利用ajax在index页面自动执行方法并显示相关内容,在执行相关按钮操作(如登录注册)后返回index页面后ajax不执行,无法显示相关内容的问题解决方法之一
2017-01-16 00:00
1076 查看
一、首先先描述一下问题:就是在index.jsp页面写了很多ajax,这些ajax会自动执行方法,然后显示内容。然后点击登录,跳转到登录页面,登录成功后request或者保存一个对象到session返回到index.jsp,然后index.jsp里面的那些原有的ajax自动执行的方法就不执行了,无法显示相关内容
二、先看下错误流程

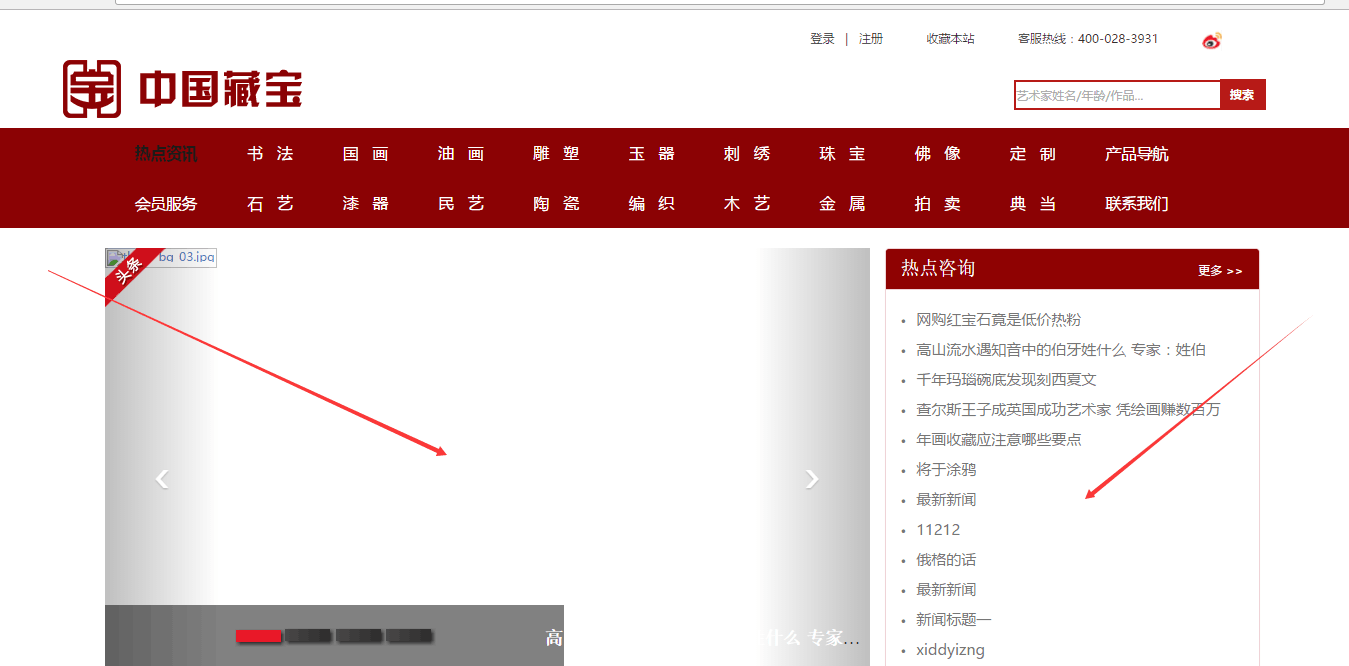
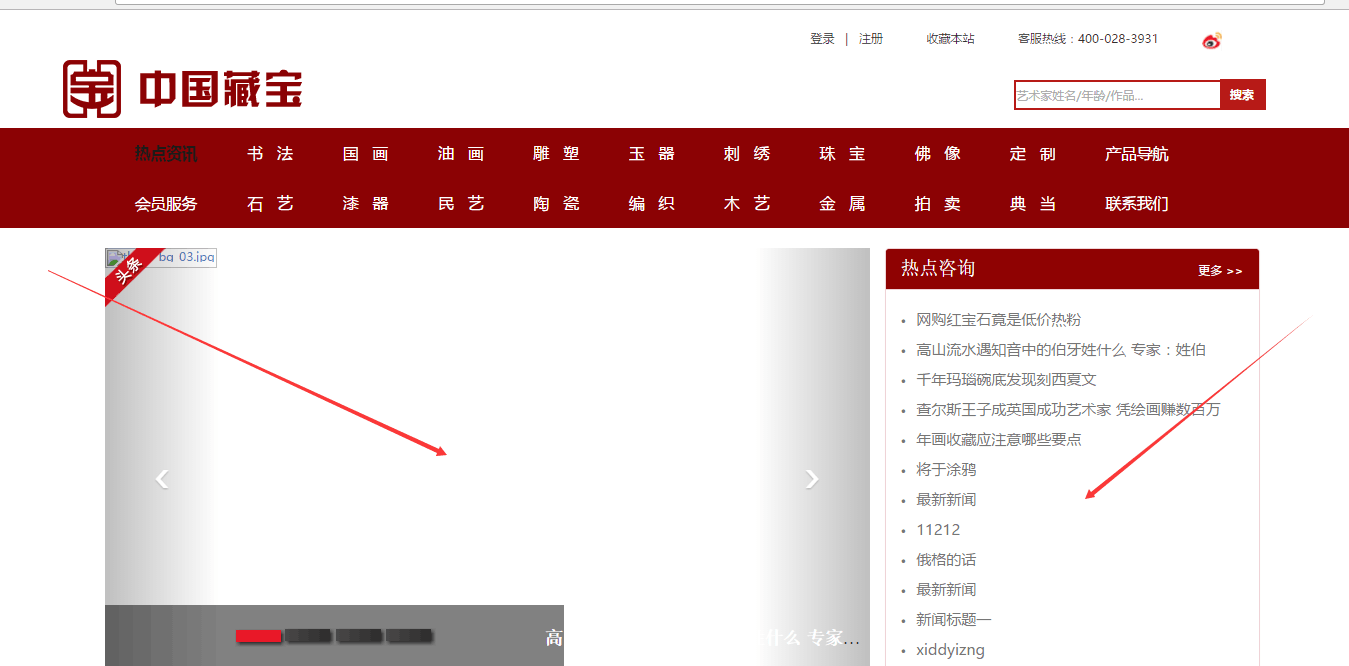
如图,这是ajax自动执行后显示的内容所在,然后点击登录

