EditText android:windowSoftInputMode 属性之旅
2016-12-22 10:52
309 查看
当前Activity Edit获得焦点时,怎么设置不弹出键盘:
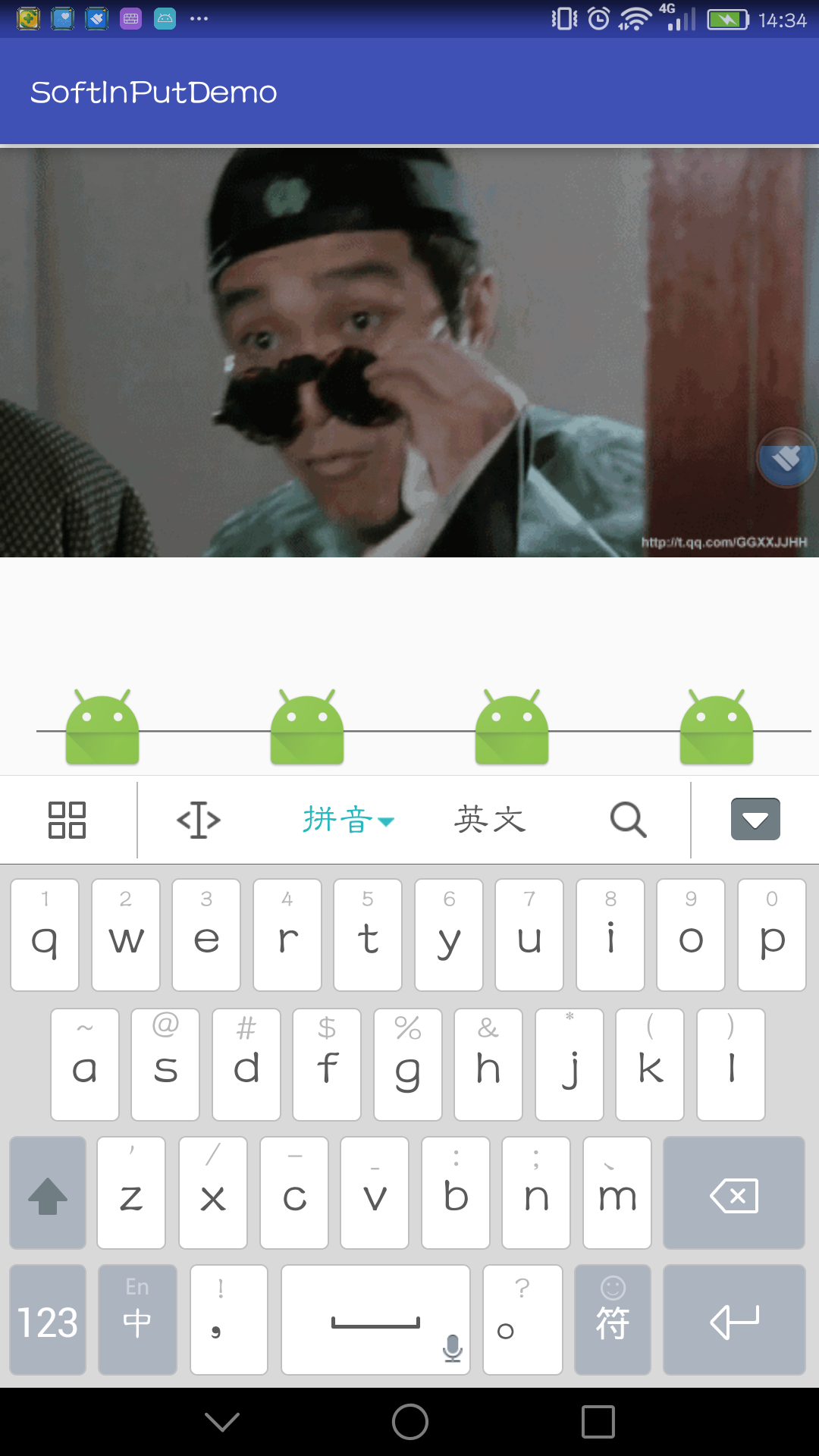
但是此时底部若有布局,会被软盘覆盖,这是为何呢?
"
The activity's main window is not resized to make room for the soft keyboard. Rather, the contents of the window are automatically
panned so that the current focus is never obscured by the keyboard and users can always see what they are typing. This is generally less desirable than resizing, because the user may need to close the soft keyboard to get at and interact with obscured parts
of the window.
这是官方的解释,从第一句我们就能看出此Activity并不会调整大小,由此可见,底部的bottom不会被顶上去。我们看看另外一个属性:
"
It
is unspecified whether the activity's main window resizes to make room for the soft keyboard, or whether the contents of the window pan to make the currentfocus visible on-screen. The system will automatically select one of these modes depending on whether
the content of the window has any layout views that can scroll their contents. If there is such a view, the window will be resized, on the assumption that scrolling can make all of the window's contents visible within a smaller area.
