webUI框架miniUI,easyUI,extJS,Bootstrap简介及简单部署
2017-01-04 18:05
531 查看
jQuery MiniUI 前端WebUI控件库
jQuery MiniUI - 专业WebUI控件库。使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。
本文为大家讲解的是webUI框架miniUI,easyUI,extJS,Bootstrap简介及简单部属,感兴趣的同学参考下
ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架。
jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
jQuery MiniUI - 专业WebUI控件库。使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。
一、miniUI
1.下载:http://www.miniui.com/download
2.文档:http://www.miniui.com/docs/api/index.html
3.部署:
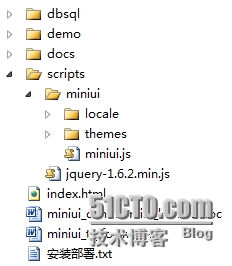
下载后,解压缩,会有如下文件结构:

各目录文件解释如下:
· dbsql:示例数据库sql文件。
· demo:页面示例。
· docs:api文档、开发指南。
· scripts/miniui:MiniUI产品的javascript和css。
· scripts/miniui/locale:语言资源文件。
· scripts/miniui/themes:多套皮肤样式。
· index.html:开发包导航页面。
· miniui_commercial_license.doc:授权说明文档。
· miniui_tryform.doc:试用申请表文档。
· 安装部署.txt:安装部署说明文档。
Note:开发者只需要引用jquery.js、miniui.js、miniui.css即可。
为更好演示DataGrid相关示例,以及提供可参考的数据交互代码,我们提供了示例数据库和一定的服务端代码。
标准页面模板如下:
<!DOCTYPE html />
<html>
<head>
<title>Hello MiniUI!</title>
<!--jQuery js-->
<script src="../jquery.js" type="text/javascript"></script>
<!--MiniUI-->
<link href="../themes/default/miniui.css" rel="stylesheet" type="text/css" />
<script src="../miniui.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
二、easyUI
1.下载:http://www.jeasyui.com/download/index.php
2.文档:http://www.w3cschool.cc/jeasyui/jqueryeasyui-tutorial.html
3.部署:
1) 引用Jquery的Js文件<script src="jquery-easyui-1.3.4/jquery-1.8.0.min.js" type="text/javascript"></script>
2) 引用Easy UI的Js文件<script src="jquery-easyui-1.3.4/jquery.easyui.min.js" type="text/javascript"></script>
3) 导入Easy UI的主题Css文件<link href="jquery-easyui-1.3.4/themes/default/easyui.css" rel="stylesheet" type="text/css" />
4) 导入Easy UI的图标Css文件<link href="jquery-easyui-1.3.4/themes/icon.css" rel="stylesheet" type="text/css" />
5) 引用Easy UI的国际化文件以下为让它显示中文<script src="jquery-easyui-1.3.4/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
6) 页面上加上UTF-8编码 防止jquery.easyui.min.js 内容乱码
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
三、extJS
1.下载:http://pan.baidu.com/s/1pJ5CoOF
2.文档:http://docs.sencha.com/extjs/5.0/apidocs/#!/api/Ext.app.ViewController
3.部署:
<html>
<head>
<title>Welcome to Ext JS!</title>
<link rel="stylesheet" type="text/css" href="ext-5.0.0/build/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css">
<script type="text/javascript" src="ext-5.0.0/build/ext-all.js"></script>
<script type="text/javascript" src="ext-5.0.0/build/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script>
<script type ="text/javascript" src="app.js"></script>
</head>
<body></body>
</html>
四、Bootstrap
1.文档:http://pan.baidu.com/s/1pJnvtsn
2.部署:
<html>
<head>
<title>Welcome to Ext JS!</title>
<link rel="stylesheet" type="text/css" href="ext-5.0.0/build/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css">
<script type="text/javascript" src="ext-5.0.0/build/ext-all.js"></script>
<script type="text/javascript" src="ext-5.0.0/build/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script>
<script type ="text/javascript" src="app.js"></script>
</head>
<body></body>
</html>
相关文章推荐
- web ui 前端框架 easyui extjs dwz dojo等简单对比
- Extjs框架简介(一)
- MVC框架之—Struts原理简介与简单开发流程部署
- jQuery EasyUI学习笔记_1.easyui简介和简单应用
- 单元测试——Moq框架下的Mock简介及简单实例
- 刚才安装了一下php运行环境及简单的部署了一个thinkphp的项目框架
- PHP 开源框架22个简单简介
- Bootstrap & EasyUI WEB开发框架
- easyui 简单框架界面(2)动态生成Tag标签
- easyui 简单框架界面
- 简洁、直观、强悍的前端开发框架,让web开发更迅速、简单Bootstrap
- EXTJS搭建一个简单的CMS操作框架
- Bootstrap 简洁、直观、强悍、移动设备优先的前端开发框架,让web开发更迅速、简单。
- 单元测试及框架简介 --junit、jmock、mockito、powermock的简单使用
- NET框架程序设计--简单应用程序部署(私有部署程序集)
- 使用Jquery+EasyUI框架开发项目+下载+帮助--EasyUI的简介
- MVC框架之—Struts原理简介与简单开发流程部署
- MINA框架简介和一个简单的例子
- jQuery EasyUI学习笔记_1.easyui简介和简单应用
- 单元测试及框架简介 --junit、jmock、mockito、powermock的简单使用
