UGUI实现图片特效轮播,使用插件DOTWEEN
2016-12-26 17:26
471 查看
今天我们来用unity3d的UGUI来实现图片的轮播,也就是经常在一些视频网站上的一些图片轮播。这次将使用到动画插件DOTWEEN,主要目的也是为了熟悉Dotween这个插件。图片轮播的原理是比较简单的,我将实现图片特效轮播,也是看了别人的网站后想在UGUI上面实现以下,正好刚刚学习了Dotween,拿来练练手。
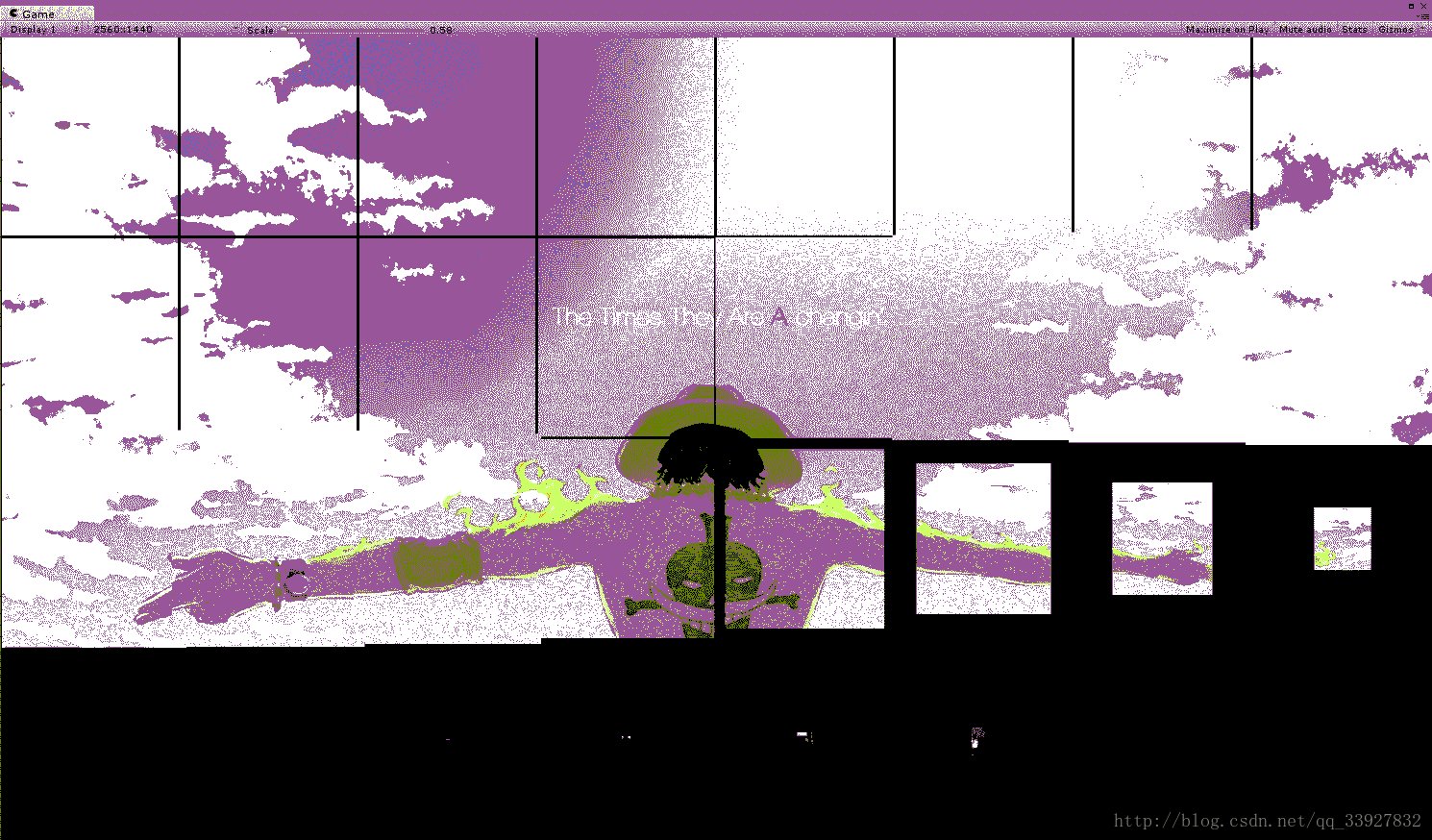
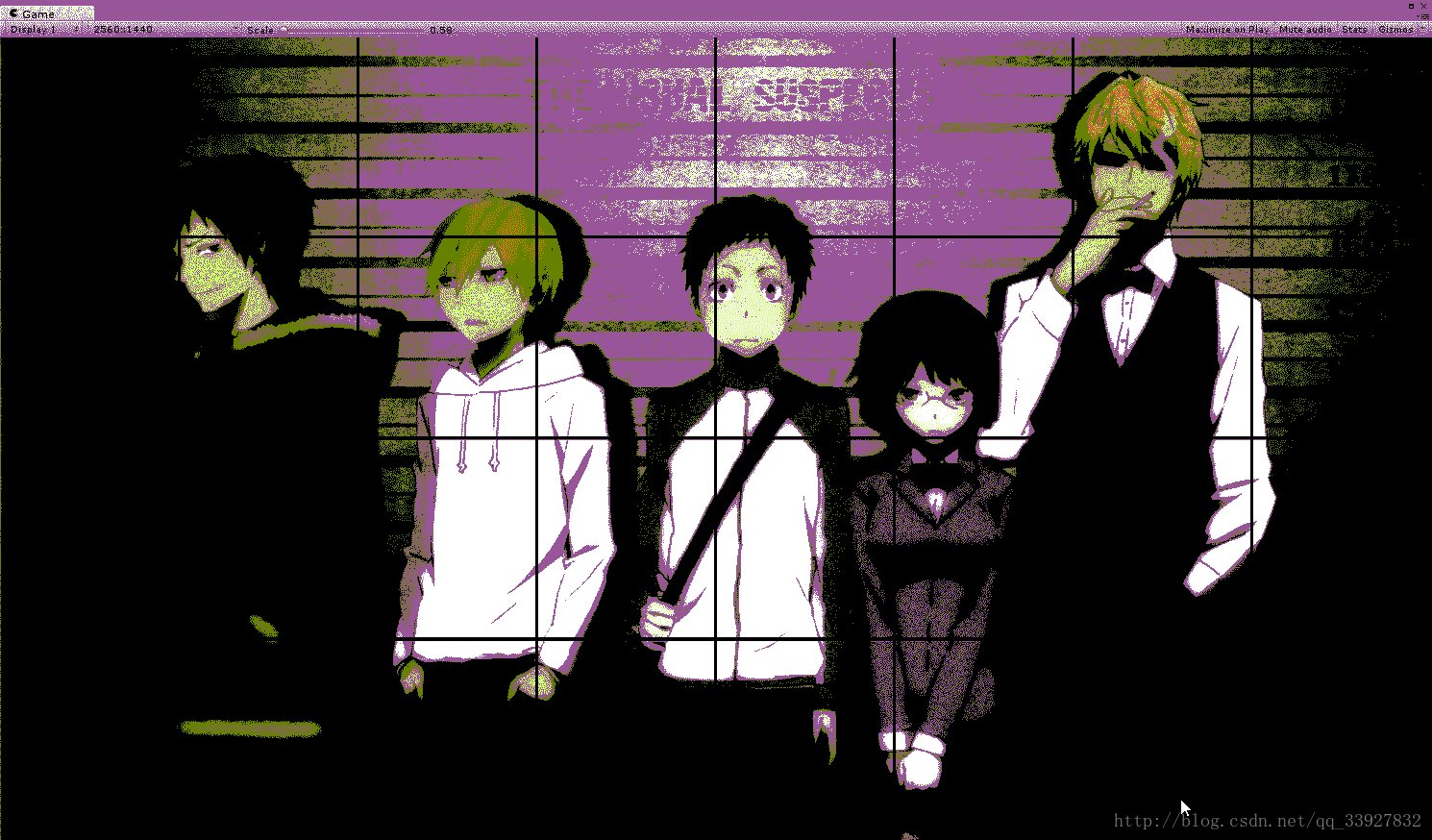
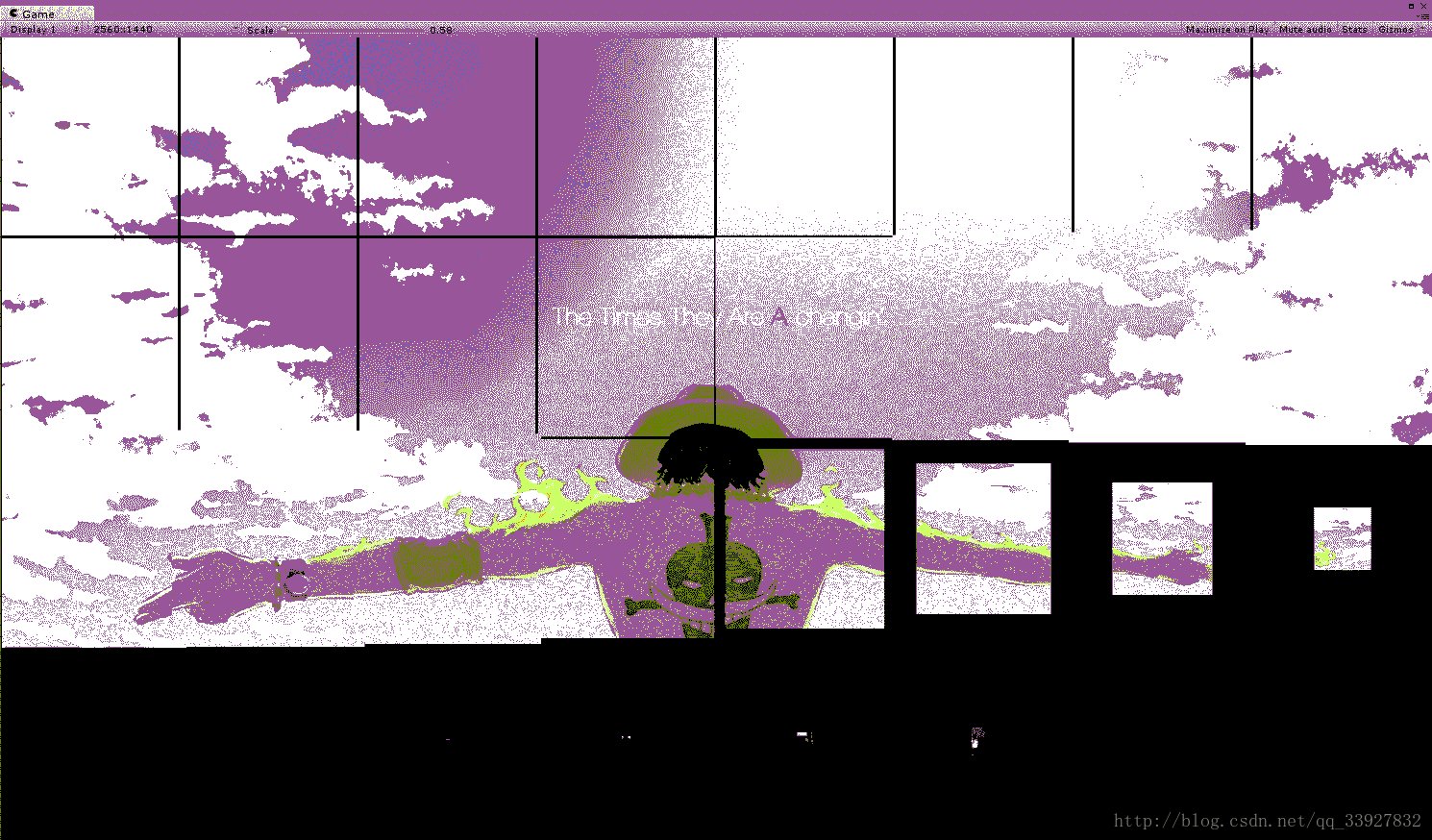
