CSS中那些px、em、pt、rem、%、dp(android)单位
2017-01-14 10:28
841 查看
http://blog.csdn.net/ime33
未经允许,不得转载!!
水平有限,写的不周之处欢迎指正、交流!
在前端开发中,遇到单位的时候会有几种选择,那到底用哪种单位才是最合适的呢?
在国内的一些美工设计大师,在设计的时候多偏向于px单位,而在国外呢,大多喜欢使用em和rem作为单位。
一、px单位(pixel相对长度单位)相对于用户的设备分辨率而定,推荐使用。
特点:
1.低版本 IE无法调整那些使用px作为单位的字体大小,即无法使用浏览器的放大功能进而放大字号,但现在有所改观。
2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
3. Firefox能够调整px和em,rem,然而近96%的中国网民使用的是蛋疼的IE浏览器(或内核)。
二、em单位(font size of the element相对长度单位)相对于当前对象内文本的字体尺寸,如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
特点:
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
任意浏览器的默认字体高度16px(16像素)。所有未经调整的浏览器都符合:
1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明font-size=62.5%,这就使em值变为
16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。在设计开发的时候只需对全体html设置font-size=62.5%,如用通配符*或html标签{font-size:62.5%},以便计算使用!
三、pt单位(point绝对长度单位),屏幕物理长度单位,
表示一个点,是屏幕的物理尺寸,不推荐使用。
四、%单位,继承父元素单位
五、dp(dip):屏幕密度
六、重点rem(font size of the root element)单位,这是近几年才兴起的流行单位,包括移动端内、WebApp已被广泛使用。
使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素,即相对于你设置的html的字号大小,这样就起到了牵一发而动全身的作用,只需要修改html根元素的字号大小,页面里的大小都会随之改变。当然了兼容性嘛,除了万恶的IE8以下是不鸟的,应对也很简单,再写一个绝对的单位hack下就成,如span{font-size:14;font-size:3rem}即可!
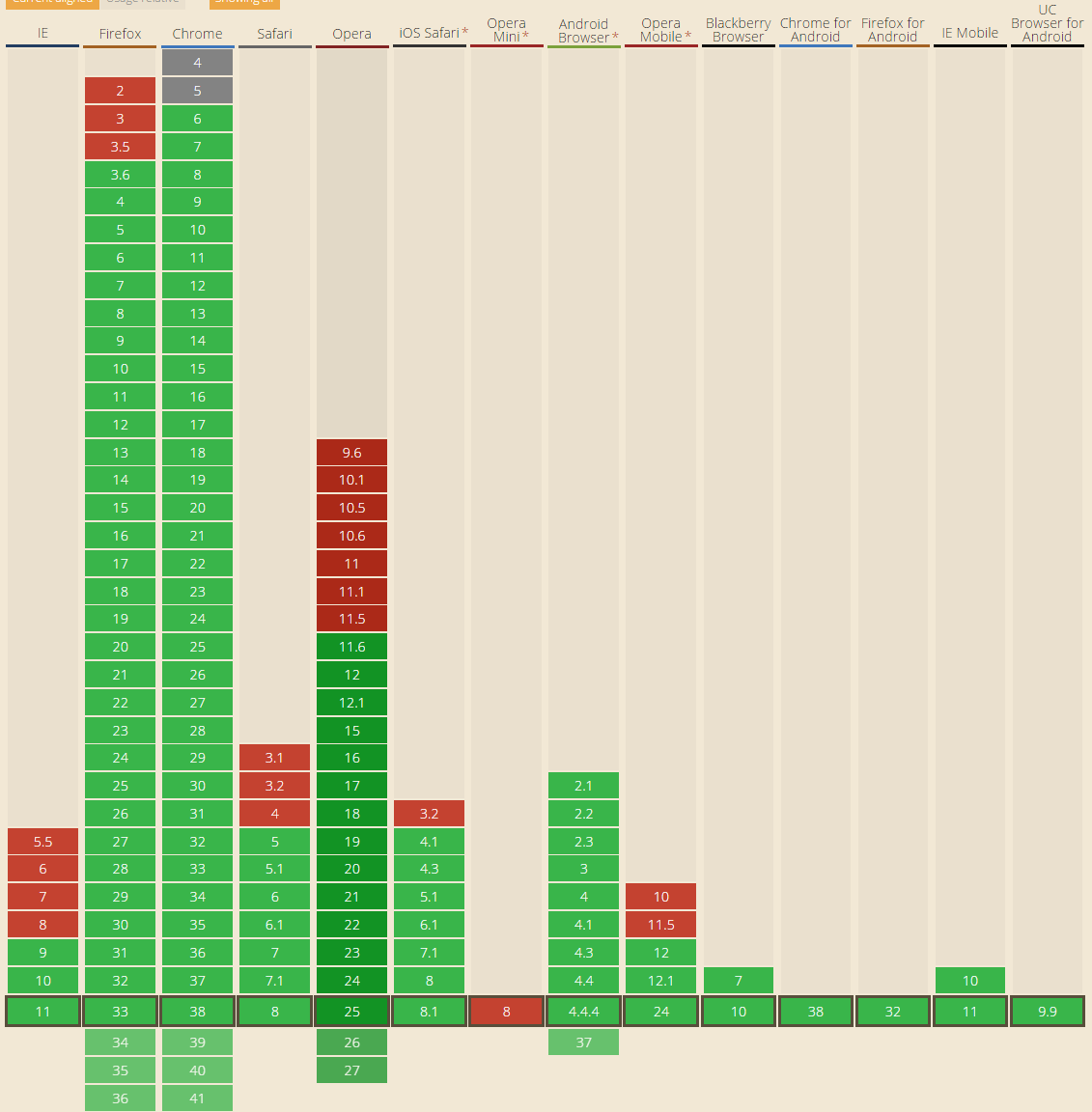
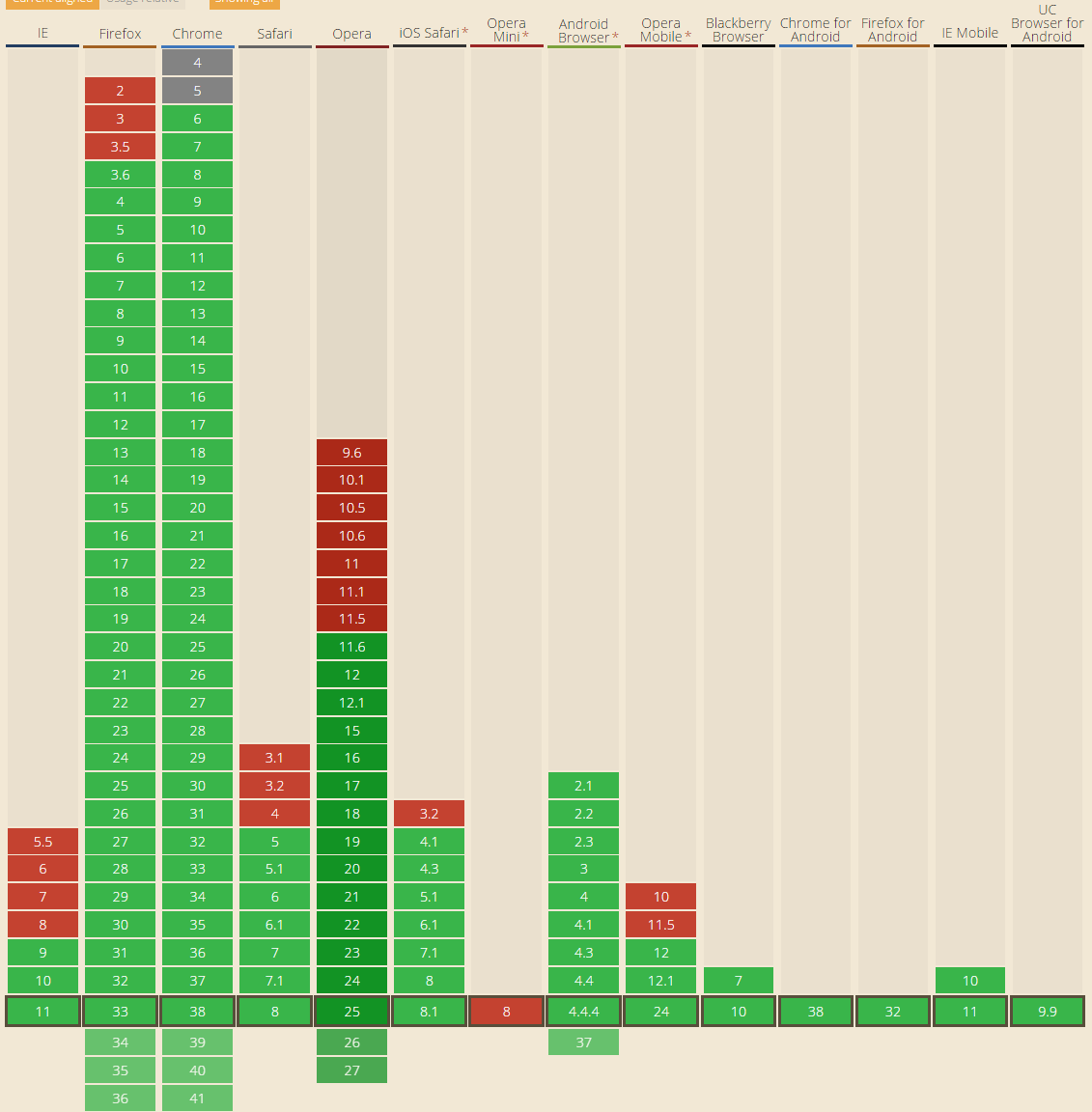
兼容性:

附上一个js控制根元素实例:
demo:
七、题外话,在应用的时候我们也可以使用媒体查询进行控制页面各个适应的部分,media如@media
screen and (max-width: 300px) {}同样也很出色的!
好了,就到这里了,感谢阅读!
水平有限,欢迎指正、交流!!
未经允许,不得转载!!
