Visual Studio Code安装和配置
2016-12-24 21:55
459 查看
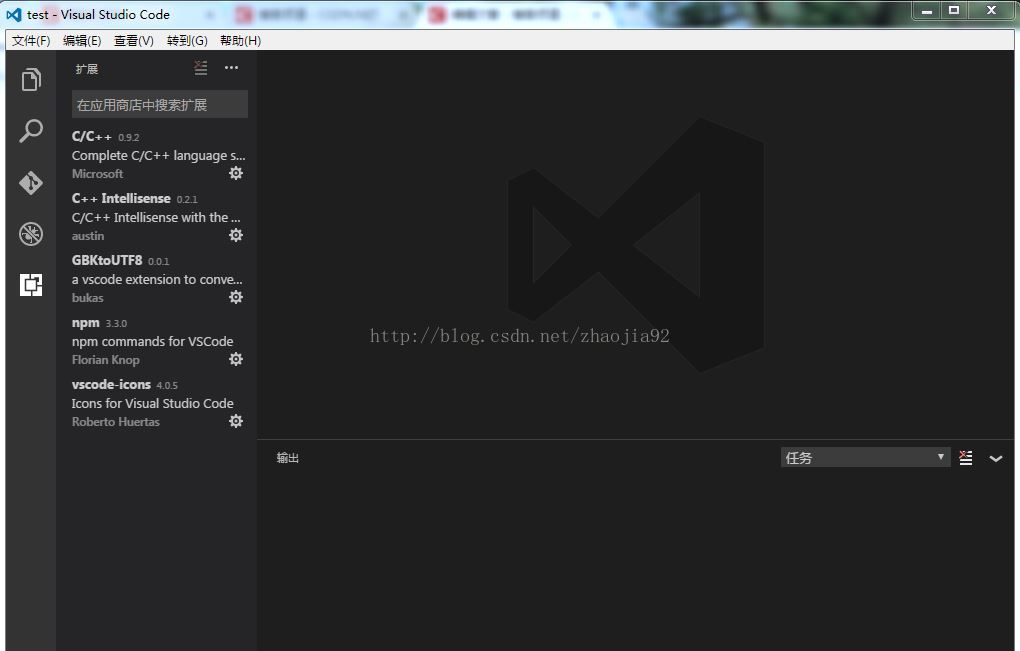
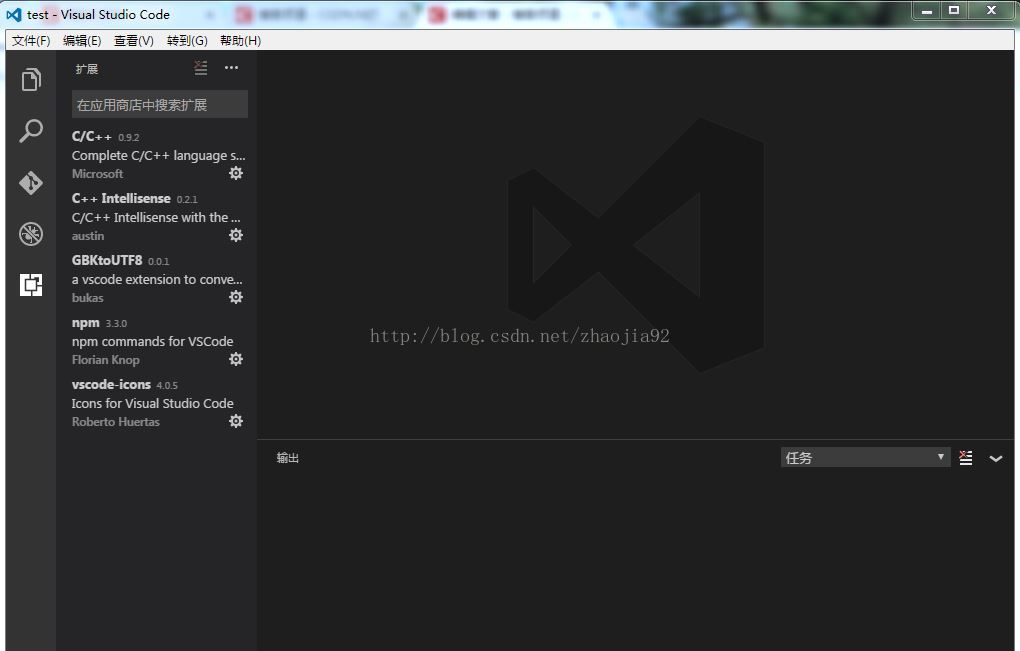
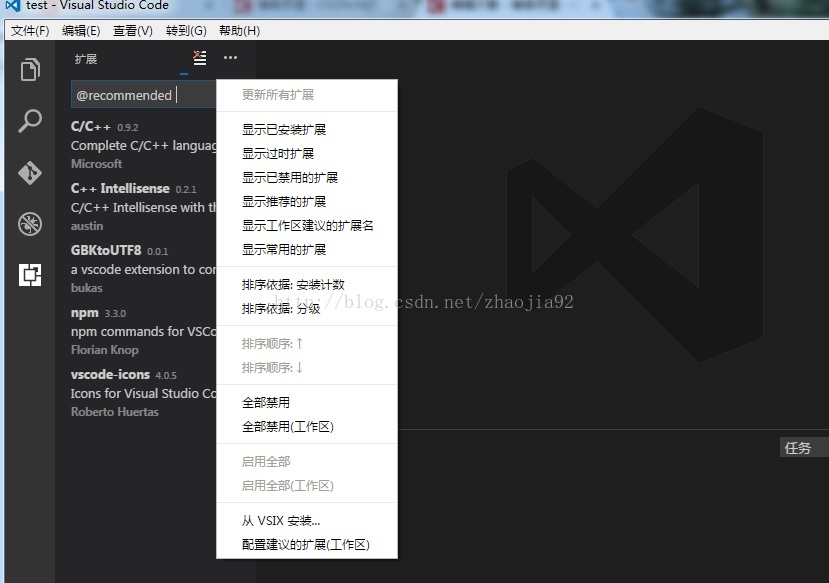
Visual Studio Code编辑器在Windows上安装比较简单,直接setup.exe。安装好后首次启动配置插件,插件配置必须联网,从网上下载。如下图点击左侧扩展:

