【Android 基础】ListView中使用ImageLoader
2017-01-09 17:58
351 查看
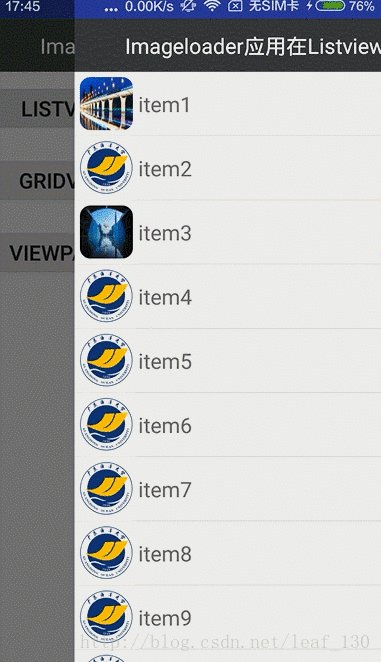
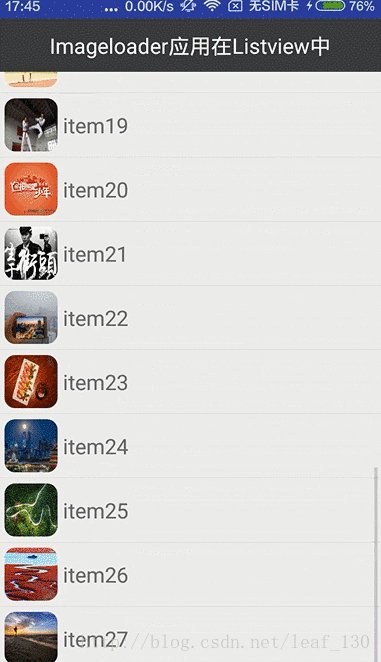
演示效果:

ImageLoader体验还是不错的。
准备工作
0)准备demo中展示的图片链接(我用python在新浪某个网页爬下来的图片链接。public class Constants {
public static final String[] IMAGES = new String[]{
"http://n.sinaimg.cn/news/20170106/cOhv-fxzkfuh5815912.jpg",
"http://n.sinaimg.cn/news/20170106/KIiF-fxzkfvn0614393.jpg",
"http://n.sinaimg.cn/news/20170105/QdWr-fxzkssy0738915.jpg",
"http://n.sinaimg.cn/news/20170109/QTig-fxzkfuk2956935.jpg",
"http://n.sinaimg.cn/photo/20170103/NcMh-fxzencv4059029.jpg",
"http://n.sinaimg.cn/news/20170106/nx0G-fxzkfvn0462945.jpg",
"http://n.sinaimg.cn/news/20170106/t3J_-fxzkfuh5640887.jpg",
"http://n.sinaimg.cn/news/20170106/wU62-fxzkssy0884459.jpg",
"http://n.sinaimg.cn/news/20170109/aijL-fxzkfuh6185632.jpg",
"http://n.sinaimg.cn/news/20161230/9AkB-fxzencv2570123.jpg",
"http://n.sinaimg.cn/news/20161201/PZkk-fxyiayr8634345.jpg",
"http://n.sinaimg.cn/news/20161130/TWfj-fxyawmp0642096.jpg",
"http://n.sinaimg.cn/news/20161102/Uiei-fxxfyex5828108.jpg",
"http://n.sinaimg.cn/news/20161018/0d60-fxwvpar8352557.jpg",
"http://n.sinaimg.cn/news/20160921/WqBQ-fxvyqwa3647033.jpg",
"http://n.sinaimg.cn/news/20160830/hath-fxvkkcf6323525.jpg",
"http://n.sinaimg.cn/news/20160909/saUR-fxvukhz1444567.jpg",
"http://n.sinaimg.cn/photo/20160817/ZkS0-fxuxwyx8877444.jpg",
"http://n.sinaimg.cn/news/20160807/NFcm-fxutfpk4938233.jpg",
"http://n.sinaimg.cn/history/20161228/t29C-fxyxusa5682441.jpg",
"http://n.sinaimg.cn/news/transform/20160804/7QRM-fxutfpk4726401.jpg",
"http://n.sinaimg.cn/news/20170103/XEuK-fxzencv3831736.jpg",
"http://n.sinaimg.cn/history/20170106/QmWk-fxzkfvn0469366.jpg",
"http://n.sinaimg.cn/history/20170106/ZCve-fxzkssy0887004.jpg",
"http://n.sinaimg.cn/history/20170106/GP9l-fxzkssy0887319.jpg",
"http://n.sinaimg.cn/news/20170103/Fdqw-fxzencv3829645.jpg",
"http://n.sinaimg.cn/news/20161213/Ej7n-fxypunk6453889.jpg"
};
}1)导入universal-image-loader-1.9.5.jar到项目中 。
2)创建MyApplication继承Application,在oncreate()中初始化ImageLoader。
(1)初始化ImageLoaderConfiguration。
// 初始化参数 ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context) .threadPriority(Thread.NORM_PRIORITY - 2) // 线程优先级 .denyCacheImageMultipleSizesInMemory() // 当同一个Uri获取不同大小的图片,缓存到内存时,只缓存一个。默认会缓存多个不同的大小的相同图片 .discCacheFileNameGenerator(new Md5FileNameGenerator()) // 将保存的时候的URI名称用MD5 .tasksProcessingOrder(QueueProcessingType.LIFO) // 设置图片下载和显示的工作队列排序 .writeDebugLogs() // 打印debug log .build();
(2)ImageLoader全局配置
// 全局初始化此配置 ImageLoader.getInstance().init(config);
3)将创建的MyApplication在AndroidManifest.xml中注册。
4)在AndroidManifest.xml中添加联网权限和写sdk权限。
在ListView中加载图片的步骤
(1)初始化布局<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <include layout="@layout/titlebar"></include> <ListView android:id="@+id/lv_imageloader" android:layout_width="match_parent" android:layout_height="match_parent"> </ListView> </LinearLayout>
