JavaScript中遍历数组 最好不要使用 for in 遍历
2017-01-13 23:56
204 查看
先看一段代码
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 </head>
7 <body>
8
9 <script>
10 // 一个普通的数组
11 var arr =[3,5,2,6];
12 // 普通的for 循环遍历
13 for(var i = 0 ; i < arr.length; i++){
14 console.log(i,"类型:"+typeof i,arr[i]);
15 }
16 // 用for in 遍历数组
17 for(var k in arr){
18 console.log(k,"类型:"+typeof k,arr[k]);
19 }
20 </script>
21 </body>
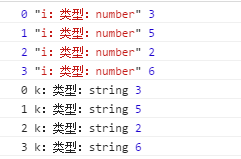
22 </html>这段代码显示出了 一点 for循环遍历数组 和for in 循环遍历 数组的一点区别:

标准的for循环中的i是number类型,表示的是数组的下标,但是foreach循环中的i表示的是数组的key是string类型。
这还不是坑,只是一点区别。
再看一段代码
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 </head>
7 <body>
8
9 <script>
10 // 一个普通的数组
11 var arr =[3,5,2,6];
12 // 在数组原型上扩展一个方法
13 Array.prototype.extend = function(){
14 console.log("在数组原型扩展一个方法");
15 }
16 // 普通的for 循环遍历
17 for(var i = 0 ; i < arr.length; i++){
18 console.log(i,"类型:"+typeof i,arr[i]);
19 }
20 // 用for in 遍历数组
21 for(var k in arr){
22 console.log(k,"类型:"+typeof k,arr[k]);
23 }
24 </script>
25 </body>
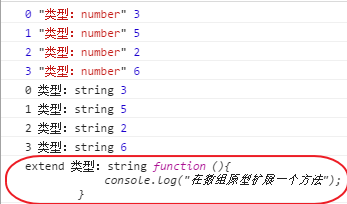
26 </html>这段代码就是在上边的代码的基础上,为Array做了一下扩充。很简单,只是添加了一个函数。但是我们来看运行会出现了什么情况:

输出的结果中,多出了一行,这一行就是我们扩展的一个函数,不是我们定义在数组中的值。到此这个问题就出来了。
综上所述,用for...in...在通常情况下确实可以正确运行。
但是如果我们在项目采用的是用foreach遍历数组,假设有一天谁不小心自己为了扩展js原生的Array类,或者引入一个外部的js框架也扩展了原生Array。那问题就来了。
相关文章推荐
- js中foreach,for in,for of的使用及区别,遍历对象,遍历数组使用的不一样 JavaScript
- js中数组遍历for与for in区别(强烈建议不要使用for in遍历数组)
- Javascript技巧之不要用for in语句对数组进行遍历
- js中数组遍历for与for in区别(强烈建议不要使用for in遍历数组)
- Javascript技巧之不要用for in语句对数组进行遍历
- Javascript技巧之不要用for in语句对数组进行遍历
- Javascript技巧之不要用for in语句对数组进行遍历
- Javascript技巧之不要用for in语句对数组进行遍历
- JavaScript中for和for in在遍历使用getElementsByName()获取的数组时的小区别
- Javascript技巧-不要用for in语句对数组进行遍历
- 不要用for in语句对数组进行遍历
- 转→js数组遍历 千万不要使用for...in...
- 不要用for in语句对数组进行遍历
- 不要用for in语句对数组进行遍历
- 不要用for in语句对数组进行遍历
- 不要用for in语句对数组进行遍历
- js数组遍历 千万不要使用for...in...
- 不要用for in语句对数组进行遍历
- javascript数组遍历for与for in区别详解
- js中使用for 循环和 for in 遍历数组区别