This is the default setting for the behavior of the main window.
如果该窗口内有可以滑动的组件,那么这个窗口将会调整大小,而且这个属性是默认的,也就是说:
android:windowSoftInputMode="stateHidden"我这样设置属性和
android:windowSoftInputMode="adjustUnspecified|stateHidden"效果是一样的。我们写一个布局试一试:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_second"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="false"
>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
/>
<EditText
android:id="@+id/work_cirle_edit1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/image"
android:minHeight="100dp"
android:layout_marginLeft="15dp"
android:textSize="18sp"
android:gravity="top"
android:maxLength="140" />
<EditText
android:id="@+id/work_cirle_edit2"
android:layout_below="@+id/work_cirle_edit1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="100dp"
android:layout_marginLeft="15dp"
android:textSize="18sp"
android:gravity="top"
android:maxLength="140" />
<EditText
android:id="@+id/work_cirle_edit3"
android:layout_below="@+id/work_cirle_edit2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="100dp"
android:layout_marginLeft="15dp"
android:textSize="18sp"
android:gravity="top"
android:maxLength="140" />
<EditText
android:id="@+id/work_cirle_edit4"
android:layout_below="@+id/work_cirle_edit3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="100dp"
android:layout_marginLeft="15dp"
android:textSize="18sp"
android:gravity="top"
android:maxLength="140" />
<EditText
android:id="@+id/work_cirle_edit5"
android:layout_below="@+id/work_cirle_edit4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="100dp"
android:layout_marginLeft="15dp"
android:textSize="18sp"
android:gravity="top"
android:maxLength="140" />
</LinearLayout>
</ScrollView>
<include
layout="@layout/bottom"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_alignParentBottom="true"
/>
</RelativeLayout>
这里,用ScrollView包裹几个EditText
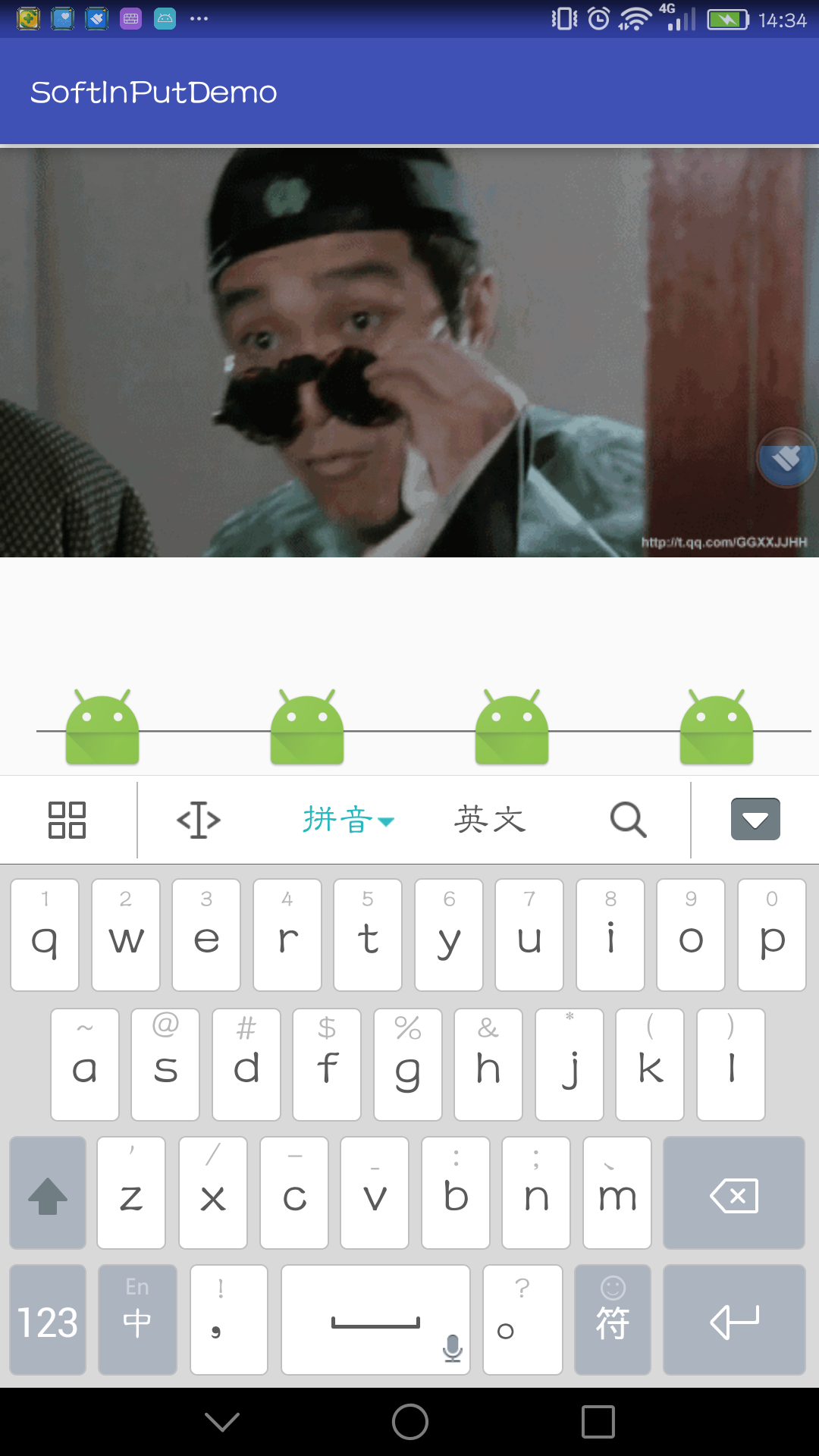
和ImageView,我们运行起来发现:

OK,解决了。
android:windowSoftInputMode="stateHidden|adjustPan"在Mainifest中对应的Activity设置这样的属性,这样软键盘就不会弹出来。
但是此时底部若有布局,会被软盘覆盖,这是为何呢?