(2)初始化listview并设置适配器
public class ImageloaderListviewActivity extends Activity {
@Bind(R.id.tv_title)
TextView tvTitle;
@Bind(R.id.lv_imageloader)
ListView lvImageloader;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_imageloader_listview);
ButterKnife.bind(this);
initData();
}
private void initData() {
// 初始化标题
tvTitle.setText("Imageloader应用在Listview中");
ImageloaderListviewAdapter imageloaderListviewAdapter = new ImageloaderListviewAdapter(this);
lvImageloader.setAdapter(imageloaderListviewAdapter);
}
}(3)初始化适配器
public class ImageloaderListviewAdapter extends BaseAdapter {
private Context mContext;
private final ImageLoader imageLoader;
private DisplayImageOptions options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.error) // 设置图片下载期间显示的图片
.showImageForEmptyUri(R.drawable.error) // 设置图片Uri为空或是错误的时候显示的图片
.showImageOnFail(R.drawable.error) // 设置图片加载或解码过程中发生错误显示的图片
.cacheInMemory(true) // 设置下载的图片是否缓存在内存中
.cacheOnDisk(true) // 设置下载的图片是否缓存在SD卡中
.displayer(new RoundedBitmapDisplayer(20)) // 设置成圆角图片
.build(); // 创建配置过得DisplayImageOption对象;
public ImageloaderListviewAdapter(Context context) {
mContext = context;
// 初始化imageloader
imageLoader = ImageLoader.getInstance();
}
@Override
public int getCount() {
return Constants.IMAGES.length;
}
@Override
public Object getItem(int position) {
return Constants.IMAGES[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// 获取或创建viewhoder
Viewholder holder;
if(convertView == null) {
convertView = View.inflate(mContext, R.layout.item_imageloader_listview, null);
holder = new Viewholder(convertView);
convertView.setTag(holder);
}else {
holder = (Viewholder) convertView.getTag();
}
// 获取当前item数据
// 显示数据
holder.name.setText("item"+(position + 1));
imageLoader.displayImage(Constants.IMAGES[position],holder.iv,options);
return convertView;
}
class Viewholder{
@Bind(R.id.iv_imageloader_listview)
ImageView iv;
@Bind(R.id.tv_imageloader_name)
TextView name;
public Viewholder(View view) {
ButterKnife.bind(this,view);
}
}
}
相关文章推荐
- Android基础(四) ListView的使用
- 【Android基础】listview控件的使用(3)------Map与SimpleAdapter组成的多显示条目的Listview
- Android基础的sharedPreferences存储,ListView,以及httpclient,和asynchttp框架请求的使用
- Android基础之ListView的使用详解
- Android UI-开源框架ImageLoader完美使用+listview加载网络图片与下载
- 【Android基础】listview控件的使用(1)------最简单的listview的使用
- Android基础之ListView的使用详解
- android基础---->ListView的使用
- Android使用Universal-ImageLoader在ListView中加载网络图片简单示例
- Android开发笔记—ListView的基础使用
- 【Android基础】listview控件的使用(2)-------继承自ListActivity的普通listview
- Android学习之ListView使用基础
- 【Android基础】listview控件的使用(4)-----自定义布局的listview的使用
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用](秒杀imageloader)
- android基础知识复习(三)—— ListView使用
- 【Android基础】listview控件的使用(2)-------继承自ListActivity的普通listview
- Android的基础学习:ListView的使用和Adapter
- android基础笔记——使用viewholder模式优化ListView
- Android基础之ListView(Item)的使用
- Android基础学习【历史流程重走】 ---- Sqlite数据库使用及ListView的使用与优化(三)
