动态醒目提示插件jquery.pulsate的自定义改造
2017-01-19 16:11
477 查看
1、页面引用 基础jquery库jquery.js
2、直接在jquery.pulsate.min.js文件中追加自定义内容,页面引用jquery.pulsate.min.js文件。
后面的三个方法是加的,前面的经过压缩的是插件原来的内容。(function(c){var j={init:function(a){var b={color:c(this).css("background-color"),reach:20,speed:1E3,pause:0,glow:!0,repeat:!0,onHover:!1};c(this).css({"-moz-outline-radius":c(this).css("border-top-left-radius"),"-webkit-outline-radius":c(this).css("border-top-left-radius"),"outline-radius":c(this).css("border-top-left-radius")});a&&c.extend(b,a);b.color=c("<div style='background:"+b.color+"'></div>").css("background-color");!0!==b.repeat&&(!isNaN(b.repeat)&&0<b.repeat)&&(b.repeat-=1);return this.each(function(){b.onHover?
c(this).bind("mouseover",function(){g(b,this,0)}).bind("mouseout",function(){c(this).pulsate("destroy")}):g(b,this,0)})},destroy:function(){return this.each(function(){clearTimeout(this.timer);c(this).css("outline",0)})}},g=function(a,b,d){var f=a.reach;d=d>f?0:d;var h=(f-d)/f,e=a.color.split(","),h="rgba("+e[0].split("(")[1]+","+e[1]+","+e[2].split(")")[0]+","+h+")",e={outline:"2px solid "+h};a.glow?(e["box-shadow"]="0px 0px "+parseInt(d/1.5)+"px "+h,userAgent=navigator.userAgent||"",/(chrome)[ \/]([\w.]+)/.test(userAgent.toLowerCase())&&
