一个简单的例子:javascript设置默认日期范围为最近40天(2)
2017-01-06 11:21
666 查看
上一个例子是:通过javascript输出所选择的日期 ,就是实现了选择日期,然后把选择的日期输出,这么一个功能。
不过实际项目中,测试人员说客户的需求是点击进入页面后,自动查询最近40天的数据。
想了想,实现的原理就是在页面加载之后,调用一个javascript函数设置日期,相比上一篇文章,除了修改了部分格式,还增加了onload函数。
另外,虽然把日期转为字符串可以用标准函数toLocaleString 来转换,不过日期格式不符合要求,所以增加了一个日期转换函数dateToString。
代码只能在chrome浏览器运行。
代码如下:
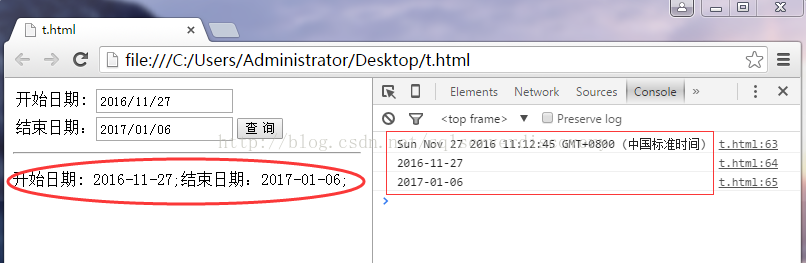
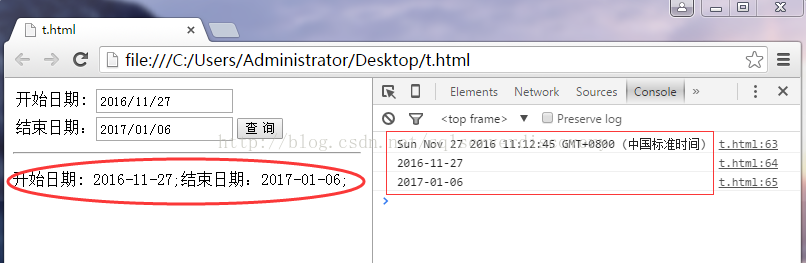
效果:

左侧部分是网页内容,页面一加载,就会自动设置开始日期、结束日期,点击查询按钮,在一条横线下面就会输出选择的日期值。
为了调试方便,在打开网页后,在chrome中按 F12键,然后会出现上图中右侧的部分,点击里面的Console按钮,会显示代码运行过程中的日志,其中包含了 输出的变量值。
不过实际项目中,测试人员说客户的需求是点击进入页面后,自动查询最近40天的数据。
想了想,实现的原理就是在页面加载之后,调用一个javascript函数设置日期,相比上一篇文章,除了修改了部分格式,还增加了onload函数。
另外,虽然把日期转为字符串可以用标准函数toLocaleString 来转换,不过日期格式不符合要求,所以增加了一个日期转换函数dateToString。
代码只能在chrome浏览器运行。
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="charset=utf8"></meta>
<script type="text/javascript">
function query()
{
var xx = document.getElementsByName("day");
var s="";
for (var i=0;i<xx.length ;i++ )
{
if(xx[i].tagName == 'TD')
s= s + xx[i].innerText;
//alert(xx[i].innerText);
else
{
if(xx[i].tagName == 'INPUT')
s += xx[i].value;
}
if( i % 2 == 1)
s+=";";
}
var yy = document.getElementById("sp");
yy.innerHTML = s;
}
//实现把日期类型数据转化为标准的字符串格式
function dateToString(d)
{
var y= d.getFullYear();
var m= d.getMonth() + 1;
var d=d.getDate();
//把日期2017-1-6 格式化为标准的 2017-01-06
//判断数字的长度是否是1,如果是1那么前面加上字符0
if(m.toString().length == 1) m= "0" + m;
if(d.toString().length == 1) d= "0" + d;
return y+"-"+m+"-"+d;
}
//在页面加载的时候,初始化开始(40天前的日期)、结束日期(当天),实现默认查询最近40天的数据
function onload()
{
//获取今天的日期,但是这个数据的格式不标准
//也就是把 Fri Jan 06 2017 10:43:07 GMT+0800 转化成 2017-01-06 这种格式
var d = new Date();
var endDate = dateToString(d);
//返回日期的原始值,也就是自xxx年xx月xx日 到今天的日期相差的毫秒数
d = d.valueOf();
d = d - 40*24*60*60*1000;
d = new Date(d);
var startDate = dateToString(d);
//把日期值输出到chrome的日志中,方便调试
console.log(d);
console.log(startDate);
console.log(endDate);
var date1 = document.getElementById("date1");
var date2 = document.getElementById("date2");
date1.value = startDate;
date2.value = endDate;
}
</script>
</head>
<body onload="onload()">
<table>
<tr>
<td name="day">开始日期: <input type="date" name="day" id="date1" /></td>
</tr>
<tr>
<td name="day">结束日期:<input type="date" name="day" id="date2"/></td>
<td><input type="button" value="查 询" onclick="query()" /></td>
</tr>
</table>
<hr>
<p><span id="sp"></span><p>
</body>
</html>效果:

左侧部分是网页内容,页面一加载,就会自动设置开始日期、结束日期,点击查询按钮,在一条横线下面就会输出选择的日期值。
为了调试方便,在打开网页后,在chrome中按 F12键,然后会出现上图中右侧的部分,点击里面的Console按钮,会显示代码运行过程中的日志,其中包含了 输出的变量值。
相关文章推荐
- JavaScript实现设置默认日期范围为最近40天的方法分析
- 一个简单的例子:通过javascript输出所选择的日期(1)
- 一个简单的例子:javascript实现日期的比较(3)
- 一个日期的扩展函数库包括计算周次和本周时间范围(javascript)
- 以一个最简单的例子把OO的JavaScript说明白
- 以一个最简单的例子把OO的JavaScript说明白
- 一个简单横向javascript日期控件
- 一个简单的JavaScript图片显示与隐藏例子
- 用javascript设置和读取cookie的简单例子
- [JavaScript]类之一---一个简单的javascript类定义例子
- 一个简单的 javascript 中的正则表达式例子
- 【实践】一个简单却五脏俱全的JavaScript“类”例子
- 请看用javascript设置和读取cookie的简单例子- -
- 以一个最简单的例子把OO的JavaScript说明白
- 一个简单的JavaScript 日期计算算法
- 用一个最简单的例子把OO的JavaScript说明白
- 请看用javascript设置和读取cookie的简单例子.....
- 入门1--结合javascript制作一个简单的silverlight1.0例子
- ServerSocket的一个简单例子,学习backlog参数的设置,即可以接受客户端的数量
- 一个简单的JavaScript日期计算算法