"
adjustPan":
The activity's main window is not resized to make room for the soft keyboard. Rather, the contents of the window are automatically
panned so that the current focus is never obscured by the keyboard and users can always see what they are typing. This is generally less desirable than resizing, because the user may need to close the soft keyboard to get at and interact with obscured parts
of the window.
这是官方的解释,从第一句我们就能看出此Activity并不会调整大小,由此可见,底部的bottom不会被顶上去。我们看看另外一个属性:
"
adjustUnspecified":
It
is unspecified whether the activity's main window resizes to make room for the soft keyboard, or whether the contents of the window pan to make the currentfocus visible on-screen. The system will automatically select one of these modes depending on whether
the content of the window has any layout views that can scroll their contents. If there is such a view, the window will be resized, on the assumption that scrolling can make all of the window's contents visible within a smaller area.
This is the default setting for the behavior of the main window.
如果该窗口内有可以滑动的组件,那么这个窗口将会调整大小,而且这个属性是默认的,也就是说:
android:windowSoftInputMode="stateHidden"我这样设置属性和
android:windowSoftInputMode="adjustUnspecified|stateHidden"效果是一样的。我们写一个布局试一试:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_second"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="false"
>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
/>
<EditText
android:id="@+id/work_cirle_edit1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/image"
android:minHeight="100dp"
android:layout_marginLeft="15dp"
android:textSize="18sp"
android:gravity="top"
android:maxLength="140" />
<EditText
android:id="@+id/work_cirle_edit2"
android:layout_below="@+id/work_cirle_edit1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="100dp"
android:layout_marginLeft="15dp"
android:textSize="18sp"
android:gravity="top"
android:maxLength="140" />
<EditText
android:id="@+id/work_cirle_edit3"
android:layout_below="@+id/work_cirle_edit2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="100dp"
android:layout_marginLeft="15dp"
android:textSize="18sp"
android:gravity="top"
android:maxLength="140" />
<EditText
android:id="@+id/work_cirle_edit4"
android:layout_below="@+id/work_cirle_edit3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="100dp"
android:layout_marginLeft="15dp"
android:textSize="18sp"
android:gravity="top"
android:maxLength="140" />
<EditText
android:id="@+id/work_cirle_edit5"
android:layout_below="@+id/work_cirle_edit4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="100dp"
android:layout_marginLeft="15dp"
android:textSize="18sp"
android:gravity="top"
android:maxLength="140" />
</LinearLayout>
</ScrollView>
<include
layout="@layout/bottom"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_alignParentBottom="true"
/>
</RelativeLayout>
这里,用ScrollView包裹几个EditText
和ImageView,我们运行起来发现:

OK,解决了。
相关文章推荐
- android:windowSoftInputMode属性详解以及editText监听键盘回车会执行两次的解决方法
- editText android:windowSoftInputMode="adjustPan"模式下第二次点击editText软键盘覆盖输入框的解决方案
- ScrollView中包含EditText,设置android:windowSoftInputMode="adjustPan"后无效
- android:windowSoftInputMode属性详解
- 在AndroidManifest.xml文件中的android:windowSoftInputMode属性使用
- android:windowSoftInputMode属性详解
- android:windowSoftInputMode属性使用
- android:windowSoftInputMode属性使用
- android:windowSoftInputMode属性使用
- 当输入法调出时,如何让界面自动上移,使输入法不会遮挡到主界面 android:windowSoftInputMode属性使用
- android android:windowSoftInputMode相关属性
- android:windowSoftInputMode属性使用
- android:windowSoftInputMode属性使用
- [摘]android:windowSoftInputMode属性使用
- android:windowSoftInputMode属性使用
- android:windowSoftInputMode属性使用
- android:windowSoftInputMode属性使用
- android:windowSoftInputMode属性使用
- android:windowSoftInputMode属性使用
- android中的windowSoftInputMode属性
