Echarts3.0使用中遇到的问题总结——tooltip提示框大小样式问题
2016-12-29 15:15
399 查看
tooltip样式大小不符合预期
在使用Echart的时候,使用一个bar图时,单独写demo的时候tooltip提示框的样式没有问题:
样式、大小都是内置的符合要求。
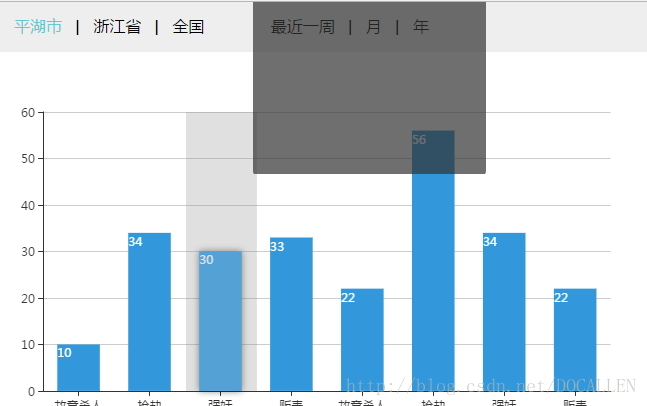
但是把图表放到项目中时就出现了,提示框大小过大的问题:

官方的文档对于tooltip的说明也没有指出:如何修改大小。
那么tooltip是个什么呢?
f12打开控制台发现:
tooltip并非是canvas绘制,而是一个div。
到这,想到既然是一个div,单独的大小内置合适。但放到项目中大小突然就变大很多。第一反应就是:
css样式之间的冲突
问题找到了,也就有办法解决了!这是之前的代码片段:
HTML:

CSS:

<div id="bigBar" class="bigBar"></div>
是一个Echarts的容器,而tooltip就是在这个容器中(也是一个div)。在写css时这样的写法,是.middle-charts所有后代div中的前两个的样式。这边
height:100%的影响,导致tooltip提示框的高度异常。
子代选择器与后代选择器

解决方法:

选择使用子代 选择器,防止样式之间的冲突。
总结:
tooltip是一个div。tooltip样式问题,首先考虑样式冲突。
多用控制台查找问题,修改代码。
推荐使用Echarts实现数据可视化。
相关文章推荐
- vue项目中使用echarts 遇到问题总结
- vue项目中使用echarts 遇到问题总结2
- 使用linux过程中遇到的问题总结
- 2009-08-08:一周工作总结---在使用串口通信时遇到的几个问题
- java工程项目里,在一个包里面,不能出现同名的类名,这问题是刚接触java才会遇到的,特别是新手一般都没有建立包,而是使用默认的,易出现同名的类名,导致eclipse提示错误
- 百度地图api使用中遇到的问题和解决方案总结
- asp.net c#.net项目中使用总结,遇到的各个问题的汇总
- 转 [开发总结]WebView使用中遇到的一些问题&解决
- ubuntu 使用中遇到的问题总结
- 使用Entity Framework时遇到的各种问题总结
- oracle 11g使用deferred_segment_creation 延迟段创建特性时遇到的问题总结
- 使用Pluto+Tomcat 开发遇到的问题和总结 (2)
- 使用css进行网页排版中遇到的一些问题总结
- 关于在neoshine linux下使用电视卡遇到的问题和总结
- 在使用Struts的过程中也遇到了一些问题,现在总结一下
- 使用table control时遇到的问题总结
- Flex学习总结:Flex更改Alert提示框的字体大小和样式等
- 使用VS2010时遇到的一些小问题的解决方案(从各处搜罗总结的,不定期更新,向原作者致敬)
- weblogic10使用时遇到的问题总结
