JavaScript中绑定事件的几种方式
2017-01-03 20:58
330 查看
在JavaScript中绑定事件的方式有以下几种,分别是:1.DOM中绑定事件;2.在JavaScript代码中绑定事件;3.绑定事件监听函数。
1.DOM中绑定事件
1)添加onclick点击事件,自定义load()函数
2)调用load()函数,绑定onclic事件
2.JavaScript代码中绑定事件
1)添加id="submit"
document.getElementById("submit").onclick=function(){
//获取属性
this.getAttribute("type");
alert("JavaScript代码中绑定事件");
}
3.绑定事件监听函数
绑定事件主要用的addEventListener()或attachEvent()来绑定事件监听函数。如下:
1)addEventListener()是标准的绑定事件监听函数方法,是W3C所支持的,但,ie8.0不支持该方法,它支持的是attachEvent()来绑定事件监听函数。
语法:

示例:
document.getElementById("submit").addEventListener("click",load);
function load(){
alert("addEventListener监听事件...");
}
2)attachEvent()来绑定事件监听函数方法
语法:

3)移除监听事件
语法:
1.DOM中绑定事件
1)添加onclick点击事件,自定义load()函数
<input type="submit" value="Login" onclick="load();">
2)调用load()函数,绑定onclic事件
function load(){
alert("dom元素中绑定事件");
}2.JavaScript代码中绑定事件
1)添加id="submit"
<input type="submit" value="Login" id="submit">2)获取id,添加onclick事件,注意,js要放在input标签下,要不然无法激活onclick事件
document.getElementById("submit").onclick=function(){
//获取属性
this.getAttribute("type");
alert("JavaScript代码中绑定事件");
}
3.绑定事件监听函数
绑定事件主要用的addEventListener()或attachEvent()来绑定事件监听函数。如下:
1)addEventListener()是标准的绑定事件监听函数方法,是W3C所支持的,但,ie8.0不支持该方法,它支持的是attachEvent()来绑定事件监听函数。
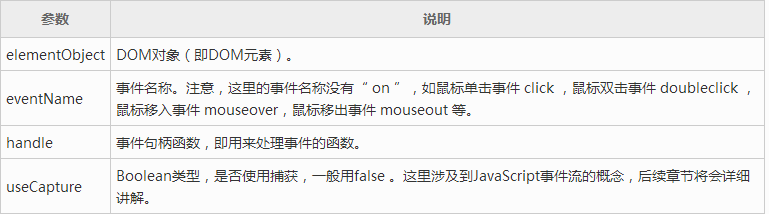
语法:
elementObject.addEventListener(eventName,handle,useCapture);

示例:
<input type="button" value="Login" id="submit">
document.getElementById("submit").addEventListener("click",load);
function load(){
alert("addEventListener监听事件...");
}
2)attachEvent()来绑定事件监听函数方法
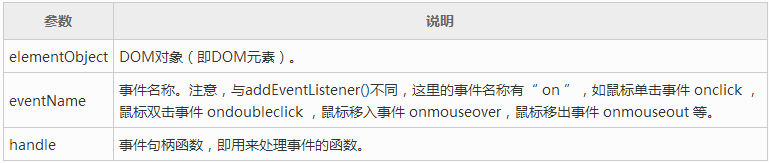
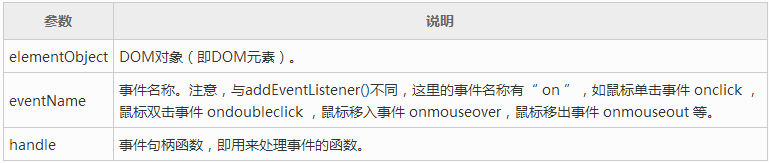
语法:
elementObject.attachEvent(eventName,handle);

3)移除监听事件
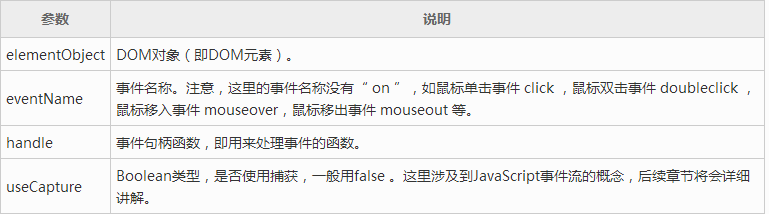
语法:
elementObject.removeEventListener(eventName,handle,useCapture);
document.getElementById("submit").removeEventListener("click",load);参考文章:http://www.tuicool.com/articles/JF7bMj3
相关文章推荐
- Javascript事件绑定的几种方式
- Javascript事件绑定的几种方式
- Javascript事件绑定的几种方式
- Javascript事件绑定的几种方式
- Javascript事件绑定的几种方式
- Javascript事件绑定的几种方式
- JavaScript中利用jQuery绑定事件的几种方式小结
- Javascript(jQuery)中绑定页面上所有按钮点击事件的几种方式
- JavaScript中利用jQuery绑定事件的几种方式小结
- javascript事件委托的方式绑定详解
- 浅谈Javascript事件处理程序的几种方式
- jQuery绑定事件的几种实现方式
- JavaScript 三种绑定事件方式之间的区别
- Js绑定事件的几种方式
- JavaScript绑定事件的几种方法
- js中的几种事件绑定方式
- js事件绑定的几种方式
- javascript的事件绑定的两种方式详解
- javascript中为某个对象(控件)绑定事件的几种方法
- 事件绑定的几种常见方式