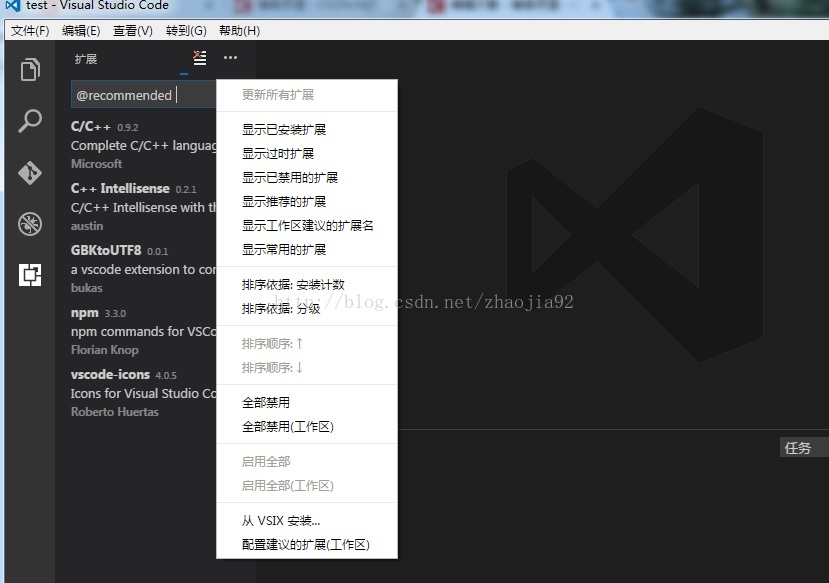
首次安装会推荐一些常用插件。如果没有显示推荐的插件,点击左侧右上角的三个点按钮,会弹出列表,根据相应类别显示插件。

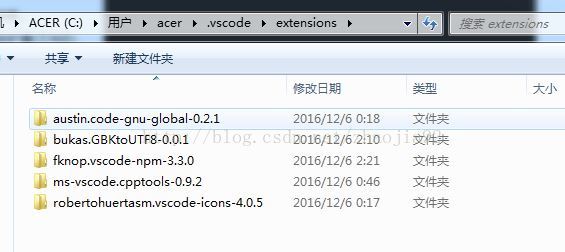
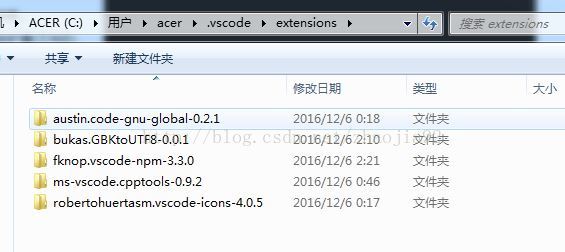
想要安装插件,直接点击插进右侧的安装。VS Code自动下载并安装。安装位置在Windows的
C:/Users/当前用户/.vscode/extensions下。如图所示:

如果在没网的电脑上使用VS Code,只需将已经配置好的VS Code安装目录和该.vscode目录拷贝出来,对应放置在相应电脑上即可使用,所有插件都是完好的。VS Code不会写入任何配置到注册表中。
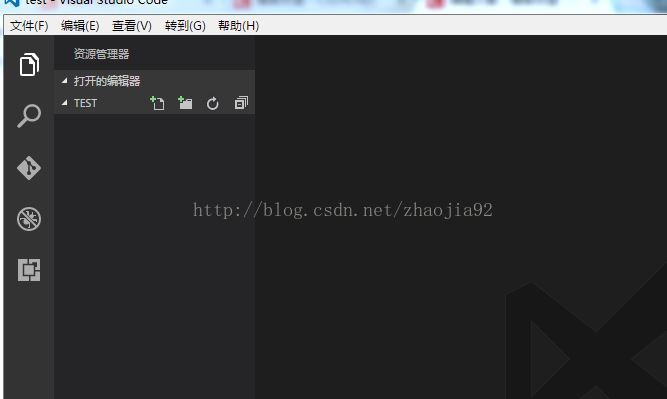
安装过程到此结束。下面是测试和使用。VS Code新建一个工程,首先资源管理器中新建一个文件夹E:\\test。
VS Code中点击左侧文件图标,点击打开文件夹,选择当前E:\\test。

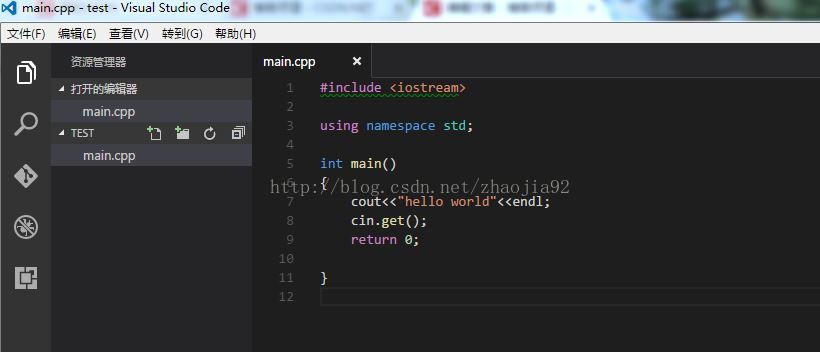
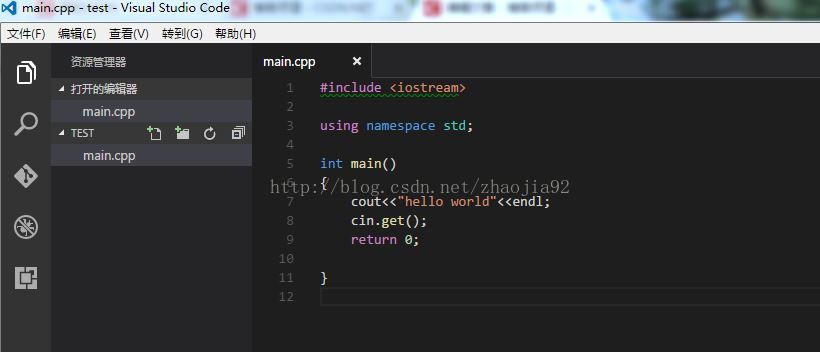
此时test文件夹中什么都没有。要新建一个文件,VS Code以文件夹为单位管理工程,工程的所有配置文件都写入到该文件夹下。随便在新文件main.cpp中写点内容。

