web前端学习------HTML基础
2017-01-15 22:30
453 查看
1.1学习HTML首先要掌握它的基本格式
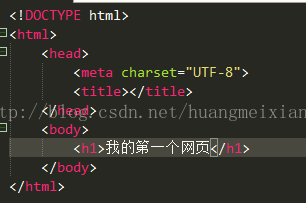
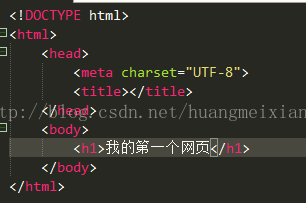
<!DOCTYPE >标记:位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML或者XHTML标准规范。
<html></html>标记:<html>标记位于 <!DOCTYPE >标记的后面,也称为根标记,用于告诉浏览器自身是一个html文档。<html>标记文档的开始,</html>标记文档的结束,其他所有的HTML代码位于这两个标记之间。
<head></head>标记:定义文档的头部信息,紧跟在<html>标记之后,称为头部标记。头部信息是不被显示在网页正文中的,在此可插入说明文档的标题以及相关属性标记,如<title>、<meta>、<link>和<style>等。
<body></body>标记,成为主体标记。用于定义HTML文档要显示的内容。浏览器要显示的文本,图片,视频等信息都要位于<body>标记里面

1.2MTML标记
1.单标记和双标记
<html>标记分为单标记和双标记。
(1)双标记:由开始和结束标记符组成。常见的有:<p></p>、<h1></h1>、<span></span>等。
基本语法:<标记名称>内容<标记名称>
(2)单标记:由单个标记就能够描述某个功能的标记。常见的单标记有:<hr/><br/>
2.注释标记
<!--注释内容-->:放在注释标记的内容不再网页显示。(快捷键:Ctrl+Shift+"/")
1.3HTML头部相关标记
1.<title>标记
<title></title>标记用于设置网页的标题,标记内的内容在浏览器窗口中的标题栏显示。一个网页只能有一组<title></title>标记。

2.<meta/>标记
<meta/>标记是一个单标记,用于定义网页的元信息,可以在<head>标记中重复出现。下面是<meta/>标记常用的几组设置。
(1)<meta name="名称" content="值">
<meta/>标记可以描述不包含在HTML里的文档信息、以便于搜索引擎搜索。如网页关键字,网页描和网页作者等。如:
<meta name="keyword" content="购物网站">//关键字
<meta name="description' content="品牌包包,特价优惠商品">
<meta name="author" content="mary">
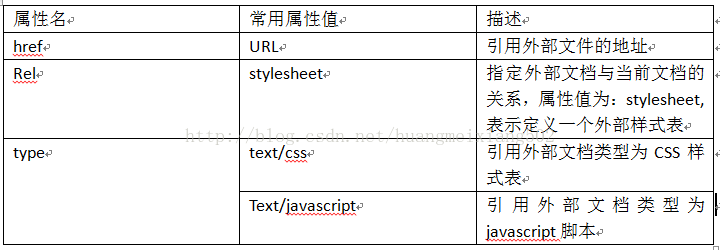
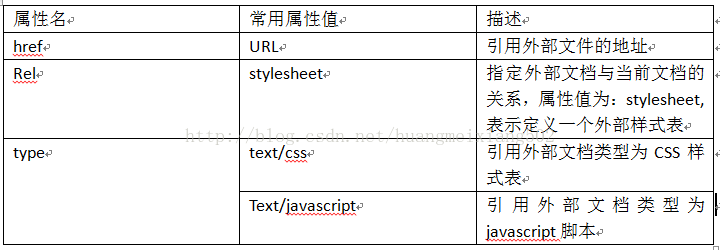
3.<link>标记
<link>标记是一个单标记,在<head>中使用 <link>标记引用外部文件。基本语法:<link 属性=“属性值”/>