(e["outline-offset"]=d+"px",e["outline-radius"]="100 px")):e["outline-offset"]=d+"px";c(b).css(e);b.timer=setTimeout(function(){if(d>=f&&!a.repeat)return c(b).pulsate("destroy"),!1;if(d>=f&&!0!==a.repeat&&!isNaN(a.repeat)&&0<a.repeat)a.repeat-=1;else if(a.pause&&d>=f){var e=d+1;innerfunc=function(){g(a,b,e)};setTimeout(innerfunc,a.pause);return!1}g(a,b,d+1)},a.speed/f)};c.fn.pulsate=function(a){if(j[a])return j[a].apply(this,Array.prototype.slice.call(arguments,1));if("object"===typeof a||!a)return j.init.apply(this,
arguments); c.error("Method " + a + " does not exist on jQuery.pulsate")
}
})(jQuery);
var blackSelectForYcfNotify = function (s, c, ms) {
if (c > 0) {
$(s).css("color", "black");
c--;
setTimeout(function () {
redSelectForYcfNotify(s, c, ms);
}, ms);
}
};
var redSelectForYcfNotify = function (s, c, ms) {
if (c > 0) {
$(s).css("color", "red");
c--;
setTimeout(function () {
blackSelectForYcfNotify(s, c, ms);
}, ms);
}
};
var pulsateForYcfNotify = function (s) {
$(s).each(function (i, ele) {
var objTagName = ele.tagName.toLocaleLowerCase();
if (i == 0) $(ele).focus();
switch (objTagName) {
case 'input':
case 'a':
case 'span':
case 'div':
{
$(ele).pulsate({
color: "#DC271D",
reach: 20,
repeat: 6,
speed: 1000,
glow: true
});
} break;
case 'select':
{
var tds = "#s2id_" + ele.id;
console.log(tds);
