sublime SublimeTmpl 添加vue模板
2017-01-05 12:59
309 查看
sublime2安装时候报错在control中加下面的代码
重新启动,可以进行安装
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
第一步安装不在赘述
第二步配置以vue模板为例
Data\Packages\SublimeTmpl\templates文件夹下添加
vue.tmpl
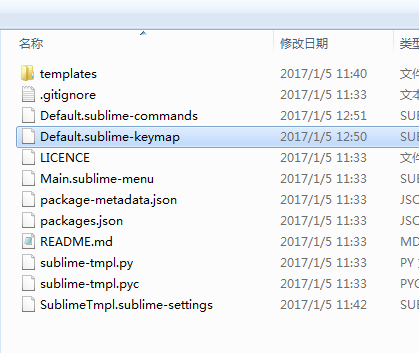
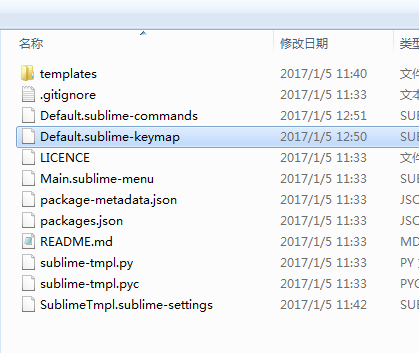
Data\Packages\SublimeTmpl\文件夹下

Default.sublime-commands
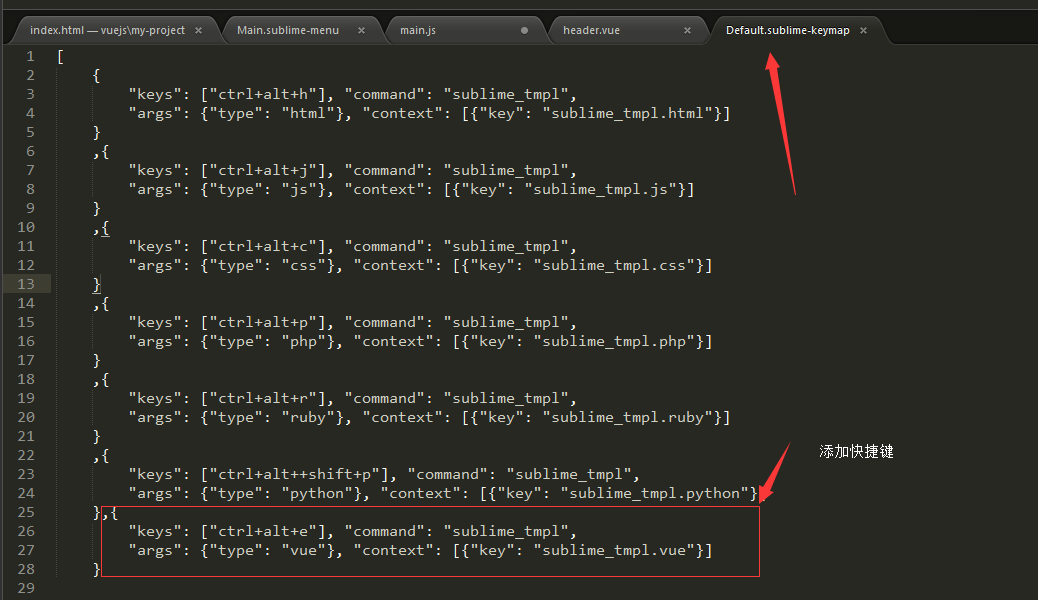
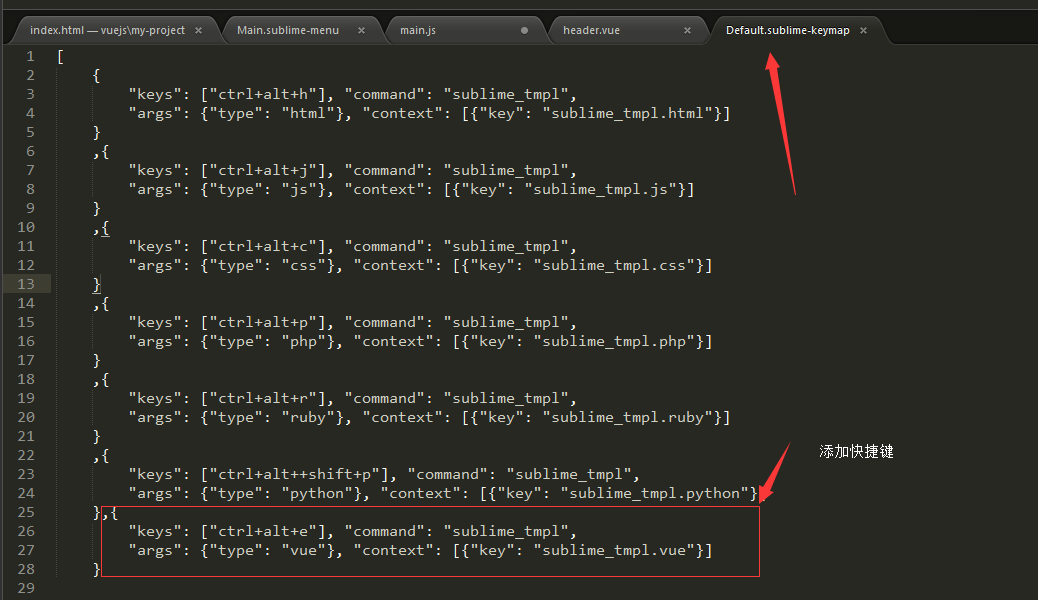
添加快捷键Default.sublime-keymap

摸索着实现了,不知道其他文件是否需要配置
使用ctrl+alt+e就可以建立新的vue模板了

vue插件
重新启动,可以进行安装
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
第一步安装不在赘述
第二步配置以vue模板为例
Data\Packages\SublimeTmpl\templates文件夹下添加
vue.tmpl
<template></template> <script type="text/ecmascript-6"> </script> <style rel="stylesheet" href="$1"> </style>
Data\Packages\SublimeTmpl\文件夹下

Default.sublime-commands
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}添加快捷键Default.sublime-keymap
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}
摸索着实现了,不知道其他文件是否需要配置
使用ctrl+alt+e就可以建立新的vue模板了

vue插件
相关文章推荐
- Sublime 添加vue模板
- sublime插件FileHeader使用,自动的添加模板
- webstorm添加vue模板支持
- vscode创建vue模板,添加自定义snippet(代码段),附详细配置
- webstorm安装Vue插件及添加vue模板支持
- webstorm添加vue模板支持
- 详解Vue 动态添加模板的几种方法
- webpack+vue2.0+手动添加sass的编译模板
- 【转载】webstorm添加vue模板支持
- webstorm添加vue模板支持
- 怎样在VS2008中添加和使用自定义模板
- Android Studio(六):Android Studio添加注释模板
- vue 和 flask 简单 文件 上传,添加滤镜后返回
- vue相关的sublime配置
- VueJS 获取并编译远程模板 解决方案(简单版)
- Xcode添加空模板的路径
- Vue中v-show添加表达式的问题(判断是否显示)
- webstorm添加vue插件支持
- vue框架学习(二)之vue模板语法
- Xcode4.2中 添加 Window-Based Application 模板
