HTML5+CSS3+JS学习笔记-6
2016-12-16 21:52
721 查看
今天学习了一个圆角变形的案例,css3中的一点东西。
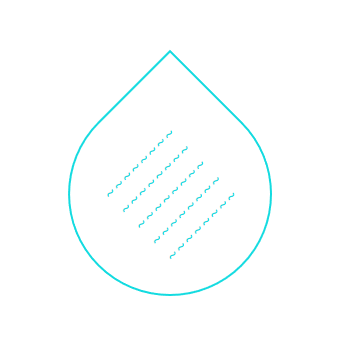
----------效果截图----------

----------代码案例----------
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>圆角变形练习</title>
<style type="text/css">
#box {
width: 200px;
height: 200px;
/*-webkit-border-radius:苹果;谷歌,等一些浏览器认,因为他们都用的是webkit内核;浏览器兼容性考虑*/
-webkit-border-radius: 50% 0 50% 50%;
/*-moz-border-radius:moz这个属性 主要是专门支持Mozilla Firefox 火狐浏览器的;浏览器兼容性考虑*/
-moz-border-radius: 50% 0 50% 50%;
/*-o-border-radius:Opera浏览器;浏览器兼容性考虑*/
-o-border-radius: 50% 0 50% 50%;
/*border-radius:规范;浏览器兼容性考虑*/
border-radius: 50% 0 50% 50%;
/*同样是根据不同浏览器兼容性考虑*/
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
border: 2px solid #14DBE0;
display:table;/*按照表格显示*/
margin-top: 100px;
margin-right: auto;
margin-left: auto;
}
#mess {
text-align:center;/*文本居中显示*/
display:table-cell;/*按照表格内容显示*/
vertical-align:middle;/*垂直显示*/
color:#14DBE0;
}
</style>
</head>
<body>
<div id="box">
<div id="mess">
~~~~~~~~<br>
~~~~~~~~<br>
~~~~~~~~<br>
~~~~~~~~<br>
~~~~~~~~<br>
</div>
</div>
</body>
</html>
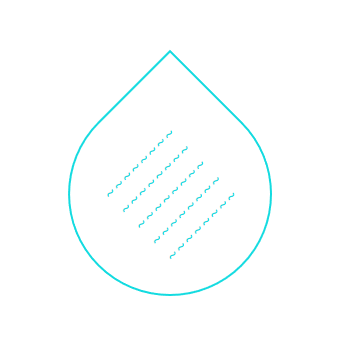
----------效果截图----------

----------代码案例----------
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>圆角变形练习</title>
<style type="text/css">
#box {
width: 200px;
height: 200px;
/*-webkit-border-radius:苹果;谷歌,等一些浏览器认,因为他们都用的是webkit内核;浏览器兼容性考虑*/
-webkit-border-radius: 50% 0 50% 50%;
/*-moz-border-radius:moz这个属性 主要是专门支持Mozilla Firefox 火狐浏览器的;浏览器兼容性考虑*/
-moz-border-radius: 50% 0 50% 50%;
/*-o-border-radius:Opera浏览器;浏览器兼容性考虑*/
-o-border-radius: 50% 0 50% 50%;
/*border-radius:规范;浏览器兼容性考虑*/
border-radius: 50% 0 50% 50%;
/*同样是根据不同浏览器兼容性考虑*/
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
border: 2px solid #14DBE0;
display:table;/*按照表格显示*/
margin-top: 100px;
margin-right: auto;
margin-left: auto;
}
#mess {
text-align:center;/*文本居中显示*/
display:table-cell;/*按照表格内容显示*/
vertical-align:middle;/*垂直显示*/
color:#14DBE0;
}
</style>
</head>
<body>
<div id="box">
<div id="mess">
~~~~~~~~<br>
~~~~~~~~<br>
~~~~~~~~<br>
~~~~~~~~<br>
~~~~~~~~<br>
</div>
</div>
</body>
</html>
相关文章推荐
- HTML5+CSS3+JS学习笔记-13-CSS3多列
- HTML5+CSS3+JS学习笔记-13-CSS3之box-sizing
- HTML5+CSS3+JS学习笔记-10-CSS3之2D转换的用法
- HTML5+CSS3+JS学习笔记-4
- HTML5+CSS3+JS学习笔记-2
- HTML5+CSS3+JS学习笔记-7-JS调节背景色
- HTML5+CSS3+JS学习笔记-5
- HTML5+CSS3+JS学习笔记-13-CSS3过渡和CSS3动画
- HTML5+CSS3+JS学习笔记-8-使用JS及函数来制作表格
- HTML5+CSS3+JS学习笔记-5
- HTML5+CSS3+JS学习笔记-11-CSS3之3D转换的用法
- HTML5+CSS3+JS学习笔记-1
- HTML5+CSS3+JS学习笔记-9-制作iphone手机模型
- HTML5+CSS3+JS学习笔记-12-使用JS及函数来制作表格加上3D透视效果
- html5+css3学习笔记-prefixfree前缀补全插件
- HTML5+CSS3学习笔记
- html5+css3学习笔记音频和视频
- 学习js和html的总结笔记,参考W3C网站
- js学习笔记——在html中嵌入脚本
- 韩顺平_轻松搞定网页设计(html+css+javascript)_第30讲_类和对象细节_创建对象的几种方式_js对象内存分析_学习笔记_源代码图解_PPT文档整理
