如何将上传文件的浏览按钮修改为自定义按钮
2017-01-05 16:35
417 查看
大致思想就是:将真的file进行隐藏,使用普通的text和button拼接成我们的文件上传样式。然后设置button的onclick事件,该事件响应的是又是file的click事件,最后设置file的onchange事件,当file改变时将file的value值填充到text的value中(也就是文件的上传路径)。
代码如下:
<form action="FileUploadServlet" enctype="multipart/form-data" name="fileUploadForm">
<input type="file" name="docFile" id="docFile" style="display: none;"
onchange="document.fileUploadForm.filePath.value=this.value"/>
<input type="text" name="filePath" id="filePath"/>
<input type="button" value="Brows" onclick="document.fileUploadForm.docFile.click()"/><br>
<input type="submit" value="提交"/>
</form>
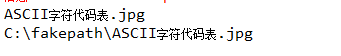
页面截图如下:

后台可以获取到对应的文件和文件名:


逝者如斯夫,不舍昼夜,为爱的人去努力,为爱的事去奋斗。
代码如下:
<form action="FileUploadServlet" enctype="multipart/form-data" name="fileUploadForm">
<input type="file" name="docFile" id="docFile" style="display: none;"
onchange="document.fileUploadForm.filePath.value=this.value"/>
<input type="text" name="filePath" id="filePath"/>
<input type="button" value="Brows" onclick="document.fileUploadForm.docFile.click()"/><br>
<input type="submit" value="提交"/>
</form>
页面截图如下:

后台可以获取到对应的文件和文件名:


逝者如斯夫,不舍昼夜,为爱的人去努力,为爱的事去奋斗。
相关文章推荐
- 如何将上传文件的浏览按钮修改为自定义按钮
- 小技巧,如何把上传文件的浏览按钮换成其他样式 或者图片
- 问题,如何把上传文件的浏览按钮换成其他样式 或者图片
- 如何把上传文件的浏览按钮换成其他样式 或者图片
- 表单上传文件的“浏览”按钮修改
- css 表单上传文件的“浏览”按钮修改
- html表单上传文件的“浏览”按钮修改方法
- 如何改变上传文件控件中的"浏览..."为别的文字?
- 如何更改上传文件的的按钮的值
- asp.net 浏览按钮 asp.net C# 如何点击按钮弹出选择文件对话框
- MOSS 2007应用日记(23)――如何修改上传文件大小及类型的限制
- javascript 表单中浏览文件的“浏览”按钮修改
- as 3.0 如何浏览文件,实现文件上传和下载功能。
- 如何改变上传文件控件中的"浏览..."为别的文字
- javascript 表单中浏览文件的“浏览”按钮修改
- 光脚丫学LINQ(024):如何通过修改DBML文件生成自定义代码
- 光脚丫学LINQ(024):如何通过修改DBML文件生成自定义代码
- 如何自定义上传文件大小限制
- 如何修改上传文件大小及类型的限制 - [MOSS 2007应用日记]
- 如何自定义上传文件的大小限制
