原生js实现ajax的文件异步提交功能、图片预览功能.实例
2016-12-16 12:04
911 查看
采用html5使得选择图片改变时,预览框中图片随之改变。input文件选择框美化。原生js完成文件异步提交
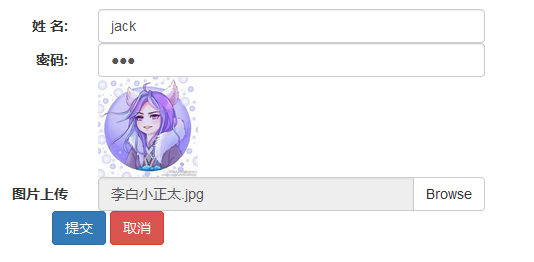
效果图:

代码如下,可直接复制并保存为html文件打开查看效果
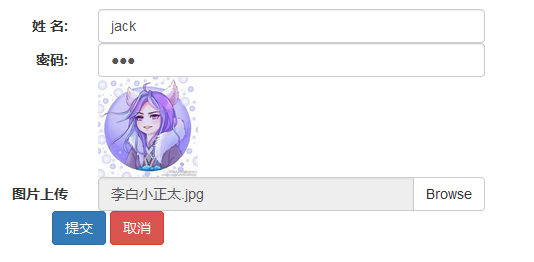
效果图:

代码如下,可直接复制并保存为html文件打开查看效果
<html>
<head>
<title>Title</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script>
// html5实现图片预览功能
$(function(){
$("#file").change(function(e){
var file = e.target.files[0]||e.dataTransfer.files[0];
$('#photoCover').val(document.getElementById("file").files[0].name);
if(file){
var reader = new FileReader();
reader.onload=function(){
$("img").attr("src", this.result);
}
reader.readAsDataURL(file);
}
});
})
function saveUser(){
var id = $("#id").val().trim();
var uname = $("#uname").val().trim();
var pwd = $("#pwd").val().trim();
var file = document.getElementById("file").files[0];
// 原生ajax实现文件上传
var form = new FormData();
form.append("uname", uname); // 可以增加表单数据
form.append("id", id);
form.append("pwd", pwd);
if(file){
form.append("file", file);
}
var xhr = null; //得到xhr对象
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("post", "${ctx}/user/save", true);//设置提交方式,url,异步提交
xhr.onload = function ()
{
var data = xhr.responseText; //得到返回值
// alert(data);
var errorMsg = JSON.parse(data);
alert(errorMsg.msg);
if(errorMsg.code == "0"){
alert("success"); //成功
}
}
xhr.send(form);
}
</script>
</head>
<body style="overflow:scroll;overflow-y:hidden;overflow-x:hidden">
<div style="height: 20px"></div>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<form class="form-horizontal" enctype="multipart/form-data" role="form">
<input type="hidden" value="${user.id}" id="id"/>
<div class="control-group">
<label for="uname" class="col-md-3 control-label span3">姓 名:</label>
<div class="col-md-9">
<input type="text" class="form-control span3" value="" id="uname"
placeholder="请输入姓名">
</div>
</div>
<div class="control-group">
<label for="pwd" class="col-md-3 control-label span3">密码:</label>
<div class="col-md-9">
<input type="password" class="form-control span3" value="" id="pwd"
placeholder="请输入密码">
</div>
</div>
<div class="control-group">
<label class="col-md-3 control-label span3"></label>
<div class="col-md-9">
<img src="" width="100px" height="100px">
</div>
</div>
<div class="control-group">
<label for="requirement" class="col-md-3 control-label span3">图片上传</label>
<div class="col-md-9">
<div class="input-group">
<input id="photoCover" class="form-control" readonly type="text">
<label class="input-group-btn">
<input id="file" type="file" style="left:-9999px;position:absolute;">
<span class="btn btn-default">Browse</span>
</label>
</div>
</div>
</div>
<div class="control-group">
<label class="col-md-2 control-label span2"></label>
<div class="col-md-10">
<button type="button" class="btn btn-small btn-primary" onclick="saveUser()">提交</button>
<a type="button" class="btn btn-small btn-danger">取消</a>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
相关文章推荐
- 如何通过js实现图片预览功能【附实例代码】
- 基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽)
- ajax实现异步文件(图片)上传功能
- 基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽)
- java模拟表单上传文件,java通过模拟post方式提交表单实现图片上传功能实例
- ajax实现异步文件或图片上传功能
- js实现上传图片本地预览功能以及限制图片的文件大小和尺寸大小
- 图片上传,支持同步/异步、预览(MVC、uploadify异步提交、js预览、ajaxSubmit异步提交)兼容大部分浏览器,含代码
- Jquery AjaxUpload实现文件上传功能代码实例教程
- c#、asp.net 基于ajaxfileupload.js 实现文件异步上传
- jsp中点击图片弹出文件上传界面及预览功能的实现
- AjaxFileUpload实现文件异步上传(AjaxFileUpload.js文件下载及参数介绍)
- php+js实现图片的上传、裁剪、预览、提交整个功能
- 实例讲解Android中如何实现图片的异步加载功能
- JS实现AJAX提交数据到后台,实现验证用户名是否存在功能详解
- JS小功能(offsetLeft实现图片滚动效果)实例代码
- 实例讲解Android中如何实现图片的异步加载功能
- js实现图片预览的功能
- Jquery AjaxUpload实现文件上传功能代码实例教程
- JS实现AJAX提交数据到后台,实现验证用户名是否存在功能详解
