Selenium Xpath Tutorials - Identifying xpath for element with examples to use in selenium
2017-01-04 16:51
459 查看
Xpath in selenium is close to must required. XPath is element locator and you need to provide xpath during selenium test script creation. You need to provide any element locator(like id, name, css path, xpath etc.) in target column of selenium IDE software testing tool's window to locate that specific element to perform some action on it and you are already aware about that. In previous post, we have learn about how to identify element id or name of software web application's element . If you have worked with selenium IDE software testing tool then you knows that sometimes elements does not contains id or name. Locating element by Xpath in selenium is the another way of locating element and you can use it as a alternative of id or name of element.
What Is XPath?
Xpath in XML document shows the direction of software web application's element location through nodes and attributes.
Let we try to understand how to identify Xpath of element with examples.

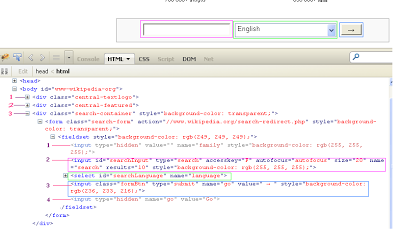
Above given image is taken from http://www.wikipedia.org/. It is firebug view of page. You can read THIS POST to know how to install firebug and firepath in firefox browser and THIS POST will describe you how to use it. Look into the image there are three fields 1. Input text box 2. select drop down and 3. input button. And bellow of those fields there is expansion of relative XML nodes through firebug. As you see in image, you can use "id=searchInput" or "name=search" to identify input text box to type something in to it as bellow given example.
or
Locating element using Xpath in selenium with Examples for input text box
1. Identifying Xpath using full path of XML
xpath=//body/div[3]/form/fieldset/input[2] //// Here //body is the main root node, /div[3] describes the 3rd div child node of parent node body, /form describes the child node form of parent node div[3], /fieldset describes the child node fieldset of parent node form, /input[2] describes the 2nd input child node of parent node fieldset.
2. Writting Xpath using last()
xpath=//body/div[3]/form/fieldset/input[last()-2] //// Here /input[last()-2] describes the 3rd upper input node(input[2]) from last input node.
xpath=//body/div[3]/form/fieldset/*[last()-3] //// Here /*[last()-3] describes the 4th upper node(input[2]) from last node.
3. Xpath locator using @ and attribute
xpath=//body/div[3]/form/fieldset/input[@type='search'] //// Here /input[@type='search'] describes the input node having attribute type='search'.
4. Xpath expression using @ and attribute
xpath=//body/div[3]/form/fieldset/input[@accesskey='F'] //// Here /input[@accesskey='F'] describes the input node having attribute @accesskey='F'. Another way of same is as bellow.
5. Xpath in selenium using @ and attribute
xpath=//input[@accesskey='F'] //// Here //input[@accesskey='F'] describes the input node having attribute @accesskey='F'. Try it by using it in above example.
6. Xpath example using @ and attribute
xpath=//input[@type='search'] //// Here /input[@type='search'] describes the input node having attribute type='search'. Try it by using it in above example.
7. XML Xpath using /descendant:: keyword
xpath=//div[@class='search-container']/descendant::input[@accesskey='F'] //// Here i have used descendant in between. In this case i have described only starting node div with attribute class='search-container' and final node input with accesskey='F' attribute. So not need to describe in between nodes. Try it by using it in above example.
8. Xpath query example using contains keyword
xpath=//input[contains(@id, "searchInput")] ////Here i have used contains keyword to identify id attribute with text "searchInput". Try it by using it in above example.
9. xpath using and with attributes
xpath=//input[contains(@id, "searchInput") and contains(@accesskey,"F")] ////In this example, It will look at two attributes in input node. Try it by using it in above example.
10. XML xpath value value using position()
xpath=//div[@class='search-container']/descendant::input[position()=2] ////This xpath will select input node which is on number 2 position and it is for input text box as shown in image. Try it by using it in above example.
11. Using starts-with keyword
xpath=//input[starts-with(@type, "s")] //// In this example, It will find input node with attribute is 'type' and its value is starting with 's' (here it will get type = 'search').
12. Using OR (|) condition with xpath
xpath=//input[@accesskey='F'] | //input[@id='searchInput']
xpath=//input[@accesskey='F' or @id='searchInput'] //// In both these example, it will find input text box with accesskey='F' or @id='searchInput'. If any one found then it will locate it. Very useful when elements appears alternatively.
13. Using wildcard * with to finding element xpath
xpath=//*[@accesskey='F']
14. Finding nth child element of parent
xpath=//body/*[3]/form/fieldset/*[2] ////This xpath is for search text box. Here, /*[3] describes the 3rd child element of body which is div[3]. Same way *[2] describes the 2nd child element of fieldset which is input[2]
All above examples are for input text box. Now let me write Xpath for drop down.
