CALayer之mask属性-遮罩
2017-01-12 18:01
190 查看
CALayer有一个属性叫做
这个属性本身就是个CALayer类型,有和其他图层一样的绘制和布局属性。
它类似于一个子图层,相对于父图层(即拥有该属性的图层)布局,但是它却不是一个普通的子图层。
不同于那些绘制在父图层中的子图层,
如果
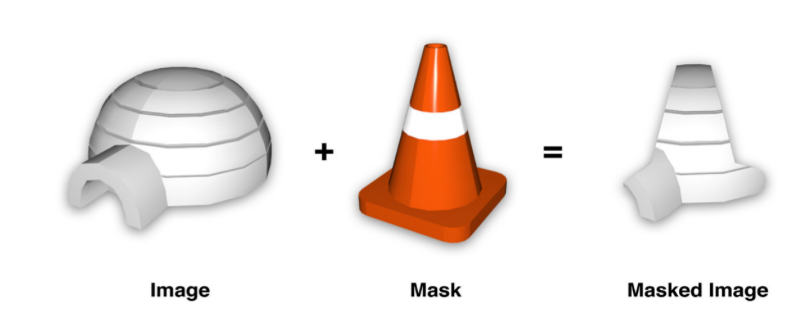
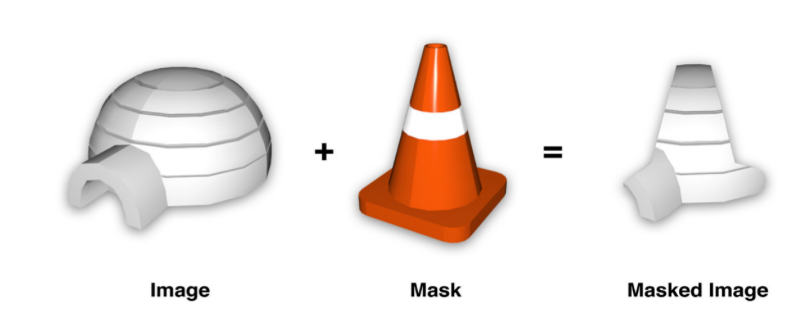
如下图

我们自己试试看
比如有两个Layer, 一个是红色的正方形,

一个小一点的绿色圆

如果把小一点的绿色圆当做红色正方形的maskLayer, 则最终只会在显示绿色圆范围内显示出原本红色正方形的内容

我们上代码
我们再可以给遮罩层添加动画, 实现更加绚丽的效果
比如中间中间小圆逐渐变大
mask。
这个属性本身就是个CALayer类型,有和其他图层一样的绘制和布局属性。
它类似于一个子图层,相对于父图层(即拥有该属性的图层)布局,但是它却不是一个普通的子图层。
不同于那些绘制在父图层中的子图层,
mask图层定义了父图层的部分可见区域。
mask图层的
Color属性是无关紧要的,真正重要的是图层的轮廓。
mask属性就像是一个饼干切割机,
mask图层实心的部分会被保留下来,其他的则会被抛弃
如果
mask图层比父图层要小,只有在
mask图层里面的内容才是它关心的,除此以外的一切都会被隐藏起来。
如下图

我们自己试试看
比如有两个Layer, 一个是红色的正方形,

一个小一点的绿色圆

如果把小一点的绿色圆当做红色正方形的maskLayer, 则最终只会在显示绿色圆范围内显示出原本红色正方形的内容

我们上代码
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//创建一个蓝色的Layer
CALayer *foregroundLayer = [CALayer layer];
foregroundLayer.bounds = CGRectMake(0, 0, 100, 100);
foregroundLayer.backgroundColor = [UIColor redColor].CGColor;
//创建一个路径
UIBezierPath *apath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(20, 20, 60, 60)];
//创建maskLayer
CAShapeLayer *maskLayer = [CAShapeLayer layer];
maskLayer.path = apath.CGPath;
maskLayer.fillColor = [UIColor greenColor].CGColor;
maskLayer.fillRule = kCAFillRuleEvenOdd;
//设置位置
foregroundLayer.position = self.view.center;
//设置mask
foregroundLayer.mask = maskLayer;
[self.view.layer addSublayer:foregroundLayer];
}
@end我们再可以给遮罩层添加动画, 实现更加绚丽的效果
比如中间中间小圆逐渐变大
#import "ViewController.h"
static CGFloat num;
@interface ViewController ()
@property (nonatomic, strong) CAShapeLayer *circle;
@property (nonatomic, strong) CADisplayLink *link;
@end
@implementation ViewController
@synthesize circle;
- (void)viewDidLoad {
[super viewDidLoad];
//创建一个CAShape
CALayer *bgLayer = [CALayer layer];
//设置大小颜色和位置
bgLayer.bounds = CGRectMake(0, 0, 200, 200);
bgLayer.backgroundColor = [UIColor redColor].CGColor;
bgLayer.position = self.view.center;
//创建一个CAShapeLayer作为MaskLayer
circle = [CAShapeLayer layer];
//设置路径
circle.path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(100, 100)
radius:20
startAngle:0
endAngle:2 * M_PI
clockwise:YES].CGPath;
circle.lineWidth = 5;
circle.fillColor = [UIColor greenColor].CGColor;
circle.fillRule = kCAFillRuleEvenOdd;
//设置maskLayer
bgLayer.mask = circle;
[self.view.layer addSublayer:bgLayer];
//添加计时器
self.link = [CADisplayLink displayLinkWithTarget:self selector:@selector(action)];
[self.link addToRunLoop:[NSRunLoop currentRunLoop] forMode:NSRunLoopCommonModes];
}
- (void)action {
num ++;
circle.path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(100, 100)
radius:20 + num
startAngle:0
endAngle:2 * M_PI
clockwise:YES].CGPath;
if (num > 1000) {
[self.link invalidate];
}
}
相关文章推荐
- MarkDown基本语法整理
- 使用阿里云的ip地址查询服务-使用java调用ip地址查询服务
- BZOJ 4559: [JLoi2016]成绩比较【计数dp,容斥,组合数
- ActiveMQ的简单使用
- 【日记】学习Android开发
- Using 1-Wire device with Intel Galileo
- 计算KS值的标准代码
- Mongodb 在update时 org.springframework.data.mapping.context.InvalidPersistentPropertyPath: No property
- POJ 1741 树分治
- Shell并发编程Demo
- 愚蠢的错误 Failed to connect to 127.0.0.1 port 8888 :conection refused
- 2017年1月数据结构实训总结
- Android开发 WebView TextToSpeech异常
- jxl 导出excel springMVC
- 【SSH网上商城项目实战08】查询和删除商品类别功能的实现
- 平常开发总结
- Java四种线程池的使用
- activemq官方文档分析
- POJ 1741 树分治
- csan博客 I am coming
