html&css学习笔记
2016-12-26 11:30
477 查看
1、用<!DOCTYPE html>来标记文档所使用的语言
2、用<h1>,...,<h6>来表示标题,<p>来增加段落,<ul>增加无序列表,接着是使用<li>,用<ol>来增加有序列表
3、超链接用<a> 的属性href指向链接的地址,属性target表示打开链接的方式(_blank表示在新窗口或新标签)
4、图片链接用<img src="url" />
5、一般是将html和css分享,通过<link>来连接html和css,<link>必须放在<head>中,<link>一般要包含三个属性href指定css文件路径,type指定文件类型,rel指定html文件和css文件的关系,设置为stylesheet。link的使用与img一样
6、在css文件中,用形式为tag{key:value;},可以使用通配符表示所有的tag(*),以.tag开头的,在引用 时用class=tag,以#开头的,在引用时用id=tag.也可用使用tag1,tag2{}形式
element.class,如p.class表示元素为<p>,设置样式为class时的样式; .class element{}表示在设置了class样式的元素内的所有element。而tag1 tag2 tag3表示在tag1下的tag2下的tag3的样式。而tag1 > tag2表示直接在tag1下的子元素tag2的样式。selector:pseudo-class selector{}用来处理如链接是否点击过的情况,或者selector:first-child表示父结点的第一个结点元素为selector。selector:nth-child(n)表示父结点的第n个子结点为selector
7、css中的注释是用/**/
8、css中的font-family用逗号分隔设置多个值时,表示如果电脑上第一个字符没有安装,就用第二个,依些类推
9、设置段落字体大小,添加属性style,使用<p style="font-size:12px">,设置字体颜色在tag中添加属性style="color:red",设置字体添加属性style="font-family:Arial",设置背景颜色添加属性style="background-color:red",设置文本对齐方式添加属性style="text-align:center"
10、字体加粗使用<strong></strong>,字加重视使用<em></em>
11、设置表格边框用<table border="1px">,用<tr></tr>来增加行,用<td></td>来添加列。在使用<tbody></tbody>时,将表格数据放到<tbody>中,如果要加<thead>,需要使用<tr><th></th>...</tr>,当一列要跨越几行时,使用属性colspan="n"
12、css中color值有三种形式,一种是使用颜色的英文,另外一种是使用形如#+3个字节的十六进制表示,字体大小font-size除了使用px,也可以使用em,一个em相当于用户默认的尺寸大小
13、设置边框属性,如表格、图片的border: npx solid red(分别表示像素,线型,颜色)
14、设置链接(<a>)的属性text-decoration
15、在自定义按钮时,可以在css中自定义div {height:50px;width:120px;border-color:#6495ed;background-color:#bcd2ee;border-style: dashed;border-radius:5px;margin:auto;text-align:center;}
16、a:link表示没有访问的, a:visited表示已经访问的,a:hover表示鼠标移到到链接时
17、display属性block是占据一行,inline-block是放在一行,inline是放在同一位置,相当于重叠,none为不可见
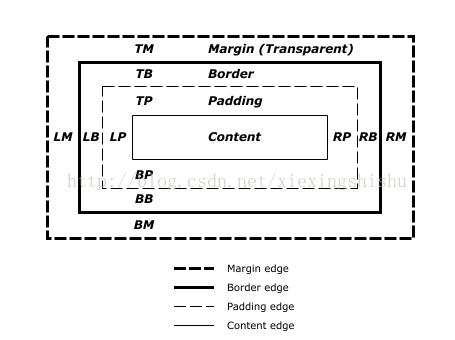
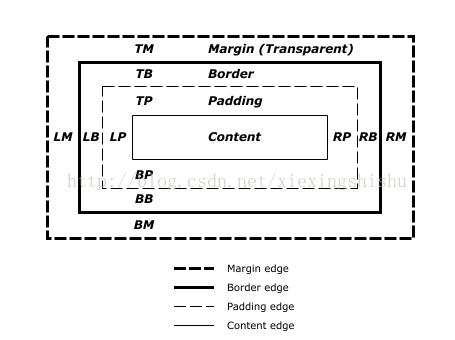
18、html中的box模型

设置margin时,可以单独设置也可以批量设置,批量设置时,采用的是顺时针方向(上,右,下,左),单独设置时用margin-top,margin-right, margin-bottom, margin-left
19、设置float属性 (right, left),不会重叠;设置clear属性(left,right,both),如果设置clear:left表示将元素放到网页左边悬浮元素的下面,left:right表示将元素放到网页右边悬浮元素的下面。
20、position属性有absolute,static,relative,fixed,如果元素设置了position为absolute,则其相对元素是第一个没有设置position为static的父结点,如果没有这样的父结点,则是以html元素作为相对元素。
2、用<h1>,...,<h6>来表示标题,<p>来增加段落,<ul>增加无序列表,接着是使用<li>,用<ol>来增加有序列表
3、超链接用<a> 的属性href指向链接的地址,属性target表示打开链接的方式(_blank表示在新窗口或新标签)
4、图片链接用<img src="url" />