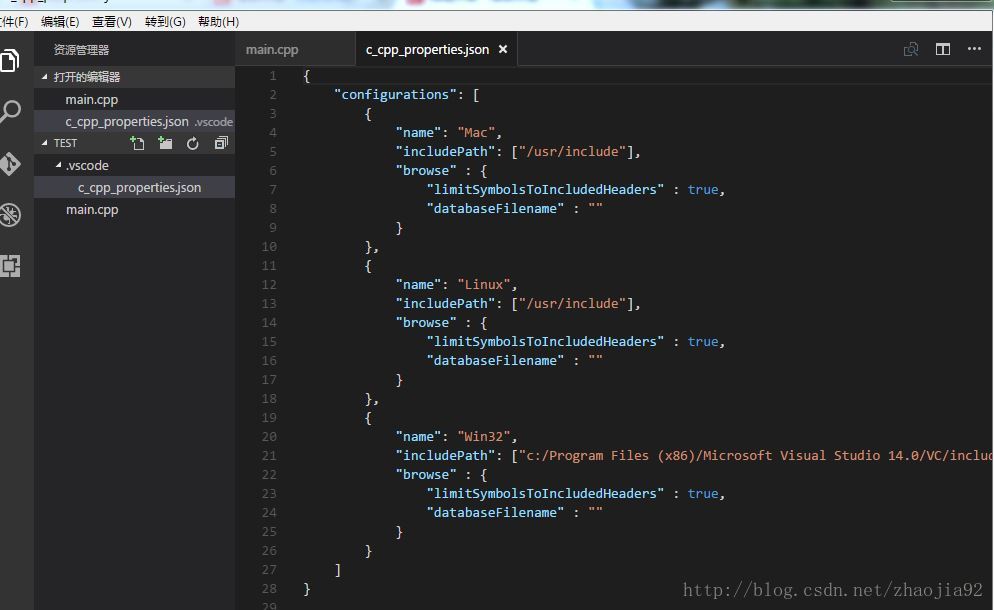
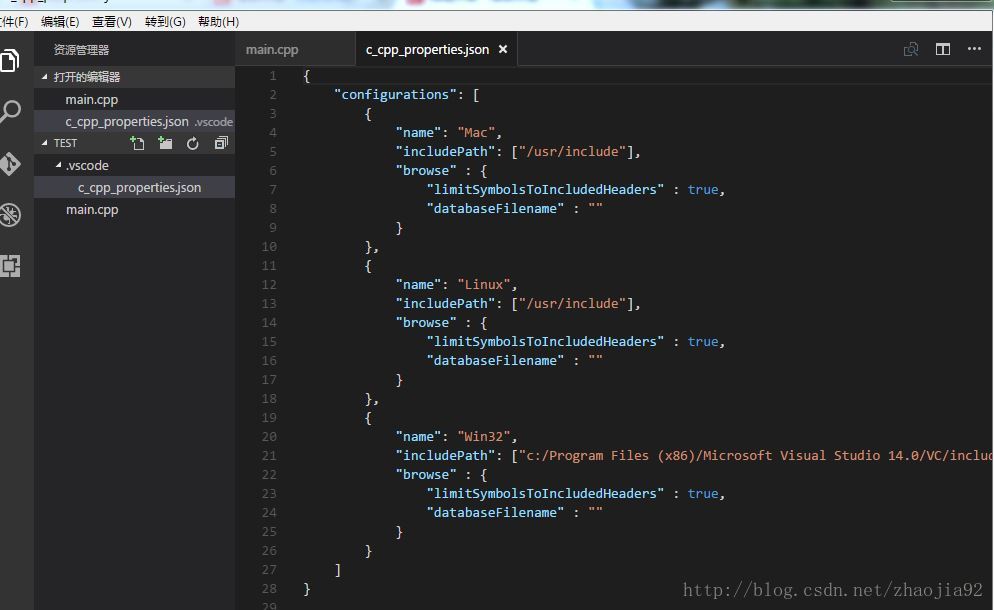
发现#include <iostream>提示找不到路径,因为没有配置库目录。此时按下Ctrl+. ,出现Add Include path to setting按钮,点击后编辑器自动新建配置文件,如下:

只需要修改一个地方,Win32配置中的IncludePath,改为当前库目录路径。保存配置文件。#include不再提示错误。
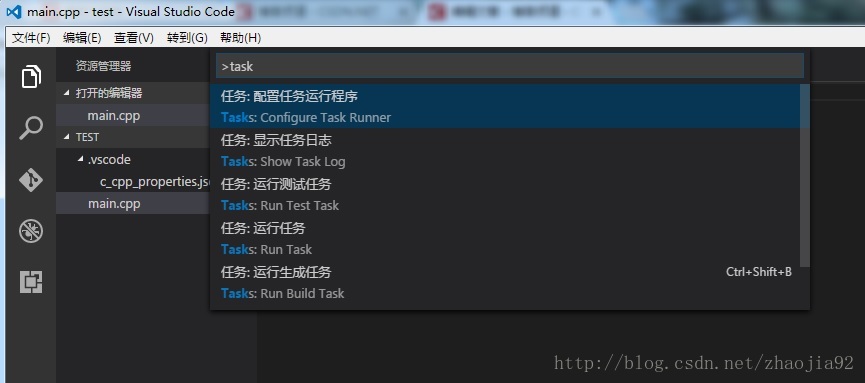
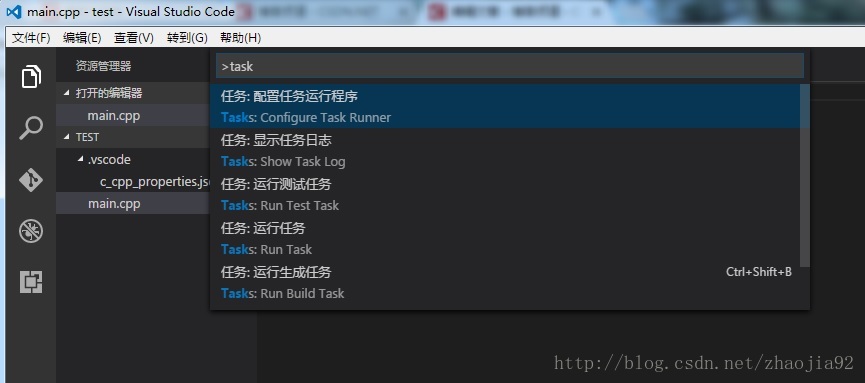
对写好的main.cpp进行编译,需要新建编译任务。按Ctrl+p唤出编辑器命令行,输入>task,选择配置任务运行程序->others

