安卓两个竖直方向滑动的view嵌套,解决事件冲突
2016-12-27 10:45
141 查看
转自:http://blog.csdn.net/tyk0910/article/details/53414299d
留着以后复习
最近在重新学习Android自定义View这一块的内容,遇到了平时开发中经常碰到的一个棘手问题:View的滑动冲突。相信不少小伙伴都有相同的感觉,看似简单真正做起来却又不知道从何下手。今天就从一个简单的Demo带你彻底掌握解决View滑动冲突的办法。
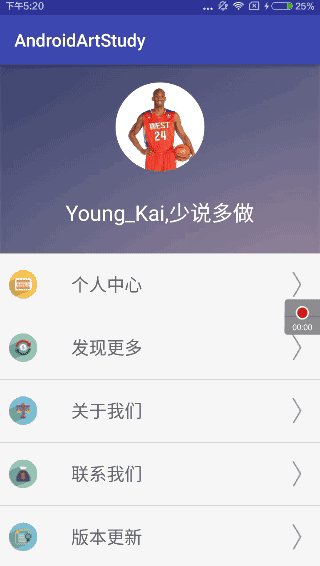
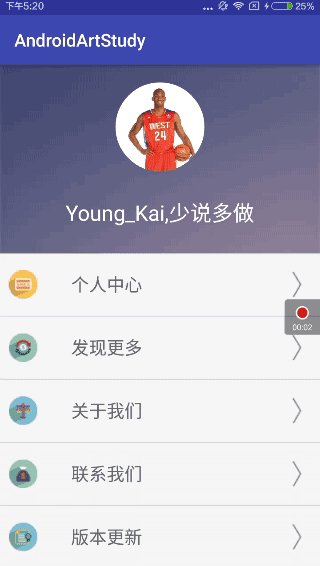
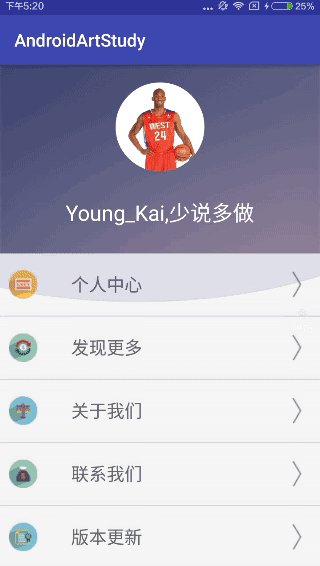
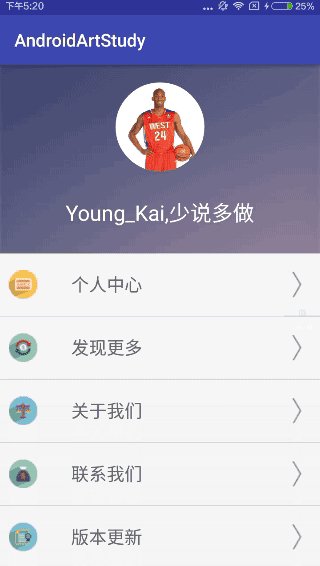
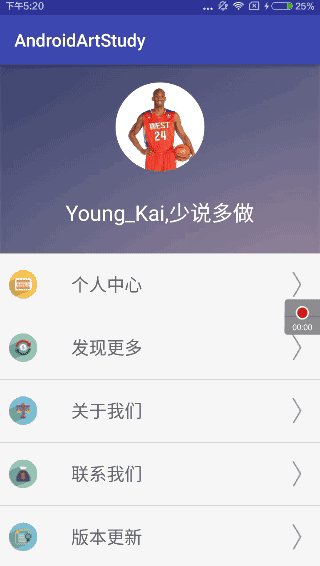
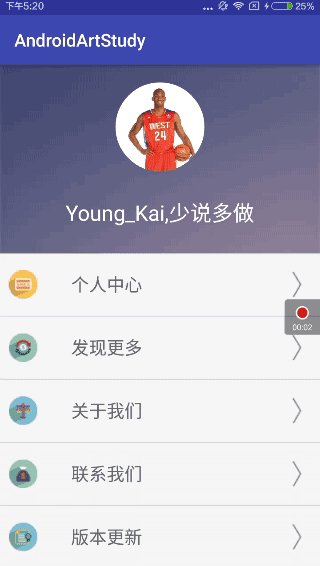
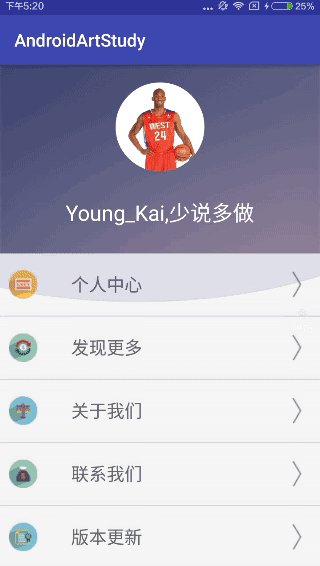
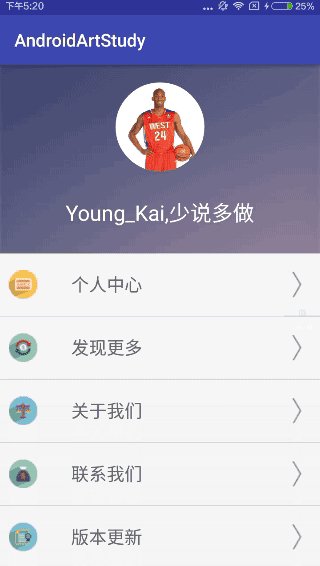
老规矩,先上图:

示例图中是一个常见的下拉回弹,手指向下滑动的时候,整个布局会一起滑动。下拉到一定距离的时候松手,布局会自动回弹到开始的位置;手指向上滑动的时候,布局的子View会滑动到最底部,然后手指再向下滑动,布局的子View会滑动到最顶部,最后手指继续向下滑动,整个布局会一起滑动,下拉到一定距离后松手自动回弹到开始位置。
最终实现的效果如上所示,一起看看怎样一步步实现最终的效果:
一.布局的下拉回弹实现
下拉回弹的实现本质其实就是View的滑动,目前Android中实现View的滑动可以分为三种方式:通过改变View的布局参数使得View重新布局从而实现滑动;通过scrollTo/scrollBy方法来实现View的滑动;通过动画给View施加平移效果来实现滑动。这里我们采用第一种方式来实现,考虑到整个布局是竖直排列,我们可以直接自定义一个LinearLayout来作为父布局。然后调用layout(int l, int t, int r, int b)方法重新布局,达到滑动的效果。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
MotionEvent.ACTION_DOWN: 获取刚开始触碰的y坐标
MotionEvent.ACTION_MOVE: 如果是向下滑动,计算出每次滑动的距离与滑动的总距离,将每次滑动的距离作为layout(int l, int t, int r, int b)方法的参数,重新进行布局,达到布局滑动的效果。
MotionEvent.ACTION_UP: 将滑动的总距离作为layout(int l, int t, int r, int b)方法的参数,重新进行布局,达到布局自动回弹的效果。
此时的布局文件是这样的:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
中间重复的RelativeLayout就不贴出来了。至此,一个简单的下拉回弹就已经实现了,关于快速滑动以及惯性滑动感兴趣的可以加进去,这里不是本篇博客的重点就不做讨论了。
二.子View的滚动实现
手指向下滑动的时候,布局的下拉回弹已经实现,现在我希望手指向上滑动的时候,布局的子View能够滚动。平时接触最多的能滚动的View就是ScrollView,所以我的第一反应就是在自定义的LinearLayout内,添加一个ScrollView,让子View能够滚动。说干就干:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
兴高采烈的加上去,最后运行的结果是:布局完全变成了一个ScrollView,之前的下拉回弹效果已经完全消失!!!这显然不是我期待的结果。