水平有限,写的不周之处欢迎指正、交流!
在前端开发中,遇到单位的时候会有几种选择,那到底用哪种单位才是最合适的呢?
在国内的一些美工设计大师,在设计的时候多偏向于px单位,而在国外呢,大多喜欢使用em和rem作为单位。
一、px单位(pixel相对长度单位)相对于用户的设备分辨率而定,推荐使用。
特点:
1.低版本 IE无法调整那些使用px作为单位的字体大小,即无法使用浏览器的放大功能进而放大字号,但现在有所改观。
2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
3. Firefox能够调整px和em,rem,然而近96%的中国网民使用的是蛋疼的IE浏览器(或内核)。
二、em单位(font size of the element相对长度单位)相对于当前对象内文本的字体尺寸,如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
特点:
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
任意浏览器的默认字体高度16px(16像素)。所有未经调整的浏览器都符合:
1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明font-size=62.5%,这就使em值变为
16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。在设计开发的时候只需对全体html设置font-size=62.5%,如用通配符*或html标签{font-size:62.5%},以便计算使用!
三、pt单位(point绝对长度单位),屏幕物理长度单位,
表示一个点,是屏幕的物理尺寸,不推荐使用。
四、%单位,继承父元素单位
五、dp(dip):屏幕密度
六、重点rem(font size of the root element)单位,这是近几年才兴起的流行单位,包括移动端内、WebApp已被广泛使用。
使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素,即相对于你设置的html的字号大小,这样就起到了牵一发而动全身的作用,只需要修改html根元素的字号大小,页面里的大小都会随之改变。当然了兼容性嘛,除了万恶的IE8以下是不鸟的,应对也很简单,再写一个绝对的单位hack下就成,如span{font-size:14;font-size:3rem}即可!
兼容性:

附上一个js控制根元素实例:
demo:
<!DOCTYPE html>
<html lang="zh">
<head>
<m
4000
eta charset="UTF-8">
<title>http://blog.csdn.net/ime33 rem+js</title>
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<style>
html {
height: 100%;
width: 100%;
font-family: 'Microsoft YaHei';
font-size: 20px;
overflow: hidden;
outline: 0;
-webkit-text-size-adjust:none;
}
body {
height: 100%;
margin: 0;
overflow: hidden;
-webkit-user-select: none;
position: relative;
}
h3 {
width: 100%;
line-height: 1.5rem;
font-size: 1rem;
color: #000;
border: 1px solid #ccc;
text-align: center;
background-color: #ccc;
}
.container {
margin-top: 1rem;
margin-bottom: .5rem;
margin-right: -.5rem;
font-size: 0;
}
.item {
width: 5rem;
height: 5rem;
display: inline-block;
margin-right:.5rem;
margin-bottom: .5rem;
}
.blue-item {
background-color: #06c;
}
.org-item {
background-color: #1fc195;
}
</style>
</head>
<body>
<h3>演示rem+js</h3>
<div class="container">
<div class="item blue-item"></div>
<div class="item org-item"></div>
<div class="item blue-item"></div>
<div class="item org-item"></div>
<div class="item blue-item"></div>
<div class="item org-item"></div>
</div>
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',//orientationchange设备旋转 resize调整浏览器窗口的大小
recalc = function () {
var clientWidth = docEl.clientWidth;//设备
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';//换算
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);//火狐加载DOMContentLoaded,优先于load
})(document, window);
</script>
</body>
</html>七、题外话,在应用的时候我们也可以使用媒体查询进行控制页面各个适应的部分,media如@media
screen and (max-width: 300px) {}同样也很出色的!
好了,就到这里了,感谢阅读!
水平有限,欢迎指正、交流!!
相关文章推荐
- css中单位px、pt、em和rem的区别
- css中单位px、pt、em和rem的区别
- css中单位px、pt、em和rem的区别
- css中单位px、pt、em和rem的区别
- css中单位px、pt、em和rem的区别
- 浅谈CSS单位px、pt、em和rem
- css中单位px、pt、em和rem的区别
- css单位介绍em ex ch rem vw vh vm cm mm in pt pc px
- px,pt,ppi,dpi,dp,sp,em,rem,vw和vh等css中常用长度之间区别总结
- css中字体单位px,pt,em ,rem,百分比之间的区别和用法
- Android长度单位详解(dp、sp、px、in、pt、mm、dip)(转)
- Android长度单位详解(dp、sp、px、in、pt、mm、dip)
- Css中pt、px、em、ex、in等这类长度单位说明
- Android 中的长度单位详解( dp 、 s 4000 p 、 px 、 in 、 pt 、 mm )
- android中的像素单位dp、px、pt、sp
- Android中的长度单位详解(dp、sp、px、in、pt、mm)
- Android的计量单位px,in,mm,pt,dp,dip,sp
- Android长度单位详解(dp、sp、px、in、pt、mm、dip)
- Android的计量单位px,in,mm,pt,dp,dip,sp;使用sp作为文本的单位,其它用dip;px与dip的转换
- Android中的长度单位详解(dp、sp、px、in、pt、mm)