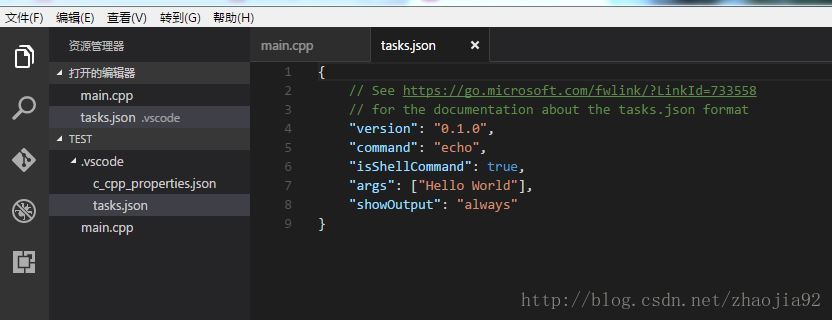
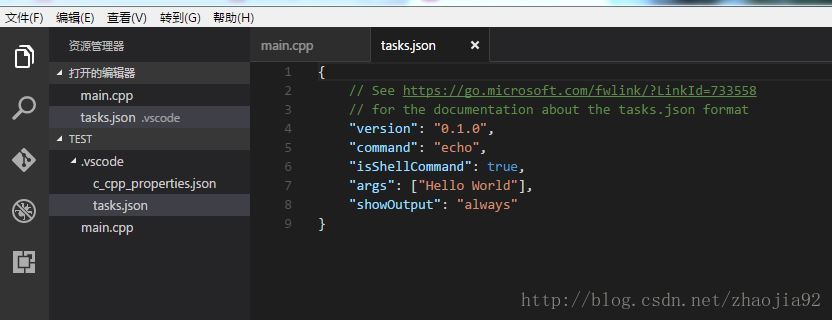
编辑器自动创建tasks.json并打开。

