Sublime3集成ESLint
2016-12-26 13:56
232 查看
据说有不止一种集成ESLint的方式,这里只介绍使用NodeJS的方式,不要问我为什么,因为其他方式我还没尝试。。。
1. 现有NodeJS环境,它是javascript的运行时环境。类似于JVM
2. 随同NodeJS一起安装的是NPM,它是NodeJS的包管理工具。类似于Maven。
安装ESLint
1. 打开命令行窗口,执行npm install eslint -g来全局安装ESLint。NPM会下载ESLint需要的文件。我的文件是下载到了C:\Users\<用户名>\AppData\Roaming\npm\node_modules文件夹下。
2. 可选。安装babel-eslint。我理解的这是个ESLint的一个扩展包,有更多验证规则。npminstall babel-eslint –g
配置sublime
1. 通过package control安装SublimeLinter, ESLint的依赖插件(如果没有packagecontrol可以上网搜一下”sublime如何安装packagecontrol”)
a. Preferences->Package Control
b. 输入”install’选择”Package Control: InstallPackage”
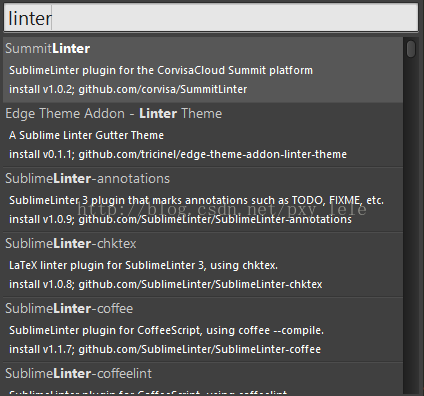
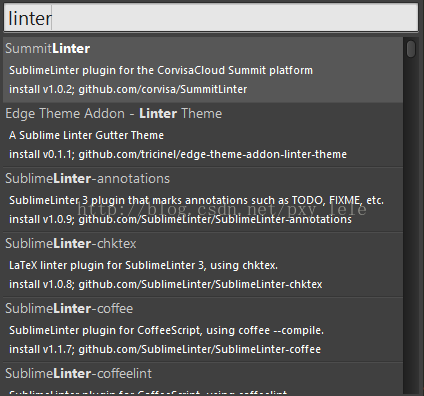
c. 稍等片刻,等它下载Package列表,然后输入”linter”选择”SublimeLinter”.

2. 通过package control安装SublimeLinter-contrib-eslint,步骤同上。
3. 安装以上两个插件后需要修改一下SublimeLinter配置文件。Preferences->PackageSettings->SublimeLinter->Settings-User
4. 配置ESLint验证规则(可以到ESLint官网自己配置rule.http://eslint.org/docs/rules)
在项目根目录下创建.eslintrc,基本上就是和.project, .gitignore,pom.xml同级。
5. 重启sublime,打开刚才配置的项目中任意的js脚本,如果有错误,它会报错的。

1. 现有NodeJS环境,它是javascript的运行时环境。类似于JVM
2. 随同NodeJS一起安装的是NPM,它是NodeJS的包管理工具。类似于Maven。
安装ESLint
1. 打开命令行窗口,执行npm install eslint -g来全局安装ESLint。NPM会下载ESLint需要的文件。我的文件是下载到了C:\Users\<用户名>\AppData\Roaming\npm\node_modules文件夹下。
2. 可选。安装babel-eslint。我理解的这是个ESLint的一个扩展包,有更多验证规则。npminstall babel-eslint –g
配置sublime
1. 通过package control安装SublimeLinter, ESLint的依赖插件(如果没有packagecontrol可以上网搜一下”sublime如何安装packagecontrol”)
a. Preferences->Package Control
b. 输入”install’选择”Package Control: InstallPackage”
c. 稍等片刻,等它下载Package列表,然后输入”linter”选择”SublimeLinter”.