仔细分析一下这种现象,其实这就是常见的View滑动冲突场景之一:外部滑动方向与内部滑动方向一致。父布局MyParentView需要响应竖直方向上的向下滑动,实现下拉回弹,子布局ScrollView也需要响应竖直方向上的上下滑动,实现子View的滚动。当内外两层都在同一个方向上可以滑动的时候,就会出现逻辑问题。因为当手指滑动的时候,系统无法知道用户想让哪一层滑动。所以这种场景下的滑动冲突需要我们手动去解决。
解决办法:
外部拦截法:外部拦截法是指点击事件先经过父容器的拦截处理,如果父容器需要处理此事件就进行拦截,如果不需要此事件就不拦截,这样就可以解决滑动冲突的问题。外部拦截法需要重写父容器的onInterceptTouchEvent()方法,在内部做相应的拦截即可。
具体实现:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
实现分析:
在自定义的父布局中重写onInterceptTouchEvent()方法,MotionEvent.ACTION_MOVE的时候,进行判断。如果手指是向上滑动,onInterceptTouchEvent()返回false,表示父布局不拦截当前事件,当前事件交给子View处理,那么我们的子View就能滚动;如果手指是向下滑动,onInterceptTouchEvent()返回true,表示父布局拦截当前事件,当前事件交给父布局处理,那么我们父布局就能实现下拉回弹。
三.连续滑动的实现
刚开始我以为这样就万事大吉了,可后来我又发现一个很严重的问题:手指向上滑动的时候,子View开始滚动,然后手指再向下滑动,整个父布局开始向下滑动,松手后便自动回弹。也就是说,刚才滚动的子View已经回不到开始的位置。仔细分析一下其实这结果是意料之中的,因为只要我手指是向下滑动,onInterceptTouchEvent()便返回true,父布局会拦截当前事件。这里其实又是上面提到的View滑动冲突:理想的结果是当子View滚动后,如果子View没有滚动到开始的位置,父布局就不要拦截滑动事件;如果子View已经滚动到开始的位置,父布局就开始拦截滑动事件。
解决办法:
内部拦截法:内部拦截法是指点击事件先经过子View处理,如果子View需要此事件就直接消耗掉,否则就交给父容器进行处理,这样就可以解决滑动冲突的问题。内部拦截法需要配合requestDisallowInterceptTouchEvent()方法,来确定子View是否允许父布局拦截事件。
具体实现:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
实现分析:
自定义一个ScrollView,重写onTouchEvent()方法,在MotionEvent.ACTION_MOVE的时候,得到滑动的距离。如果滑动的距离为0,表示子View已经滚动到开始位置,此时调用 getParent().requestDisallowInterceptTouchEvent(false)方法,允许父View进行事件拦截;如果滑动的距离不为0,表示子View没有滚动到开始位置,此时调用 getParent().requestDisallowInterceptTouchEvent(true)方法,禁止父View进行事件拦截。这样只要子View没有滚动到开始的位置,父布局都不会拦截事件,一旦子View滚动到开始的位置,父布局就开始拦截事件,形成连续的滑动。
自己写的小demo:http://download.csdn.net/detail/qq_34945904/9722071
留着以后复习
最近在重新学习Android自定义View这一块的内容,遇到了平时开发中经常碰到的一个棘手问题:View的滑动冲突。相信不少小伙伴都有相同的感觉,看似简单真正做起来却又不知道从何下手。今天就从一个简单的Demo带你彻底掌握解决View滑动冲突的办法。
老规矩,先上图:

示例图中是一个常见的下拉回弹,手指向下滑动的时候,整个布局会一起滑动。下拉到一定距离的时候松手,布局会自动回弹到开始的位置;手指向上滑动的时候,布局的子View会滑动到最底部,然后手指再向下滑动,布局的子View会滑动到最顶部,最后手指继续向下滑动,整个布局会一起滑动,下拉到一定距离后松手自动回弹到开始位置。
最终实现的效果如上所示,一起看看怎样一步步实现最终的效果:
一.布局的下拉回弹实现
