遇到的一个网页排版问题
2016-12-16 22:12
337 查看
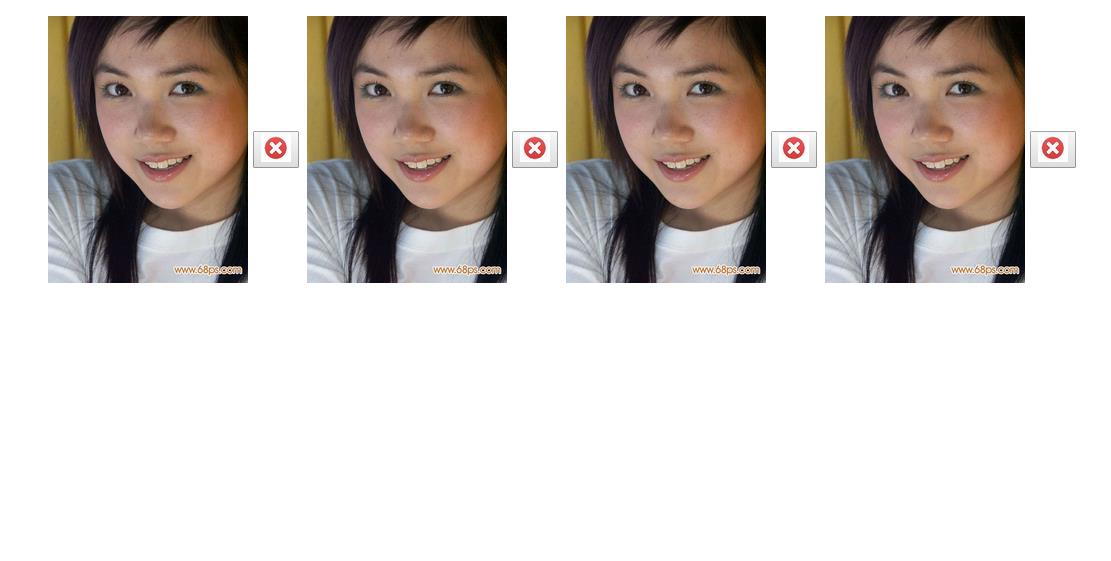
需要排版的内容是一系列图片,图片右侧是一个删除按钮。
需要图片右侧的按钮和图片垂直居中对齐。图片和按钮水平排列,填充一行后换行,换行时图片和对应的按钮不能上下分离。
以下是一个实现方案:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>my web</title>
<style>
button {
cursor:pointer;
}
ul {
list-style:none;
}
li {
display:inline-block;
}
li>img {
width:200px;
vertical-align:middle;
margin-right:5px;
}
li button {
vertical-align:middle;
}
button img {
width:30px;
}
</style>
</head>
<body>
<ul>
<li><img src="1.jpg"><button><img src="closeBtn.jpg"></button></li>
<li><img src="1.jpg"><button><img src="closeBtn.jpg"></button></li>
<li><img src="1.jpg"><button><img src="closeBtn.jpg"></button></li>
<li><img src="1.jpg"><button><img src="closeBtn.jpg"></button></li>
</ul>
</body>
</html>


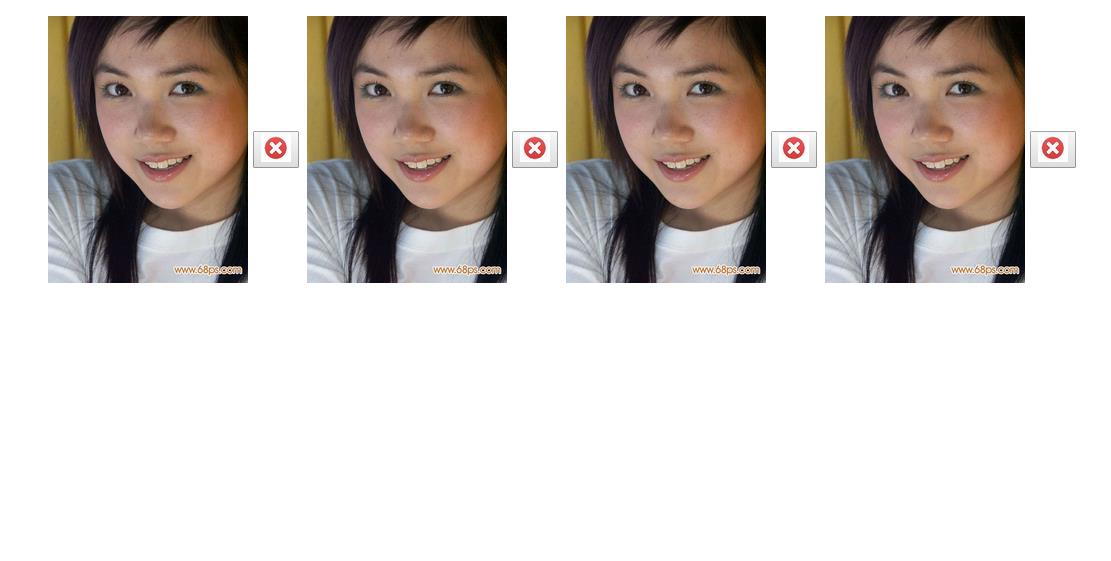
需要图片右侧的按钮和图片垂直居中对齐。图片和按钮水平排列,填充一行后换行,换行时图片和对应的按钮不能上下分离。
以下是一个实现方案:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>my web</title>
<style>
button {
cursor:pointer;
}
ul {
list-style:none;
}
li {
display:inline-block;
}
li>img {
width:200px;
vertical-align:middle;
margin-right:5px;
}
li button {
vertical-align:middle;
}
button img {
width:30px;
}
</style>
</head>
<body>
<ul>
<li><img src="1.jpg"><button><img src="closeBtn.jpg"></button></li>
<li><img src="1.jpg"><button><img src="closeBtn.jpg"></button></li>
<li><img src="1.jpg"><button><img src="closeBtn.jpg"></button></li>
<li><img src="1.jpg"><button><img src="closeBtn.jpg"></button></li>
</ul>
</body>
</html>