修改command是cmd命令,args是命令的附加参数。其他无需改动。电脑中已经配置gcc后,修改文件内容为:
表示执行命令 g++ -o a.out -g ./main.cpp 。添加-g指令表示要调试程序。可以添加参数-std=c++11支持C++11标准。
保存task.json文件,按Ctrl+Shift+B运行任务,会在当前文件夹下生成a.out文件。如果编译错误,会在输出中提示。
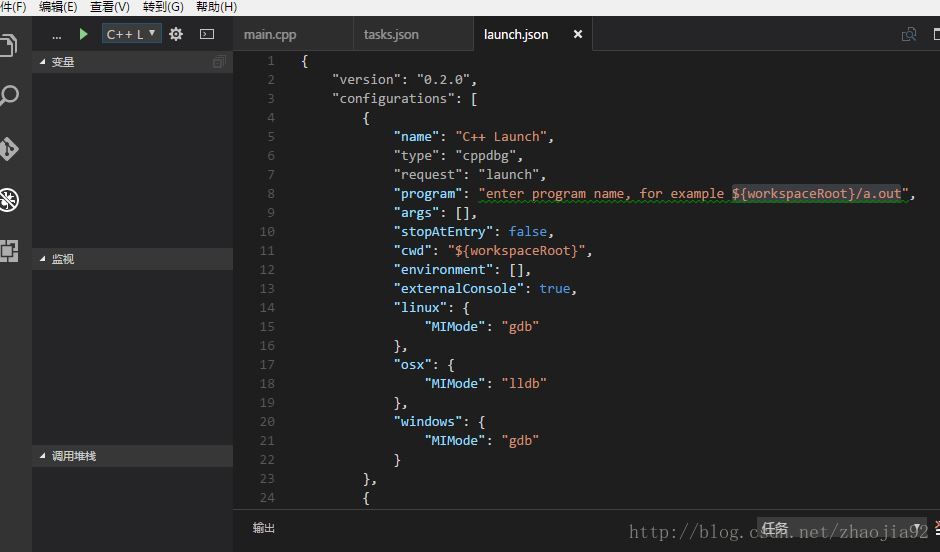
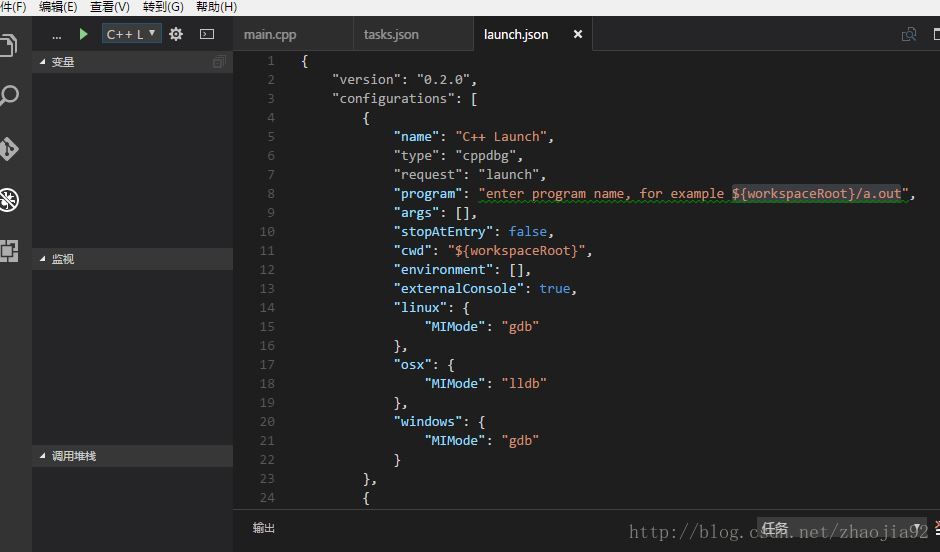
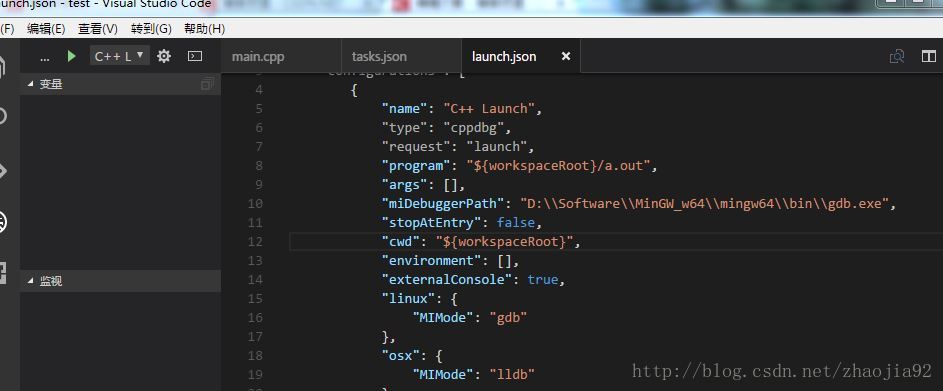
下面进行调试,点击左侧调试按钮,最上面齿轮按钮生成launch.json文件,选择GDB配置。编辑器自动打开launch.json。

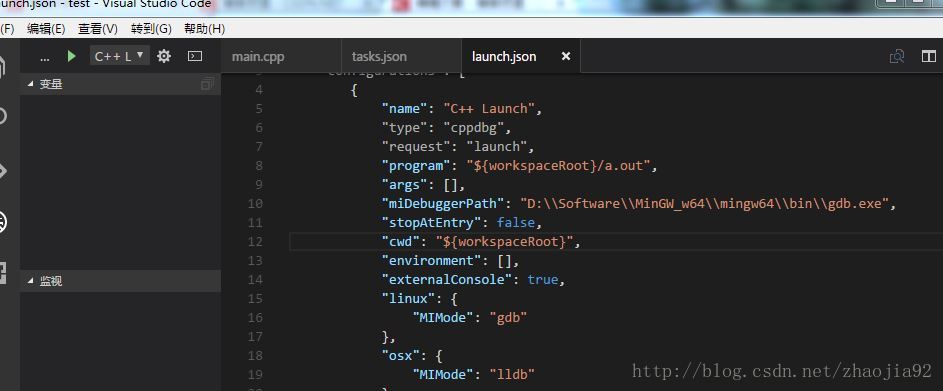
需要修改文件两处:C++ Launch中的program填写可执行文件路径。C++ Attach项中同样修改。去掉“enter program name,for example字符串。添加”miDebuggerPath“项到C++ Launch中,填写路径为gdb路径。如图所示:

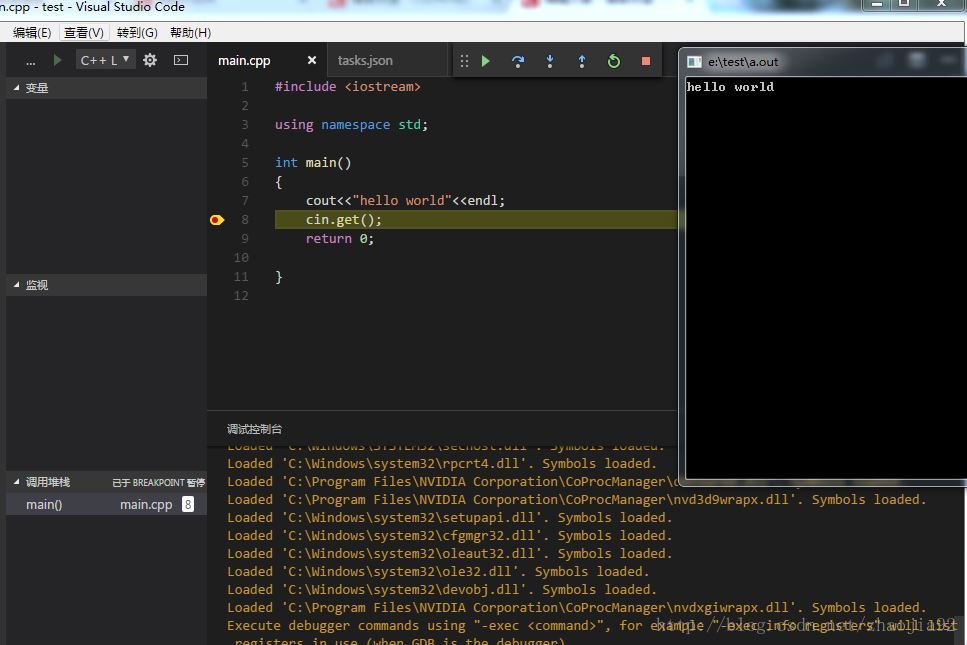
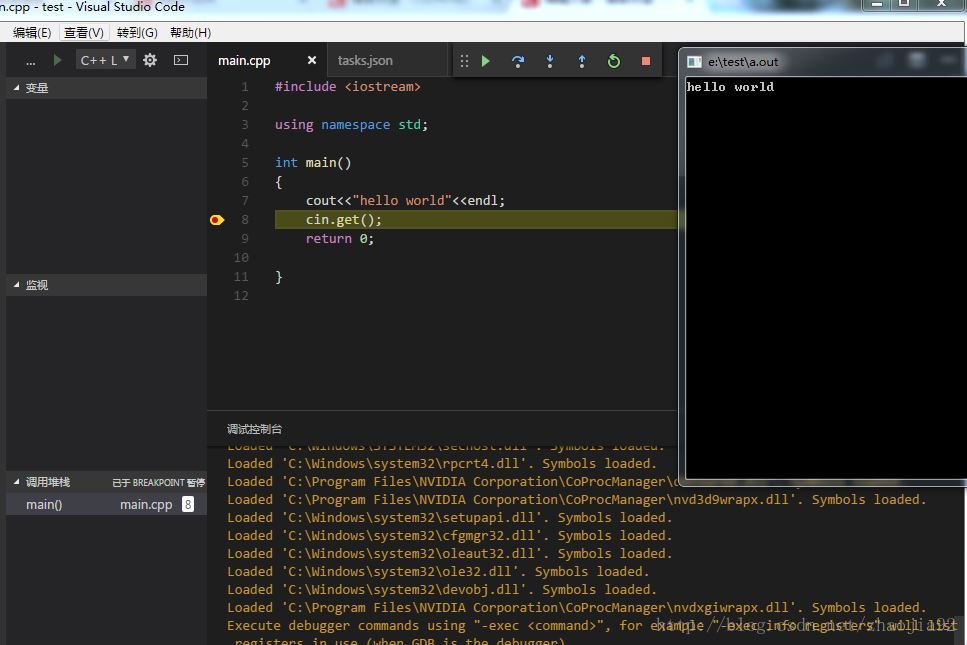
保存Ctrl + s。关闭Launch.json文件。此时便可以设置断点,F5调试程序了。
使用VS Code过程为:编写源代码->生成可执行文件->调试程序。如果可执行文件没有成功生成,调试便无法进行。