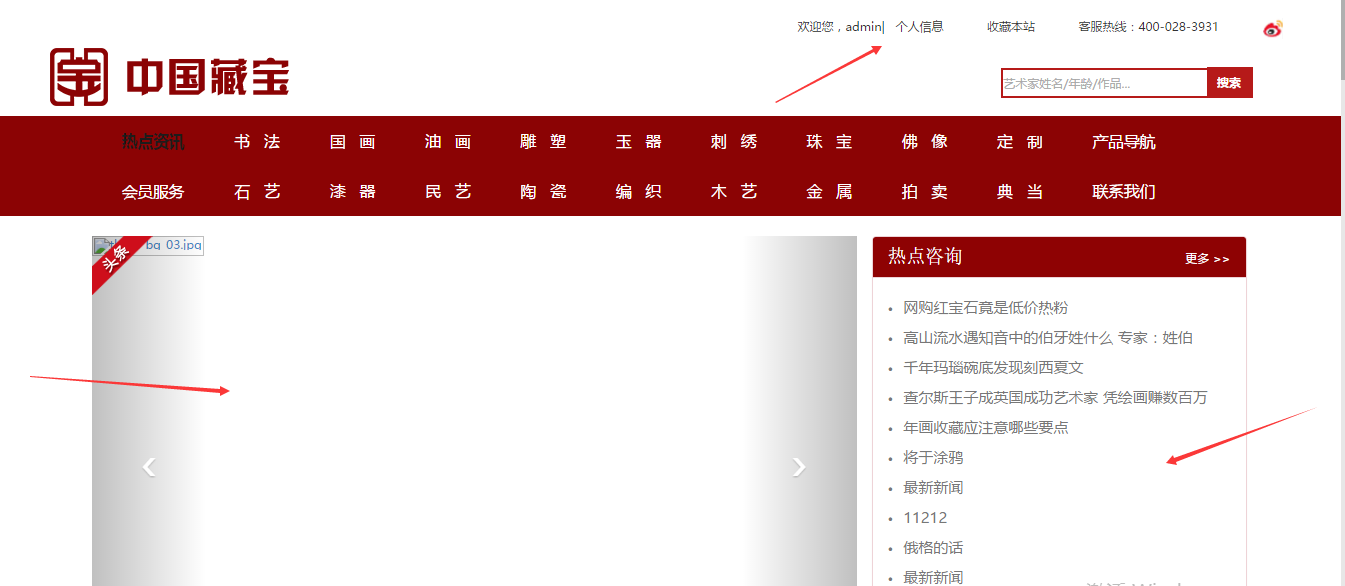
登录后 参照第一图,你们就发现问题了,是不是看到那些原本有的内容不见了?明明之前都是加载页面的时候自动执行的啊,自动显示的啊,为什么就进行了一波登录操作后,仍然返回这个页面,按道理来说,也应该自动执行啊,然而并没有,这就很费解了。