下拉回弹的实现本质其实就是View的滑动,目前Android中实现View的滑动可以分为三种方式:通过改变View的布局参数使得View重新布局从而实现滑动;通过scrollTo/scrollBy方法来实现View的滑动;通过动画给View施加平移效果来实现滑动。这里我们采用第一种方式来实现,考虑到整个布局是竖直排列,我们可以直接自定义一个LinearLayout来作为父布局。然后调用layout(int l, int t, int r, int b)方法重新布局,达到滑动的效果。
public class MyParentView extends LinearLayout {
private int mMove;
private int yDown, yMove;
private int i = 0;
public MyParentView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
yDown = y;
break;
case MotionEvent.ACTION_MOVE:
yMove = y;
if ((yMove - yDown) > 0) {
mMove = yMove - yDown;
i += mMove;
layout(getLeft(), getTop() + mMove, getRight(), getBottom() + mMove);
}
break;
case MotionEvent.ACTION_UP:
layout(getLeft(), getTop() - i, getRight(), getBottom() - i);
i = 0;
break;
}
return true;
}
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
MotionEvent.ACTION_DOWN: 获取刚开始触碰的y坐标
MotionEvent.ACTION_MOVE: 如果是向下滑动,计算出每次滑动的距离与滑动的总距离,将每次滑动的距离作为layout(int l, int t, int r, int b)方法的参数,重新进行布局,达到布局滑动的效果。
MotionEvent.ACTION_UP: 将滑动的总距离作为layout(int l, int t, int r, int b)方法的参数,重新进行布局,达到布局自动回弹的效果。
此时的布局文件是这样的:
<org.tyk.android.artstudy.MyParentView android:id="@+id/parent_view" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/divider"></View> <RelativeLayout android:layout_width="match_parent" android:layout_height="70dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:background="@drawable/b" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="80dp" android:text="回到首页" android:textSize="20sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="10dp" android:background="@drawable/right_arrow" /> </RelativeLayout> </org.tyk.android.artstudy.MyParentView>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
中间重复的RelativeLayout就不贴出来了。至此,一个简单的下拉回弹就已经实现了,关于快速滑动以及惯性滑动感兴趣的可以加进去,这里不是本篇博客的重点就不做讨论了。
二.子View的滚动实现