Xpath Examples for drop down
1. xpath=//body/div[3]/form/fieldset/select
2. xpath=//body/div[3]/form/fieldset/select[last()]
3. xpath=//body/div[3]/form/fieldset/select[@id='searchLanguage']
4. xpath=//body/div[3]/form/fieldset/select[@name='language']
5. xpath=//div[@class='search-container']/descendant::select[@name='language']
6. xpath=//select[contains(@id, "searchLanguage")]
7. xpath=//div[@class='search-container']/descendant::select[position()=1]
8. xpath=//body/div[3]/form/fieldset/select[count(*)>1]
Other Xpath Example
1. Finding xpath in selenium for target link 'url'
//a[@href='//meta.wikimedia.org/wiki/List_of_Wikipedias'] ////This xpath example will find link with given URL (//meta.wikimedia.org/wiki/List_of_Wikipedias) on the page.
2. Finding xpath of element with no child
xpath=//img[count(*)=0] ////This xpath is for wikipedia text logo which is display on top of the page. This xpath will find that image element which have not any child element. Here image node is last and it has not any child element.
xpath=//div[2]/descendant::img[count(*)=0] //// This xpath is for wikipedia logo image which is display under logo text.
What Is XPath?
Xpath in XML document shows the direction of software web application's element location through nodes and attributes.
Let we try to understand how to identify Xpath of element with examples.
Above given image is taken from http://www.wikipedia.org/. It is firebug view of page. You can read THIS POST to know how to install firebug and firepath in firefox browser and THIS POST will describe you how to use it. Look into the image there are three fields 1. Input text box 2. select drop down and 3. input button. And bellow of those fields there is expansion of relative XML nodes through firebug. As you see in image, you can use "id=searchInput" or "name=search" to identify input text box to type something in to it as bellow given example.
| New Test | ||
| Command | Target | Value |
| open | http://www.wikipedia.org/ | |
| type | id=searchInput | ID Example |
| New Test | ||
| Command | Target | Value |
| open | http://www.wikipedia.org/ | |
| type | name=search | Name Example |
Xpath in selenium Tutorial
Now if you want to identify same element (input textbox) with xpath then you can use any of the bellow given syntax in to the target column with type command in above example.Locating element using Xpath in selenium with Examples for input text box
1. Identifying Xpath using full path of XML
xpath=//body/div[3]/form/fieldset/input[2] //// Here //body is the main root node, /div[3] describes the 3rd div child node of parent node body, /form describes the child node form of parent node div[3], /fieldset describes the child node fieldset of parent node form, /input[2] describes the 2nd input child node of parent node fieldset.
| New Test | ||
| Command | Target | Value |
| open | http://www.wikipedia.org/ | |
| type | xpath= //body/div[3]/form/fieldset /input[2] | Xpath Example1 |
xpath=//body/div[3]/form/fieldset/input[last()-2] //// Here /input[last()-2] describes the 3rd upper input node(input[2]) from last input node.
xpath=//body/div[3]/form/fieldset/*[last()-3] //// Here /*[last()-3] describes the 4th upper node(input[2]) from last node.
| New Test | ||
| Command | Target | Value |
| open | http://www.wikipedia.org/ | |
| type | xpath= //body/div[3]/form/fieldset /input[last()-2] | Xpath Example2 |
xpath=//body/div[3]/form/fieldset/input[@type='search'] //// Here /input[@type='search'] describes the input node having attribute type='search'.
| New Test | ||
| Command | Target | Value |
| open | http://www.wikipedia.org/ | |
| type | xpath= //body/div[3]/form/fieldset /input[@type='search'] | Xpath Example3 |
xpath=//body/div[3]/form/fieldset/input[@accesskey='F'] //// Here /input[@accesskey='F'] describes the input node having attribute @accesskey='F'. Another way of same is as bellow.
| New Test | ||
| Command | Target | Value |
| open | http://www.wikipedia.org/ | |
| type | xpath= //body/div[3]/form/fieldset /input[@accesskey='F'] | Xpath Example4 |
xpath=//input[@accesskey='F'] //// Here //input[@accesskey='F'] describes the input node having attribute @accesskey='F'. Try it by using it in above example.
6. Xpath example using @ and attribute
xpath=//input[@type='search'] //// Here /input[@type='search'] describes the input node having attribute type='search'. Try it by using it in above example.
7. XML Xpath using /descendant:: keyword
xpath=//div[@class='search-container']/descendant::input[@accesskey='F'] //// Here i have used descendant in between. In this case i have described only starting node div with attribute class='search-container' and final node input with accesskey='F' attribute. So not need to describe in between nodes. Try it by using it in above example.
