Vue.js开发环境搭建
2016-12-23 09:37
661 查看
一、简介
Vue.js 是什么
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js是一个MVVM模式的框架,如果读者有angular经验,一定能够很快入门Vue的
vue.js的特点:
易用: 已经会了HTML,CSS,JavaScript?即刻阅读指南即可开始构建应用!
灵活: 简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
高效: 16kb min+gzip 的运行大小,超快虚拟 DOM ,最省心的优化
二、环境搭建
vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
开始安装:
1.nodejs由于我已经安装好了,跳过

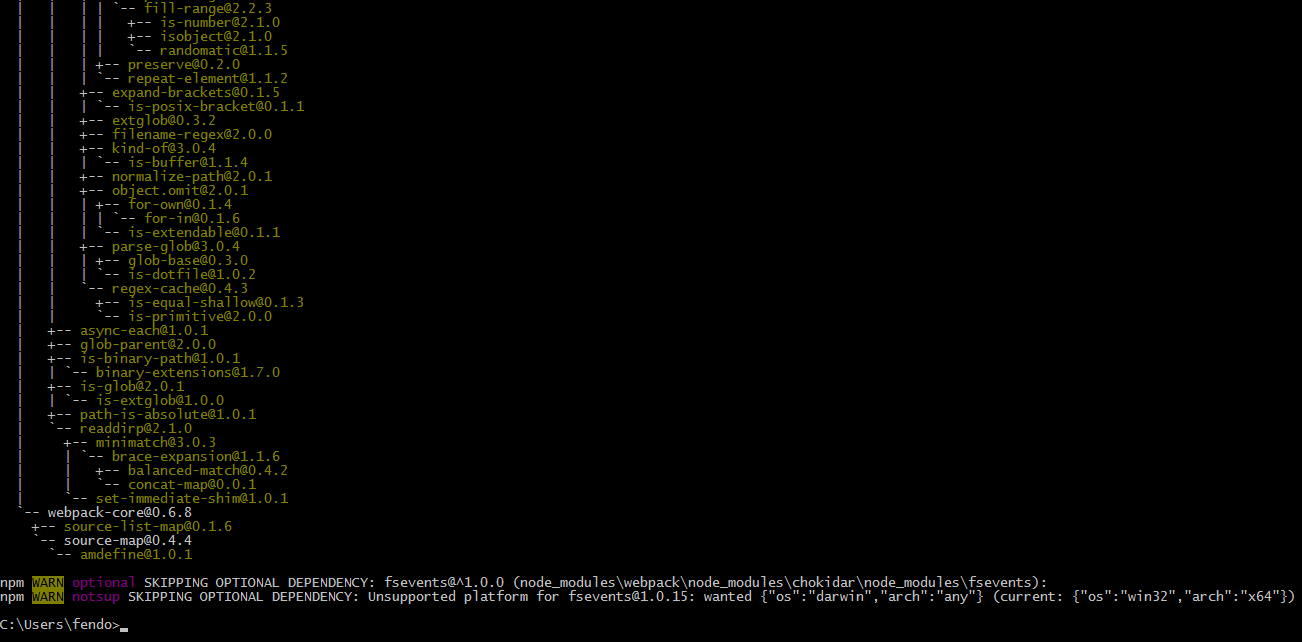
2.webpack
?

