谷歌调试动态加载页面中的js的方法
2016-12-30 10:57
211 查看
用谷歌的debug来调试js,无疑会使编程速度更快,但是我来到新公司之后,使用公司的框架来开发项目,发现所有的页面都是一个html,后来打开的页面都只是加载的div块里的内容,新加载的页面js都在页面上,这时你想调试js却发现根本找不到,谷歌的source里没有检测到它们,但是如果这些js报错,却可以通过console里面的错误链接找到,所以谷歌不是没检测到它们,只是没显示它们,但是如何找到这些js呢,接下来上干货:
谷歌调试动态页面的js代码,就是在source中找不到的js代码的方法:
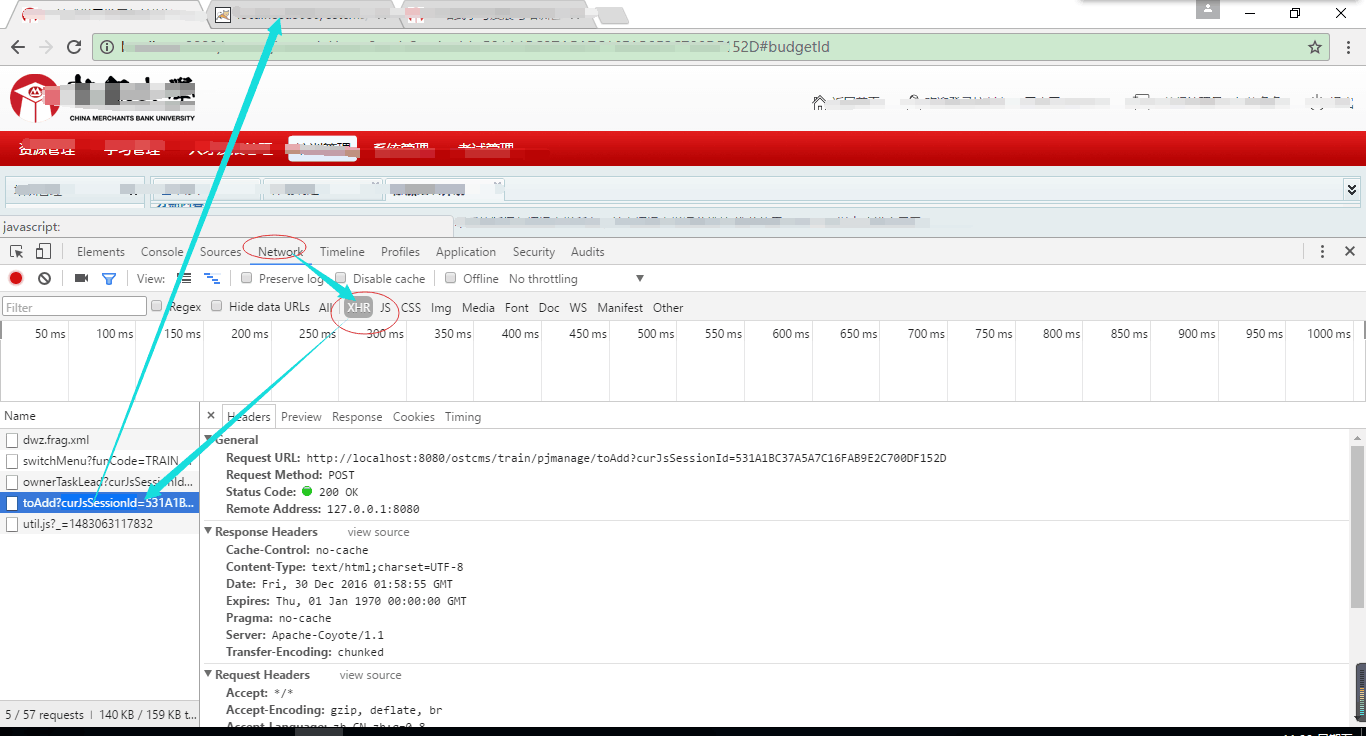
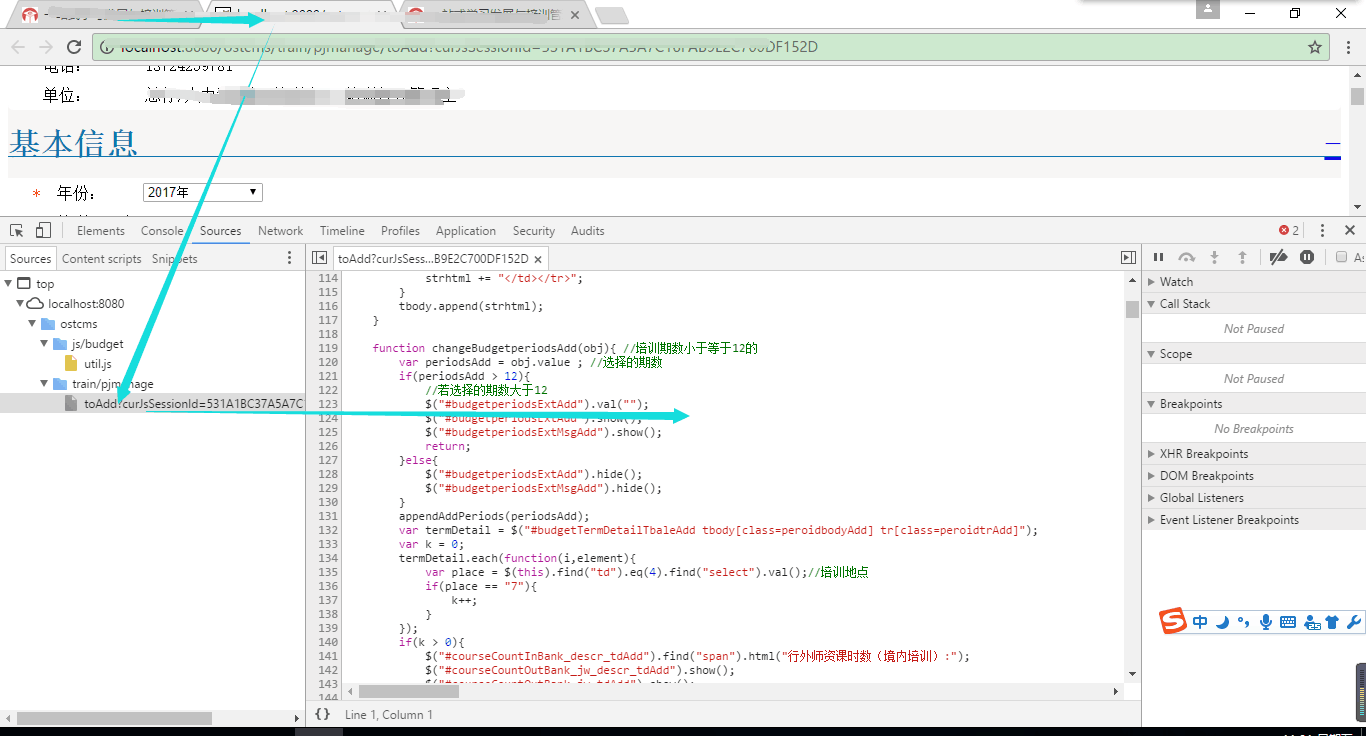
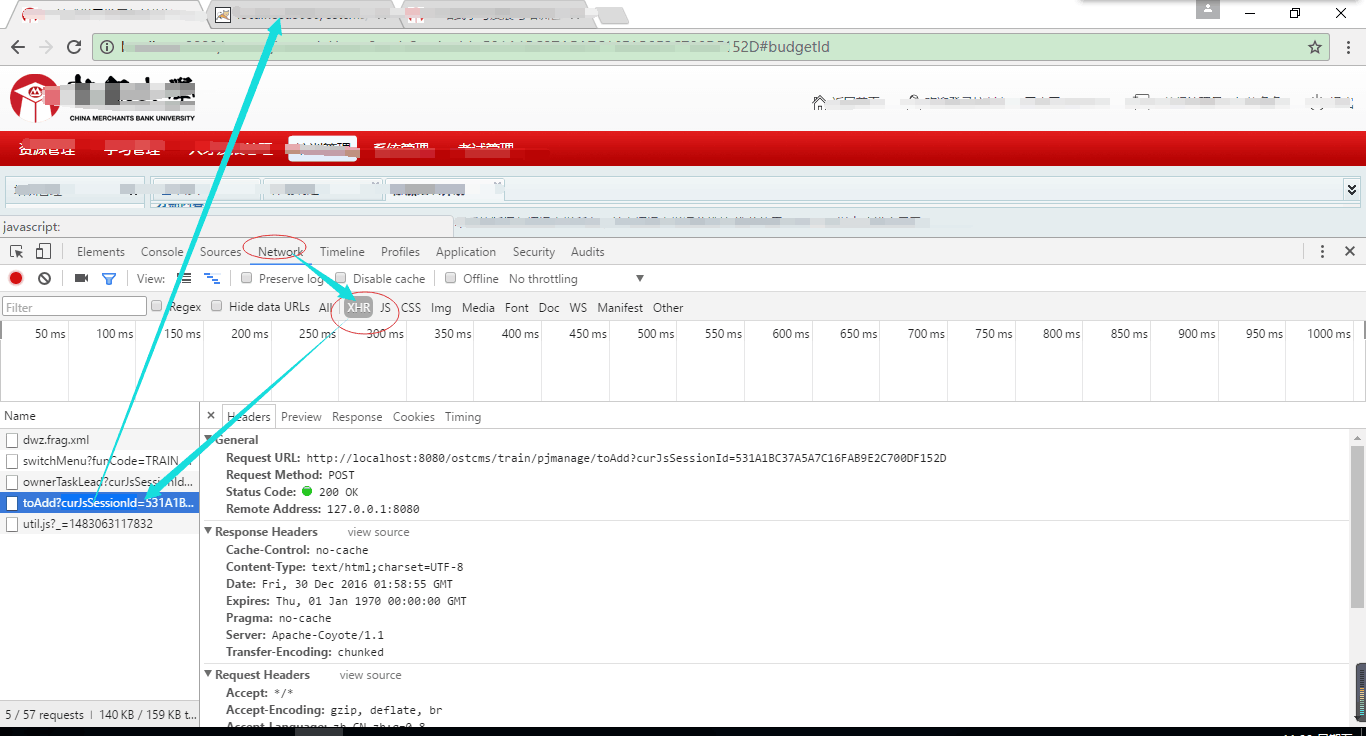
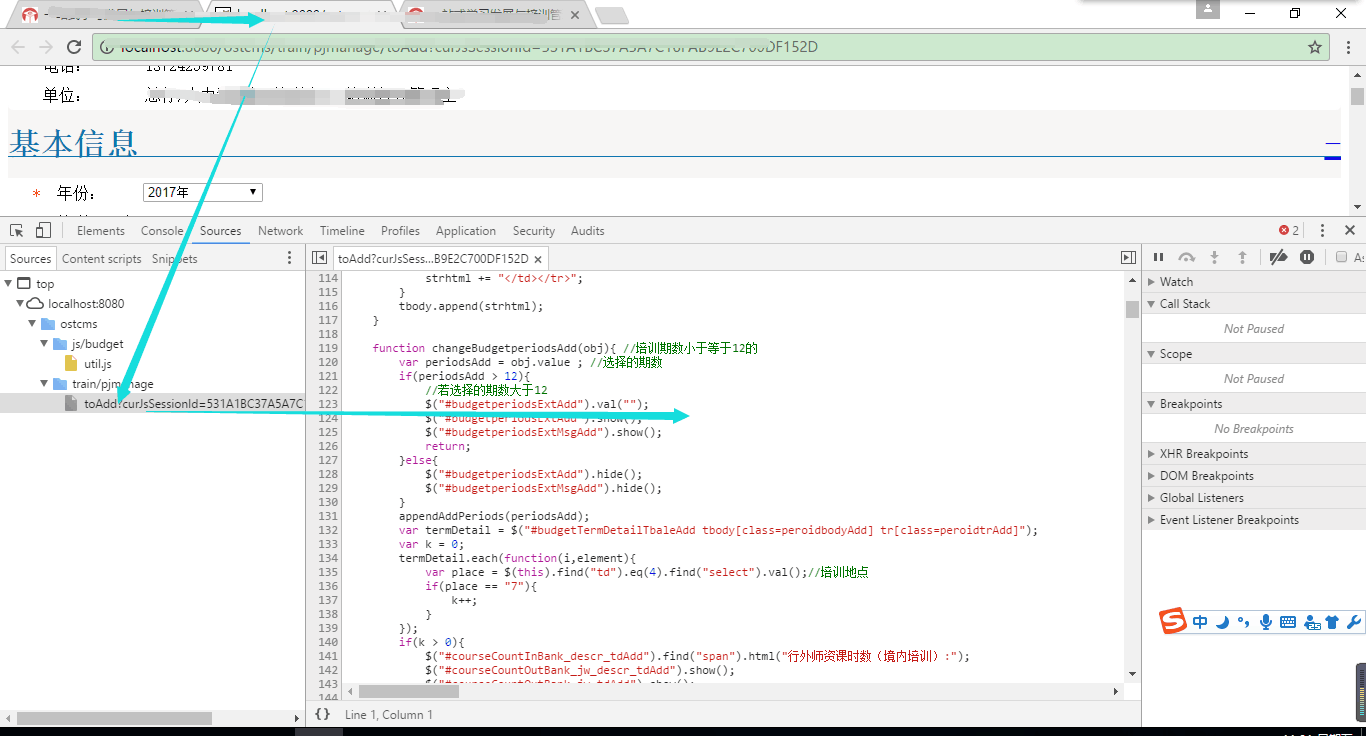
点击Network,点击XHR,点击动态加载的那个html页面(包含所要调试的js代码页面),此时会打开新页面,在新页面里面再打开F12,这时source里面就会出现你要的js代码


谷歌调试动态页面的js代码,就是在source中找不到的js代码的方法:
点击Network,点击XHR,点击动态加载的那个html页面(包含所要调试的js代码页面),此时会打开新页面,在新页面里面再打开F12,这时source里面就会出现你要的js代码


相关文章推荐
- js/jquery控制页面动态加载数据 滑动滚动条自动加载事件的方法
- asp.net在使用母版页的内容页面中动态加载css和js文件的方法
- jQuery的load方法设计动态加载及解决被加载页面js
- 使用jQuery的load方法设计动态加载及解决被加载页面js失效问题
- 动态加载JS脚本的4种方法
- 动态加载JS脚本的4种方法
- (转载)向页面某处动态添加js的方法
- 动态加载JS脚本的4种方法
- 动态加载JS脚本的4种方法
- 动态加载JS脚本的4种方法[转自http://hi.baidu.com/ajax] http://www.cnitblog.com/yemoo/archive/2007/07/19/30222.html
- 动态加载JS脚本的4种方法
- 解决IE6下JS动态设置图片IMG的SRC时图片无法加载错误的方法
- 要实现动态加载JS脚本有4种方法
- C# aspx页面动态加载ascx用户控件 及 利用反射调用其内方法
- 动态加载JS脚本的4种方法
- 动态加载js的几种方法
- js 页面加载的方法
- 使用JS动态在页面加载CSS文件
- 动态加载JS脚本的4种方法
- 关于JQUERY动态加载页面时的JS失效的问题