2. 通过package control安装SublimeLinter-contrib-eslint,步骤同上。
3. 安装以上两个插件后需要修改一下SublimeLinter配置文件。Preferences->PackageSettings->SublimeLinter->Settings-User
{
"user": {
"debug": true,
"delay": 0.25,
"error_color": "D02000",
//SublimeLinter与插件文件夹名保持一致
"gutter_theme":"Packages/SublimeLinter/gutter-themes/Default/Default.gutter-theme",
"gutter_theme_excludes": [],
"lint_mode": "background",
"linters": {
//新增的
"eslint": {
"@disable": false,
"args": [],
"excludes": []
},
"jshint": {
"@disable": false,
"args": [],
"excludes": []
},
"php": {
"@disable": false,
"args": [],
"excludes": []
}
},
"mark_style": "outline",
"no_column_highlights_line": false,
"passive_warnings": false,
"paths": {
"linux": [],
"osx": [
"/Users/wang/.nvm/versions/node/v5.0.0/bin"
],
"windows": [
//全局安装ESLint生成的eslint.cmd的目录,根据自身情况修改
"C:/Users/<用户名>/AppData/Roaming/npm/eslint.cmd"
]
},
"python_paths": {
"linux": [],
"osx": [],
"windows": []
},
"rc_search_limit": 3,
"shell_timeout": 10,
"show_errors_on_save": false,
"show_marks_in_minimap": true,
"syntax_map": {
"html (django)": "html",
"html (rails)": "html",
"html 5": "html",
"javascript (babel)": "javascript",
"magicpython": "python",
"php": "html",
"python django": "python",
"pythonimproved": "python"
},
"warning_color": "DDB700",
"wrap_find": true
}
}4. 配置ESLint验证规则(可以到ESLint官网自己配置rule.http://eslint.org/docs/rules)
在项目根目录下创建.eslintrc,基本上就是和.project, .gitignore,pom.xml同级。
{
"env": {
"browser": true,
"node": true,
"es6": true
},
"parser": "babel-eslint",
"ecmaFeatures": {
"jsx": true
},
"rules": {
//"off" or 0 - turn the rule off
//"warn" or 1 - turn the rule on as a warning (doesn’t affectexit code)
//"error" or 2 - turn the rule on as an error (exit code is 1when triggered)
//"semi": [2,"always"],
//"quotes": [2, "single"]
//官方文档http://eslint.org/docs/rules/
//警告
// "quotes": [0, "single"], //建议使用单引号
// "no-inner-declarations": [0, "both"], //不建议在{}代码块内部声明变量或函数
"no-extra-boolean-cast":1, //多余的感叹号转布尔型
"no-extra-semi": 1, //多余的分号
"no-extra-parens": 1, //多余的括号
"no-empty": 1, //空代码块
"no-use-before-define": [1, "nofunc"], //使用前未定义
"complexity": [1, 10], //圈复杂度大于10 警告
//常见错误
"comma-dangle": [2, "never"], //定义数组或对象最后多余的逗号
"no-debugger": 2, //debugger 调试代码未删除
"no-constant-condition":2, //常量作为条件
"no-dupe-args": 2, //参数重复
"no-dupe-keys": 2, //对象属性重复
"no-duplicate-case": 2, //case重复
"no-empty-character-class": 2, //正则无法匹配任何值
"no-invalid-regexp": 2, //无效的正则
"no-func-assign": 2, //函数被赋值
"valid-typeof": 2, //无效的类型判断
"no-unreachable": 2, //不可能执行到的代码
"no-unexpected-multiline": 2, //行尾缺少分号可能导致一些意外情况
"no-sparse-arrays": 2, //数组中多出逗号
"no-shadow-restricted-names": 2, //关键词与命名冲突
"no-undef": 2, //变量未定义
"no-unused-vars": 2, //变量定义后未使用
"no-cond-assign": 2, //条件语句中禁止赋值操作
"no-native-reassign": 2, //禁止覆盖原生对象
//代码风格优化
"no-else-return": 1, //在else代码块中return,else是多余的
"no-multi-spaces": 1, //不允许多个空格
"key-spacing": [1, {"beforeColon": false,"afterColon": true}],//object直接量建议写法 : 后一个空格前面不留空格
"block-scoped-var": 2, //变量应在外部上下文中声明,不应在{}代码块中
"consistent-return": 2, //函数返回值可能是不同类型
"accessor-pairs": 2, //object getter/setter方法需要成对出现
"dot-location": [2, "property"], //换行调用对象方法 点操作符应写在行首
"no-lone-blocks": 2, //多余的{}嵌套
"no-empty-label": 2, //无用的标记
"no-extend-native": 2, //禁止扩展原生对象
"no-floating-decimal": 2, //浮点型需要写全 禁止.1 或 2.写法
"no-loop-func": 2, //禁止在循环体中定义函数
"no-new-func": 2, //禁止new Function(...) 写法
"no-self-compare": 2, //不允与自己比较作为条件
"no-sequences": 2, //禁止可能导致结果不明确的逗号操作符
"no-throw-literal": 2, //禁止抛出一个直接量 应是Error对象
"no-return-assign": [2, "always"], //不允return时有赋值操作
"no-redeclare": [2, {"builtinGlobals": true}],//不允许重复声明
"no-unused-expressions": [2, {"allowShortCircuit":true, "allowTernary": true}],//不执行的表达式
"no-useless-call": 2, //无意义的函数call或apply
"no-useless-concat": 2, //无意义的string concat
"no-void": 2, //禁用void
"no-with": 2, //禁用with
"space-infix-ops": 2, //操作符前后空格
"valid-jsdoc": [2, {"requireParamDescription": true,"requireReturnDescription": true}],//jsdoc
"no-warning-comments": [2, { "terms":["todo", "fixme", "any other term"],"location": "anywhere" }],//标记未写注释
"curly": 1 //if、else、while、for代码块用{}包围
}
}5. 重启sublime,打开刚才配置的项目中任意的js脚本,如果有错误,它会报错的。

相关文章推荐
- webstorm配置eslint注意
- Windows系统下使用Sublime搭建nodejs环境
- JavaScript开发者必备的10个Sublime Text插件
- MAC 系统如何使用 Sublime Text 2 直接编译运行 java 代码
- Sublime里直接运行PHP配置方法
- 浅谈Sublime Text 3运行JavaScript控制台
- 图解Sublime Text3使用技巧
- 推荐几款用 Sublime Text 开发 Laravel 所用到的插件
- Web Inspector:关于在 Sublime Text 中调试Js的介绍
- Nodejs sublime text 3安装与配置
- ubuntu下使用sublime text时如何完美输入中文
- Sublime Text 3常用插件及安装方法
- Ubuntu下sublime中文无法输入的处理方案
- 将Sublime Text 2配置为Java的IDE的教程
- 解决windows下Sublime Text 2 运行 PyQt 不显示的方法分享
- win7 下搭建sublime的python开发环境的配置方法
- 教你如何将 Sublime 3 打造成 Python/Django IDE开发利器
- sublime安装支持go和html的插件
- Sublime Text2 和 gist 打造自己的代码片断库
