JavaScript实现多栏目切换效果
2016-12-22 17:36
141 查看
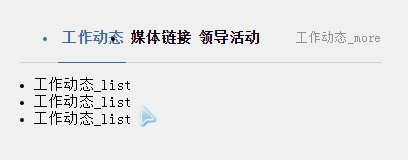
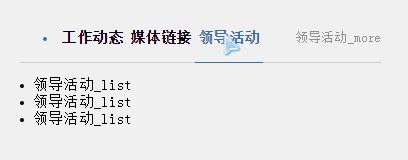
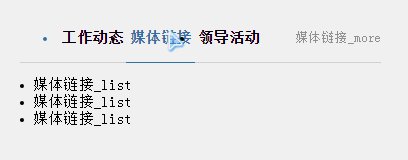
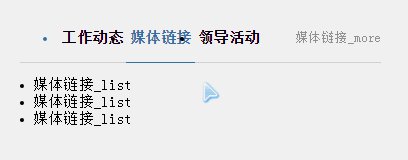
效果:

代码:

代码:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>JavaScript实现多栏目切换效果</title>
<style>
.news_wrap
{
width: 380px;
height: 266px;
float: left;
margin-left: 15px;
}
.news_head
{
width: 380px;
border-bottom: 2px solid #dedede;
height: 51px;
line-height: 51px;
}
.tabList ul li
{
float: left;
cursor: pointer;
font-weight: bold;
text-align: center;
font-size: 16px;
width: 72px;
}
.cli1
{
color: #3a7aaf;
border-bottom: 2px solid #3a7aaf;
}
.more
{
font-size: 14px;
color: #9a9a9a;
float: right;
font-weight: normal;
padding-right: 0;
}
.tabCon
{
width: 376px;
padding-top: 13px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="news_wrap">
<div class="news_head">
<div class="tabList">
<ul>
<li class="cli1" id="p1" onmouseover="return swap_tab(1)">工作动态</li>
<li class="cli2" id="p2" onmouseover="return swap_tab(2)">媒体链接</li>
<li class="cli2" id="p3" onmouseover="return swap_tab(3)">领导活动</li>
</ul>
</div>
<div class="more">
<div id="j1">
工作动态_more</div>
<div id="j2" style="display: none;">
媒体链接_more</div>
<div id="j3" style="display: none;">
领导活动_more
</div>
</div>
</div>
<div class="tabCon">
<div id="n1">
<li>工作动态_list</li>
<li>工作动态_list</li>
<li>工作动态_list</li>
</div>
<div id="n2" style="display: none;">
<li>媒体链接_list </li>
<li>媒体链接_list </li>
<li>媒体链接_list </li>
</div>
<div id="n3" style="display: none;">
<li>领导活动_list </li>
<li>领导活动_list </li>
<li>领导活动_list </li>
</div>
</div>
</div>
</body>
<script>
function swap_tab(n) { //鼠标触发事件
for (var i = 1; i < 4; i++) {
var curC = document.getElementById("n" + i);
var curB = document.getElementById("p" + i);
var mores = document.getElementById("j" + i);
if (n == i) {
curC.style.display = "block";
curB.className = "cli1";
mores.style.display = "block";
}
else {
curC.style.display = "none";
curB.className = "cli2";
mores.style.display = "none";
}
}
}
</script>
</html>
相关文章推荐
- JavaScript实现多栏目切换效果
- JavaScript实现多栏目切换效果
- js(JavaScript)实现TAB标签切换效果的简单实例
- JavaScript 复选框全选效果&JQuery 实现简单的tab切换效果
- javascript的tab切换原理与效果实现方法
- asp javascript 通过放大切换图片实现类似屏保效果
- javascript实现图片切换的幻灯片效果源代码
- javascript实现tabs选项卡切换效果(自写原生js)
- Javascript实现经典的图片切换效果
- javascript的tab切换原理与效果实现方法
- 利用javascript从数据库取数据来实现CSDN首页图片的切换效果
- 使用javascript实现某网站的头部广告向上切换效果
- javascript采用数组实现tab菜单切换效果
- 利用javascript从数据库取数据来实现CSDN首页图片的切换效果
- 使用javascript实现某网站的头部广告向上切换效果
- 用JavaScript实现图片切换效果
- JavaScript实现图片的滑动切换效果
- JavaScript实现多个重叠的层点击切换效果
- 无JavaScript实现选项卡轮转切换效果
- 使用html5+css3来实现slider切换效果告别javascript+css
