使用属性position:fixed的时候如何才能让div居中
2017-01-03 15:32
253 查看
转载请注明出处:http://blog.csdn.net/dongdong9223/article/details/53994537
本文出自【我是干勾鱼的博客】
有的时候我们会需要让一个div使用position:fixed属性,当然什么时候使用这个属性可以参考我的一篇文章《css的position定位属性中值absolute与值fixed二者的区别》。
这个时候有一个棘手的问题是如何在这个时候让div居中显示,可以这样来实现:
这里代码:
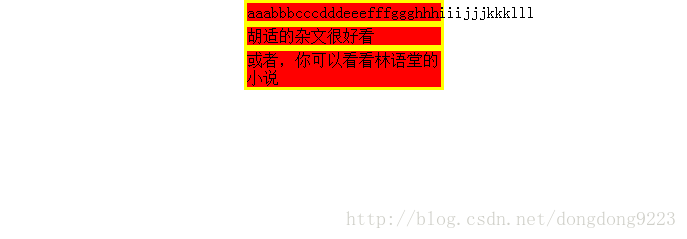
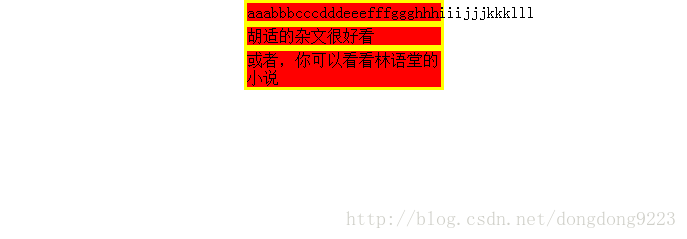
是关键。div就居中了,如图所示:

至于如何让这个div中的英文文字不溢出,可以参考我的文字:《div缩小时,里面的英文不会溢出功能的实现》。
本文出自【我是干勾鱼的博客】
有的时候我们会需要让一个div使用position:fixed属性,当然什么时候使用这个属性可以参考我的一篇文章《css的position定位属性中值absolute与值fixed二者的区别》。
这个时候有一个棘手的问题是如何在这个时候让div居中显示,可以这样来实现:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<style>
.aa
{
position: fixed;
top: 0px;
left: 0px;
right: 0px;
width: 200px;
height: 200px;
margin-left:auto;
margin-right:auto;
}
.bb {
border: solid yellow;
background: red;
z-index:9988;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div class="aa" >
<div class="bb">aaabbbcccdddeeefffggghhhiiijjjkkklll</div>
<div class="bb">胡适的杂文很好看</div>
<div class="bb">或者,你可以看看林语堂的小说</div>
</div>
</body>
</html>这里代码:
.aa
{
position: fixed;
top: 0px;
left: 0px;
right: 0px;
width: 200px;
height: 200px;
margin-left:auto;
margin-right:auto;
}是关键。div就居中了,如图所示:

至于如何让这个div中的英文文字不溢出,可以参考我的文字:《div缩小时,里面的英文不会溢出功能的实现》。
相关文章推荐
- 该如何正确的使用position属性它的作用是什么?
- 实例详解CSS中position的fixed属性使用
- 实例详解CSS中position的fixed属性使用
- 该如何正确的使用position属性 它的作用是什么?
- 网页中组件需要固定在界面的某个位置的时候使用position:fixed
- 浮动(float)和定位(position)属性的区别和如何使用
- css中关于定位属性position为fixed的使用记载
- 图文详解CSS的position常用的三个属性:relative,absolute以及fixed,以及嵌套使用的一个常见情况
- 当页面有position:fixed的悬浮菜单时,如何调整锚定位的时候不被悬浮菜单挡住?
- 该如何正确的使用position属性 它的作用是什么?
- 实例详解CSS中position的fixed属性使用
- 使用百度Ueditor编辑器的时候,如何才能获取图片的保存路径,即src的值,以便满足需求:将路径存入数据库
- 实例详解CSS中position的fixed属性使用
- Flex中如何通过verticalScrollPosition和maxVerticalScrollPosition属性,TextArea增加新内容的时候自动滚动
- "把一个div标签,给它的属性设置position: fixed;bottom:0;固定在浏览器的最底部。 这个div标签在浏览器上下滚动的时候,会一直保持在屏幕最底部,这一点没有问题。但问题是当浏览
- (转)实例详解CSS中position的fixed属性使用
- :该如何正确的使用position属性 它的作用是什么?
- 使用position:fixed属性让DIV居中
- Flex中如何通过verticalScrollPosition和maxVerticalScrollPosition属性,TextArea增加新内容的时候自动滚动 .
- Mybatis使用数据表&实体类属性不一致时候如何处理
