datatables.js 简单使用--多选框和服务器端分页
2016-12-29 17:17
337 查看
datatables.js 简单使用--多选框和服务器端分页
说明:datatables是一款jQuery表格插件。感觉EasyUI的datagrid更易用内容:多选框和服务器端分页
缘由:写这篇博客的原因是datatables的文档写的不怎么样,找东西很麻烦
环境:asp.net mvc , vs2015+sqlserver2012
显示效果:

代码:
html部分:
"serverSide": true启动服务器端分页
"pageLength": 10 每页10条记录,注意pageLength注意大小写,对应的值一定要是数字,,因为datatables的js里没有对这项类型转换,写成字符串会出问题。
看下面的源码

"ajax": 这个就不用说了,去哪取数据
”columns“: 这个的文档在这里 http://datatables.net/reference/option/columns 里面{}的顺序对应表格中列的位置。
”data“:对应的是后台传过来数据的key
重点说第一个{},是用来在第一列加一列多选框的。
”sClass“:"text-center" 设置的class名,多选框会居中显示,可以去datatables的css里搜索这个class名看具体设置
"data": "ID" 这是要用到的数据,我把checkbox的value设置为ID,这样方便取值
”render“ 这里就是要显示的checkbox多选框了
如何实现全选:
注意这里用prop
if ($(".checkchild:checked").length > 1) { alert("一次只能修改一条数据"); return; }
var id = $(".checkchild:checked").val();
服务器后端如何传数据:
draw:这个不用关心,直接给它返回去就好了,注意要变成int类型
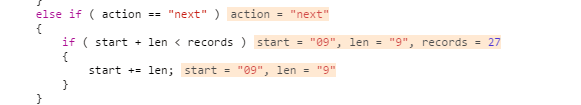
start: 从第几条记录开始,从0开始计数,如果你每页设置10条记录,第一页传0,第二页传10,类推
length: 每页的记录条数,对应的前端js设置的pageLength。
返回json :Json(new { draw= draw, recordsTotal= totalCount, recordsFiltered= totalCount, data = menus }, JsonRequestBehavior.AllowGet);
recordsTotal,recordsFiltered这两个都填总记录数就行了,data里就是实际的数据
menus是一个 IEnumerable<Menu>集合
题外话:在sqlserver2012上写分页sql非常简单,据说性能也有提升(没测试过)
Select * from 某表 ORDER BY 某些列 OFFSET (@row-1)*@pageSize ROWS FETCH NEXT @pageSize ROWS ONLY
替换相应参数 @row 取第几页, @pageSize 取多少条
相关文章推荐
- datatables.js 简单使用--多选框和服务器端分页
- datatables.js 简单使用--多选框和服务器端分页
- datatables.js 简单使用--多选框和服务器端分页
- angularjs ui.bootstrap.pagination分页简单使用
- datatables.js 简单使用--弹出编辑框或添加数据框
- 使用jQuery.pager.js进行无刷新分页(当然想带刷新的话更简单)
- 仿淘宝分页按钮效果简单美观易使用的JS分页控件
- 使用vue和datatables进行表格的服务器端分页实例代码
- 仿淘宝分页按钮效果简单美观易使用的JS分页控件
- 仿淘宝分页按钮效果简单美观易使用的JS分页控件
- 使用vue和datatables进行表格的服务器端分页
- 仿淘宝分页按钮效果简单美观易使用的JS分页控件
- 使用Vs2005打造简单分页浏览器
- js入门·循环与判断/利用函数的简单实例/使用对象/列举对象属性的名称
- 简单DataList分页,使用PagedDataSource
- 使用Hibernate进行简单分页
- .net 服务器端自定义分页控件 简单示例
- 分页控件的使用能不能再简单一点呢,能不能一个页面搞定所有的列表需求?
- 使用Altas的pageMethods对象实现JS与服务器端代码交互
- 简单的js分页脚本