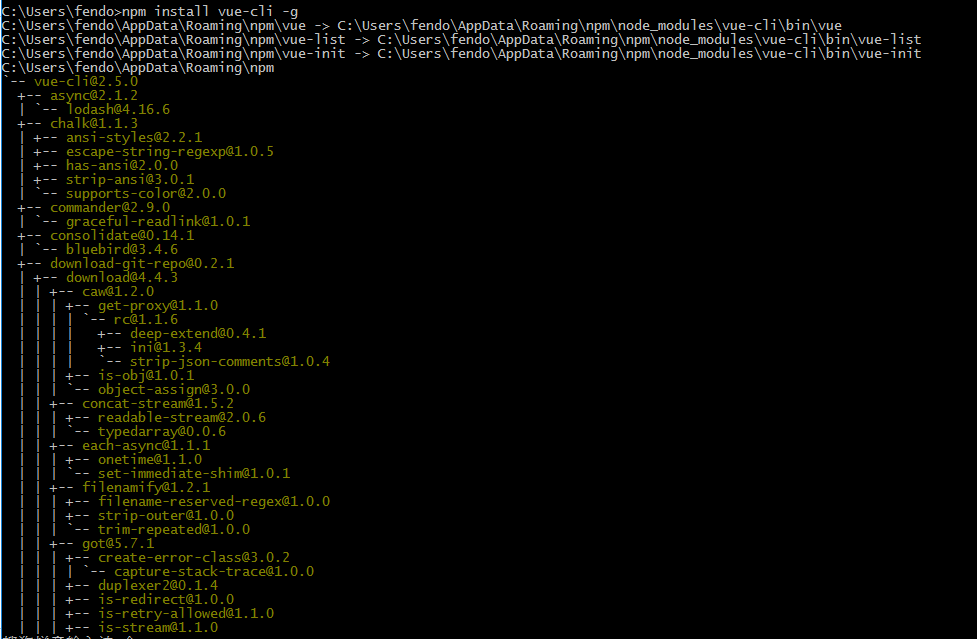
3.安装vue脚手架
?

测试:
在硬盘上找一个文件夹放工程用的,在终端中进入该目录
?
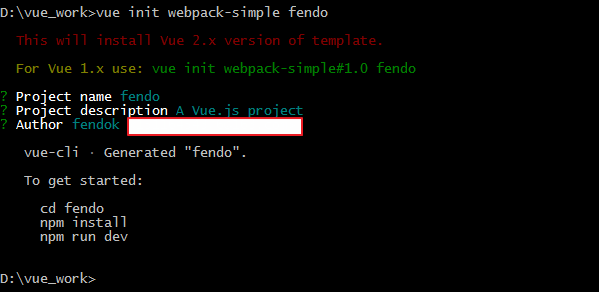
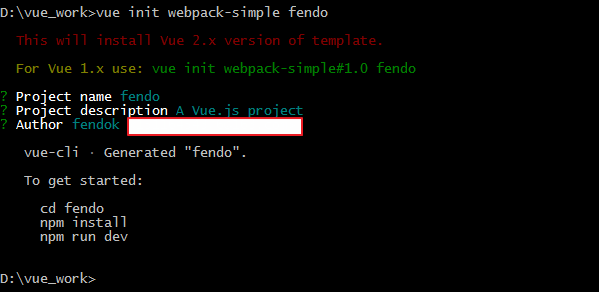
根据模板创建项目
?

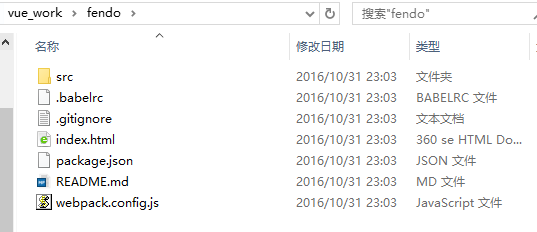
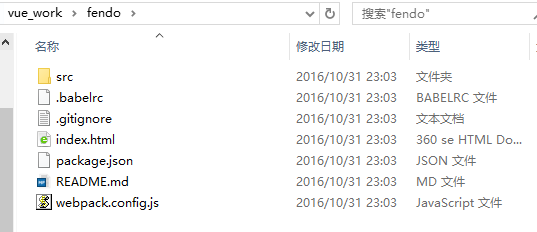
工程目录如图所示:

安装项目依赖:
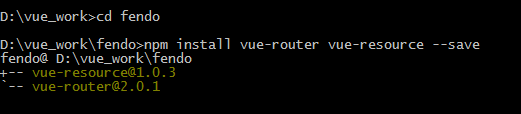
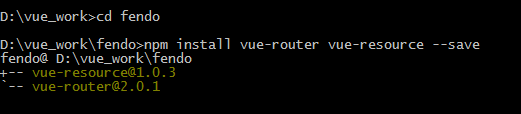
安装 vue 路由模块vue-router和网络请求模块vue-resource
进入该项目执行
?

