DOM(一)
2017-01-12 00:00
260 查看
识别了JS中的对象后,我们来看一虾DOM对象,即Document Object Model,文档对象模型。
1、该模型定义如何访问和处理HTML对象,DOM把HTML呈现为带有元素、属性和文本的树结构(节点树)。节点分为三种:
元素节点:即标签<html><body><p>等;
文本节点:向用户展示的内容,如<li></li>中的javascript、DOM、CSS等文本;
属性节点:元素的属性,例如<a>标签的href属性;
关于节点自身的属性和操作如下ABC三个:
A、节点属性:

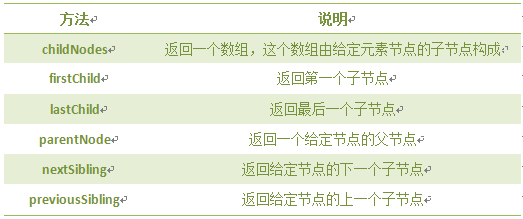
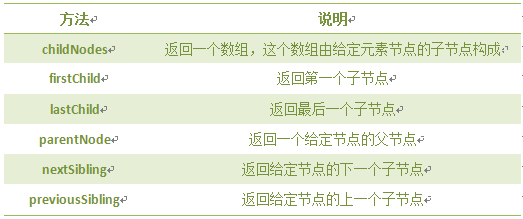
B、遍历节点树:

C、节点的DOM操作:

注意:a、前两个是document方法;
b、.style.display="";需要加双/单引号,style的内容都要加双/单引号。
2、获取节点的方法(获取节点还有几种,在续中补充):
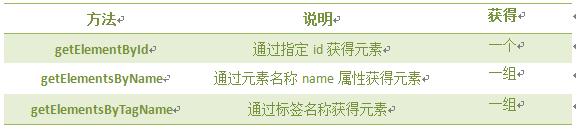
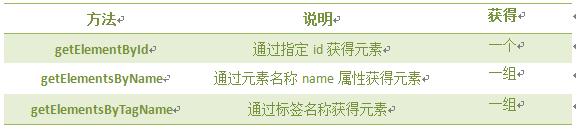
getElementByID、getElementsByName、getElementsByTagName;三者区别:
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
A. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
B. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
C. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人, getElementsByTagName("小孩")。
总结如下:

3、操作属性值:getAttribute()、setAttribute();
getAttribute():
setAttribute():
Tips:
a、把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
b、.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
4、节点属性
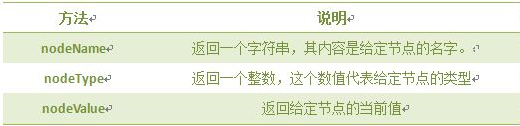
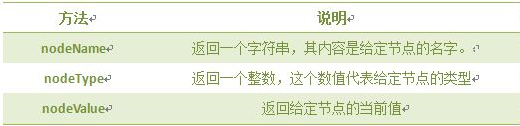
在DOM中,每个节点都是一个对象,DOM节点有三个重要属性:nodeName(节点名称)、nodeValue(节点值)、nodeType(节点类型)。
元素类型:
1、该模型定义如何访问和处理HTML对象,DOM把HTML呈现为带有元素、属性和文本的树结构(节点树)。节点分为三种:
元素节点:即标签<html><body><p>等;
文本节点:向用户展示的内容,如<li></li>中的javascript、DOM、CSS等文本;
属性节点:元素的属性,例如<a>标签的href属性;
关于节点自身的属性和操作如下ABC三个:
A、节点属性:

B、遍历节点树:

C、节点的DOM操作:

注意:a、前两个是document方法;
b、.style.display="";需要加双/单引号,style的内容都要加双/单引号。
2、获取节点的方法(获取节点还有几种,在续中补充):
getElementByID、getElementsByName、getElementsByTagName;三者区别:
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
A. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
B. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
C. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人, getElementsByTagName("小孩")。
总结如下:

3、操作属性值:getAttribute()、setAttribute();
getAttribute():
elementNode.getAttribute(name)
| elementNode | 使用getElementById()、getElementByTagName()等方法,获取到的元素节点 |
| name | 想要查询的元素节点的属性名字 |
elementNode.setAttribute(name,value
| name | 要设置的属性名 |
| value | 要设置的属性值 |
a、把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
b、.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
4、节点属性
在DOM中,每个节点都是一个对象,DOM节点有三个重要属性:nodeName(节点名称)、nodeValue(节点值)、nodeType(节点类型)。
元素类型:
| nodeName | 节点名称是只读的; 1. 元素节点的 nodeName 与标签名相同 2. 属性节点的 nodeName 是属性的名称 3. 文本节点的 nodeName 永远是 #text 4. 文档节点的 nodeName 永远是 #document |
| nodeValue | 1. 元素节点的 nodeValue 是 undefined 或 null 2. 文本节点的 nodeValue 是文本自身 3. 属性节点的 nodeValue 是属性的值 |
| nodeType | 节点的类型,是只读的。下表是常见的几种节点类型 |
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 4 |
| 文档 | 5 |
相关文章推荐
- android dom方式创建xml
- 【jQuery】jQuery操作DOM
- HTML DOM(一):认识DOM
- 原生js 操作dom
- Android 开发之路十---------SAX,DOM,PULL解析XML
- 原生的强大DOM选择器querySelector
- jQuery中的DOM操作------复制及包裹节点
- jquery(2)dom
- 详解Android解析Xml的三种方式——DOM、SAX以及XMLpull
- DOM案例五星评分控件
- DOM操作技术之动态添加script和样式
- JavaScript学习-DOM
- [原创] jQuery源码分析-12 DOM操作-Manipulation-核心函数.domManip()
- 一些DOM元素的properties也被列在下面,但是仅运行在新的.prop()方法中
- XML之------DOM对XML文档增删改查
- xml学习笔记②PHP DOM--对xml文件进行解析操作
- DRP项目(七)----XML的四种解析器之DOM解析XML
- JavaScript对iframe的DOM操作
- JavaScript--05 DOM基础 12.1
- javascript之DOM操作
