Android中的界面布局之帧布局,相对布局
2016-12-25 15:57
429 查看
一、相关知识
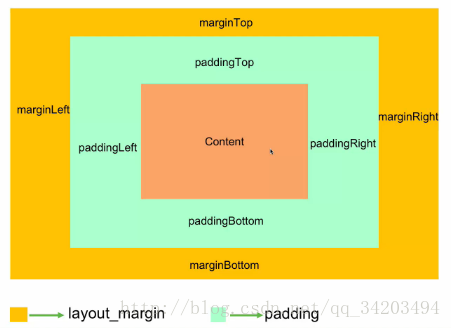
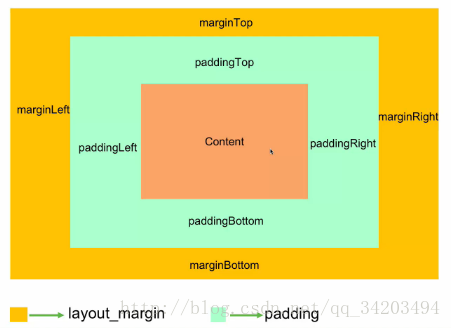
1、Android盒模型(与css,html相同)

2、Android坐标系

二、Framelayout
帧布局顾名思义,为一层一层的显示,相互覆盖。如下图

界面代码
3、RelativeLayout

界面代码
朋友圈类似的界面

界面代码
1、Android盒模型(与css,html相同)

2、Android坐标系

二、Framelayout
帧布局顾名思义,为一层一层的显示,相互覆盖。如下图

界面代码
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".FrameLayoutActivity"> <View android:layout_width="match_parent" android:background="@color/colorAccent" android:layout_height="match_parent"></View> <View android:layout_width="100dp" android:background="@color/colorPrimary" android:layout_height="100dp"></View> </FrameLayout>
3、RelativeLayout

界面代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.netease.study.ui.layout.RelativeLayout1Activity"> <ImageView android:id="@+id/head" android:layout_width="wrap_content" android:layout_centerInParent="true" android:src="@drawable/head" android:layout_height="wrap_content"/> <TextView android:layout_width="wrap_content" android:text="@string/name" android:layout_above="@id/head" android:layout_alignLeft="@id/head" android:layout_height="wrap_content"/> <TextView android:layout_width="wrap_content" android:text="@string/name" android:layout_below="@id/head" android:layout_alignLeft="@id/head" android:layout_height="wrap_content"/> <TextView android:layout_width="wrap_content" android:text="@string/name" android:layout_toRightOf="@id/head" android:layout_alignTop="@id/head" android:layout_height="wrap_content"/> </RelativeLayout>
朋友圈类似的界面

界面代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.netease.study.ui.layout.RelativeLayout2Activity"> <ImageView android:id="@+id/head" android:layout_width="wrap_content" android:src="@drawable/head1" android:layout_height="wrap_content"/> <TextView android:id="@+id/name" android:layout_toRightOf="@id/head" android:layout_width="wrap_content" android:text="@string/name" android:gravity="center" android:textSize="16sp" android:textColor="@color/black" android:layout_marginLeft="10dp" android:layout_alignTop="@id/head" android:layout_alignBottom="@id/head" android:layout_height="wrap_content"/> <TextView android:id="@+id/desc" android:layout_below="@id/name" android:layout_alignLeft="@id/name" android:layout_width="wrap_content" android:text="@string/desc" android:layout_height="wrap_content"/> <ImageView android:layout_marginTop="10dp" android:id="@+id/toupie" android:layout_width="wrap_content" android:src="@drawable/toupie" android:scaleType="center" android:layout_alignLeft="@id/desc" android:layout_below="@id/desc" android:layout_height="wrap_content"/> <TextView android:layout_marginTop="10dp" android:layout_below="@id/toupie" android:layout_alignLeft="@id/toupie" android:layout_width="wrap_content" android:text="20分钟" android:layout_height="wrap_content"/> <ImageView android:layout_marginTop="10dp" android:id="@+id/comment" android:layout_width="wrap_content" android:layout_alignRight="@id/desc" android:layout_below="@id/toupie" android:src="@drawable/comment" android:layout_height="wrap_content"/> <ImageView android:layout_toLeftOf="@id/comment" android:layout_alignTop="@id/comment" android:layout_marginRight="10dp" android:layout_width="wrap_content" android:src="@drawable/love_icon" android:layout_height="wrap_content"/> </RelativeLayout>
相关文章推荐
- 【Android开发学习25】界面布局之相对布局RelativeLayout
- Android——excise(用线性布局、表格布局、相对布局做发送邮件界面)
- android相对布局实例—登录界面
- android界面相对布局
- 微课程--Android--界面布局--帧布局,相对布局
- Android界面布局二---------------RelativeLayout(相对布局)
- Android界面资料篇——RelativeLayout相对布局(转)
- Android界面布局(3)—相对布局和绝对布局
- Android UI组件----用相对布局RelativeLayout做一个登陆界面
- (android实战)相对布局的界面元素如何自适应,且不相互重叠
- Android界面布局-----RelativeLayout(相对布局)
- Android界面布局实例
- android 应用界面布局
- Android界面布局基本知识简述
- Android界面布局基本知识简述
- [转]Android布局之RelativeLayout(相对布局)
- Android 相对布局
- Android相对属性布局总结
- Android布局整合include界面控件(重用布局)
- Android周学习Step By Step(4)--界面布局
