百度编辑器UEditor不能插入视频的解决方法
2017-01-11 14:58
441 查看
摘要: UEditor插入视频后,embed或iframe,路径被清空;通过工具栏的“插入iframe”,插入视频无效,这里总结了一些初步解决方法,实测有效
xssFilter导致插入视频异常,编辑器在切换源码的过程中过滤掉img的_url属性(用来存储视频url)_src/plugins/video.js里处理的是_url,而不是_src。<基本出处参见:https://github.com/fex-team/ueditor/pull/2957/commits/d4b875ce165b3225929496c2d85848afbff0deeb?diff=split >
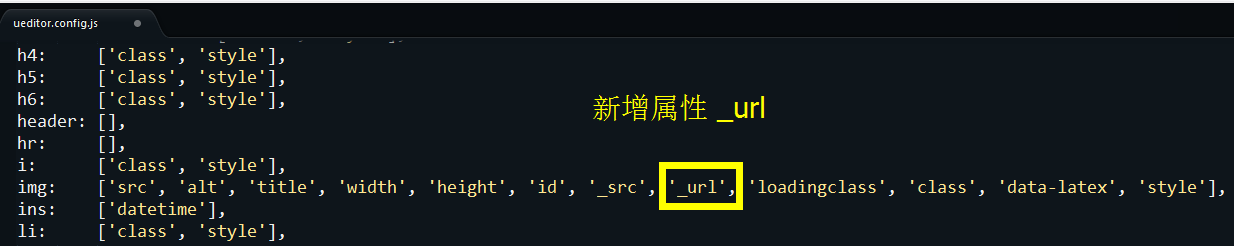
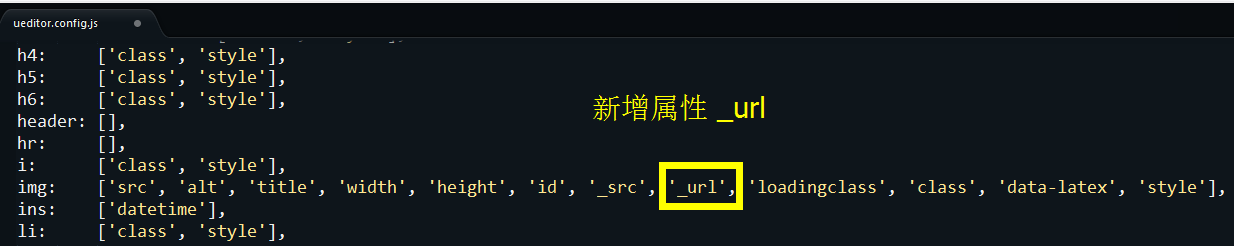
1、在配置文件ueditor.config.js中,定位 //xss过滤白名单,即,whitList:{ },对 img: 增加 “_url” 属性:

2、在 video 标签后新增3给标签,使Ueditor分别能支持embed标签和iframe标签(此处原理参见 另一篇博客):

代码:
其中【】中的各个字段为前面相应标签的属性 比如:<iframe src="", width="", height=""></iframe>。
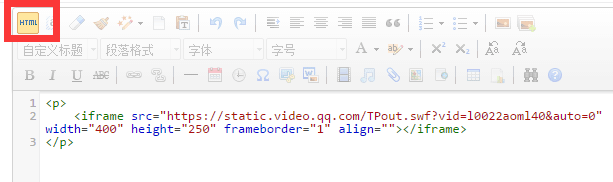
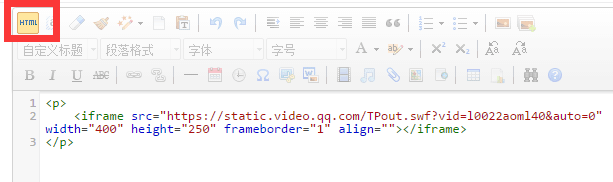
这样,在编辑器中就可以引用优酷、腾讯视频的iframe通用代码和embed html代码;移动端一般引用iframe,可设置属性,使其适应设备。(这里,建议切换到源码模式,插入相应的视频代码embed或iframe。其中iframe可编辑大小,优酷embed有效,腾讯embed无效;且腾讯视频的iframe可设置为自动播放,优选)
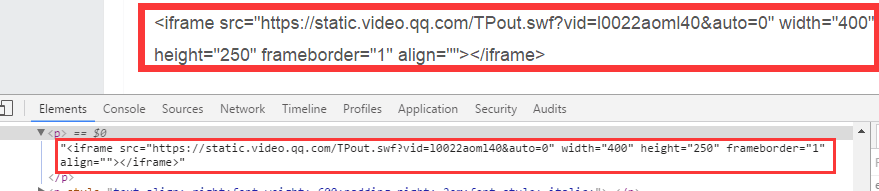
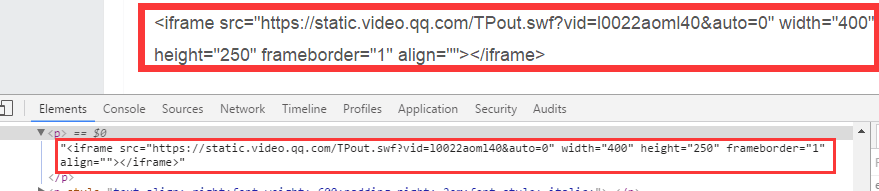
注意:通过以上两步后,可能出现的新问题是,前端页面不解析<iframe>标签,而是将其原样输出:


