angular 使用 ui-router 设计网页
2017-01-16 10:38
344 查看
这是个啥?
ui-router是一个web客户端的路由解决方案。我觉得它最大的作用是将web界面的设计分块了。
分块分层
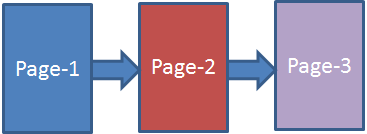
最初的web访问模型,是这样的: 
我们访问page1,然后访问page2....
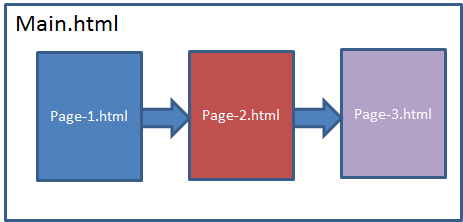
在新的模型中它变成了这个样子:

访问效果是一样的,但是从设计上已经有了变化。它变成了:只有一张网页,在网页中有不同的区域,每个区域都可擦写。仔细想想好像也挺常见的,不知道其他技术是不是也这样
代码实现
原理讲完再简述一下实现吧下载js文件,引入到
index.html文件中。
在html中,添加注入位置:
<div ui-view="">。它是当被触发注入时,填充的位置。
在html中,添加触发器:
<ANY ui-sref="XXX">。XXX是$state,它遵循xxx.xxx的树形结构,渲染时从根节点开始渲染。
在app.js中,配置路由函数
.config(function($stateProvider, $urlRouterProvider) {});细说一下:
引入代码
没啥要细说的,要说就是路径别写错吧 
。
注入位置
对于多个分栏的结构,可以使用多个view的实现,然后反过来在config中使用bbb@AAA的声明指定本state中子view对应的模板,例如:
[cpp] view
plain copy
print?

//in js
$stateProvider
.state('index', {
url: '/index',
views: {
'': {
templateUrl: 'tpls/index.html'
},
'main1@index': {
templateUrl: 'tpls/form1.html'
},
'main2@index': {
templateUrl: 'tpls/form2.html'
}
}
})
//in html
<div class="container">
<div ui-view="main1"></div>
<div ui-view="main2"></div>
</div>
这个代码中将form1.html 和 form2.html 填充到了对应的的view中。
添加触发器
如果在标签中添加了 ui-sref="xxx",未激活状态时,它是看不到的。具体描述可以看下官网. 通常我们都是激活状态,但有时总想自己控制一下。可以参考:
[html] view
plain copy
print?

<ul>
<li ui-sref-active="active" class="item">
<a href ui-sref="app.user({user: 'fansy'})">@fansy</a>
</li>
</ul>
当user是fansy时,显示后面那行字。这个例子是官方的,我是没用明白这个功能,回头在研究吧。
配置路由
首先是 $urlRouterProvider
它通常用来配置非 $state的额外的路由.例如:
[cpp] view
plain copy
print?

$urlRouterProvider.when("","/home");
将默认页设置为/home的URL。注意哦,这里用的是URL,别写错成state了。
当然也可以写一个任何额外页面的定向:
[cpp] view
plain copy
print?

$urlRouterProvider.otherwise("/home");
这样访问其他阿猫阿狗的页面,就都跑到/home那去了。
然后是 $stateProvider
触发点是按层级来的,它遵守的路由规则可以从官网的,这个页面 中找到。通过 $state.go函数可以将状态位置强行切换,我们可以在任何一处写下面的js代码:
[cpp] view
plain copy
print?

$state.go('home.state1');
另外,你也可以在$stateProvider 中对应的state里面配置controller,当这种state被激活,就会调用对应的函数了,例如:
[javascript] view
plain copy
print?

$stateProvider
.state("home",{
url:"/home",
templateUrl:"tmpls/home.html",
controller:function($scope,$state) {
console.log("enter home");
}
})
每当状态变为home时,都输出一条日志。
最后,渲染是按层级来的。因此改变同级节点并不会重新渲染父节点。并且不改变状态就不会重新渲染。比如一直按同一个按钮,就不会重新渲染;没更改跟节点,点一个"刷新"按钮,也不会刷新整个页面。
该文章转载自:http://blog.csdn.net/fansongy/article/details/44162685
相关文章推荐
- angular 使用 ui-router 设计网页
- angular 使用 ui-router 设计网页
- angular 使用 ui-router 设计网页
- 使用 ui-router 设计网页
- #学习笔记#(56)angular ui-router使用姿势
- Angular-ui-router进阶二之嵌套视图与多个视图组合使用
- angular 路由,ui-router,ocLazyLoad的使用
- angular-ui/ui-router的使用
- Angular--ui-router的使用
- angular+ui-router+layui的使用心得
- angular 使用 ui-router(1)
- angular使用requirejs/ui-router/angularAMD实现动态加载模块
- 使用angular-ui-router替代ng-router
- 错误处理:此网页不允许使用基本类型"System.Web.UI.MasterPage”该类型未注册为安全类型
- 让用户使用我设计的网页字体
- 如何在网页设计中使用个性化字体
- 移动网页UI交互设计---体验
- 在QT Creator中简单的使用UI文件来设计界面并在源码中使用ui文件
- CSS设计制作网页不要使用@import
- 白色在网页设计中的使用