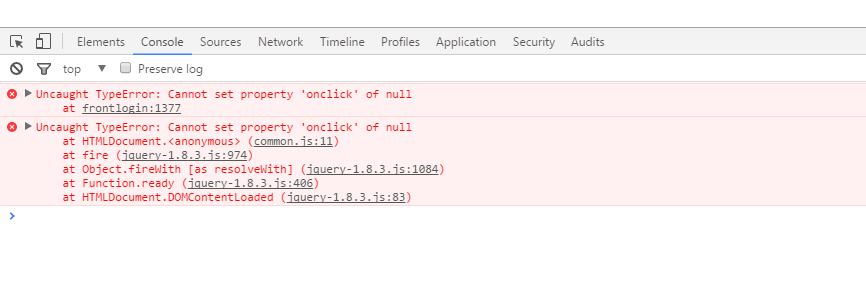
三、这个问题其实很简单,但是作为小白的我,初遇到这个问题还是被困扰了很久,中间试过各种方法,最后发现一个问题:js过程语言 一个地方挂掉 整个页面的js就会挂掉

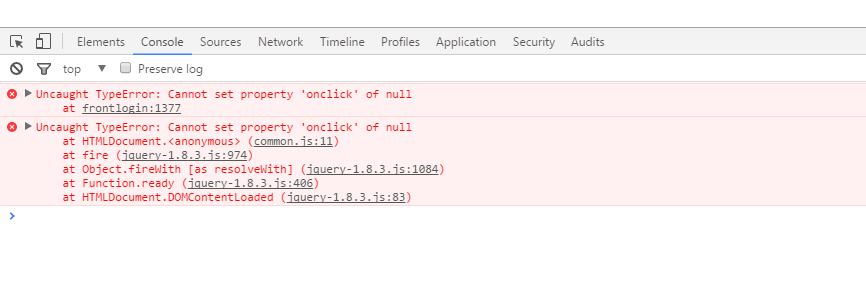
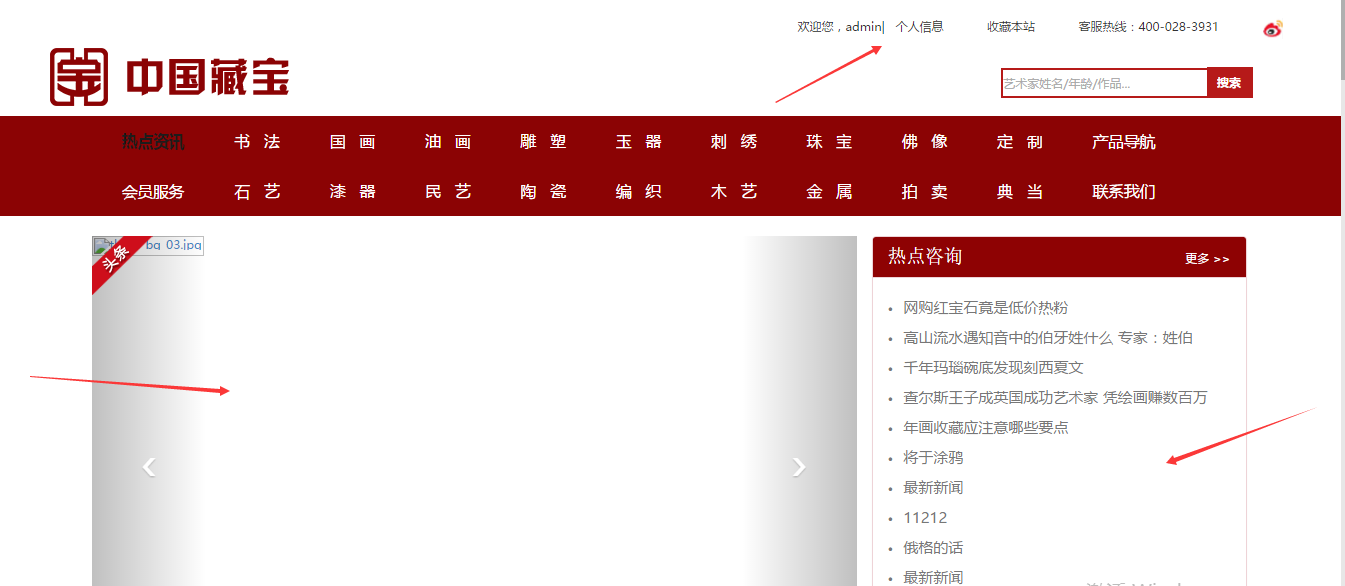
看到那个common.js没,这个js是从外部引入的,在初始加载页面的时候他不会搞事情,但我登录后传值过来返回index.jsp就出问题了,因为这个js里面的内容我在index.jsp里面写了,出现重复,然后他就直接挂掉了,导致整个jsp页面js都挂掉,最后我把这个js的引入删除了,问题就解决了,下面贴出正确页面

