JS和原生交互原理浅析
2017-01-10 15:18
155 查看
Java实现原理研究
参照Android:WebView与Javascript交互(相互调用参数、传值)http://itfish.net/article/25514.html 研究了安卓java的功能接口代码,上述地址先在Activity(java源生和js之间类似与桥梁的文件)中先使用了 webView.addJavascriptInterface(new JsInterface(this), “AndroidWebView”);这句代码将本身的JsInterface(this),和js调用的AndroidWebView方法关联起来,从而实现js调用原生功能,如weixin js bridge
OC实现原理研究
相对于java,OC的话在比较早的版本就有javascriptcore的功能,或者源生的功能也比较容易,也使用javascript相互调用比较容易,他能把数据,值,方法接口,都封成map;
注意点:
1.android和ios给出的方法名是可以相同的,是可以相同的,是可以相同的,重要的事情说三遍,别android一个方法名,ios一个方法名
2.js在调用ios的时候碰到过可能会无法调用取不到值的情况,那样的话可以使用定时器延迟加载个100-200毫秒,这样的话ios肯定能准备好方法了。
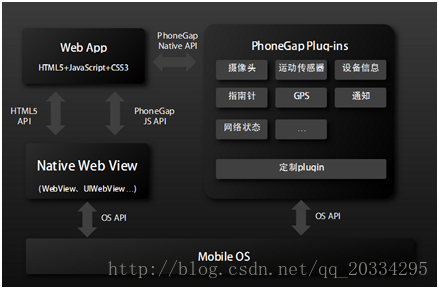
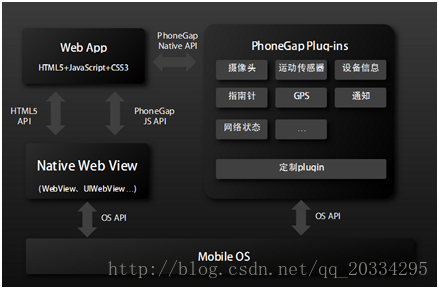
图解

参照Android:WebView与Javascript交互(相互调用参数、传值)http://itfish.net/article/25514.html 研究了安卓java的功能接口代码,上述地址先在Activity(java源生和js之间类似与桥梁的文件)中先使用了 webView.addJavascriptInterface(new JsInterface(this), “AndroidWebView”);这句代码将本身的JsInterface(this),和js调用的AndroidWebView方法关联起来,从而实现js调用原生功能,如weixin js bridge
OC实现原理研究
相对于java,OC的话在比较早的版本就有javascriptcore的功能,或者源生的功能也比较容易,也使用javascript相互调用比较容易,他能把数据,值,方法接口,都封成map;
注意点:
1.android和ios给出的方法名是可以相同的,是可以相同的,是可以相同的,重要的事情说三遍,别android一个方法名,ios一个方法名
2.js在调用ios的时候碰到过可能会无法调用取不到值的情况,那样的话可以使用定时器延迟加载个100-200毫秒,这样的话ios肯定能准备好方法了。
图解

相关文章推荐
- 浅析Java web程序之客户端和服务器端交互原理
- js自定义事件及事件交互原理概述(二)
- Ajax原理及用原生js实现Ajax应用
- atitit.js 与c# java交互html5化的原理与总结.doc
- js瀑布流 原理实现揭秘 javascript 原生实现
- 浅析Java web程序之客户端和服务器端交互原理
- atitit.js javascript 调用c# java php后台语言api html5交互的原理与总结p97
- iOS解析---WebView和js交互原理
- 浅析Java web程序之客户端和应用服务器端交互原理
- atitit.js javascript 调用c# java php后台语言api html5交互的原理与总结p97
- js自定义事件及事件交互原理概述(一)
- flex与js交互浅析
- 浅析Java web程序之客户端和服务器端交互原理
- iOS解析---WebView和js交互原理
- iOS解析---WebView和js交互原理
- 跨平台PhoneGap技术架构五:PhoneGap类间调用关系及Js和Java交互原理
- 原生Js实现元素渐隐/渐现(原理为修改元素的css透明度)
- JS与UIWebview交互原理摘记(WebViewJavascriptBridge)
- Android开发中WebView与原生JS的数据交互详解
- atitit.js javascript 调用c# java php后台语言api html5交互的原理与总结p97
