008商城项目:商品列表查询-查出商品并且分页
2017-01-05 22:05
369 查看
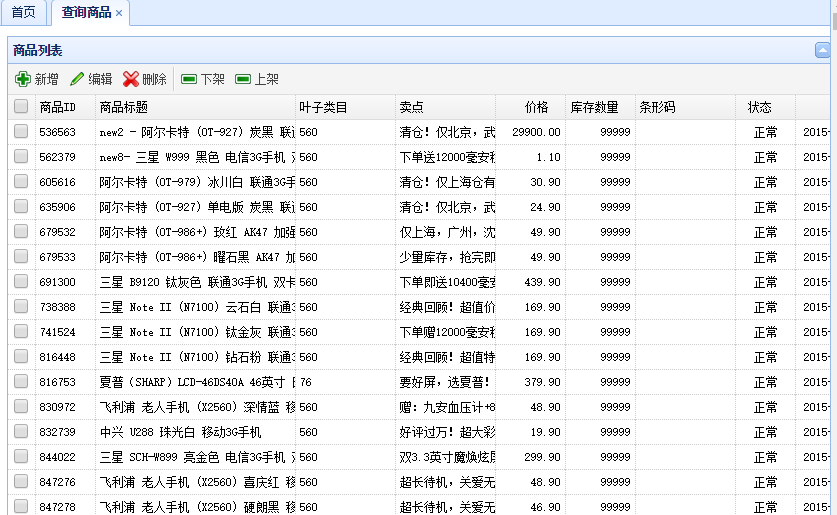
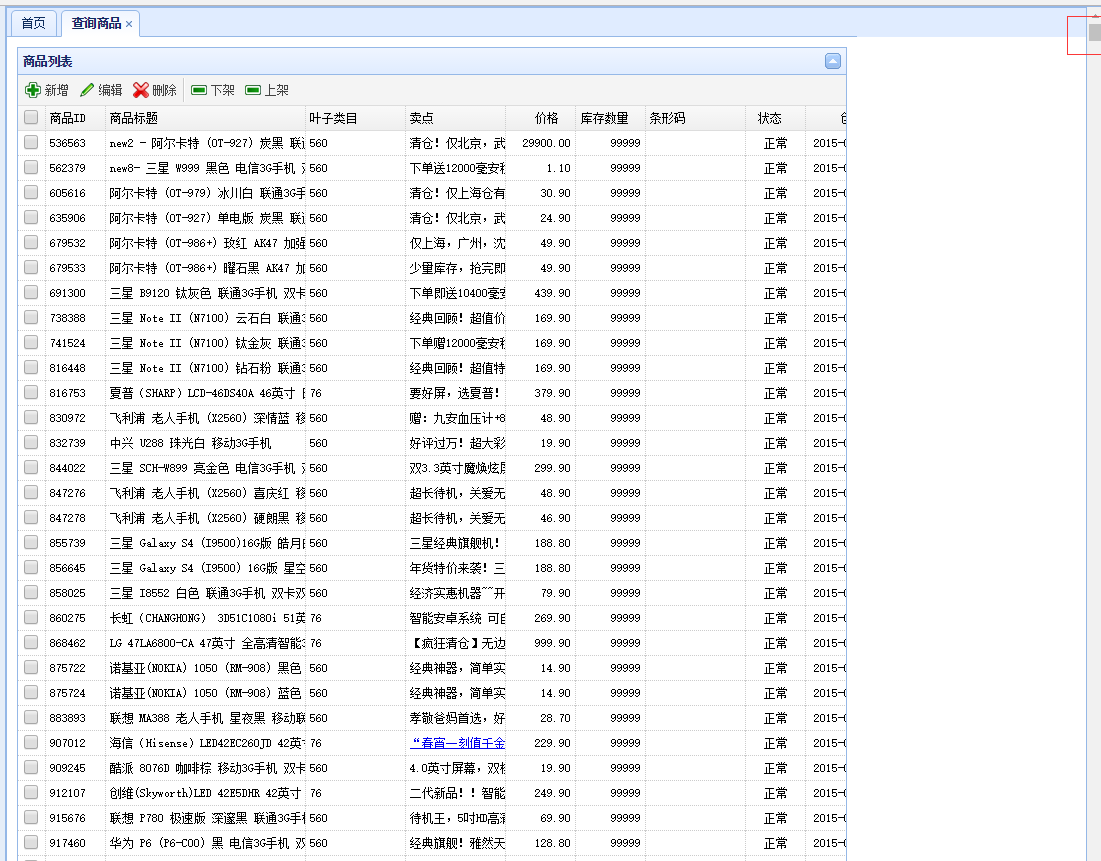
实现的效果:

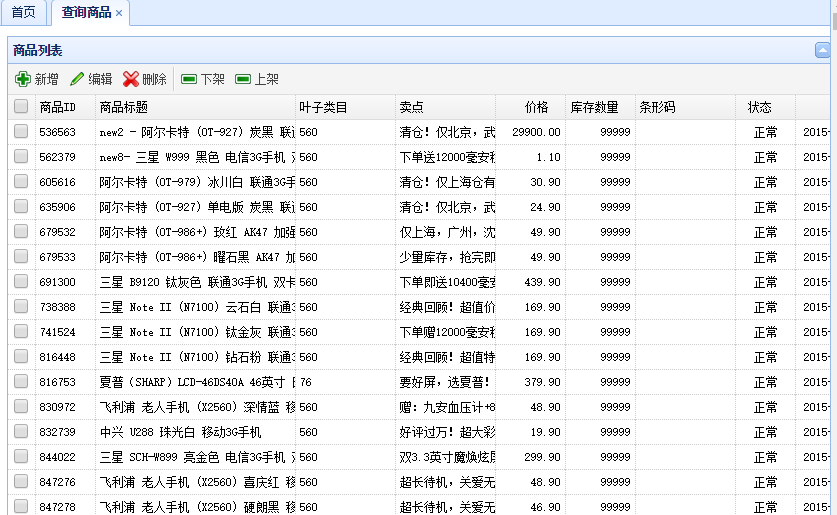
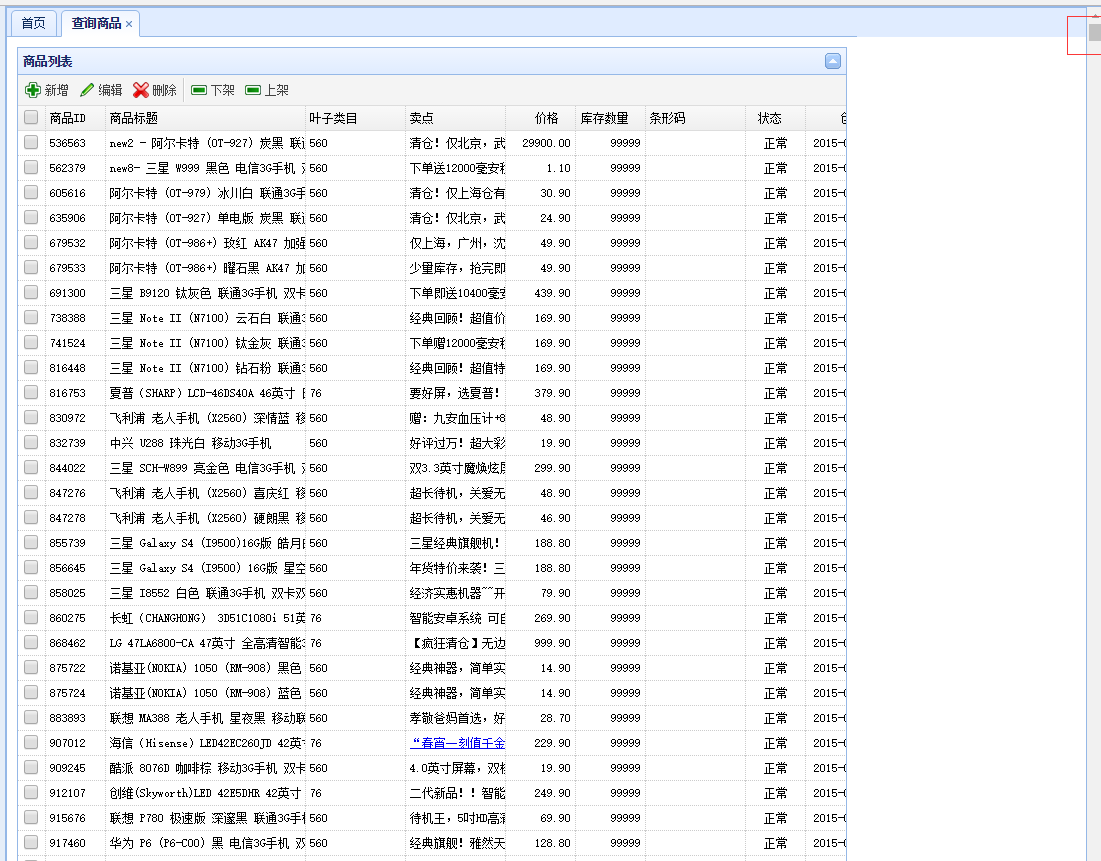
点击“查询商品”之后-》

我们的前台用的是EasyUI框架。页面的数据显示规则是:
请求的参数:http://localhost:8080/item/list?page=1&rows=30 分页信息。(需要看官方的手册)
返回值。Json数据。数据格式:
Easyui中datagrid控件要求的数据格式为:
{total:”2”,rows:[{“id”:”1”,”name”,”张三”},{“id”:”2”,”name”,”李四”}]}
数据库中的数据:

我们从数据库中查出来数据:因为逆向工程,我们已经包装成了Pojo。但是因为我们要符合EasyUI的格式,所以我们要重新设计一个pojo类。
这个pojo类里面要有两个属性:
total属性:查询到的结果的数量。
rows:帮我们从数据库中查询到的数据包装进去。
我们在taotao-common创建这个pojo类:

DAO层:我们还是就用逆向工程生成的好了。
这个插件对逆向工程生成的支持不好。所以用了培训班里面的修改版。
我们现在写Service层:
我们现在写Action层:
调试:

数据能查出来,但是分页失败了。这里一次出来了100条,而且servie里面的

点击“查询商品”之后-》

我们的前台用的是EasyUI框架。页面的数据显示规则是:
请求的参数:http://localhost:8080/item/list?page=1&rows=30 分页信息。(需要看官方的手册)
返回值。Json数据。数据格式:
Easyui中datagrid控件要求的数据格式为:
{total:”2”,rows:[{“id”:”1”,”name”,”张三”},{“id”:”2”,”name”,”李四”}]}
数据库中的数据:

我们从数据库中查出来数据:因为逆向工程,我们已经包装成了Pojo。但是因为我们要符合EasyUI的格式,所以我们要重新设计一个pojo类。
这个pojo类里面要有两个属性:
total属性:查询到的结果的数量。
rows:帮我们从数据库中查询到的数据包装进去。
我们在taotao-common创建这个pojo类:

package com.taotao.common.pojo;
import java.util.List;
/**
*
* @author xiaoquan
*这个类是为了从数据库查询出数据而设立的pojo类,我们的前端框架用的是EasyUi框架我们的数据返回到页面
*显示是有要求的,需要两个额外的属性。totol。并且把我们的数据库里面查询到的数据集包装到rows里面
*所以我们自定义这么一个pojo类。
*
*/
public class EUDataGridResult {
public long total;
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List<?> rows;
public List<?> getRows() {
return rows;
}
public void setRows(List<?> rows) {
this.rows = rows;
}
}DAO层:我们还是就用逆向工程生成的好了。
分页插件PageHelper
我们想把查询出来的数据进行分页的话,我们只能修改逆向工程生成的Mapper里面的sql语句,但是这样很麻烦,所以我们就利用现有的插件。这个插件对逆向工程生成的支持不好。所以用了培训班里面的修改版。
我们现在写Service层:
@Override
public EUDataGridResult getItemList(int page, int rows) {
TbItemExample tbItemExample = new TbItemExample();
PageHelper.startPage(page, rows);//插件的使用
List<TbItem> list = itemMapper.selectByExample(tbItemExample);
EUDataGridResult result = new EUDataGridResult();
result.setRows(list);//把查询出来的数据封装进我们的新建的pojo类。
PageInfo<TbItem> pageInfo = new PageInfo<>(list);//设置总的数量
System.out.println(pageInfo.getTotal());
result.setTotal(pageInfo.getTotal());
return result; }我们现在写Action层:
@RequestMapping("/item/list")
@ResponseBody//把查询出来的数据全部转化成json格式输出到页面上。
public EUDataGridResult getItemList(Integer page,Integer rows) {
EUDataGridResult result = itemService.getItemList(page, rows);
return result;
}调试:

数据能查出来,但是分页失败了。这里一次出来了100条,而且servie里面的
pageInfo.getTotal()就是0. 不知道怎么办。解决不了。
相关文章推荐
- 商城项目实战14:MyBatis分页插件(PageHelper)的使用以及商品列表展示
- 商城项目中商品的分页查询
- SSH框架网上商城项目第5战之商品类别级联查询和分页功能
- 框架 day74 涛涛商城项目整合ssm,分页插件pagehelper,商品列表查询
- 007商城项目:商品列表查询-需求分析,以及Spinmvc的访问知识
- 【SSH网上商城项目实战11】查询和删除商品功能的实现
- 【SSH网上商城项目实战08】查询和删除商品类别功能的实现
- 【SSH网上商城项目实战08】查询和删除商品类别功能的实现
- 商城项目实战 | 8.2 SwipeRefreshLayout 实现可以下拉刷新和加载更多的热门商品列表
- SSH框架网上商城项目第11战之查询和删除商品功能实现
- 【SSH网上商城项目实战08】查询和删除商品类别功能的实现
- 【SSH网上商城项目实战05】完成数据库的级联查询和分页
- 【SSH网上商城项目实战05】完成数据库的级联查询和分页
- 【SSH网上商城项目实战11】查询和删除商品功能的实现
- 第三天:浪迹天涯网上商城(1.0版本)--后台管理系统--商品列表的查询
- 【SSH网上商城项目实战11】查询和删除商品功能的实现
- 【SSH网上商城项目实战11】查询和删除商品功能的实现
- SSH框架网上商城项目第8战之查询和删除商品类别功能实现
- 【SSH网上商城项目实战05】完成数据库的级联查询和分页