原理: 2张图片叠加在一起,且开始状态是2张图片都为一样的图片,切换之前,将后面的图片先直接切换成其他图片,然后对第一张图片做出各种动画操作(如将第一张图片的透明度逐渐降低),这样就可以特效的切换到其他图片。我们直接看看案例图如下:

用到的核心函数:
Sprite.Create(Texture2D texture, Rect rect, Vector2 pivot);
我们只需要关心这3个参数,其他默认即可。
Texture2D ,这个是我们图片的资源,用resources.load加载即可。
Rect 这个是很关键的,自己可以动手实验一下就明白了rect里面的2个参数,第一个即是image空白框中显示一张图片的某一个大小为第二个参数的位置。有点拗口,类似于HTML中css的Background-Position.
Vector2 直接为vector2.zero即可。
具体步骤如下啦:
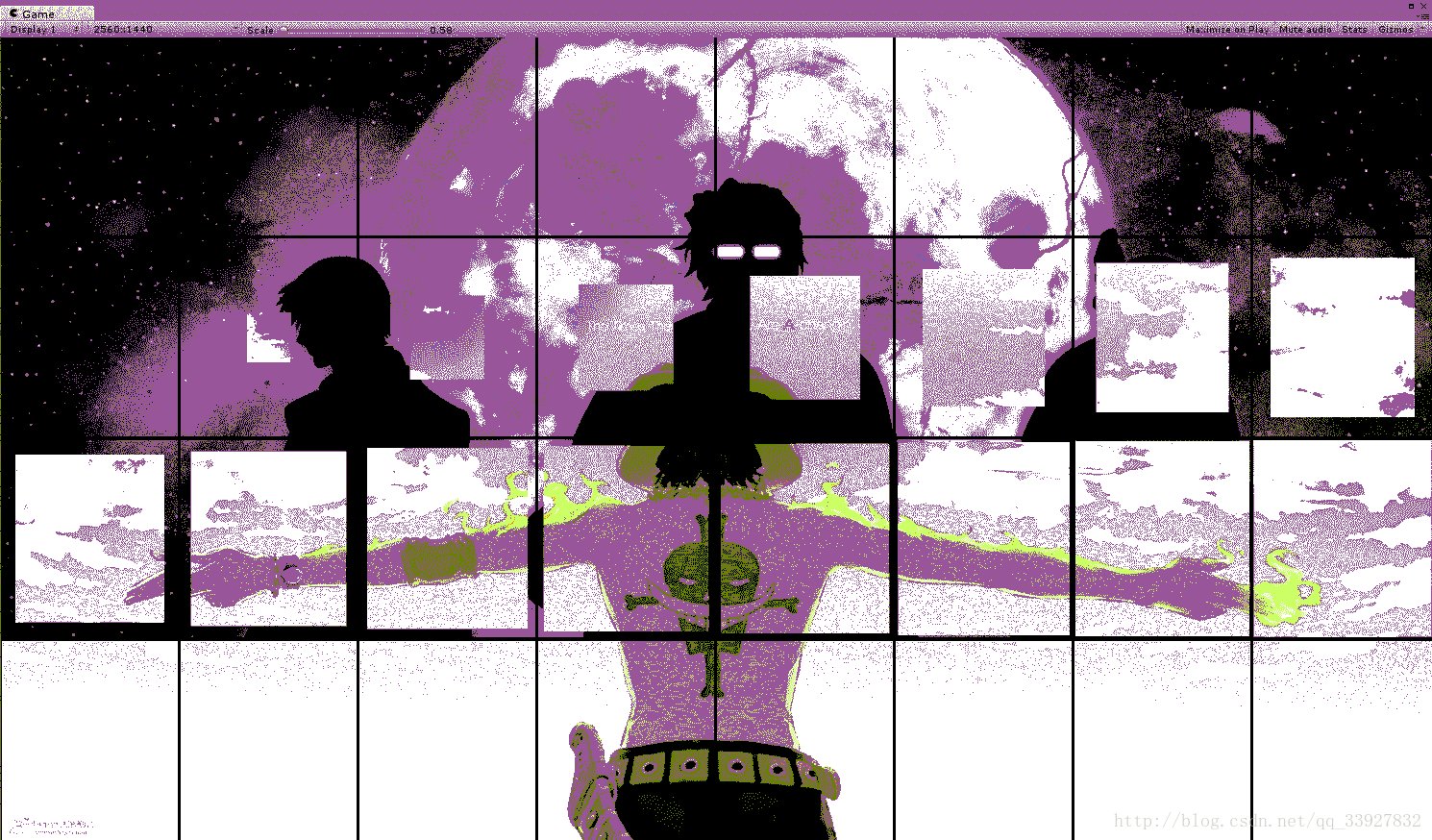
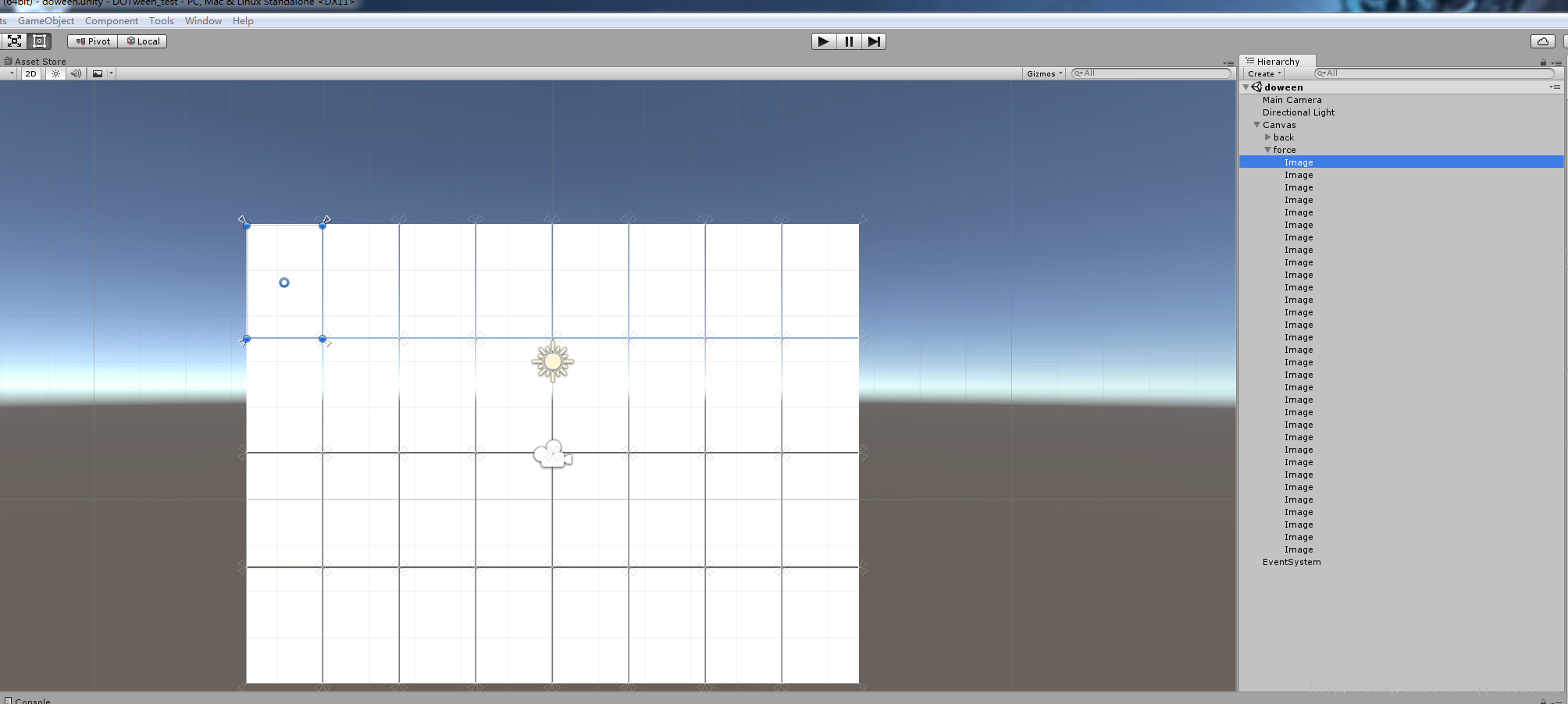
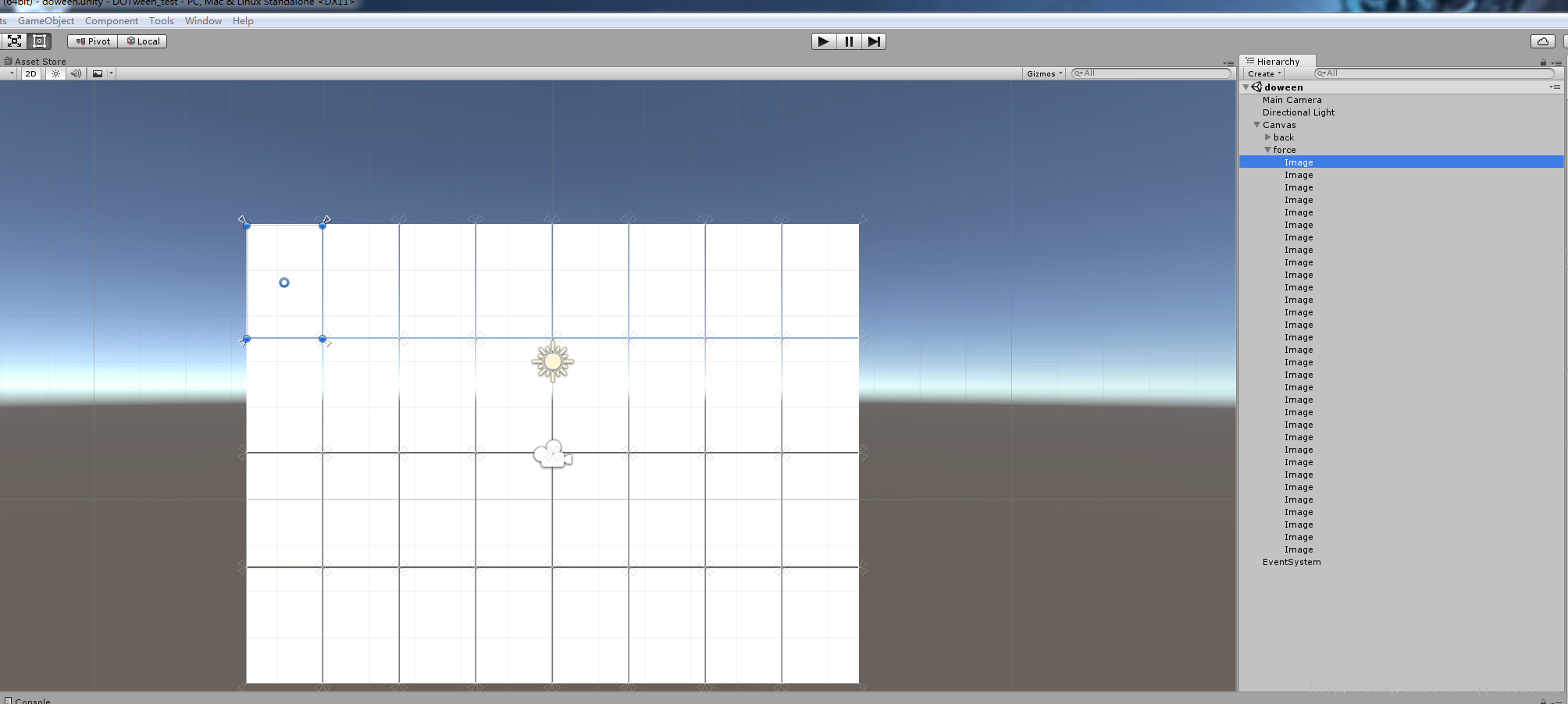
第一步:先把场景搭好,图片上一共有32个小的image,左上角开始到左边,然后第二行继续(ps一下,如果你想适配不同的分辨率,image小图片的锚点改成下面图片中的一样,每一个都要改额,记得图片之间留一点点位置,感觉像网格一样。好像Grid Layout Group这个组件可以直接来调整这样的图片网格样式,没用过,我就暂时不研究它了,如果嫌一个图片一个图片的改锚点麻烦,可以去研究一下这个组件,会玩之后可以来交流交流)如下图,改成如下图的面板:

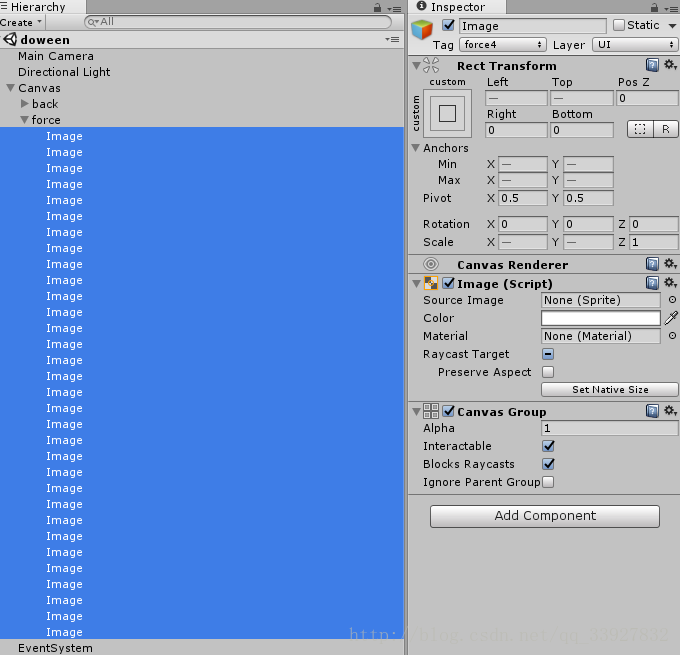
