用js判断页面是否加载完成
2016-12-21 15:47
453 查看
页面加载进度动画效果原理:
一进入页面就显示动画效果(设置z-index使其在最顶层覆盖其他内容),当页面加载完成后隐藏动画,将页面内容显示出来
原理很简单,难点就在于怎么 判断页面加载完成。
方法一:
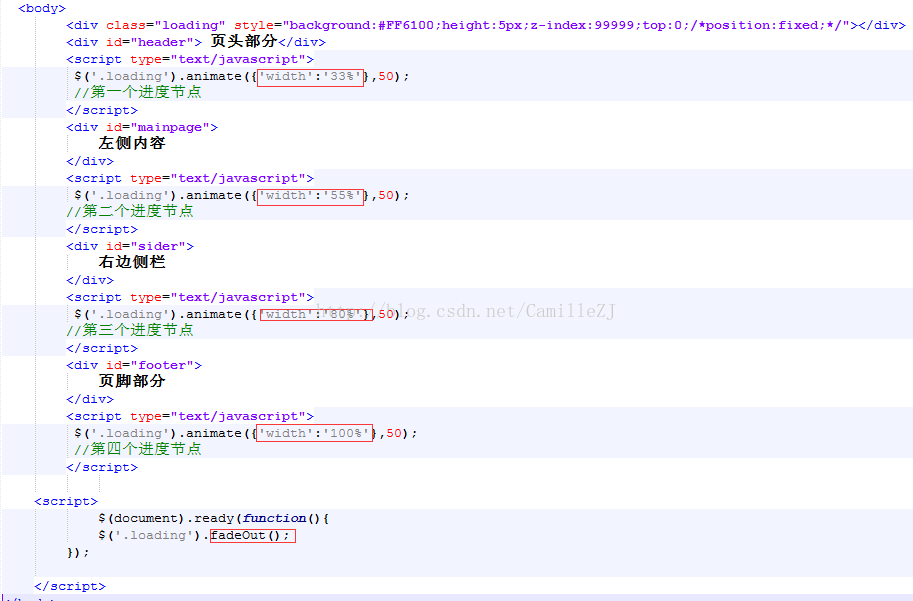
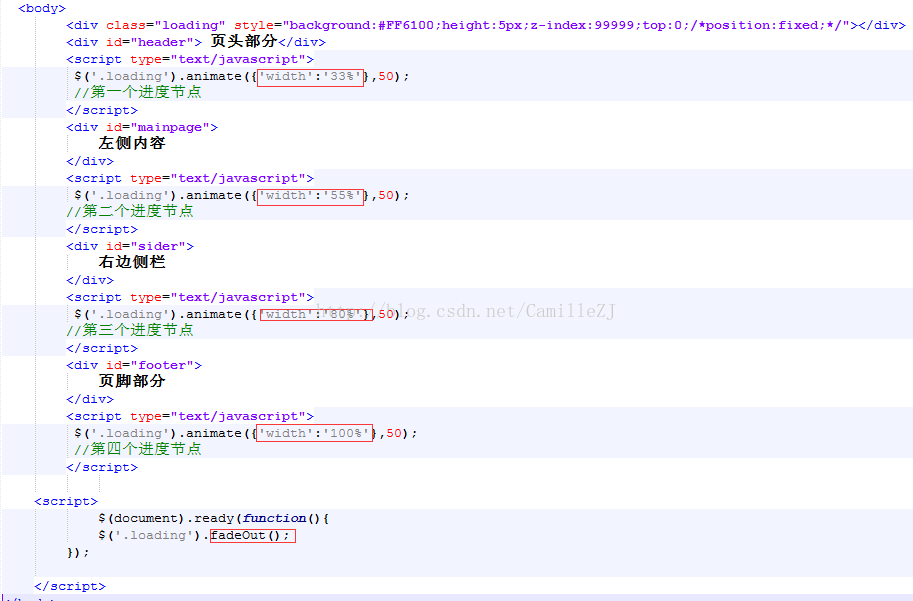
一般使用进度条,进度的百分比一般都是伪装的,如下:
比如页面分为四部分:头部、左侧、右侧、底部,每一部分加载完成都使进度条跟着前进一定百分比。

方法二:
判断readyState的状态,为complete时加载完成,如下:
document.onreadystatechange = loadingChange;//当页面加载状态改变的时候执行这个方法.
function loadingChange()
{
if(document.readyState == "complete"){ //当页面加载状态为完全结束时进入
$(".loading").hide();//当页面加载完成后将loading页隐藏
}
}

参考:http://blog.csdn.net/u011108439/article/details/50994919
页面加载readyState的五种状态
原文如下:
0: (Uninitialized) the send( ) method has
4000
not yet been invoked.
1: (Loading) the send( ) method has been invoked, request in progress.
2: (Loaded) the send( ) method has completed, entire response received.
3: (Interactive) the response is being parsed.
4: (Completed) the response has been parsed, is ready for harvesting.
翻译成中文为:
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,已经接收到全部响应内容
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
其他:
一般一个页面加载慢的就是图片或其他文件,所以一般是根据图片的加载以及js文件等的加载来判断页面加载是否完成。
一进入页面就显示动画效果(设置z-index使其在最顶层覆盖其他内容),当页面加载完成后隐藏动画,将页面内容显示出来
原理很简单,难点就在于怎么 判断页面加载完成。
方法一:
一般使用进度条,进度的百分比一般都是伪装的,如下:
比如页面分为四部分:头部、左侧、右侧、底部,每一部分加载完成都使进度条跟着前进一定百分比。

方法二:
判断readyState的状态,为complete时加载完成,如下:
document.onreadystatechange = loadingChange;//当页面加载状态改变的时候执行这个方法.
function loadingChange()
{
if(document.readyState == "complete"){ //当页面加载状态为完全结束时进入
$(".loading").hide();//当页面加载完成后将loading页隐藏
}
}

参考:http://blog.csdn.net/u011108439/article/details/50994919
页面加载readyState的五种状态
原文如下:
0: (Uninitialized) the send( ) method has
4000
not yet been invoked.
1: (Loading) the send( ) method has been invoked, request in progress.
2: (Loaded) the send( ) method has completed, entire response received.
3: (Interactive) the response is being parsed.
4: (Completed) the response has been parsed, is ready for harvesting.
翻译成中文为:
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,已经接收到全部响应内容
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
其他:
一般一个页面加载慢的就是图片或其他文件,所以一般是根据图片的加载以及js文件等的加载来判断页面加载是否完成。
相关文章推荐
- JS判断页面所有Iframe是否全部请求完成加载完成
- 用js判断页面是否加载完成实现代码
- javascript js 判断页面是否加载完成
- 用js判断页面是否加载完成实现代码
- js 页面加载完成后判断表单元素是否存在
- 用js判断页面是否加载完成实现代码
- 用js判断页面是否加载完成
- Delphi中WebBrowser判断页面及JS是否加载完成
- JS判断页面是否加载完成
- JS判断页面是否加载完成
- js中常用方法以及document.readyState 判断页面是否加载完成 complete和interactive
- 用js判断页面是否加载完成实现代码
- 用js判断页面是否加载完成实现代码
- JS判断页面是否加载完成
- JS判断页面是否加载完成 readyState
- js 判断页面是否加载完成
- javascript js 判断页面是否加载完成
- js判断页面是否加载完成
- Delphi中WebBrowser判断页面及JS是否加载完成
- 用js判断页面是否加载完成实现代码