解决方法:用html_entity_decode()函数把HTML实体转换为字符,该函数为php函数。
假设$string为从数据库中取出的编辑器存入的内容:经html_entity_decode($string)后,再输出到前端页面。
(非常奇怪,不知啥原因,输入embed标签插入视频没问题;输入<iframe>标签时,数据库中的数据竟然是将 <> 转义过的,成了< 和 > 并且好像只有iframe这一个标签是这样的,所以前端页面必须用html_entity_decode()转换再输出。对UEditor有研究透彻的朋友,欢迎指出更好的解决方案。)
xssFilter导致插入视频异常,编辑器在切换源码的过程中过滤掉img的_url属性(用来存储视频url)_src/plugins/video.js里处理的是_url,而不是_src。<基本出处参见:https://github.com/fex-team/ueditor/pull/2957/commits/d4b875ce165b3225929496c2d85848afbff0deeb?diff=split >
1、在配置文件ueditor.config.js中,定位 //xss过滤白名单,即,whitList:{ },对 img: 增加 “_url” 属性:

2、在 video 标签后新增3给标签,使Ueditor分别能支持embed标签和iframe标签(此处原理参见 另一篇博客):

代码:
source: ['src', 'type'], embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play', + 'autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'], iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']
其中【】中的各个字段为前面相应标签的属性 比如:<iframe src="", width="", height=""></iframe>。
这样,在编辑器中就可以引用优酷、腾讯视频的iframe通用代码和embed html代码;移动端一般引用iframe,可设置属性,使其适应设备。(这里,建议切换到源码模式,插入相应的视频代码embed或iframe。其中iframe可编辑大小,优酷embed有效,腾讯embed无效;且腾讯视频的iframe可设置为自动播放,优选)
注意:通过以上两步后,可能出现的新问题是,前端页面不解析<iframe>标签,而是将其原样输出:


解决方法:用html_entity_decode()函数把HTML实体转换为字符,该函数为php函数。
假设$string为从数据库中取出的编辑器存入的内容:经html_entity_decode($string)后,再输出到前端页面。
(非常奇怪,不知啥原因,输入embed标签插入视频没问题;输入<iframe>标签时,数据库中的数据竟然是将 <> 转义过的,成了< 和 > 并且好像只有iframe这一个标签是这样的,所以前端页面必须用html_entity_decode()转换再输出。对UEditor有研究透彻的朋友,欢迎指出更好的解决方案。)
相关文章推荐
- 百度编辑器UEditor不能插入音频视频的解决方法
- 百度编辑器UEditor不能插入视频的解决方法
- win8 应用商店。 app下载的音乐和视频软件能打开,不能正常播放 解决方法
- Qt 调用phonon 在xp下不能播放视频的解决方法
- ie6下embed标签不能播放视频问题解决方法
- 网页插入FLV视频谷歌火狐浏览器不兼容问题解决方法
- 幻灯片中插入视频不能正常播放的问题解决
- jain-sip-applet-phone与GrandStream V3005 IP电话不能正常视频通话的问题解决方法(IP电话一直显示“对方保持”/“呼叫”)
- 解决ubuntu 下不能播放wmv等格式视频的方法
- 创建SQL作业错误的解决方法(不能将值 NULL 插入列 'owner_sid',表 'msdb.dbo.sysjobs';列不允许有空值。) .
- hibernate先删除数据,紧接着执行插入时的异常解决之道——中间不能调用flush()、clear()等方法
- 服务器关于flash导入视频不能播放的解决方法!
- Qt 调用phonon 在xp下不能播放视频的解决方法(Phonon::createPath: Cannot connect Phonon::MediaObject ( no objectName )...)
- Qt 调用phonon 在xp下不能播放视频的解决方法(Phonon::createPath: Cannot connect Phonon::MediaObject ( no objectName )...)
- Qt 调用phonon 在xp下不能播放视频的解决方法(Phonon::createPath: Cannot connect Phonon::MediaObject ( no objectName )...)
- asp.net 导出数据到excel报“段太小而不能接受所要添加的数据的数量。试着插入或粘贴较少的数据”错误的解决方法
- Qt 调用phonon 在xp下不能播放视频的解决方法(Phonon::createPath: Cannot connect Phonon::MediaObject ( no objectName )...)
- Qt 调用phonon 在xp下不能播放视频的解决方法(Phonon::createPath: Cannot connect Phonon::MediaObject ( no objectName )...)
- firefox播放优酷,土豆视频,出现 “浏览器兼容性问题,视频不能播放了”的解决方法
- 更新ACCESS数据库出现“字段太小而不能接受所要添加的数据的数量。试着插入或粘贴较少的数据。”的解决方法