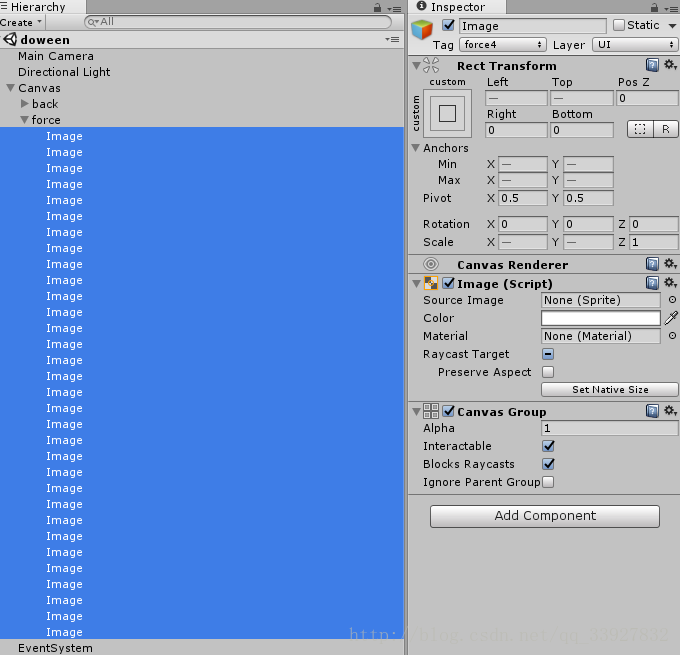
第二步:给每个image添加Canvas Group,这是为了给Dowteen来改变图片透明度用的,就是改变里面的Alpha

第三步:复制图片中force,然后改名为back,这就是原理中的第二张图片,force就是第一张啦。
好准备开始写代码了。
“`
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
using UnityEngine.UI;
using DG.Tweening;
///
/// 第一步,将背部图片改为需要播放的图片
///第二步,将force的32个image,通过各种方式消失。
///第三步,将force的32个image的显示的图片改变为back的image显示的图片
