pointer-events: none——CSS实现禁用鼠标点击事件!巧妙解决ExtJs表格单行禁用功能!
2016-12-20 17:05
417 查看
注:该篇更好的解决方案见:【解决方案】Ext.grid.CheckboxSelectionModel 实现锁住指定行不被选中
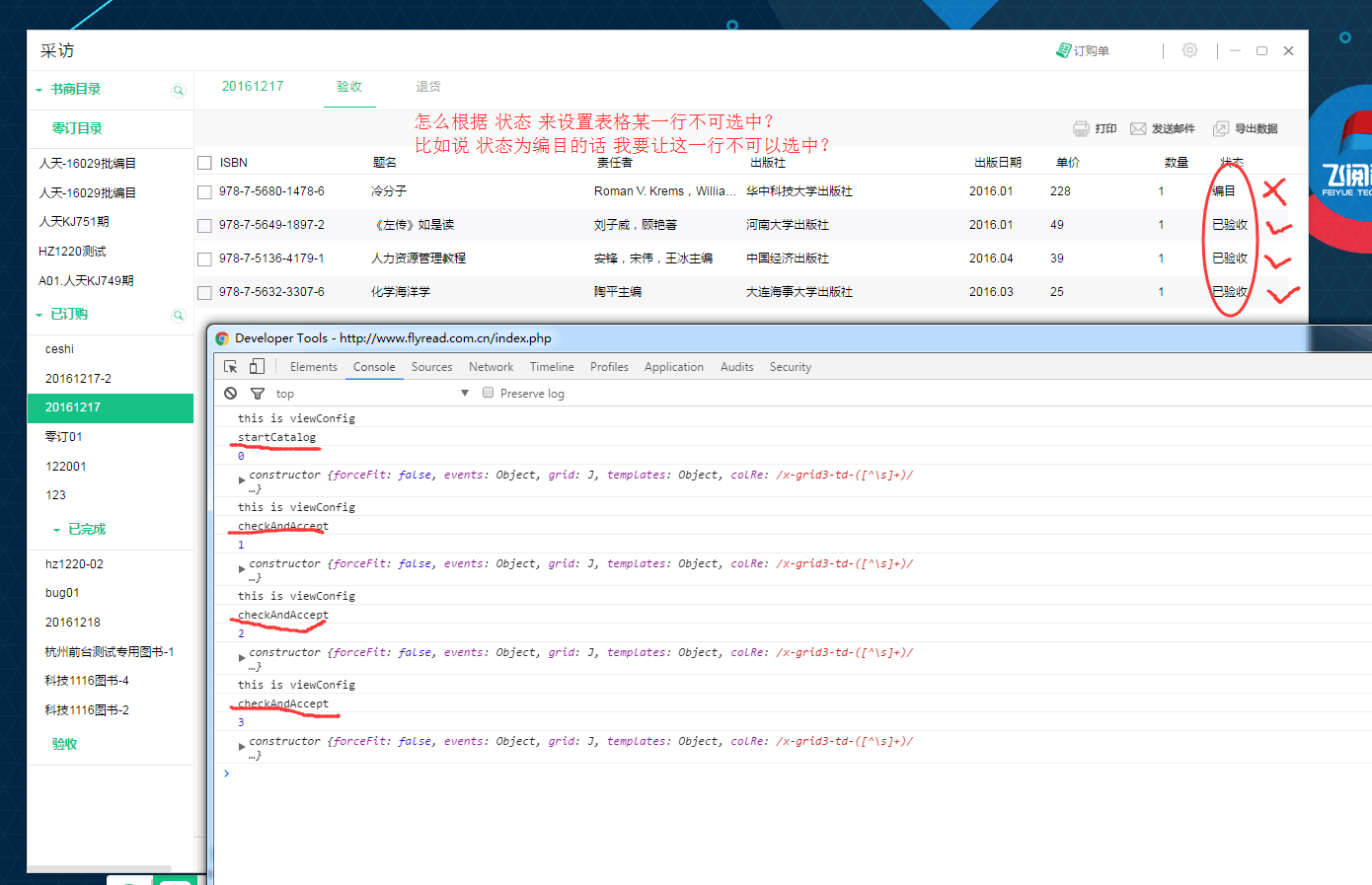
需求如下:

实现效果如下:

注:深灰色的背景色丑是丑了点,但是也正是这样才让前面的勾选框看上去不存在,实际上这个checkbox还是存在的,只是颜色正好被覆盖了。
实现方法如下:
js中,对表格的 viewConfig 属性进行 getRowClass 判断设置:
viewConfig: {
forceFit: false,
getRowClass:function(record,index,rowParams,store){
if (record.data.status == "startCatalog") {
return "getRowClassLock";
}
}
},
css中,对返回的样式进行设置,此处就完美地应用 pointer-events: none实现鼠标点击无效的功能!
.getRowClassLock {
background-color: #999;
pointer-events: none;
}
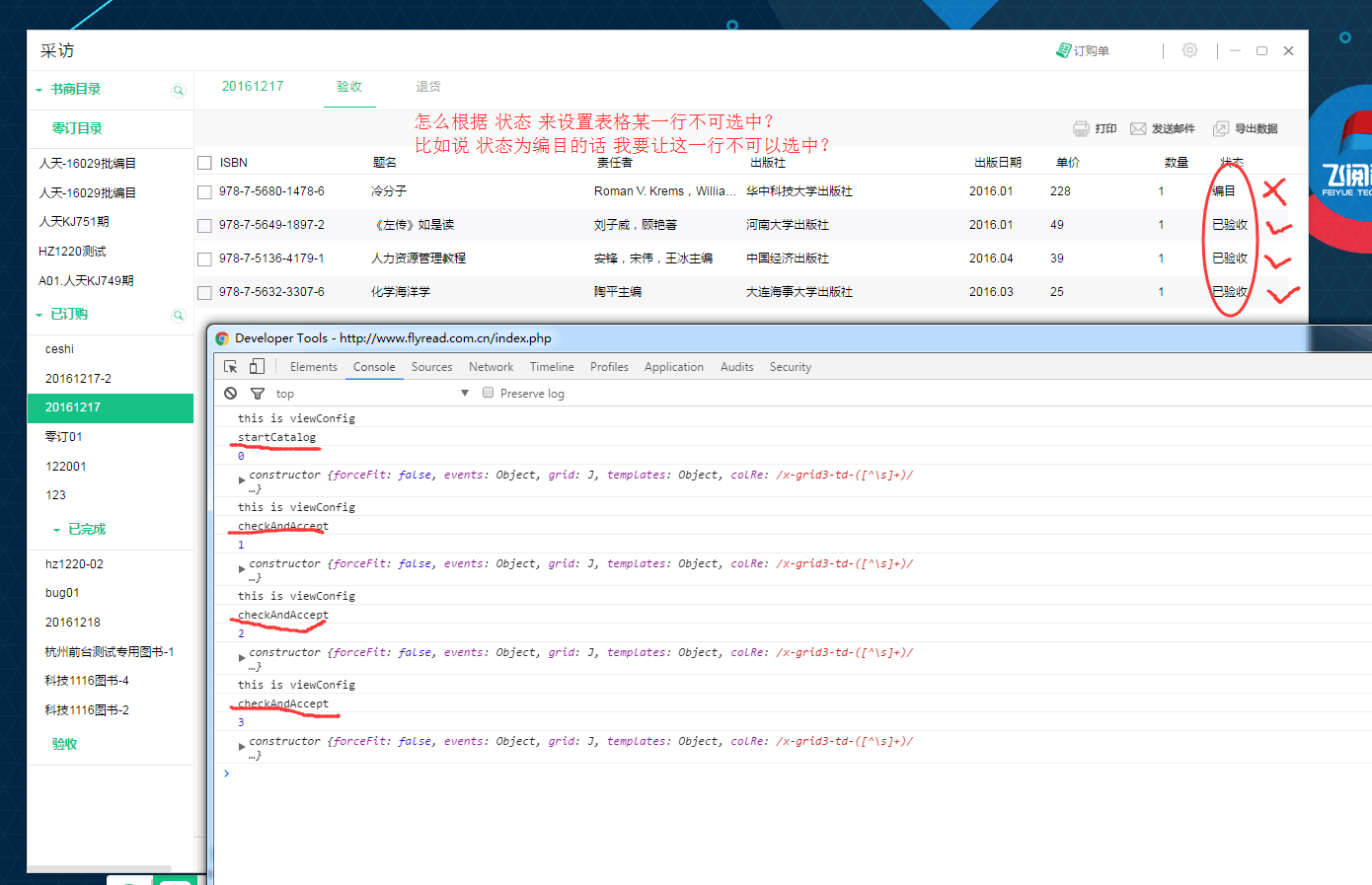
需求如下:

实现效果如下:

注:深灰色的背景色丑是丑了点,但是也正是这样才让前面的勾选框看上去不存在,实际上这个checkbox还是存在的,只是颜色正好被覆盖了。
实现方法如下:
js中,对表格的 viewConfig 属性进行 getRowClass 判断设置:
viewConfig: {
forceFit: false,
getRowClass:function(record,index,rowParams,store){
if (record.data.status == "startCatalog") {
return "getRowClassLock";
}
}
},
css中,对返回的样式进行设置,此处就完美地应用 pointer-events: none实现鼠标点击无效的功能!
.getRowClassLock {
background-color: #999;
pointer-events: none;
}
相关文章推荐
- CSS中pointer-events:none解决重叠元素不能感应鼠标事件的问题
- CSS禁止鼠标事件---pointer-events:none
- pointer-events:none解决重叠元素不能感应鼠标事件的问题
- Flex如何实现鼠标点击事件穿透功能
- 解决移动端点击事件的穿透问题之CSS3新属性:pointer-events
- css禁用鼠标点击事件
- 用纯CSS实现禁止鼠标点击事件示例代码
- jquery实现隔行变色,点击换色,鼠标悬浮当前行变色效果,div+css 细表格样式
- [html5入门-28]css禁用鼠标点击事件
- JavaScript实现禁用键盘和鼠标的点击事件
- Extjs 中实现combox多选,已经解决了原有的bug 【选择多条记录后,鼠标点击其他空白处,选择的数据丢失,】
- css禁用鼠标点击事件
- DIV+CSS实现表格功能(不支持IE6、IE7)
- CSS实现鼠标滑过表格变色
- SendInput和mouse_event模拟鼠标点击事件问题解决
- JTabel选择表格事件监听时,用鼠标点击一次,会出现两次事件的原因。
- 通过CSS切换图片效果,点击这个图片可以实现连接功能,这里的图片在一张大图片中,每个并要切换的图片没有切换,通过disposition定位的方式做
- DIV+CSS实现表格功能
- DIV+CSS实现区域鼠标事件的动态效果
- 用javascript css实现GridView行背景色交替、鼠标划过行变色,点击行变色
