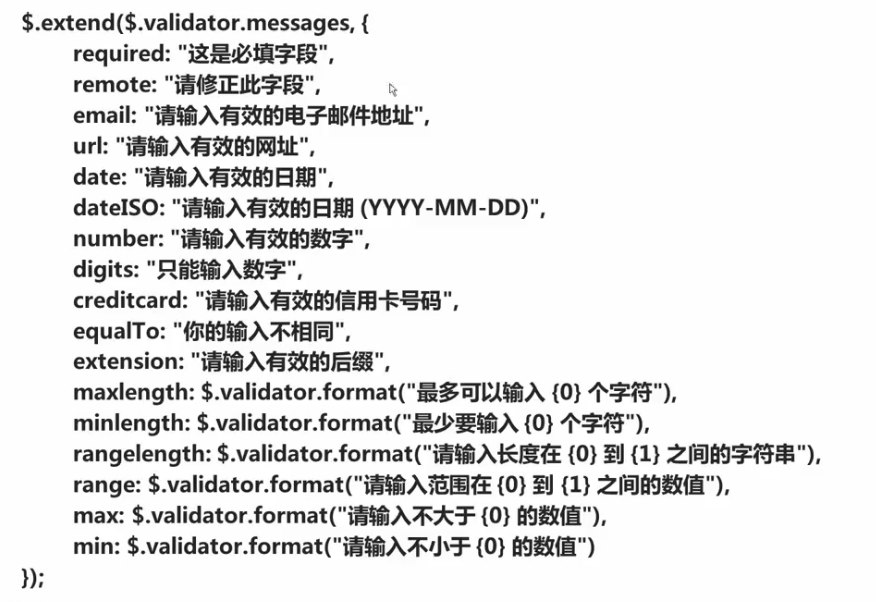
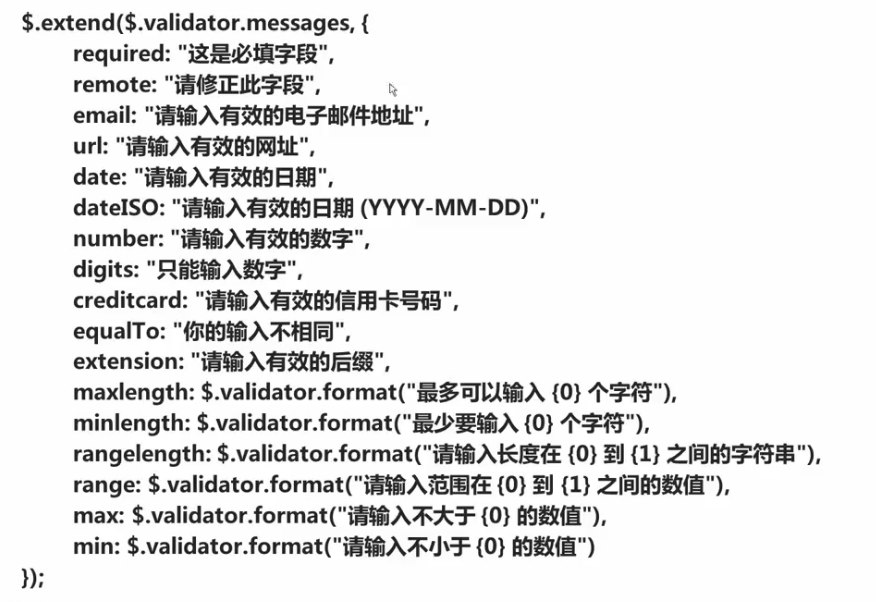
7、中国国际化:

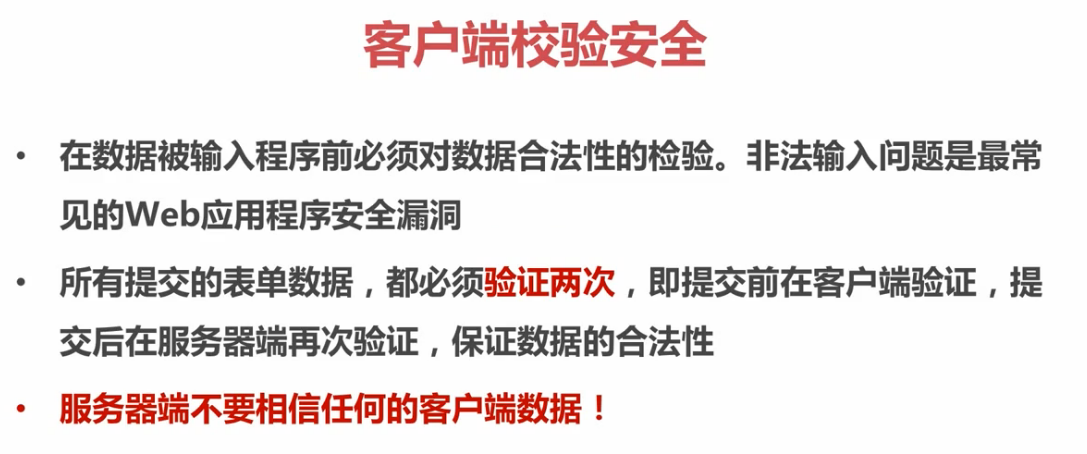
8、安全性
一般验证两次:客户端验证,服务器端验证
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- java自动生成验证码插件-kaptcha
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- JavaScript 各种遍历方式详解
- 数组方法汇总
- seajs学习教程之基础篇
- jQuery Html控件基本操作(日常收集整理)
- jQuery插件实现文字无缝向上滚动效果代码
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