///第四步,将force的32个image复原(也就是将位置,透明度等复原,因为2张图片一样,这里复原肉眼是看不出来的)
/// 第五步,重复第一步。
///
public class ImageManager : MonoBehaviour {
}
轮播的图片想要改成其他图片,直接在Resources里面添加图片即可,名字从1到无限(如1.jpg)不要忘了修改面板上的图片数量,我这里有9张图片,ImageNumber就 为9;

需要项目学习的自己拿啦,下下下下下下下下下下下下下下下下。。。。。。。
http://pan.baidu.com/s/1eSl2NJk 密码:lu90
下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下。。。。。。。。。(遇到问题,可以讨论额)
原理: 2张图片叠加在一起,且开始状态是2张图片都为一样的图片,切换之前,将后面的图片先直接切换成其他图片,然后对第一张图片做出各种动画操作(如将第一张图片的透明度逐渐降低),这样就可以特效的切换到其他图片。我们直接看看案例图如下:

用到的核心函数:
Sprite.Create(Texture2D texture, Rect rect, Vector2 pivot);
我们只需要关心这3个参数,其他默认即可。
Texture2D ,这个是我们图片的资源,用resources.load加载即可。
Rect 这个是很关键的,自己可以动手实验一下就明白了rect里面的2个参数,第一个即是image空白框中显示一张图片的某一个大小为第二个参数的位置。有点拗口,类似于HTML中css的Background-Position.