手指向下滑动的时候,布局的下拉回弹已经实现,现在我希望手指向上滑动的时候,布局的子View能够滚动。平时接触最多的能滚动的View就是ScrollView,所以我的第一反应就是在自定义的LinearLayout内,添加一个ScrollView,让子View能够滚动。说干就干:
<org.tyk.android.artstudy.MyParentView android:id="@+id/parent_view" android:layout_width="match_parent" android:layout_height="match_parent"> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> </LinearLayout> </ScrollView> </org.tyk.android.artstudy.MyParentView>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
兴高采烈的加上去,最后运行的结果是:布局完全变成了一个ScrollView,之前的下拉回弹效果已经完全消失!!!这显然不是我期待的结果。
仔细分析一下这种现象,其实这就是常见的View滑动冲突场景之一:外部滑动方向与内部滑动方向一致。父布局MyParentView需要响应竖直方向上的向下滑动,实现下拉回弹,子布局ScrollView也需要响应竖直方向上的上下滑动,实现子View的滚动。当内外两层都在同一个方向上可以滑动的时候,就会出现逻辑问题。因为当手指滑动的时候,系统无法知道用户想让哪一层滑动。所以这种场景下的滑动冲突需要我们手动去解决。
解决办法:
外部拦截法:外部拦截法是指点击事件先经过父容器的拦截处理,如果父容器需要处理此事件就进行拦截,如果不需要此事件就不拦截,这样就可以解决滑动冲突的问题。外部拦截法需要重写父容器的onInterceptTouchEvent()方法,在内部做相应的拦截即可。
具体实现:
@Override
public boolean onInterceptTouchEvent(MotionEvent event) {
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
yDown = y;
break;
case MotionEvent.ACTION_MOVE:
yMove = y;
if (yMove - yDown < 0) {
isIntercept = false;
} else if (yMove - yDown > 0) {
isIntercept = true;
}
break;
case MotionEvent.ACTION_UP:
break;
}
return isIntercept;
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
实现分析:
在自定义的父布局中重写onInterceptTouchEvent()方法,MotionEvent.ACTION_MOVE的时候,进行判断。如果手指是向上滑动,onInterceptTouchEvent()返回false,表示父布局不拦截当前事件,当前事件交给子View处理,那么我们的子View就能滚动;如果手指是向下滑动,onInterceptTouchEvent()返回true,表示父布局拦截当前事件,当前事件交给父布局处理,那么我们父布局就能实现下拉回弹。
三.连续滑动的实现
刚开始我以为这样就万事大吉了,可后来我又发现一个很严重的问题:手指向上滑动的时候,子View开始滚动,然后手指再向下滑动,整个父布局开始向下滑动,松手后便自动回弹。也就是说,刚才滚动的子View已经回不到开始的位置。仔细分析一下其实这结果是意料之中的,因为只要我手指是向下滑动,onInterceptTouchEvent()便返回true,父布局会拦截当前事件。这里其实又是上面提到的View滑动冲突:理想的结果是当子View滚动后,如果子View没有滚动到开始的位置,父布局就不要拦截滑动事件;如果子View已经滚动到开始的位置,父布局就开始拦截滑动事件。
解决办法:
内部拦截法:内部拦截法是指点击事件先经过子View处理,如果子View需要此事件就直接消耗掉,否则就交给父容器进行处理,这样就可以解决滑动冲突的问题。内部拦截法需要配合requestDisallowInterceptTouchEvent()方法,来确定子View是否允许父布局拦截事件。
具体实现:
public class MyScrollView extends ScrollView {
public MyScrollView(Context context) {
this(context, null);
}
public MyScrollView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_MOVE:
int scrollY = getScrollY();
if (scrollY == 0) {
//允许父View进行事件拦截
getParent().requestDisallowInterceptTouchEvent(false);
} else {
//禁止父View进行事件拦截
getParent().requestDisallowInterceptTouchEvent(true);
}
break;
}
return super.onTouchEvent(ev);
}
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
实现分析:
自定义一个ScrollView,重写onTouchEvent()方法,在MotionEvent.ACTION_MOVE的时候,得到滑动的距离。如果滑动的距离为0,表示子View已经滚动到开始位置,此时调用 getParent().requestDisallowInterceptTouchEvent(false)方法,允许父View进行事件拦截;如果滑动的距离不为0,表示子View没有滚动到开始位置,此时调用 getParent().requestDisallowInterceptTouchEvent(true)方法,禁止父View进行事件拦截。这样只要子View没有滚动到开始的位置,父布局都不会拦截事件,一旦子View滚动到开始的位置,父布局就开始拦截事件,形成连续的滑动。
自己写的小demo:http://download.csdn.net/detail/qq_34945904/9722071
相关文章推荐
- 解决ScrollView嵌套viewPager中嵌套listView滑动事件冲突问题(水平方向)
- Android中解决ListView嵌套Viewpager时,滑动事件冲突的方法
- Android中解决ListView嵌套Viewpager时,滑动事件冲突的方法
- 给可滚动的View 添加头部,解决竖直方向的事件冲突
- 解决ScrollView嵌套viewpager滑动事件冲突问题
- 完美解决ScrollView嵌套ViewPager滑动失效和无法正常滑动冲突问题
- 解决ScrollView和VerticalViewPager滑动事件冲突问题
- 解决ListView+ViewPager滑动事件冲突的问题
- 防止viewpager和子view滑动冲突(ScrollView嵌套webview,Listview嵌套Listview 滑动事件冲突)
- 【事件冲突】ScrollView嵌套ViewPager冲突的解决办法
- 安卓解决viewPager和scrollView和listView滑动冲突的问题
- 对于ViewPager中嵌套的Viewpager不能响应滑动事件的解决方法
- 解决ScrollView嵌套ViewPager出现的滑动冲突问题
- 解决ListView+ViewPager滑动事件冲突的问题
- Android viewpager 嵌套 viewpager滑动 点击事件冲突解决方案
- ViewPager禁止滑动以及它与内层滑动控件水平方向上事件冲突的解决方法
- HorizontalScrollView 中嵌套 viewpager滑动冲突的解决
- 处理ViewPager嵌套ViewPager的滑动事件冲突
- ViewPager嵌套ViewPager不能响应滑动事件解决方法
- 解决ViewFlow在Scrollview下滑动不灵敏的BUG(解决viewflow与父控件的滑动事件冲突问题)
