UIButton,UILabel文字旋转(倾斜)
2017-01-11 09:14
267 查看


大家可以先看这个图片右上角的文字效果,首先我们先不要着急做,先想着怎么做,之后在我脑海里面,我想出来了三种解决方案
1.UIButton实现,实现思路是让UI切一张背景图片,通过内部改变UIButton的文字旋转方向
2.UILabel加UIImage实现,跟UIButton思路一样
3.UILabel实现,通过给UILabel绘制一个不规则的矩形框,然后填充颜色,之后旋转UILabel方向实现
说完思路,下面我们开始自己造轮子了,为了简单起见,我直接上代码(以第一种思路)//声明UIButton并指定其位置和长宽
UIButton *button = [[UIButtonalloc]initWithFrame:CGRectMake(100,100,45,38)];
//设置背景颜色
// button.backgroundColor = [UIColor yellowColor];
//button上的文字
[buttonsetTitle:@"剩30天"forState:UIControlStateNormal];
//文字颜色
[buttonsetTitleColor:[UIColorblackColor]forState:UIControlStateNormal];
//设置文本在button中显示的位置,这里为居中。
button.titleLabel.textAlignment =NSTextAlignmentCenter;
//文字字体大小
button.titleLabel.font = [UIFontsystemFontOfSize:8];
//文字旋转角度
button.titleLabel.transform =CGAffineTransformMakeRotation(M_PI_4);
//文本自适应
button.titleLabel.adjustsFontSizeToFitWidth =YES;
[button.titleLabelsizeToFit];
//设置button的背景图片
[buttonsetBackgroundImage:[UIImageimageNamed:@"label"]forState:UIControlStateNormal];
//改变button内部文字的位置(可以自己调整,调整适合自己的项目)
button.titleEdgeInsets =UIEdgeInsetsMake(-13,5,
-5, -10);
//将button添加到view上
[self.viewaddSubview:button];
@end
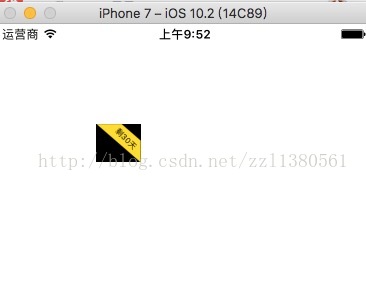
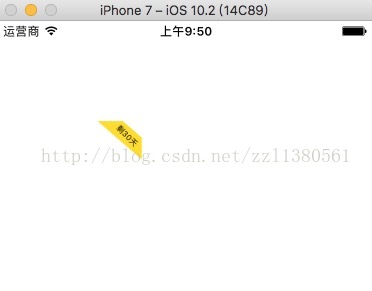
最终的效果


相关文章推荐
- 使用NSMutableAttributedString为UIButton/UILabel 快速设置文字的大小,字体,颜色
- 代码(XIB)实现UIButton、UILabel文字添加下划线小技巧
- iOS UILabel、UIButton文字竖排显示
- 设置UIButton中的文字和图片,设置UILabel的文在显示不同颜色
- 设置UIButton中的文字和图片,设置UILabel的文在显示不同颜色
- iOS UILabel、UIButton文字竖排显示
- Android 图形:绘制渐变色奥运五环图形,游戏文字,验证码,Matrix旋转,缩放,倾斜,平移等
- UILabel UiButton 文字下面加下划线
- 【CSS3动画】transform对文字及图片的旋转、缩放、倾斜和移动
- iOS开发:关于UILabel、UIButton、UITextField文字下划线的设置方法(涉及到富文本的知识)
- 【CSS3动画】transform对文字及图片的旋转、缩放、倾斜和移动
- UILabel,UIButton等文字显示的控件大小的自适应
- iOS学习笔记------UIButton、UIImageView、UILabel的属性与方法
- 让UILabel的文字顶部对齐
- iOS - UIButton折行文字显示设置
- 设置UIButton的文字显示位置、字体的大小、字体的颜色
- UIButton获取标题文字
- UIbutton文字相关
- iOS7 uilabel 自动换行,文字自适应
- 【学习中的分享】 iOS利用UILabel和UIButton制作一个简单的计算器