Vector2 直接为vector2.zero即可。
具体步骤如下啦:
第一步:先把场景搭好,图片上一共有32个小的image,左上角开始到左边,然后第二行继续(ps一下,如果你想适配不同的分辨率,image小图片的锚点改成下面图片中的一样,每一个都要改额,记得图片之间留一点点位置,感觉像网格一样。好像Grid Layout Group这个组件可以直接来调整这样的图片网格样式,没用过,我就暂时不研究它了,如果嫌一个图片一个图片的改锚点麻烦,可以去研究一下这个组件,会玩之后可以来交流交流)如下图,改成如下图的面板:

第二步:给每个image添加Canvas Group,这是为了给Dowteen来改变图片透明度用的,就是改变里面的Alpha

第三步:复制图片中force,然后改名为back,这就是原理中的第二张图片,force就是第一张啦。
好准备开始写代码了。
“`
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
using UnityEngine.UI;
using DG.Tweening;
///
/// 第一步,将背部图片改为需要播放的图片
///第二步,将force的32个image,通过各种方式消失。
///第三步,将force的32个image的显示的图片改变为back的image显示的图片
///第四步,将force的32个image复原(也就是将位置,透明度等复原,因为2张图片一样,这里复原肉眼是看不出来的)
/// 第五步,重复第一步。
///
public class ImageManager : MonoBehaviour {
List<List<GameObject>> forceList = new List<List<GameObject>>();
List<List<GameObject>> backList = new List<List<GameObject>>();
Dictionary<string, List<List<Sprite>>> spritePath = new Dictionary<string, List<List<Sprite>>>();
public int ImageNumber;
private float ImageWidth;
private float ImageHeight;
int currentImageNumber = 1;
void Start () {
//找到32张force图片
int count = transform.FindChild("force").childCount;
for (int i = 0; i < count/8; i++) {
List<GameObject> list = new List<GameObject>();
for (int k = 0; k < count/4; k++) {
list.Add(transform.FindChild("force").GetChild(k+i*8).gameObject);
}
forceList.Add(list);
}
//找到32张back图片
count = transform.FindChild("back").childCount;
for (int i = 0; i < count / 8; i++)
{
List<GameObject> list = new List<GameObject>();
for (int k = 0; k < count / 4; k++)
{
list.Add(transform.FindChild("back").GetChild(k + i * 8).gameObject);
}
backList.Add(list);
}
for (int name = 0; name <=ImageNumber; name++) {
Texture2D t2d = Resources.Load(name.ToString(), typeof(Texture2D)) as Texture2D;
List<List<Sprite>> spriteOneList = new List<List<Sprite>>();
for (int i = 0; i < 4; i++)
{
List<Sprite> iSpriteList = new List<Sprite>();
for (int k = 0; k < 8; k++)
{
iSpriteList.Add(Sprite.Create(t2d, new Rect(new Vector2(t2d.width / 8 * k, t2d.height / 4 * i), new Vector2(t2d.width / 8, t2d.height / 4)), new Vector2(0, 0)));
}
spriteOneList.Add(iSpriteList);
}
spritePath.Add(name.ToString(), spriteOneList);
}
ImageWidth = forceList[0][0].GetComponent<RectTransform>().rect.width;
ImageHeight = forceList[0][0].GetComponent<RectTransform>().rect.height;
SetSprite(1,true);
SetSprite(1,false);
StartChangeImage();
}
//设置force32张图片的背景
public void SetSprite(int ImageName, bool force) {
List<List<Sprite>> spriteList;
spritePath.TryGetValue(ImageName.ToString(), out spriteList);
if (force)
{
for (int i = 0; i < 4; i++)
{
for (int k = 0; k < 8; k++)
{
forceList[3-i][k].GetComponent<Image>().sprite = spriteList[i][k];
}
}
}
else {
for (int i = 0; i < 4; i++)
{
for (int k = 0; k < 8; k++)
{
backList[3-i][k].GetComponent<Image>().sprite = spriteList[i][k];
}
}
}
}
//设置一张图片背景////todo
public void SetOneSprite(GameObject crImageName,int ImageName, bool force,int k,int i)
{
List<List<Sprite>> spriteList;
spritePath.TryGetValue(ImageName.ToString(), out spriteList);
if (force)
{
crImageName.GetComponent<Image>().sprite = spriteList[3-i][k];
}
else
{
crImageName.GetComponent<Image>().sprite = spriteList[3-i][k];
}
}
int zy = 1;
//轮播
public void StartChangeImage() {
ResetForce();//复原force图片,这张图片应该是当前back显示的图片
currentImageNumber++;
if (currentImageNumber > ImageNumber)
{
currentImageNumber = 1;
}
SetSprite(currentImageNumber, false);//设置back图片为一下轮播的图片