4.<style>标记
<style>标记为HTML定义样式信息。
基本语法:<style 属性=“属性值”>样式内容</style>
HTML注意事项:
1.HTML标记不区分大小写。但建议使用小写。
2.标记可以嵌套使用,但不能交叉使用,如:
<p><b></p></b>是错误的。
<p><b></b></p>是正确的。
3.标记中属性的属性值要用“""”括起来。
今天的HTML基础先暂时写到这里了

<!DOCTYPE >标记:位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML或者XHTML标准规范。
<html></html>标记:<html>标记位于 <!DOCTYPE >标记的后面,也称为根标记,用于告诉浏览器自身是一个html文档。<html>标记文档的开始,</html>标记文档的结束,其他所有的HTML代码位于这两个标记之间。
<head></head>标记:定义文档的头部信息,紧跟在<html>标记之后,称为头部标记。头部信息是不被显示在网页正文中的,在此可插入说明文档的标题以及相关属性标记,如<title>、<meta>、<link>和<style>等。
<body></body>标记,成为主体标记。用于定义HTML文档要显示的内容。浏览器要显示的文本,图片,视频等信息都要位于<body>标记里面

1.2MTML标记
1.单标记和双标记
<html>标记分为单标记和双标记。
(1)双标记:由开始和结束标记符组成。常见的有:<p></p>、<h1></h1>、<span></span>等。
基本语法:<标记名称>内容<标记名称>
(2)单标记:由单个标记就能够描述某个功能的标记。常见的单标记有:<hr/><br/>
2.注释标记
<!--注释内容-->:放在注释标记的内容不再网页显示。(快捷键:Ctrl+Shift+"/")
1.3HTML头部相关标记
1.<title>标记
<title></title>标记用于设置网页的标题,标记内的内容在浏览器窗口中的标题栏显示。一个网页只能有一组<title></title>标记。

2.<meta/>标记
<meta/>标记是一个单标记,用于定义网页的元信息,可以在<head>标记中重复出现。下面是<meta/>标记常用的几组设置。
(1)<meta name="名称" content="值">
<meta/>标记可以描述不包含在HTML里的文档信息、以便于搜索引擎搜索。如网页关键字,网页描和网页作者等。如:
<meta name="keyword" content="购物网站">//关键字
<meta name="description' content="品牌包包,特价优惠商品">
<meta name="author" content="mary">
3.<link>标记
<link>标记是一个单标记,在<head>中使用 <link>标记引用外部文件。基本语法:<link 属性=“属性值”/>

4.<style>标记
<style>标记为HTML定义样式信息。
基本语法:<style 属性=“属性值”>样式内容</style>
HTML注意事项:
1.HTML标记不区分大小写。但建议使用小写。
2.标记可以嵌套使用,但不能交叉使用,如:
<p><b></p></b>是错误的。
<p><b></b></p>是正确的。
3.标记中属性的属性值要用“""”括起来。
今天的HTML基础先暂时写到这里了

相关文章推荐
- 这几天买了很多书,最近这2个月的学习目标是:熟悉Linux、C、Python、Web前端基础(HTML、XHTML,CSS)
- 从零开始,学习web前端之HTML基础
- HTML5零基础学习Web前端需要知道哪…
- WEB前端开发学习----2.HTML表格table标签
- web前端——html基础笔记 NO.8
- Web前端开发基础 第一天(Html和CSS)
- web前端与移动开发---html列表、表单元素等标签的学习
- 20150726 Web前端开发基础html+css
- WEB前端开发学习----6.CSS 和 JS 在html的使用方法
- 学习Web基础(HTML/CSS/JS)+服务器端技术(LAMP)
- Web前端学习——JS基础一之DIV格式变换
- web前端学习之HTML CSS/javascript之一
- web前端与移动开发---html标签的学习及特殊符号
- web前端——html基础笔记 NO.10
- Web前端学习——JS基础二之图片切换
- 前端基础学习之HTML
- web前端——html基础笔记 NO.7
- web前端——html基础笔记 NO.12{css布局模型(流动,浮动,层模型)}
- web前端——html基础笔记 NO.13{盒模型,颜色值,字体的缩写}
- 前端【学习心得】HTML基础 | 第一周【前端工程师养成计划】DW开发工具