5、一般是将html和css分享,通过<link>来连接html和css,<link>必须放在<head>中,<link>一般要包含三个属性href指定css文件路径,type指定文件类型,rel指定html文件和css文件的关系,设置为stylesheet。link的使用与img一样
6、在css文件中,用形式为tag{key:value;},可以使用通配符表示所有的tag(*),以.tag开头的,在引用 时用class=tag,以#开头的,在引用时用id=tag.也可用使用tag1,tag2{}形式
element.class,如p.class表示元素为<p>,设置样式为class时的样式; .class element{}表示在设置了class样式的元素内的所有element。而tag1 tag2 tag3表示在tag1下的tag2下的tag3的样式。而tag1 > tag2表示直接在tag1下的子元素tag2的样式。selector:pseudo-class selector{}用来处理如链接是否点击过的情况,或者selector:first-child表示父结点的第一个结点元素为selector。selector:nth-child(n)表示父结点的第n个子结点为selector
7、css中的注释是用/**/
8、css中的font-family用逗号分隔设置多个值时,表示如果电脑上第一个字符没有安装,就用第二个,依些类推
9、设置段落字体大小,添加属性style,使用<p style="font-size:12px">,设置字体颜色在tag中添加属性style="color:red",设置字体添加属性style="font-family:Arial",设置背景颜色添加属性style="background-color:red",设置文本对齐方式添加属性style="text-align:center"
10、字体加粗使用<strong></strong>,字加重视使用<em></em>
11、设置表格边框用<table border="1px">,用<tr></tr>来增加行,用<td></td>来添加列。在使用<tbody></tbody>时,将表格数据放到<tbody>中,如果要加<thead>,需要使用<tr><th></th>...</tr>,当一列要跨越几行时,使用属性colspan="n"
12、css中color值有三种形式,一种是使用颜色的英文,另外一种是使用形如#+3个字节的十六进制表示,字体大小font-size除了使用px,也可以使用em,一个em相当于用户默认的尺寸大小
13、设置边框属性,如表格、图片的border: npx solid red(分别表示像素,线型,颜色)
14、设置链接(<a>)的属性text-decoration
15、在自定义按钮时,可以在css中自定义div {height:50px;width:120px;border-color:#6495ed;background-color:#bcd2ee;border-style: dashed;border-radius:5px;margin:auto;text-align:center;}
16、a:link表示没有访问的, a:visited表示已经访问的,a:hover表示鼠标移到到链接时
17、display属性block是占据一行,inline-block是放在一行,inline是放在同一位置,相当于重叠,none为不可见
18、html中的box模型

设置margin时,可以单独设置也可以批量设置,批量设置时,采用的是顺时针方向(上,右,下,左),单独设置时用margin-top,margin-right, margin-bottom, margin-left
19、设置float属性 (right, left),不会重叠;设置clear属性(left,right,both),如果设置clear:left表示将元素放到网页左边悬浮元素的下面,left:right表示将元素放到网页右边悬浮元素的下面。
20、position属性有absolute,static,relative,fixed,如果元素设置了position为absolute,则其相对元素是第一个没有设置position为static的父结点,如果没有这样的父结点,则是以html元素作为相对元素。
相关文章推荐
- HTML&CSS基础学习笔记1.9-添加图片
- HTML&CSS基础学习笔记1.13-有序列表及列表嵌套
- HTML&CSS基础学习笔记1.18-表格的边框
- HTML&CSS基础学习笔记1.17-表格的头部与尾部
- HTML&CSS基础学习笔记1.29-灵活地使用样式
- HTML&CSS基础学习笔记1.10-添加链接
- HTML&CSS基础学习笔记1.21-语义化标签
- HTML&CSS基础学习笔记1.26-input标签重置表单
- HTML&CSS基础学习笔记1.22-一个简单的注册页面
- HTML&CSS基础学习笔记1.24-input标签的单选与多选
- HTML&CSS学习笔记
- HTML&CSS学习笔记
- HTML&CSS基础学习笔记1.15-合并单元格
- HTML&CSS基础学习笔记1.27-input提交数据
- HTML&CSS学习笔记
- 张孝祥javascript学习笔记1---HTML&CSS
- HTML&CSS基础学习笔记1.14-创建表格
- HTML&CSS基础学习笔记1.11-导航栏
- HTML&CSS基础学习笔记1.25-input标签的选择文件和隐藏元素
- HTML&CSS基础学习笔记1.22-文章布局