// StartImageAnim(Mathf.RoundToInt(Random.Range(1f,5f)));//改变动画效果
StartImageAnim(zy++);
if (zy == 6) {
zy = 1;
}
Invoke("StartChangeImage", 5f);
}
//更换图片
public void SetNextImage(List<GameObject> objArray,Sprite newSprite) {
for (int i = 0; i < objArray.Count; i++) {
objArray[i].GetComponent<Image>().sprite = newSprite;
}
}
//轮播动画
public void StartImageAnim(int currentAnim) {
Invoke("AnimType" + currentAnim, 0);
}
//复原force
public void ResetForce() {
SetSprite(currentImageNumber,true);
for (int i = 0; i < forceList.Count; i++)
{
for (int k = 0; k < forceList[i].Count; k++)
{
forceList[i][k].GetComponent<CanvasGroup>().alpha = 1f;
forceList[i][k].GetComponent<RectTransform>().anchoredPosition = Vector2.zero;
forceList[i][k].GetComponent<RectTransform>().localScale= Vector3.one;
forceList[i][k].GetComponent<RectTransform>().localRotation = Quaternion.Euler(Vector3.zero);
}
}
}
//图片轮播动画的效果1
public void AnimType1() {
float Time = 0.2f;
for (int i = 0; i < forceList.Count; i++)
{
for (int k = 0; k < forceList[i].Count; k++)
{
forceList[i][k].GetComponent<CanvasGroup>().DOFade(0,1.2f).SetDelay(Time);
Time += 0.05f;
}
}
}
//图片轮播动画的效果2
public void AnimType5()
{
float Time = 0.25f;
for (int i = 0; i < forceList.Count; i++)
{
for (int k = 0; k < forceList[i].Count; k++)
{
forceList[i][k].GetComponent<RectTransform>().DOScale(0, 0.8f).SetEase(Ease.InBack).SetDelay(Time);
Time += 0.05f;
}
}
}
//图片轮播动画的效果3
public void AnimType3()
{
float Time = 0.25f;
for (int i = 0; i < forceList.Count; i++)
{
for (int k = 0; k < forceList[i].Count; k++)
{
forceList[i][k].GetComponent<RectTransform>().DOScale(0, 0.8f).SetEase(Ease.InCirc).SetDelay(Time);
Time += 0.05f;
}
}
}
//图片轮播动画的效果4
public void AnimType4()
{
float Time = 0.25f;
List<Tweener> tweenrs = new List<Tweener>();
for (int i = 0; i < forceList.Count; i++)
{
for (int k = 0; k < forceList[i].Count; k++)
{
Tweener tweenr = forceList[i][k].GetComponent<RectTransform>().DORotate(new Vector3(90, 0, 0), 0.8f,RotateMode.LocalAxisAdd).SetEase(Ease.InBack).SetDelay(Time);
Time += 0.05f;
}
}
}
//图片轮播动画的效果5
public void AnimType2()
{
float Time = 0.2f;
SetSprite(0,false);
for (int i = 0; i < forceList.Count; i++)
{
for (int k = 0; k < forceList[i].Count; k++)
{
GameObject obj = forceList[i][k];
int n = k;
int m = i;
Tweener tweener1 = forceList[i][k].GetComponent<RectTransform>().DOScale(0f, 0.4f).SetDelay(Time).OnComplete(()=>SetOneSprite(obj, currentImageNumber,true,n,m));
Tweener tweener2 = forceList[i][k].GetComponent<RectTransform>().DOScale(1f, 0.4f).SetEase(Ease.OutBack);
DOTween.Sequence().Append(tweener1).Append(tweener2);
Time += 0.03f;
}
}
}}
轮播的图片想要改成其他图片,直接在Resources里面添加图片即可,名字从1到无限(如1.jpg)不要忘了修改面板上的图片数量,我这里有9张图片,ImageNumber就 为9;

需要项目学习的自己拿啦,下下下下下下下下下下下下下下下下。。。。。。。
http://pan.baidu.com/s/1eSl2NJk 密码:lu90
下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下下。。。。。。。。。(遇到问题,可以讨论额)
相关文章推荐
- 五滴水:使用Ajax+jQuery来实现前端收到的数据在console上显示+简单的主页设计与bootstrap插件实现图片轮播
- jQuery插件slicebox实现3D动画图片轮播切换特效
- 使用JQuery FancyBox插件实现图片展示特效
- jQuery插件boxScroll实现图片轮播特效
- 使用js插件实现图片轮播
- 关于使用图片轮播插件无法实现效果的问题
- jQuery插件实现图片轮播特效
- jQuery插件boxScroll实现图片轮播特效
- 【图片轮播特效插件】--- 效果实现
- 使用JQuery FancyBox插件实现图片展示特效
- 关于使用图片轮播插件无法实现效果的问题
- 如何简单实现图片轮播--———-介绍一款插件slides
- 使用jquery的lazy loader插件实现图片的延迟加载
- 网页Flash实现图片轮播特效
- 网友Nicky分享jquery css3响应式图片轮播特效|jqueryschool-插件教程分享
- 横向图片轮播(如果一个项目里面只需用这一次,可以用这个插件,多次则不建议使用)
- 【图片轮播特效插件】--- 自学入门
- 使用javascript,jquery实现的图片轮播功能
- 使用jquery插件实现图片延迟加载技术
- 使用jquery插件实现图片延迟加载技术