if ($(tds).length > 0) {
var ts = tds + " a span:first";
redSelectForYcfNotify(ts, 12, 500);
}
else {
redSelectForYcfNotify(ele, 12, 500);
}
} break;
}
});
}3、调用方法进行页面动态提醒
比如下拉框文字闪烁:下拉框元素id为selectProduct,则可以调用 pulsateForYcfNotify(“#selectProduct”);
因为封装好的方法是支持多元素的,所以,你可以传入多个元素,如:pulsateForYcfNotify(“#selectProduct,#selectUserId”);等,就是jquery选择器语法。
input文本框边框闪烁:
pulsateForYcfNotify(“#txtId1,#txtId2”);
使用非常简单吧,当然 ,你可以根据这个进行扩展,改成你自己喜欢的提醒样式完全是可以的,无非就是改变页面元素的外貌,使用各种醒目的颜色吸引眼球等等。
需要注意的是,为了方便调用,这里的javascript函数都是全局函数,当然得想一个独一无二的名称来防止函数名与其他函数冲突。
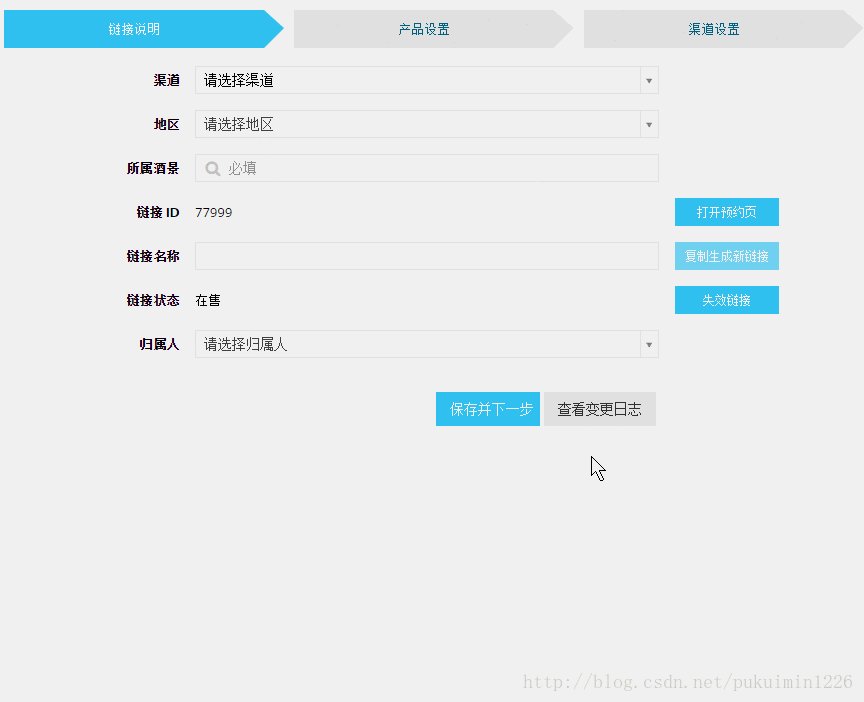
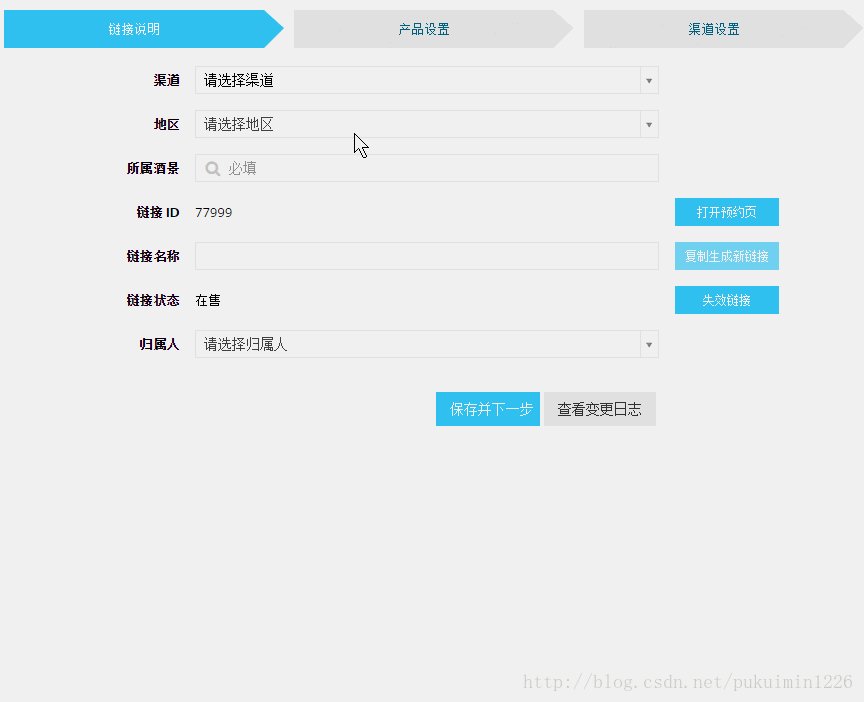
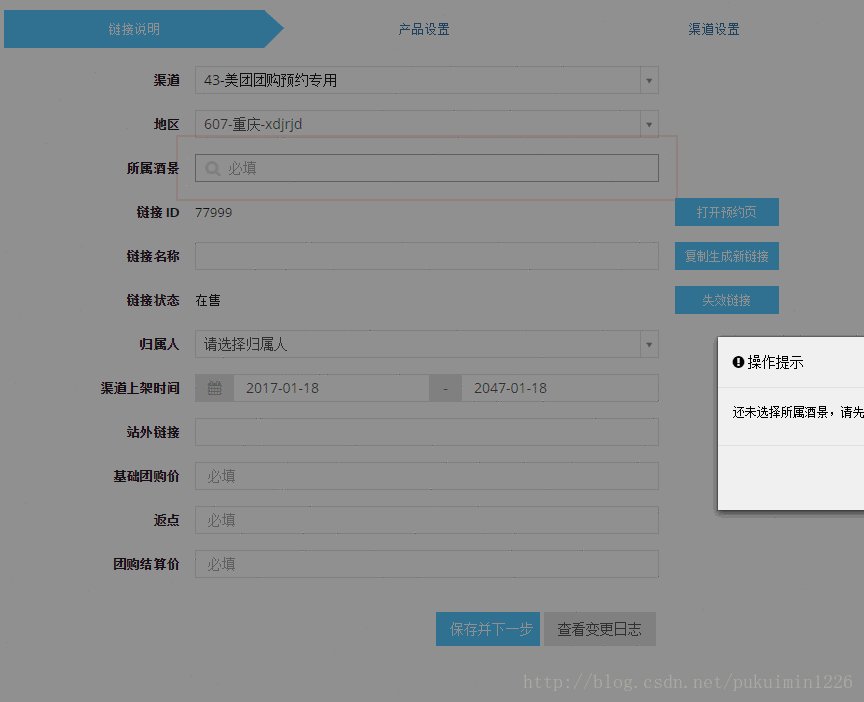
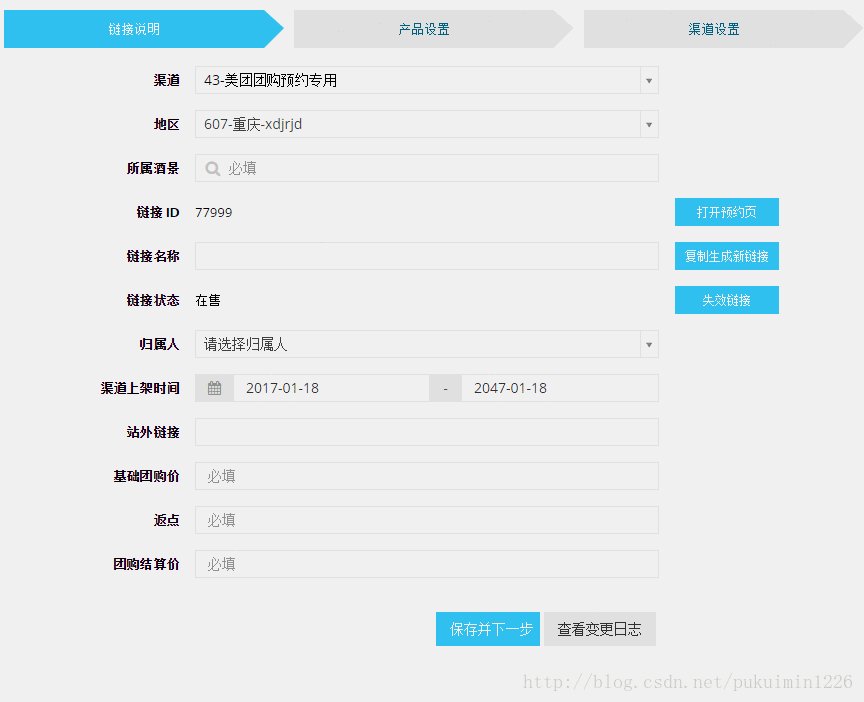
效果:

相关文章推荐
- 导航栏顶部悬停的两种方法
- jQuery.extend 函数使用详解
- jquery dataTables例子
- 图解script的三种加载方式 异步加载顺序
- jquery.dataTables.min.js:62 Uncaught TypeError: Cannot read property 'style' of undefined原因
- API
- jQuery学习笔记
- jQuery执 4000 行完一个输入框的回车事件代码之后,会自动刷新页面解决办法
- jquery.roundabout.js图片叠加3D旋转
- 【JQUERY】默认样式添加之后自动添加click事件的解决办法
- jQuery-How to Create a Basic Plugin
- jQuery实现鼠标悬停3d菜单展开动画效果
- 验证控件jQuery Validation Engine调用外部函数验证
- jquery实现多个点击复制按钮
- jQuery鼠标悬停3d菜单展开动画
- jQuery插件开发初探
- jQuery实战1:概述,环境准备及入门实例
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js
- 常用的 jQuery 事件方法
- jQuery基础学习笔记第一讲之函数触发