启动项目
?
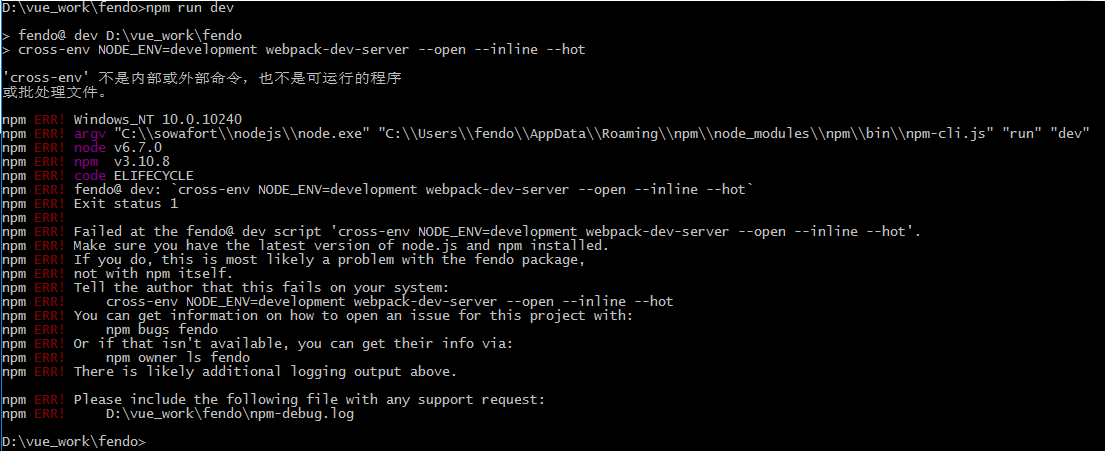
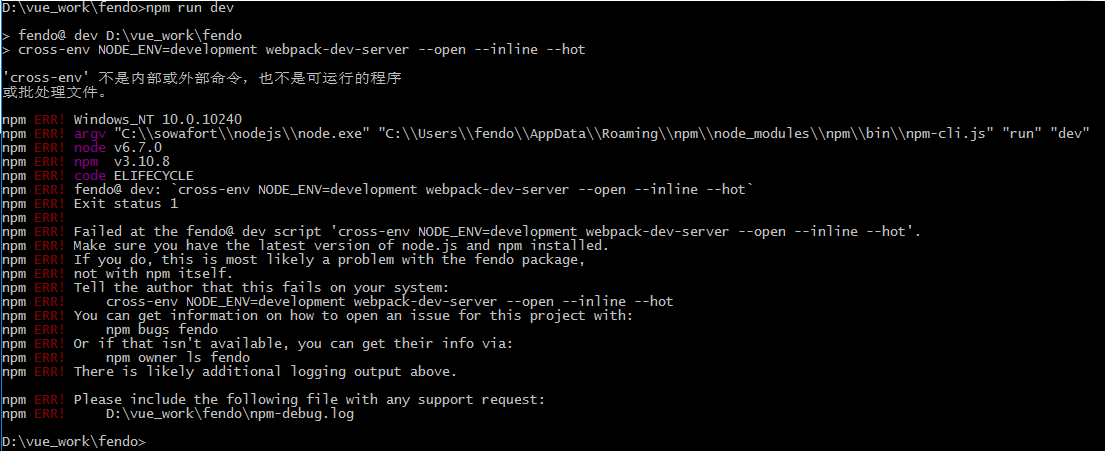
运行就报错
?

这是windows不支持NODE_ENV=development的设置方式
解决方法:
●安装across-env: npm install cross-env --save-dev
●在NODE_ENV=xxxxxxx前面添加cross-env就可以了。
运行还是报错:
找不到webpack这个模块
?
安装该模块:
?
安装好后运行又报这个模块的错:
?
接着继续安装
?
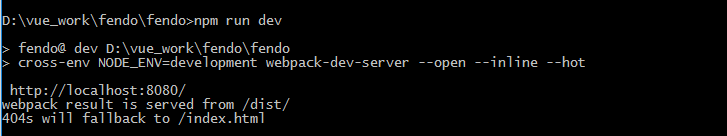
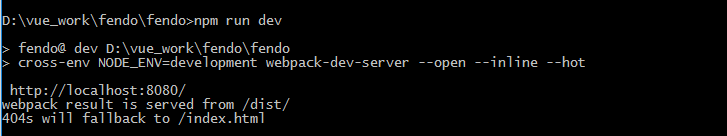
再运行:
?