这样就解决了问题了,作为小白,遇到这样的问题,确实很费脑子。这次弄这么久才解决问题,希望我的方法也能够帮到大家。在代码开发中最忌讳的就是半途而废,我也是找了很多天的解决方法才解决掉这个问题(原谅我是个新司机,老司机都在飙车),那种解决掉问题的感觉真的是非常nice!美滋滋!
二、先看下错误流程

如图,这是ajax自动执行后显示的内容所在,然后点击登录

登录后 参照第一图,你们就发现问题了,是不是看到那些原本有的内容不见了?明明之前都是加载页面的时候自动执行的啊,自动显示的啊,为什么就进行了一波登录操作后,仍然返回这个页面,按道理来说,也应该自动执行啊,然而并没有,这就很费解了。

三、这个问题其实很简单,但是作为小白的我,初遇到这个问题还是被困扰了很久,中间试过各种方法,最后发现一个问题:js过程语言 一个地方挂掉 整个页面的js就会挂掉

看到那个common.js没,这个js是从外部引入的,在初始加载页面的时候他不会搞事情,但我登录后传值过来返回index.jsp就出问题了,因为这个js里面的内容我在index.jsp里面写了,出现重复,然后他就直接挂掉了,导致整个jsp页面js都挂掉,最后我把这个js的引入删除了,问题就解决了,下面贴出正确页面

这样就解决了问题了,作为小白,遇到这样的问题,确实很费脑子。这次弄这么久才解决问题,希望我的方法也能够帮到大家。在代码开发中最忌讳的就是半途而废,我也是找了很多天的解决方法才解决掉这个问题(原谅我是个新司机,老司机都在飙车),那种解决掉问题的感觉真的是非常nice!美滋滋!
相关文章推荐
- $.ajax返回的JSON无法执行success的解决方法
- Windows7农行网银页面无法显示问题的解决方法
- 谷歌浏览器(Chrome)无法登录账号,显示操作超时之解决方法!
- Discuz!3.2QQ互联1.18.2内部错误,无法显示此内容_此帐号已被注册_登录后跳转到完善资料页无反映解决办法
- 解决注册后返回主页面时需要登录的问题
- IE下a标签中内容为空,在页面中无法显示其hover样式的解决方法
- 解决点击关闭按钮,应用程序退出时,系统爆出“集合已修改,可能无法执行枚举操作”异常的相关思路
- Eclipse下导出java程序可执行的jar包图片无法显示问题的一种解决方法
- $.ajax返回的JSON格式的数据后无法执行success的解决方法
- ajax下载smartupload的内容无法显示汉字的解决方法
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
- 使用Form验证,未登录时登录页面无法显示图片、css、js文件的解决方法
- $.ajax返回的JSON无法执行success的解决方法
- 刷新页面时无法自动执行AJAX请求的解决办法
- 关于注册Google Map api key的方法和解决网页无法显示的问题
- 关于注册Google Map api key的方法和解决网页无法显示的问题
- $.ajax返回的JSON无法执行success的解决方法
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
- vs2008与IIS 7.0使用在vista上时出现的问题及解决方法(Internet Explorer 无法显示该页面)(VS2008: IE Cannot Display Web Page)