要调试程序,必须配置好gdb和gcc。确保VS Code可以找到对应exe文件。

首次安装会推荐一些常用插件。如果没有显示推荐的插件,点击左侧右上角的三个点按钮,会弹出列表,根据相应类别显示插件。

想要安装插件,直接点击插进右侧的安装。VS Code自动下载并安装。安装位置在Windows的
C:/Users/当前用户/.vscode/extensions下。如图所示:

如果在没网的电脑上使用VS Code,只需将已经配置好的VS Code安装目录和该.vscode目录拷贝出来,对应放置在相应电脑上即可使用,所有插件都是完好的。VS Code不会写入任何配置到注册表中。
安装过程到此结束。下面是测试和使用。VS Code新建一个工程,首先资源管理器中新建一个文件夹E:\\test。
VS Code中点击左侧文件图标,点击打开文件夹,选择当前E:\\test。

此时test文件夹中什么都没有。要新建一个文件,VS Code以文件夹为单位管理工程,工程的所有配置文件都写入到该文件夹下。随便在新文件main.cpp中写点内容。

发现#include <iostream>提示找不到路径,因为没有配置库目录。此时按下Ctrl+. ,出现Add Include path to setting按钮,点击后编辑器自动新建配置文件,如下:

只需要修改一个地方,Win32配置中的IncludePath,改为当前库目录路径。保存配置文件。#include不再提示错误。
对写好的main.cpp进行编译,需要新建编译任务。按Ctrl+p唤出编辑器命令行,输入>task,选择配置任务运行程序->others

编辑器自动创建tasks.json并打开。

修改command是cmd命令,args是命令的附加参数。其他无需改动。电脑中已经配置gcc后,修改文件内容为:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format
"version": "0.1.0",
"command": "g++",
"isShellCommand": true,
"args": ["-o","a.out","-g","${workspaceRoot}/main.cpp"],
"showOutput": "always"
}表示执行命令 g++ -o a.out -g ./main.cpp 。添加-g指令表示要调试程序。可以添加参数-std=c++11支持C++11标准。
保存task.json文件,按Ctrl+Shift+B运行任务,会在当前文件夹下生成a.out文件。如果编译错误,会在输出中提示。
下面进行调试,点击左侧调试按钮,最上面齿轮按钮生成launch.json文件,选择GDB配置。编辑器自动打开launch.json。

需要修改文件两处:C++ Launch中的program填写可执行文件路径。C++ Attach项中同样修改。去掉“enter program name,for example字符串。添加”miDebuggerPath“项到C++ Launch中,填写路径为gdb路径。如图所示:

保存Ctrl + s。关闭Launch.json文件。此时便可以设置断点,F5调试程序了。
使用VS Code过程为:编写源代码->生成可执行文件->调试程序。如果可执行文件没有成功生成,调试便无法进行。

要调试程序,必须配置好gdb和gcc。确保VS Code可以找到对应exe文件。
相关文章推荐
- macOS 下 Visual Studio Code(VSCODE)安装配置及应用
- visual studio"此问题可能是由配置更改或安装另一个扩展导致的"
- windows7系统上Visual Studio Ultimate 2013环境下Zeromq的安装配置
- 如何在Mac OS X上安装和使用Visual Studio Code和ASP.NET 5(转)
- 解决Microsoft Visual Studio Code Name "Orcas" 不能安装的问题
- 如何在 Linux 中安装 Visual Studio Code
- Win7 64位 安装配置 OpenCV 2.3 及 MS Visual Studio 2010 Pro/Ultiman
- 用Visual Studio Code配置GoLang开发环境教程
- 如何在Ubuntu上安装visual studio code
- 怎样在 Ubuntu 上安装 Visual Studio Code
- Visual Studio Code中配置GO开发环境
- Microsoft visual Studio 2010 下 DirectX SDK 安装配置详细过程
- 在Ubuntu中安装Visual Studio Code
- 【解决】Visual Studio Code无法检测到已安装的Git
- Ubuntu 安装 Visual Studio Code
- 在Visual Studio Code配置GoLang开发环境
- Ubuntu14.04 安装Visual Studio Code
- Visual Studio LightSwitch安装与配置详解。
- PHP tools for Visual Studio 2013 安装、破解、配置教程
- Ubuntu安装visual-studio-code