8. Xpath query example using contains keyword
xpath=//input[contains(@id, "searchInput")] ////Here i have used contains keyword to identify id attribute with text "searchInput". Try it by using it in above example.
9. xpath using and with attributes
xpath=//input[contains(@id, "searchInput") and contains(@accesskey,"F")] ////In this example, It will look at two attributes in input node. Try it by using it in above example.
10. XML xpath value value using position()
xpath=//div[@class='search-container']/descendant::input[position()=2] ////This xpath will select input node which is on number 2 position and it is for input text box as shown in image. Try it by using it in above example.
11. Using starts-with keyword
xpath=//input[starts-with(@type, "s")] //// In this example, It will find input node with attribute is 'type' and its value is starting with 's' (here it will get type = 'search').
12. Using OR (|) condition with xpath
xpath=//input[@accesskey='F'] | //input[@id='searchInput']
xpath=//input[@accesskey='F' or @id='searchInput'] //// In both these example, it will find input text box with accesskey='F' or @id='searchInput'. If any one found then it will locate it. Very useful when elements appears alternatively.
13. Using wildcard * with to finding element xpath
xpath=//*[@accesskey='F']
14. Finding nth child element of parent
xpath=//body/*[3]/form/fieldset/*[2] ////This xpath is for search text box. Here, /*[3] describes the 3rd child element of body which is div[3]. Same way *[2] describes the 2nd child element of fieldset which is input[2]
All above examples are for input text box. Now let me write Xpath for drop down.
Xpath Examples for drop down
1. xpath=//body/div[3]/form/fieldset/select
2. xpath=//body/div[3]/form/fieldset/select[last()]
3. xpath=//body/div[3]/form/fieldset/select[@id='searchLanguage']
4. xpath=//body/div[3]/form/fieldset/select[@name='language']
5. xpath=//div[@class='search-container']/descendant::select[@name='language']
6. xpath=//select[contains(@id, "searchLanguage")]
7. xpath=//div[@class='search-container']/descendant::select[position()=1]
8. xpath=//body/div[3]/form/fieldset/select[count(*)>1]
| New Test | ||
| Command | Target | Value |
| open | http://www.wikipedia.org/ | |
| select | xpath=//div[@class='search-container']/descendant::select[position()=1] | label=English |
1. Finding xpath in selenium for target link 'url'
//a[@href='//meta.wikimedia.org/wiki/List_of_Wikipedias'] ////This xpath example will find link with given URL (//meta.wikimedia.org/wiki/List_of_Wikipedias) on the page.
2. Finding xpath of element with no child
xpath=//img[count(*)=0] ////This xpath is for wikipedia text logo which is display on top of the page. This xpath will find that image element which have not any child element. Here image node is last and it has not any child element.
xpath=//div[2]/descendant::img[count(*)=0] //// This xpath is for wikipedia logo image which is display under logo text.
相关文章推荐
- How to create aligned partitions in Linux for use with NetApp LUNs, VMDKs, VHDs and other virtual di
- How To Use Ip Command In Linux with Examples
- How To Use WordBasic Functions in an MFC Automation Client for Word 97, Word 2000, Word 2002, or Word 2003
- Use PHP mail function with IIS SMTP Server in Windows for Local Testing Purpose
- [CakePHP]How to use Session in conjunction with Memcache
- Use Matadata file to add attributes for properties in Ria service
- Description: Failed to decrypt protected XML node "DTS:Password" with error 0x8009000B "Key not valid for use in specified state
- Tip/Trick: Cool UI Templating Technique to use with ASP.NET AJAX for non-UpdatePanel scenarios
- How to create a DLL library in C and then use it with C#
- How To Use Box2D For Just Collision Detection with Cocos2D iPhone
- 将思科7912G SIP电话转成SCCP模式(Converting an In-Use Phone from SIP to SCCP for IP Phone 7912G)
- Key words for use in RFCs to Indicate Requirement Levels
- Solution:Unable to install CSD for WebSphere® MQ v5.3. Files in use!
- 当使用restore .bak文件的时候.显示如信息:Use WITH MOVE to identify a valid location for the file
- How To Use ADO.NET to Retrieve and Modify Records in an Excel Workbook With Visual Basic .NET(利用Ado.net导出到Excel)
- Use windows message to change text in CEdit with timeout control
- How to configure OpenFiler v2.3 iSCSI Storage for use with VMware ESX.
- How to use your Selenium Tests for automated JavaScript/AJAX Performance Analysis
- How to save data in ASCII format in ADS for use in MATLAB
- use stack to initial a treeview with the data in a database