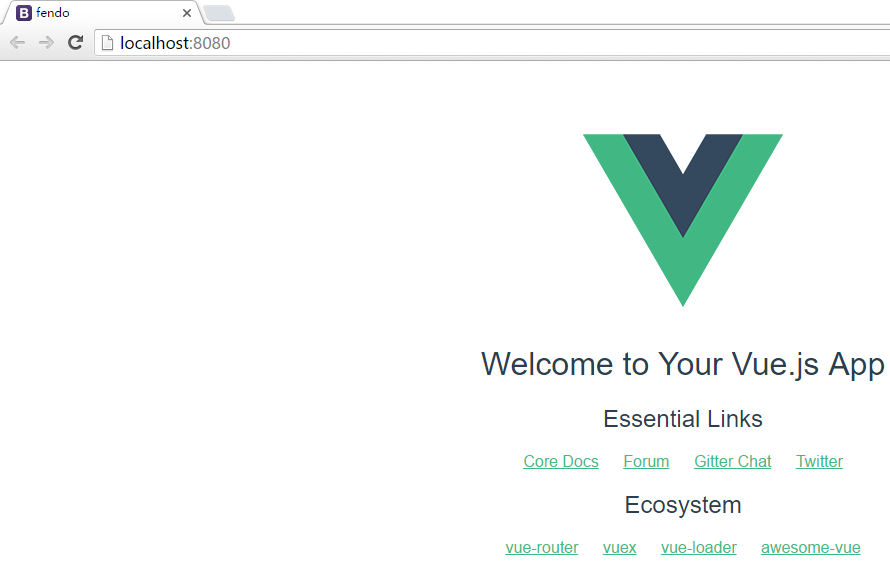
访问: http://localhost:8080/ 运行成功

原文链接:http://blog.csdn.net/u011781521/article/details/53106934
Vue.js 是什么
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js是一个MVVM模式的框架,如果读者有angular经验,一定能够很快入门Vue的
vue.js的特点:
易用: 已经会了HTML,CSS,JavaScript?即刻阅读指南即可开始构建应用!
灵活: 简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
高效: 16kb min+gzip 的运行大小,超快虚拟 DOM ,最省心的优化
二、环境搭建
vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
开始安装:
1.nodejs由于我已经安装好了,跳过

2.webpack
?

3.安装vue脚手架
?

测试:
在硬盘上找一个文件夹放工程用的,在终端中进入该目录
?
?

工程目录如图所示:

安装项目依赖:
安装 vue 路由模块vue-router和网络请求模块vue-resource
进入该项目执行
?

启动项目
?
?

这是windows不支持NODE_ENV=development的设置方式
解决方法:
●安装across-env: npm install cross-env --save-dev
●在NODE_ENV=xxxxxxx前面添加cross-env就可以了。
运行还是报错:
找不到webpack这个模块
?
安装该模块:
?
?
?
?

访问: http://localhost:8080/ 运行成功

原文链接:http://blog.csdn.net/u011781521/article/details/53106934
相关文章推荐
- vue.js开发环境搭建(vue-cli脚手架)
- vue.js开发环境搭建
- 13、vue.js 之搭建开发环境
- vue.js开发环境搭建以及脚手架工具安装
- Vue.js小白入门,搭建开发环境
- Vue.js开发环境快速搭建教程
- Vue.js 2.0 入门教程(一) 搭建开发环境
- Vue.js开发环境搭建的介绍
- windows下vue.js开发环境搭建教程
- 搭建vue.js开发环境过程
- Vue.js开发环境搭建-工具安装(vue-cli)
- vue.js windows 下开发环境搭建
- Vue.js开发环境的搭建
- 20171102vue.js2.0:搭建开发环境及构建项目
- 基于webpack和vue.js搭建开发环境
- vue.js 开发环境搭建
- 基于webpack和vue.js搭建开发环境
- 基于webpack和vue.js搭建开发环境(修改文章列子几个小错误)
- vue.js开发环境搭建及热更新
- vue.js开发环境搭建
